エックスサーバをレンタルすると、簡単にメールアドレスを作成することができ、とても便利です。
設定方法をお伝えしますね♪
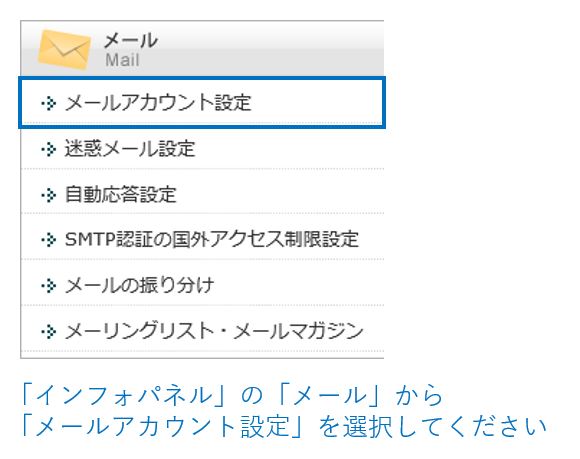
2. メールアカウント設定
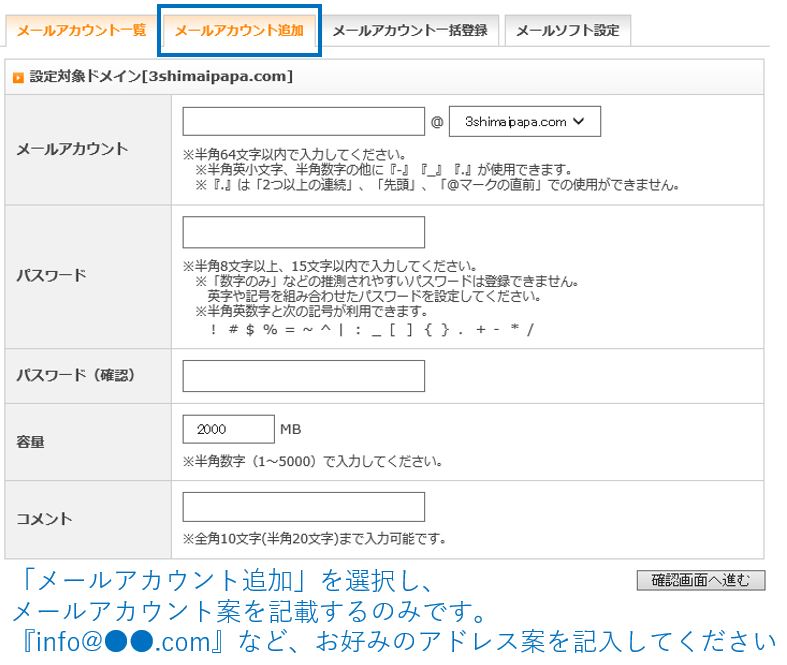
以下の順に設定を進めて下さい。
3. メールソフト設定。
なんと、新しいメールアカウントの作成は上記対応のみです。とてもシンプルでいいですね。
次に必要になることは、メール閲覧ソフトの設定です。これは、エックスサーバーのサポートページがとても分かりやすく説明して下さっているので、ぜひ参考にしてみて下さい。
これでメールソフト設定は完了です。
おつかれさまでした♬
■広告です
このサイトはWordpressテーマDiviで作成しています。もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi Layers View : Diviにとても便利なレイヤーパネル機能が加わりました
WordPress の海外テーマ Divi 、実際のWebサイトイメージを見ながら直接編集できることができる、とても便利なテーマです。そして、レイヤータイプでの編集も可能。さらに今回「 レイヤーパネル 」という機能が加わり、実際のWebサイト画面を見ながらレイヤーでの編集ができるようになりました。
WordPress テーマ divi : アニメーション 機能が進化、スクロール対応OK♬
ウェブサイトを見る時に、ページを上下にスクロールすると、横からキャラクターが出てきたり、背景がゆっくりと流れたりと、様々に反応するサイトがありますよね。WordPress テーマ divi ならば、この アニメーション 効果をとても簡単に作ることができます。少し詳しく使い方をご紹介します。
Divi:ポジショニング機能が大幅強化!
WordPress テーマ Divi はとても便利なWebページ作成ソフトウェアなのですが、いくつか扱いが難しい点がありました。その中の一つは ポジショニング 機能です。文字/写真/その他要素を希望する 位置 に設定するにはちょっとしたコツがいりました。しかし、今回の機能UPで大きく進化しています。