WordPressテーマ divi : アニメーション 機能が大幅進化♬
ウェブサイトを見る時に、ページを上下にスクロールすると、横からキャラクターが出てきたり、背景がゆっくりと流れたりと、様々に反応するサイトがありますよね。WordPress テーマ divi ならば、この アニメーション 効果をとても簡単に作ることができます。少し詳しく使い方をご紹介します。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
アニメーションビルダーとは?
Webベースの高度なアニメーションを、最新のスクロール効果UIによって、簡単に作ることができきる機能です。
クリックしてエフェクトを追加するだけで美しく動作させることができます。そして、シンプルなコントロールを使用してアニメーションを微調整することも可能なんです。
少し分かりにくい説明ですみません。まずは、こちらの公式動画をご覧ください。どのような効果のことかイメージし易いと思います。
スクロール効果がとても簡単!
ページを上下にスクロールする動作に合わせて反応するカスタマイズ可能なアニメーションをとても簡単に作ることができます。少し仕組みをご説明すると、従来のアニメーションとは異なり、各種効果はスクロール動作に直接結び付けられています。つまり、アニメーションの速度と方向は、訪問者がスクロールしている速度と方向に基づかせながら動かすことができます。(アニメーションタイムラインは、ブラウザビューポート内の要素の位置に基づいています。)
少し複雑そうに聞こえますが、とても簡単です!
スケール、回転、水平および垂直方向の動き、不透明度、ぼかし効果を組み合わせることで、効果的なスクロールタイプのアニメーションを作ることができます。各エフェクトのポイントだけ設定すると、Diviが残りの部分を処理してくれます。サイトの訪問者がスクロールさせると、設定したエフェクトが美しいトランジションを作成します。シンプルなアニメーションはもちろん、訪問者をアッと驚かすようなアニメーションも作成可能です。
・6種類のスクロール効果
Diviには6種類のスクロール効果があり、それぞれ新しいスクロール効果UIを使用して個別にカスタマイズできます。任意のエフェクトを組み合わせて、より複雑なアニメーションを作成することもできます。これから、6種類のスクロール効果を簡単にご紹介します。
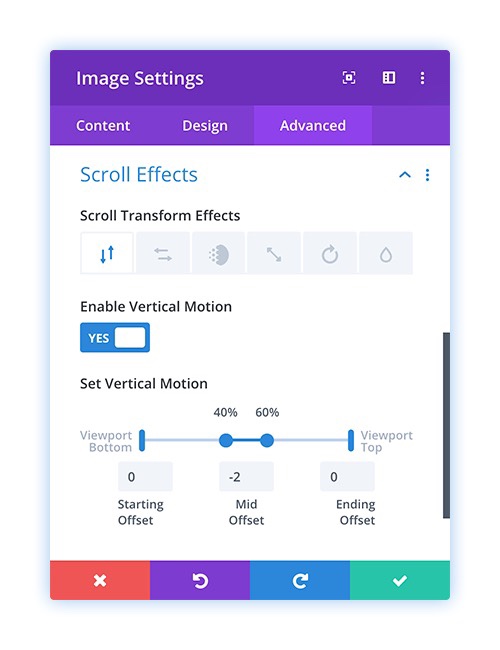
・上下動
垂直モーション効果により、訪問者がスクロールする速度と方向に基づいて、要素をページ内で上下に移動できます。垂直方向の動きと固定した背景画像を組み合わせて、視差デザインを作成することもできます。
設定時のUI画像を、少し上下動させてみますね。画像の出典元はDivi公式サイトです。(以降の5つのスクロール効果でも、同様にUIイメージを入れていきますね。全て画像出典元はDivi公式サイトです。)

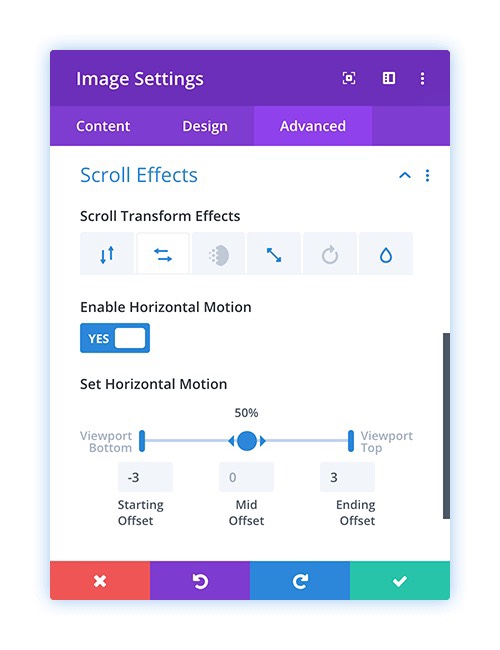
・水平
水平方向のモーションエフェクトは、垂直方向のモーションエフェクトと似ていますが、訪問者がスクロールする方向と速度に基づいて、要素を画面上で左右に動かすことができます。垂直方向と水平方向の動きを組み合わせて、要素の動きを完全に制御することもできます!

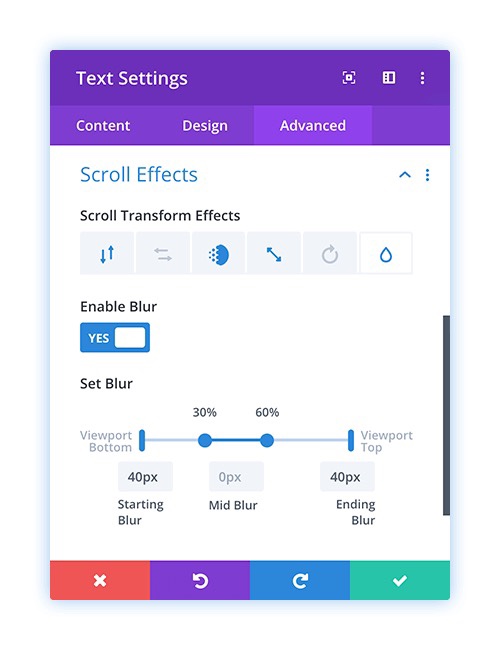
・ぼかし
ぼかし効果は、訪問者がスクロールする速度と方向に基づいて、要素をぼかしたり、くっきりさせたりすることができます。Diviでは開始、中間、終了のぼかし(ブラー値)を制御できるため、訪問者の目の前にある要素に焦点を当てることができます。重要な情報に注意を向けるのに最適な方法ですね。下の画像イメージには、参考としてぼかし効果を入れています。

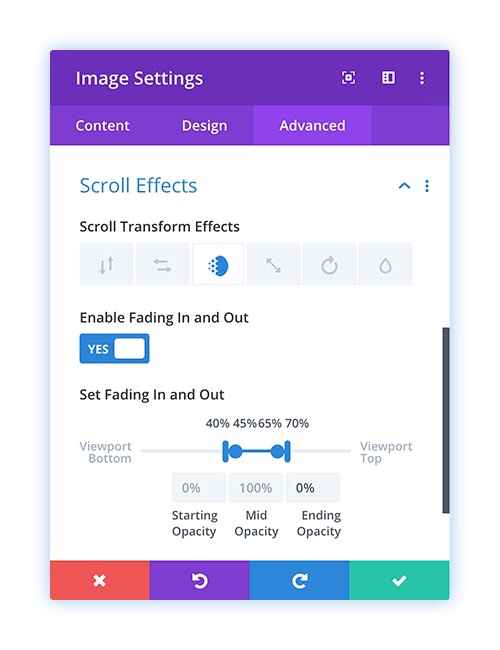
・フェード
訪問者がスクロールする速度と方向に基づいて、フェード要素が出入りするフェード効果。要素をフェードイン、フェードアウト、またはその両方にすることができます。フェード、ブラー、スケールを組み合わせることも可能です。

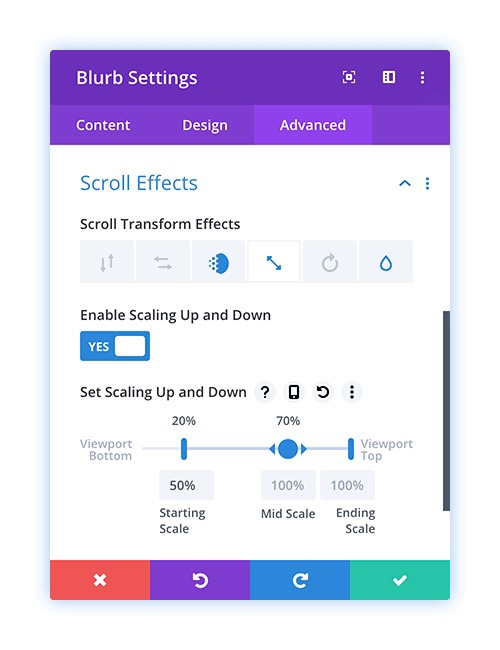
・スケール(サイズ)
スケール効果は、訪問者がスクロールする速度と方向に基づいて、要素のサイズを拡大または縮小します。アクションの呼び出しなど、特定の要素に注意を喚起したい場合は、ビューポートの中心に近づくにつれて要素のサイズを大きくするようにスケール効果を設定できます。

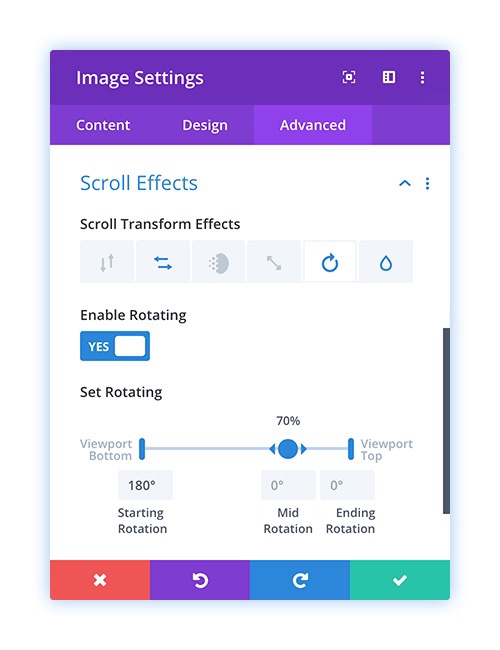
・回転
回転効果は、訪問者がスクロールする速度と方向に基づいて、いずれかの方向に要素を回転させます。微妙な回転は、シーンに命を吹き込みます。わずかな回転と水平方向の動きを組み合わせて、とてもオシャレな効果を作ることもできますよ。(下の例は決してオシャレではないですが (笑) 花屋さんでお花をスッと出したり、コーヒーショップでラテアート付きのコーヒーをふわっと出したりすると、いいかもしれませんね♬)

少し詳しく:さらに調整したいとき
ここから先は、少し詳細を書いていきますね。
スクロール効果を有効にすると、アニメーション中の各ポイントで効果の大きさコントロールすることができます。具体的には、開始値、中間値、終了値を制御することにより、アニメーションの動作を制御します。値が設定されると、Diviが残りを処理してくれます。
・開始値 -要素がブラウザビューポートの下部に入るときに使用される開始アニメーション状態。
・中間値 -要素がビューポートの中央に向かって移動するときに遷移する中間アニメーション状態。
・終了値 -要素がブラウザのビューポートから画面の上部に出るときに発生するアニメーションの終了状態。
たとえば、開始値が0(非表示)、中間値が100(完全に表示)、終了値が0(非表示)の不透明効果は、ビューポートに入るときに非表示状態から移動してきます。ビューポートの中央で100%表示され、ビューポートを離れるとフェードアウトして非表示状態に戻ります。
アニメーションのタイムラインを調整する
アニメーションの値を調整できるだけでなく、アニメーションのタイムラインも調整できます。タイムラインUIは、ブラウザビューポートの高さを表します。各アニメーションキーフレームは、ビューポート内の異なる位置でトリガーすることができます。これによって、アニメーションの開始時、終了時、およびアニメーション要素がブラウザビューポートのy軸内のどこに存在するかに基づいて中間アニメーション値のタイミングを制御することができます。(少し分かりにくい説明ですみません。ざっくりと言うと、訪問者がスクロールした際に、どのタイミング/画面の位置からアニメーションを動かすか簡単に設定できるんです。)
• 開始キーフレーム位置 -これは、アニメーションが開始するタイミングを制御します。アニメーションを遅延させる場合は、開始キーフレームの位置を内側にドラッグします。
• 中間キーフレーム位置 -これは、アニメーションが中間アニメーション値に到達するポイントを制御します。アニメーションのタイムラインの真ん中にある必要はありません。中央のキーフレームをビューポート内の任意の位置に移動できます。
• 終了キーフレーム位置 –このアニメーションはいつ終了するかを制御します。要素がブラウザのビューポートを離れる前にアニメーションを終了する場合は、終了キーフレームの位置を内側にドラッグできます。
アニメーションに静的状態を追加する
静的ミドルエフェクト値の継続時間を増やすことで、アニメーションに一時停止を追加することもできます。静的なアニメーション期間を作成するには、中央のキーフレームにカーソルを合わせたときに2つの矢印をクリックします。その後、両端をいずれかの方向にドラッグして、中央のキーフレームを延長できます。アニメーションのこの時点では、要素は静的なままです。静的な期間が終了すると、アニメーションは終了値に向かって移行し続けます。
(スクロールさせてもキャラクターが一定時間中央にいて、その後スッと消えるようなエフェクトをたまに見かけますよね。それができます♬。)
終わりに
今回の機能向上で、 WordPress テーマDiviがもっと使いやすくなりました。Webページ作成に興味がある方、ぜひ試してみてくださいね。
画像出典元:Divi公式サイト
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Diviフィーチャーアップデート:クラウド機能が加わりました!
アメリカで人気のあるWordPressテーマDiviにクラウド機能が加わりました。Divi Cloudという名前で、Diviレイアウトおよびコンテンツ用の便利なクラウドストレージです。Webサイトをより高速に構築することができるようになります!
Diviフィーチャーアップデート:グラデーション機能が大幅進化!
Divi のグラデーション機能が大きく進化しました。今までも2色のグラデーションを簡単に設定することができましたが、これからは複数の色を使うことができるようになり、他にも多くの機能が追加されました。ご紹介します。
Divi フィーチャーアップデート:バックグラウンドマスクとパターンが追加されました!
Divi に2つの機能が追加されました。バックグラウンドパターンと、バックグラウンドマスクです。今までの色、グラデーション、画像と組み合わせて使うこともでき、とてもオシャレなウェブサイトを、もっと簡単に作ることができるようになりました!




