レイヤーパネル 機能が登場しました!
WordPress の海外テーマ Divi 、実際のWebサイトイメージを見ながら直接編集できることができる、とても便利なテーマです。そして、直接Webサイトの画面を見ながら編集するのみでなく、レイヤータイプでの編集も可能であることも気に入っている理由の一つです。そして、今回「 レイヤーパネル 」という機能が加わり、実際のWebサイト画面を見ながらレイヤーでの編集ができるようになりました。少しご紹介させて下さい。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
まずは、公式の紹介ビデオをご覧ください。
https://youtu.be/AvkxTnsjuUA
説明内容の概要はこちらです。
「今日、私たちは、Divi Layers Viewを導入することに興奮しています。レイヤーインターフェース内でページをすばやく表示、ナビゲート、整理、編集できる、まったく新しい編集パネルです。ページを視覚的に編集しながら、レイヤーパネル内でコンテンツを探すこともできます。これによって、ブロックベースの編集のシンプルさ/効率性、ビジュアルビルダーの直感的な操作感、その両方の長所が得られます。」
レイヤービュー
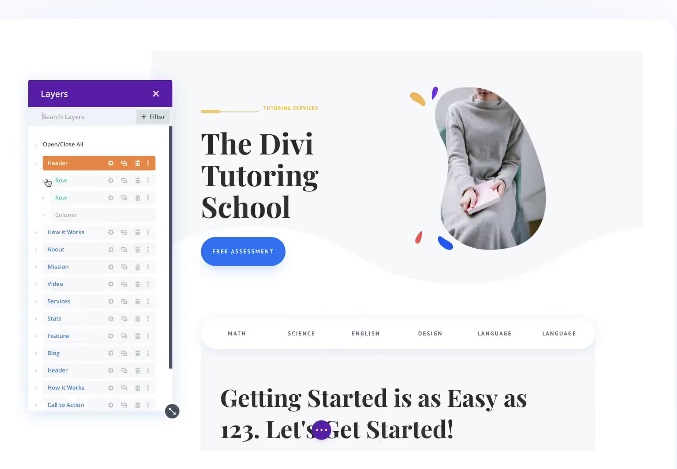
新しいレイヤーパネルを使用するには、新しいレイヤーアイコンをクリックするか、任意の要素を右クリックして[レイヤーに移動]を選択するだけです。この画像のような「レイヤー」が編集画面に表示されます。
(画像:公式サイトより)

編集したい箇所に、すばやく移動できます
レイヤーパネルは、ページコンテンツの構造をシンプルに表示してくれます。各セクション内を詳しく見たい時は行・列・モジュールを表示することももちろんできます。レイヤーパネルで見たい箇所をクリックすると、その箇所まで自動的にスクロールされるため、すぐに実際に画面効果を見ながら直接編集することができます。
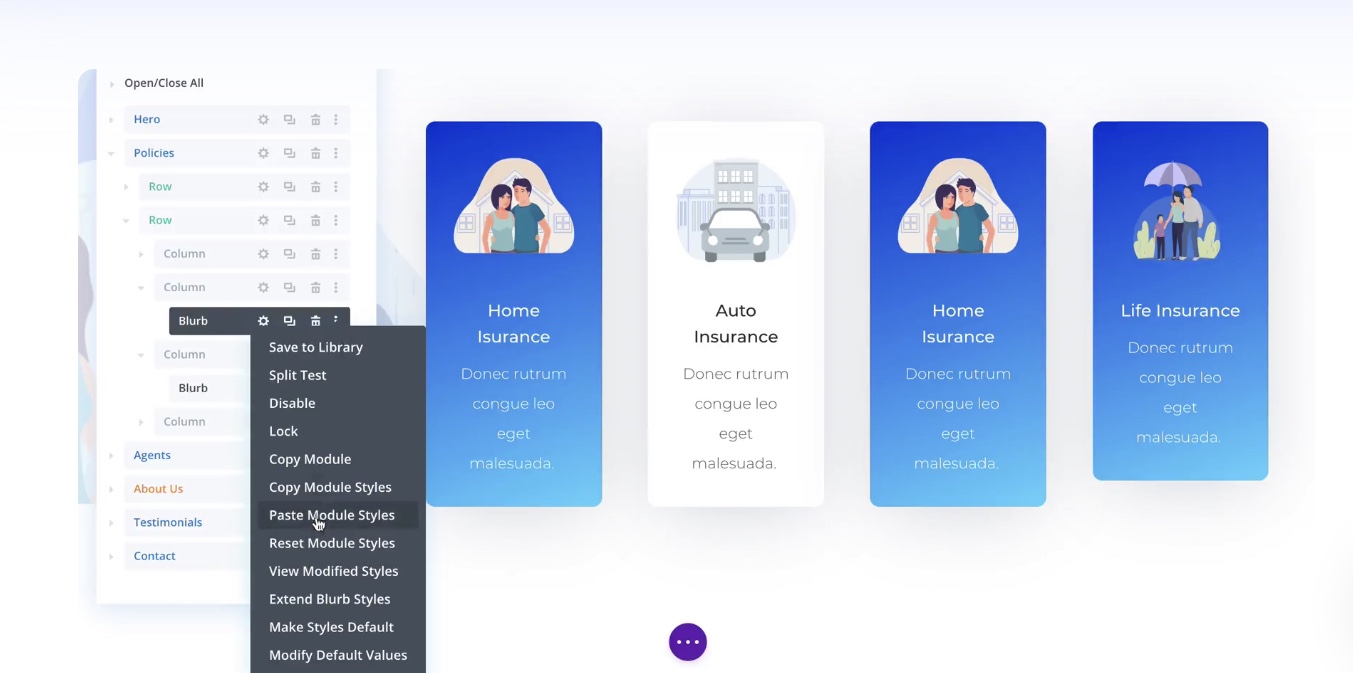
要素の整理、各レイヤーの詳細な修正も可能です
レイヤーパネル内で各要素を簡単に整理できます。セクション、行、列、およびモジュールは全てドラッグアンドドロップを使用して位置を変更することができます。例えば、ページ上部に作っていた紹介文を、ページ下部に持ってくるようなことも一瞬です♬
また、移動のみでなく、要素の削除、複製も一瞬です。さらに、スタイルのコピー、貼り付けもとても簡単。例えば、気に入った背景色の要素を選択し、スタイルのコピー/ペーストをすれば、一瞬で同じ背景色にするようなこともとても簡単です☆
(画像:公式サイトより)

終わりに
今回の機能向上で、 WordPress テーマDiviがもっと使いやすくなりました。Webページ作成に興味がある方、ぜひ試してみてくださいね。
画像出典元:Divi公式サイト
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Diviフィーチャーアップデート:クラウド機能が加わりました!
アメリカで人気のあるWordPressテーマDiviにクラウド機能が加わりました。Divi Cloudという名前で、Diviレイアウトおよびコンテンツ用の便利なクラウドストレージです。Webサイトをより高速に構築することができるようになります!
Diviフィーチャーアップデート:グラデーション機能が大幅進化!
Divi のグラデーション機能が大きく進化しました。今までも2色のグラデーションを簡単に設定することができましたが、これからは複数の色を使うことができるようになり、他にも多くの機能が追加されました。ご紹介します。
Divi フィーチャーアップデート:バックグラウンドマスクとパターンが追加されました!
Divi に2つの機能が追加されました。バックグラウンドパターンと、バックグラウンドマスクです。今までの色、グラデーション、画像と組み合わせて使うこともでき、とてもオシャレなウェブサイトを、もっと簡単に作ることができるようになりました!




