Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。
まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。
今回は、この3つを紹介しますね。
・テキストの書き方 :圧倒的なユーザビリティ。
・レスポンシブデザイン:ボタン1つで画面を変えられます。
・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。
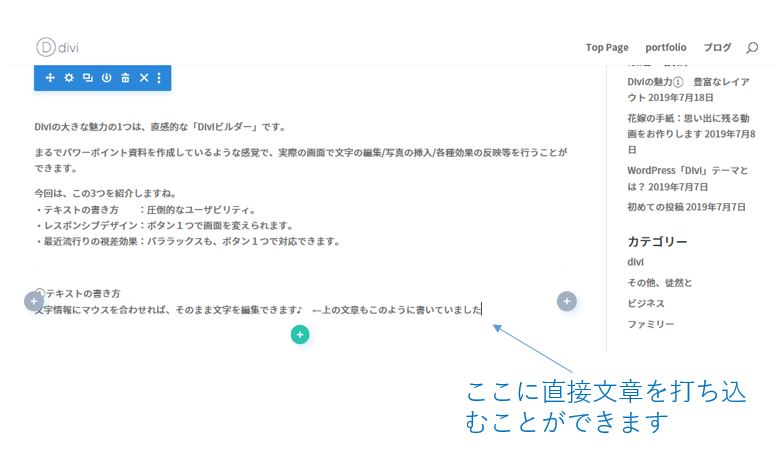
①テキストの書き方
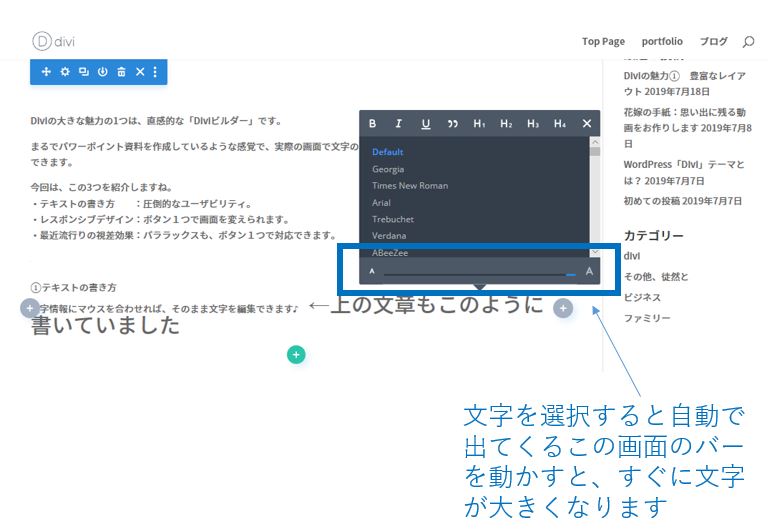
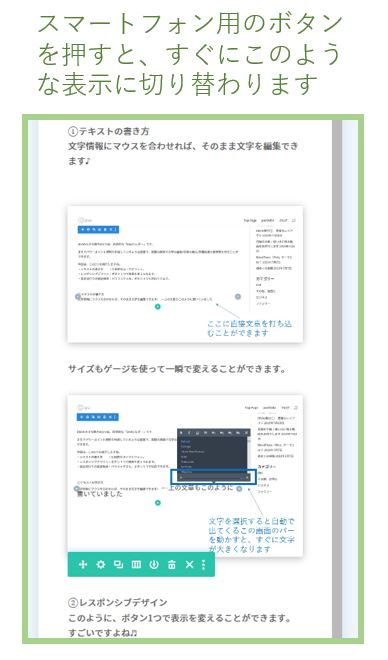
文字情報にマウスを合わせれば、そのまま文字を編集できます♪
サイズもゲージを使って一瞬で変えることができます。
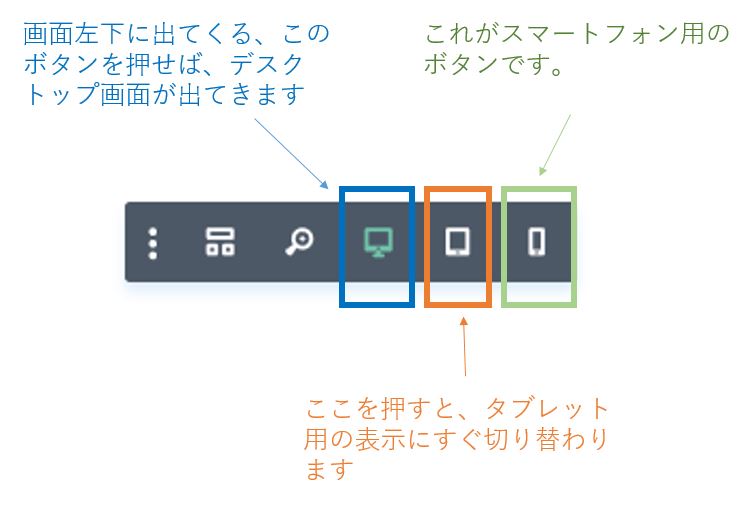
②レスポンシブデザイン
このように、ボタン1つで表示を変えることができます。すごいですよね♬
③最近流行りの視差効果(パララックス)
こちらも、とても簡単です♪
「視差効果を使用する」をクリックするだけです。
パララックス効果の例(デスクトップモニタ用)
直感的に様々なことが行えることを、感じて下さったと思います。
Divi、とても便利ですよ♬
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi Layers View : Diviにとても便利なレイヤーパネル機能が加わりました
WordPress の海外テーマ Divi 、実際のWebサイトイメージを見ながら直接編集できることができる、とても便利なテーマです。そして、レイヤータイプでの編集も可能。さらに今回「 レイヤーパネル 」という機能が加わり、実際のWebサイト画面を見ながらレイヤーでの編集ができるようになりました。
WordPress テーマ divi : アニメーション 機能が進化、スクロール対応OK♬
ウェブサイトを見る時に、ページを上下にスクロールすると、横からキャラクターが出てきたり、背景がゆっくりと流れたりと、様々に反応するサイトがありますよね。WordPress テーマ divi ならば、この アニメーション 効果をとても簡単に作ることができます。少し詳しく使い方をご紹介します。
Divi:ポジショニング機能が大幅強化!
WordPress テーマ Divi はとても便利なWebページ作成ソフトウェアなのですが、いくつか扱いが難しい点がありました。その中の一つは ポジショニング 機能です。文字/写真/その他要素を希望する 位置 に設定するにはちょっとしたコツがいりました。しかし、今回の機能UPで大きく進化しています。