Diviの始め方
サーバレンタル/ドメイン設定等を行い、Wordpressインストールが完了したら、Diviの使用を開始することができます。
今回はDiviをサイトにインストールし、実際に使い始める方法をご紹介します。
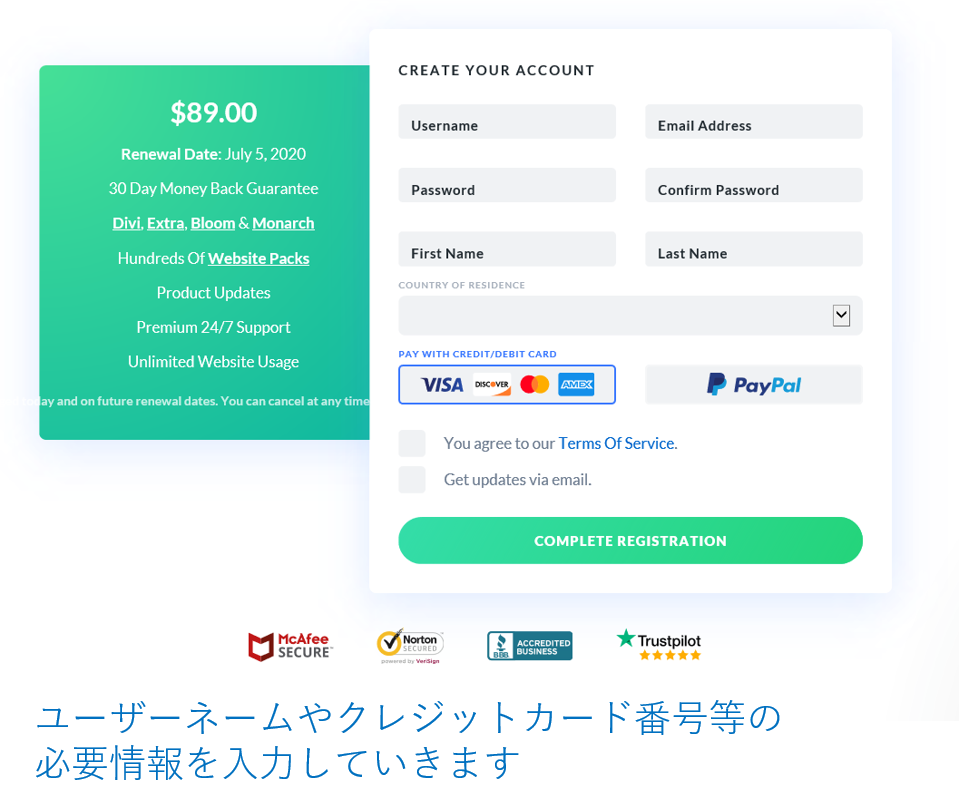
Diviとの契約はこれで完了です。
(サービスが気に入らなかった場合は契約後30日以内であればキャンセル/払い戻しが可能です。2019年8月現在。)
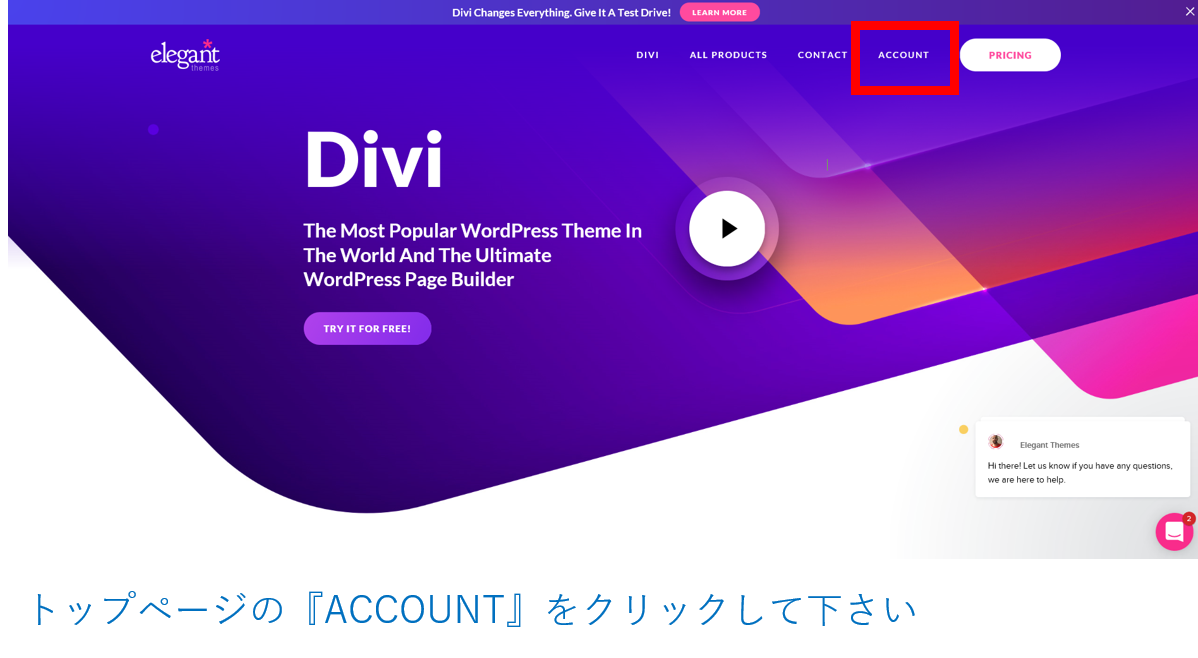
②Diviをダウンロード/サーバへのインストールを行います
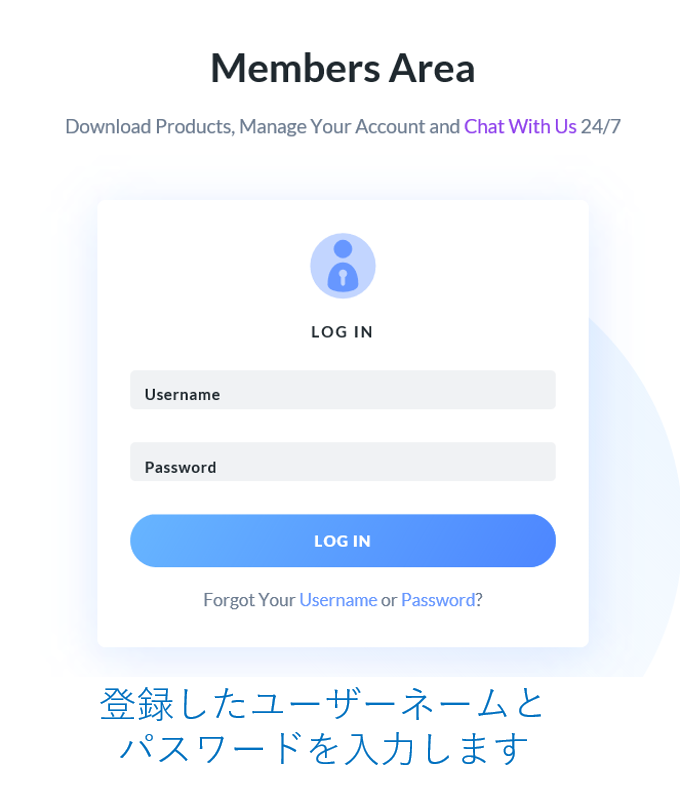
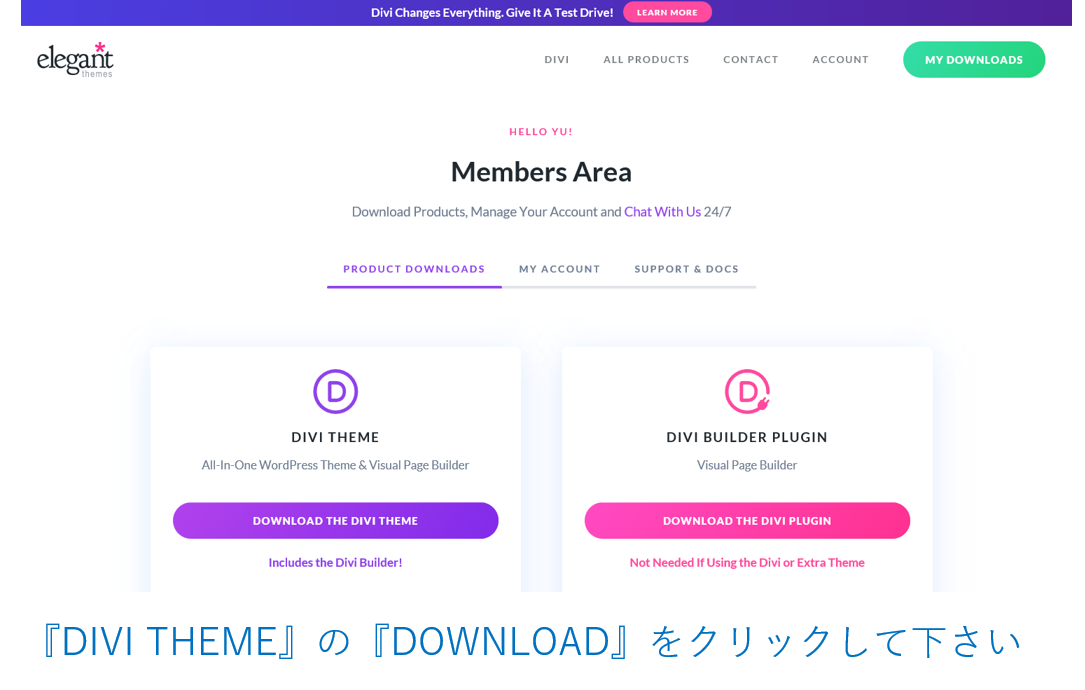
下記の通り進めて下さい。
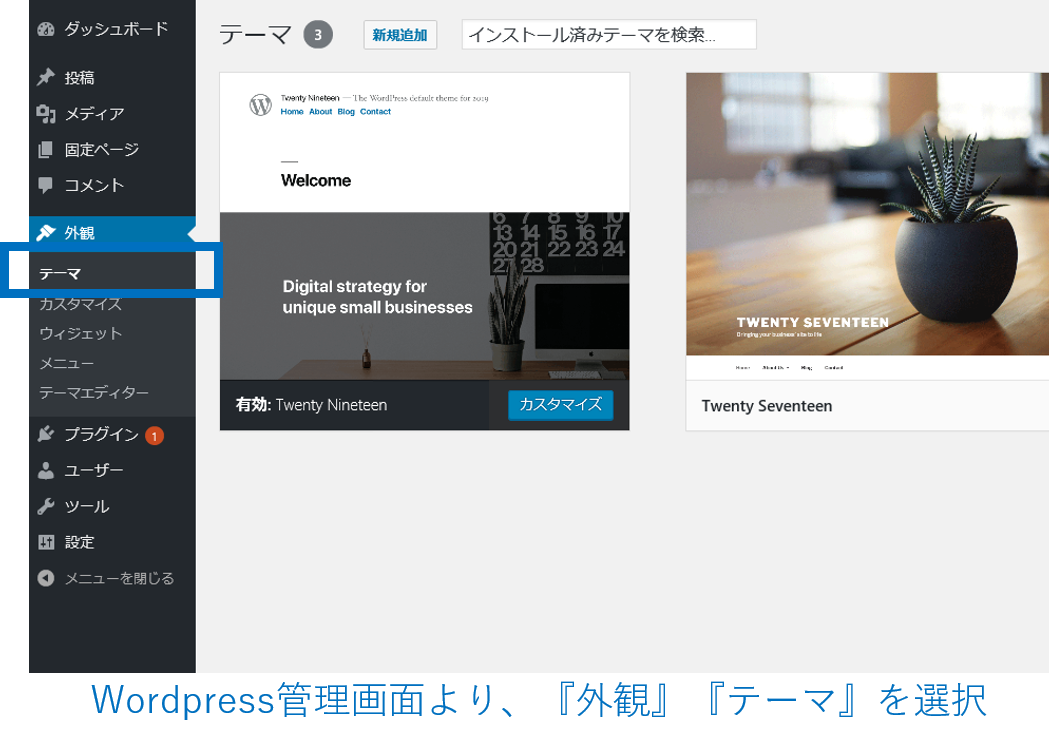
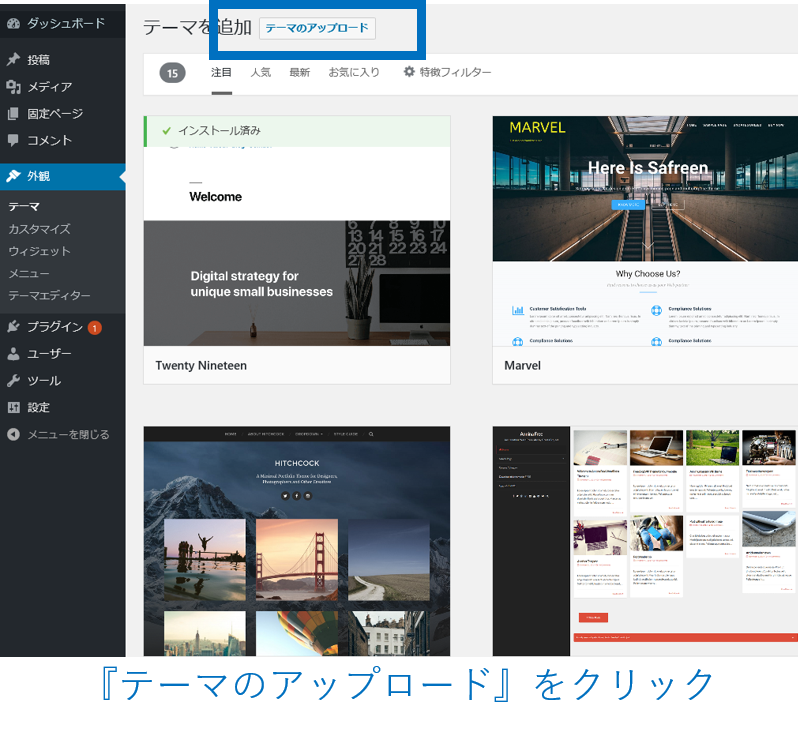
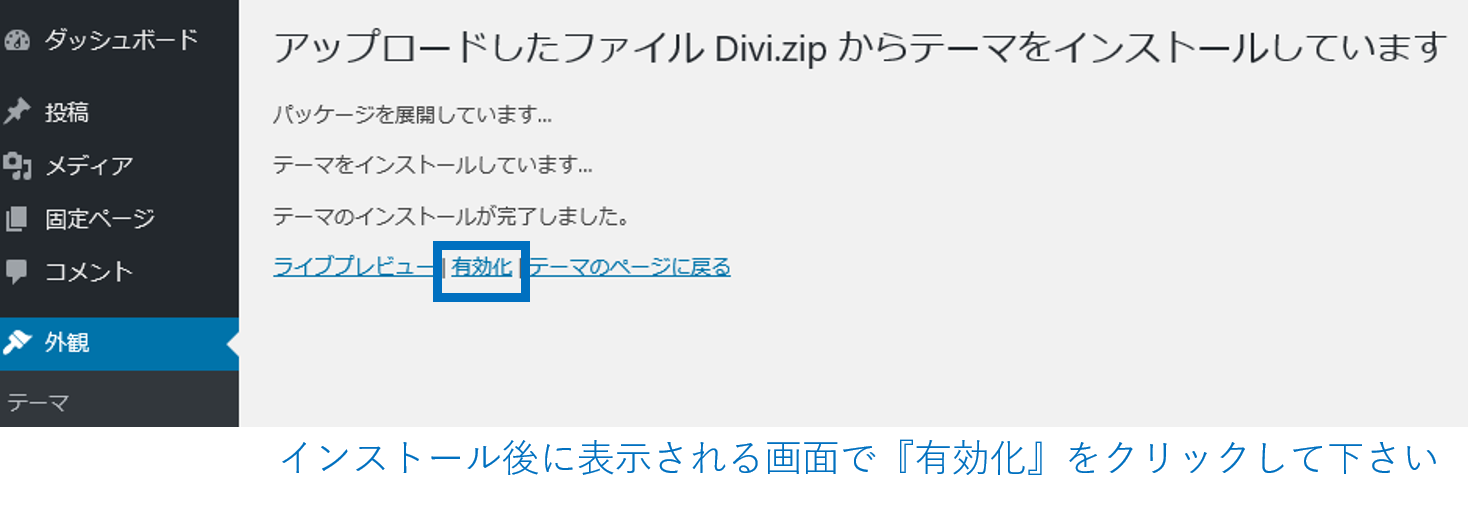
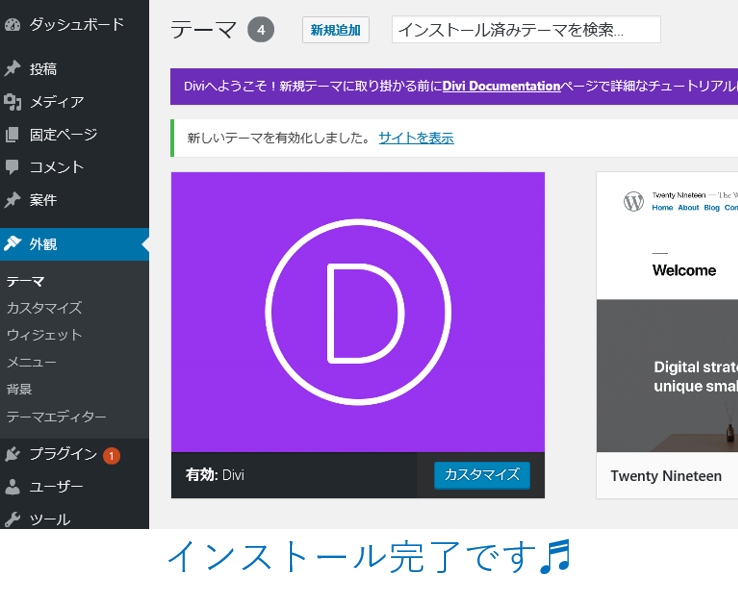
ダウンロードしたZipファイルをWordpressにインストールしていきます
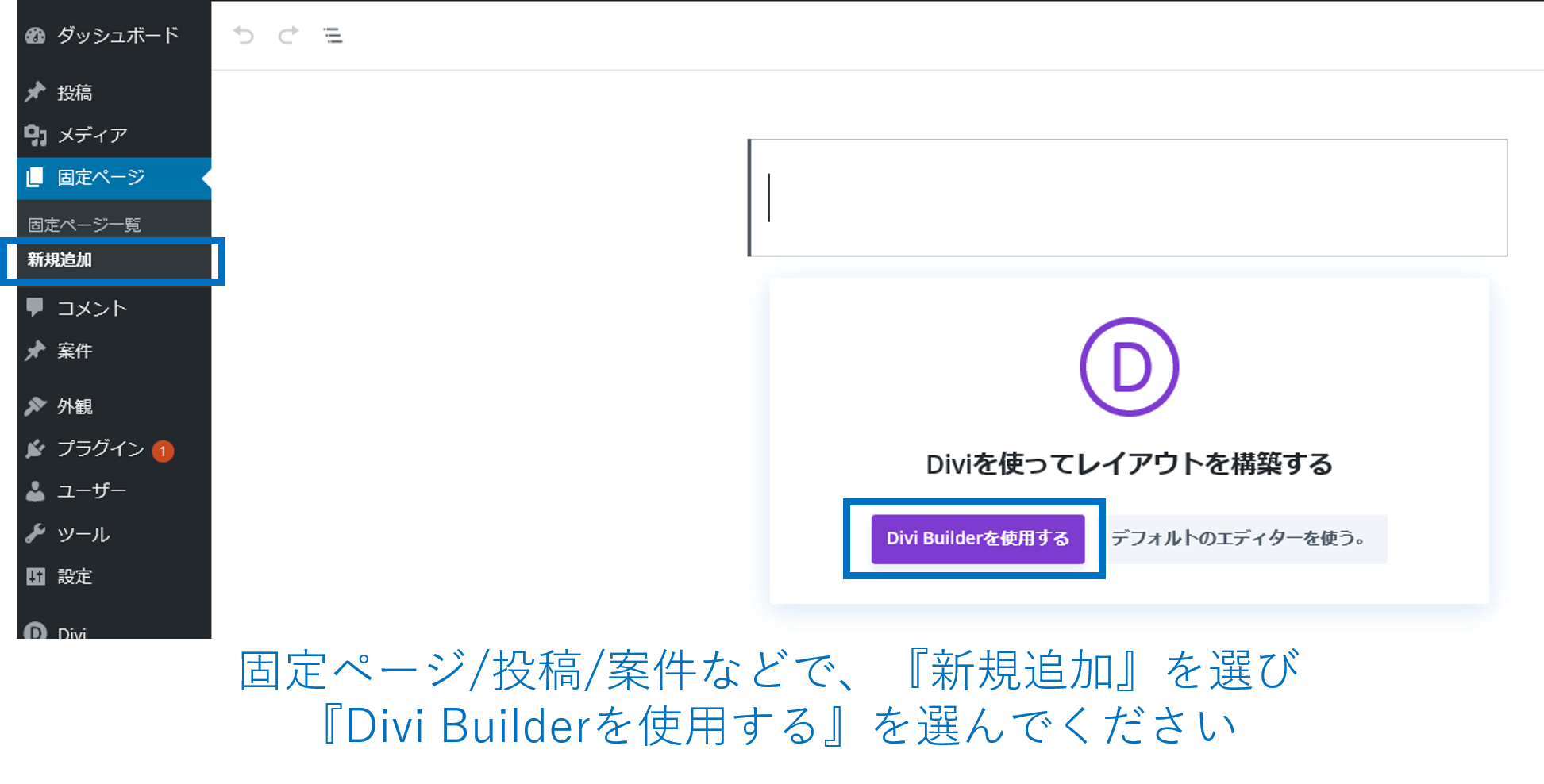
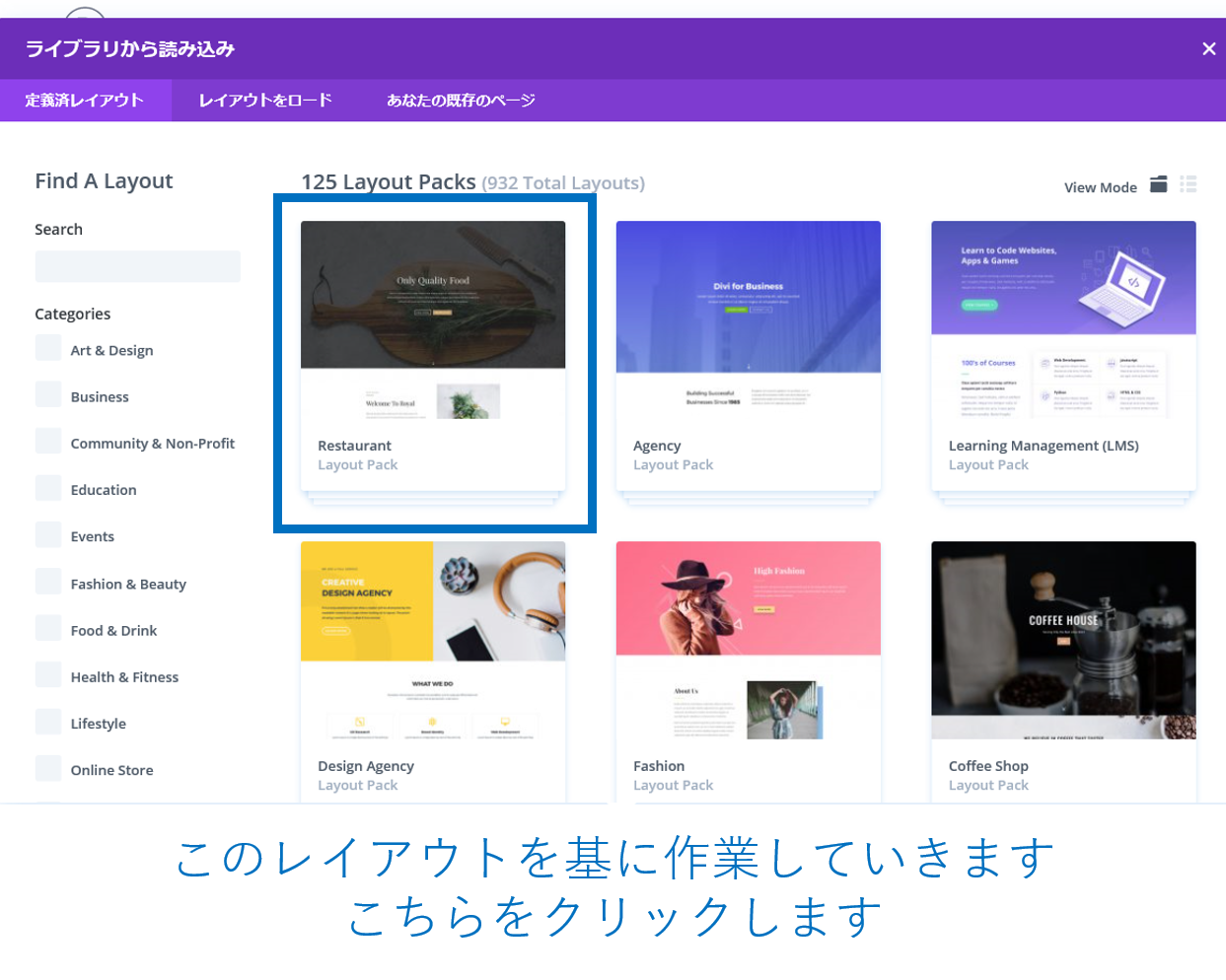
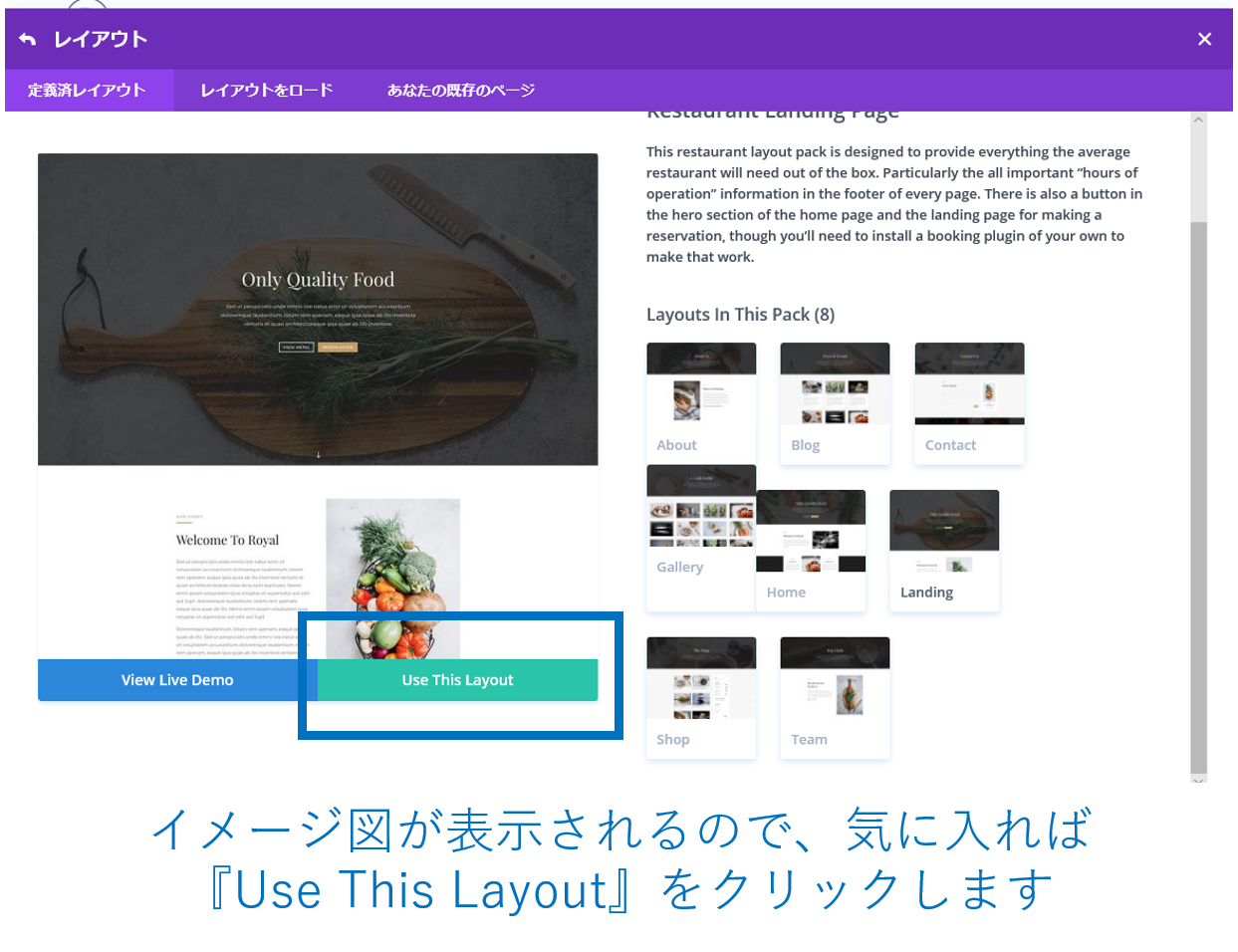
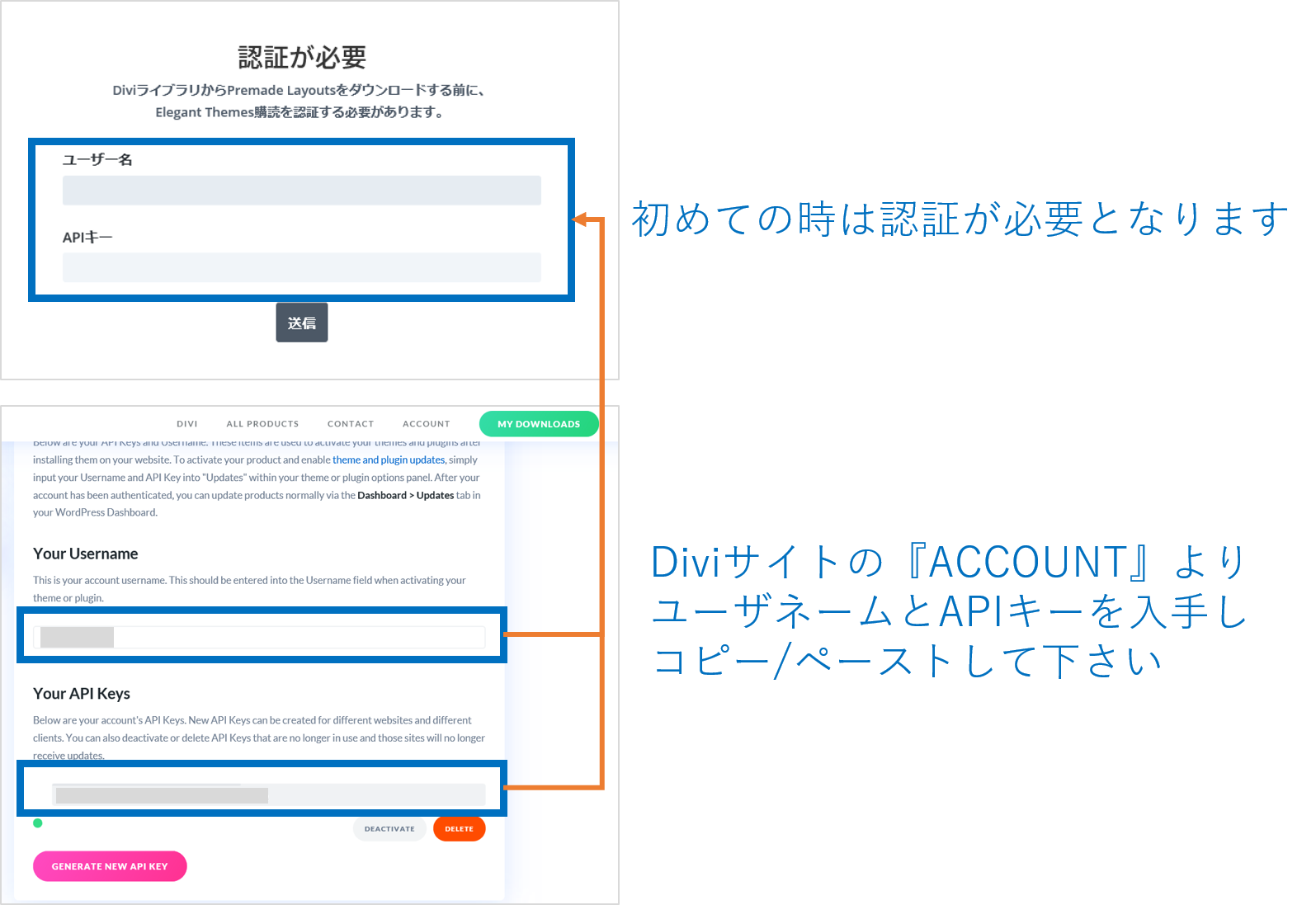
実際にDiviで新規ページを作成してみましょう♪
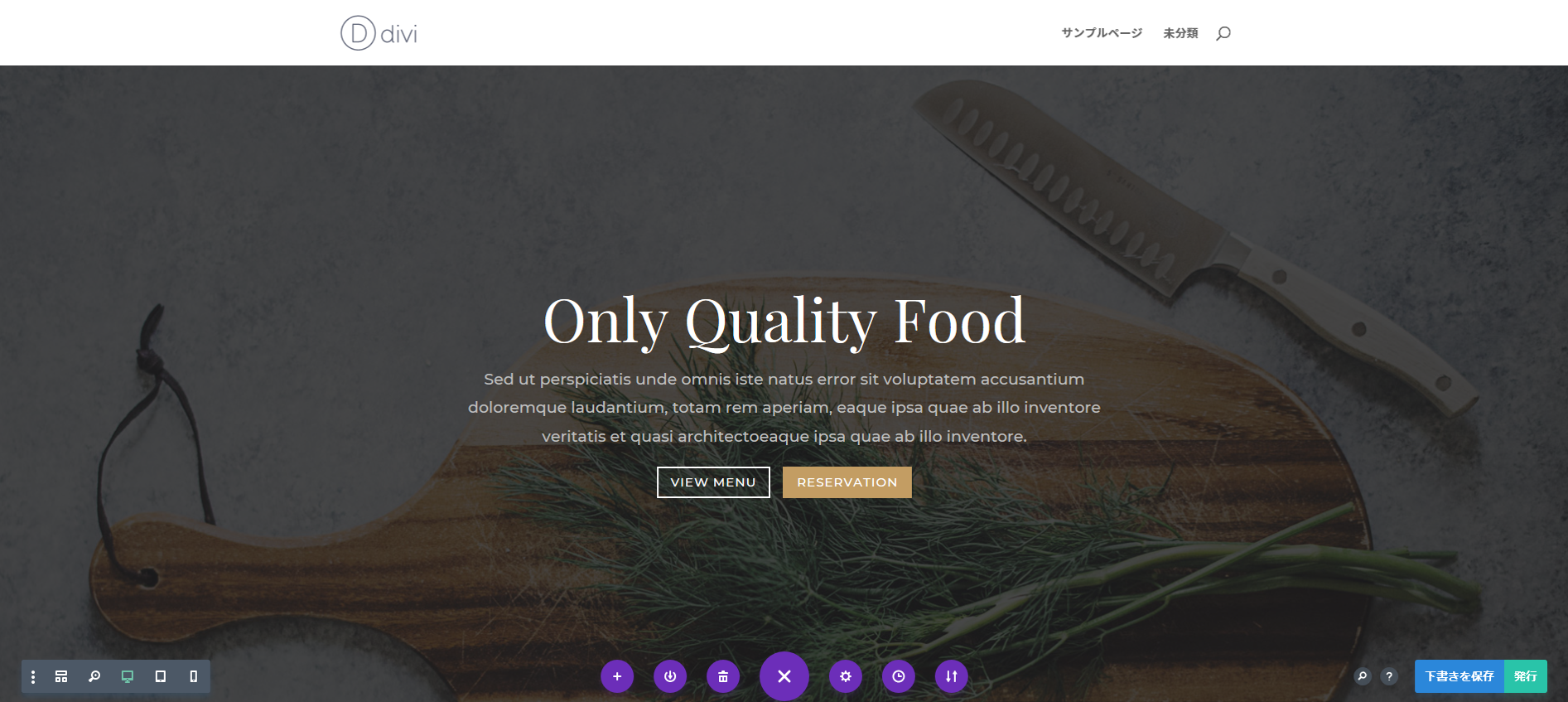
これでレイアウト導入完了、作成を始めることができます。
いかがでしたか?
とても簡単に登録/インストールでき、作成もスムーズに開始することができます。ぜひDiviを導入してみて下さい♬
リンク:Diviの魅力等はこちらでご紹介しています。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi Layers View : Diviにとても便利なレイヤーパネル機能が加わりました
WordPress の海外テーマ Divi 、実際のWebサイトイメージを見ながら直接編集できることができる、とても便利なテーマです。そして、レイヤータイプでの編集も可能。さらに今回「 レイヤーパネル 」という機能が加わり、実際のWebサイト画面を見ながらレイヤーでの編集ができるようになりました。
WordPress テーマ divi : アニメーション 機能が進化、スクロール対応OK♬
ウェブサイトを見る時に、ページを上下にスクロールすると、横からキャラクターが出てきたり、背景がゆっくりと流れたりと、様々に反応するサイトがありますよね。WordPress テーマ divi ならば、この アニメーション 効果をとても簡単に作ることができます。少し詳しく使い方をご紹介します。
Divi:ポジショニング機能が大幅強化!
WordPress テーマ Divi はとても便利なWebページ作成ソフトウェアなのですが、いくつか扱いが難しい点がありました。その中の一つは ポジショニング 機能です。文字/写真/その他要素を希望する 位置 に設定するにはちょっとしたコツがいりました。しかし、今回の機能UPで大きく進化しています。