コードの入れ方
サイトにコードを設定することで、あらゆることが可能となります。
・自分のサイトに予約システムを導入する
・フェイスブックと連携させ、常に最新の情報をサイトに掲示する
・アフィリエイトとして、サイトを収益源とする
その他にも、様々なことが可能になります。
サイト構築になじみのない方は「コードを入れる」と聞くと難しそうな印象を持たれると思います。
しかし、Diviでは「コピー&ペースト」のみですので、驚くほど簡単です。
では、その方法をご紹介します。
設定方法
下記3ステップのみで設定できます。
①各種コードをコピーする
②『コード』モジュールを選択する
③記入欄に①のコードをペーストして完了
順番に説明します。
①各種コードをコピーする
サイトに掲載することができるコードにはたくさんの種類があります。実際の例をご紹介します。
・例1 Facebookやインスタグラムのページを紹介するコード
こちらは、私がとても気にっている4姉妹のパパ サイモンさんのインスタグラムサイトです。インスタグラムのページにはメニューに「コードを埋め込む」という表示があり、そのコードをコピーすることができます。後は後述する②③の方法でペーストすると、このような表示を自分のサイトに設けることができます。
・例2 エアリザーブによる予約システムの導入
こちらは、リクルートさんが提供しているエアリザーブという予約システムです。こちらでもコードを提供しているため、そのコードをコピー/ペーストすることで、このように自分のサイトと予約システムを繋げることができます。(下は私の予約システムです。一例として入れてみました。)
②『コード』モジュールを選択する
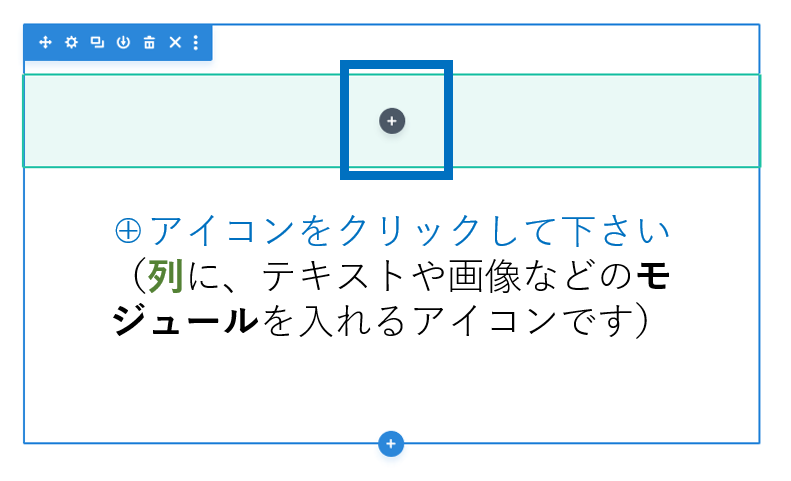
モジュールを追加して、「コード」を選択して下さい。


③記入欄に①のコードをペーストして完了
いかがでしたか?
とても簡単にコードを設定できることがお分かりになったかと思います。Divi、とてもおススメです。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi Layers View : Diviにとても便利なレイヤーパネル機能が加わりました
WordPress の海外テーマ Divi 、実際のWebサイトイメージを見ながら直接編集できることができる、とても便利なテーマです。そして、レイヤータイプでの編集も可能。さらに今回「 レイヤーパネル 」という機能が加わり、実際のWebサイト画面を見ながらレイヤーでの編集ができるようになりました。
WordPress テーマ divi : アニメーション 機能が進化、スクロール対応OK♬
ウェブサイトを見る時に、ページを上下にスクロールすると、横からキャラクターが出てきたり、背景がゆっくりと流れたりと、様々に反応するサイトがありますよね。WordPress テーマ divi ならば、この アニメーション 効果をとても簡単に作ることができます。少し詳しく使い方をご紹介します。
Divi:ポジショニング機能が大幅強化!
WordPress テーマ Divi はとても便利なWebページ作成ソフトウェアなのですが、いくつか扱いが難しい点がありました。その中の一つは ポジショニング 機能です。文字/写真/その他要素を希望する 位置 に設定するにはちょっとしたコツがいりました。しかし、今回の機能UPで大きく進化しています。






