Divi Cloud
クラウド機能が加わり、Diviがもっと便利になりました!
アメリカで人気のあるWordPressテーマDiviにクラウド機能が加わりました。「Divi Cloud」という名前で、Diviレイアウトおよびコンテンツ用の便利なクラウドストレージです。今回のDiviCloudを使用することで、Webサイトをより高速に構築することができるようになります!
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・はじめに
・Divi Cloud の機能概要や魅力について
・おわりに
はじめに
英語ですが、公式サイトでの紹介ビデオはこちらです。画面イメージもあるので、サラッと眺めると今回の更新内容が分かりやすいと思います。
(動画・画像の出典元:Divi公式サイト)
Divi Cloudとは?
Divi Cloudは、DiviWebサイトのDropboxのようなものです。DiviCloudにコンテンツを保存すると、構築している間、すべてのWebサイトとクライアントのWebサイトで利用できるようになります。フリーランス等の皆様にもオススメの機能ですね♪
どのようなコンテンツをクラウドに保存できるの?
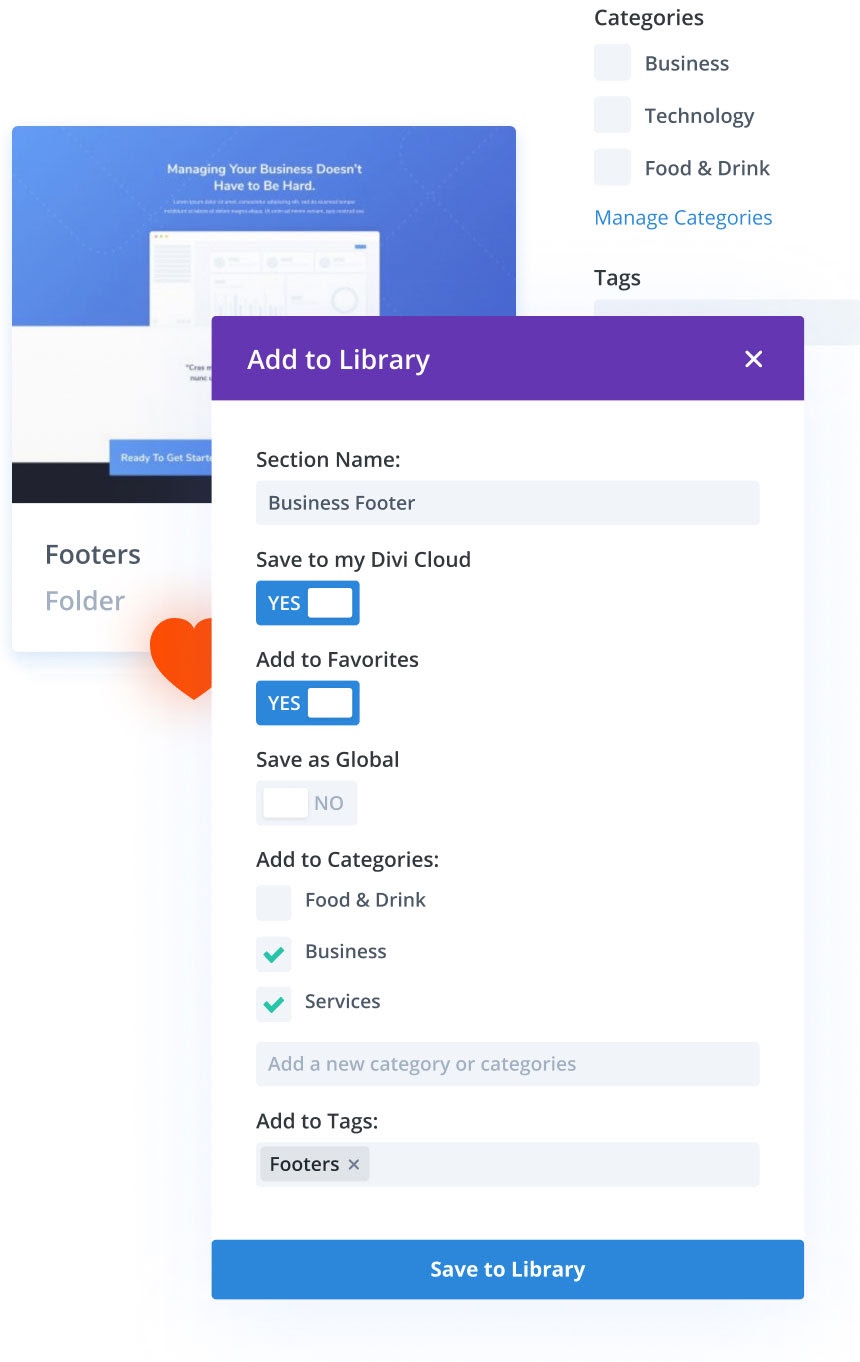
Diviのレイアウト、セクション、行、モジュールはすべてDiviCloudに保存できます。 作成中のページからコンテンツを直接保存したり、ローカルのDiviライブラリからアイテムを同期したり、DiviレイアウトのエクスポートをDiviクラウドに直接一括アップロードしたり、とても便利ですね。作業中にDiviCloudライブラリを簡単に構築・管理できる点もオススメです。
気になる使い勝手は?
新しいWebサイトの作成を開始すると同時に、自分が保存した全てのクラウドアイテムをDiviのVisualBuilderから使用することができます。「クラウド」を使用していないような、シームレスな操作感が魅力的です。
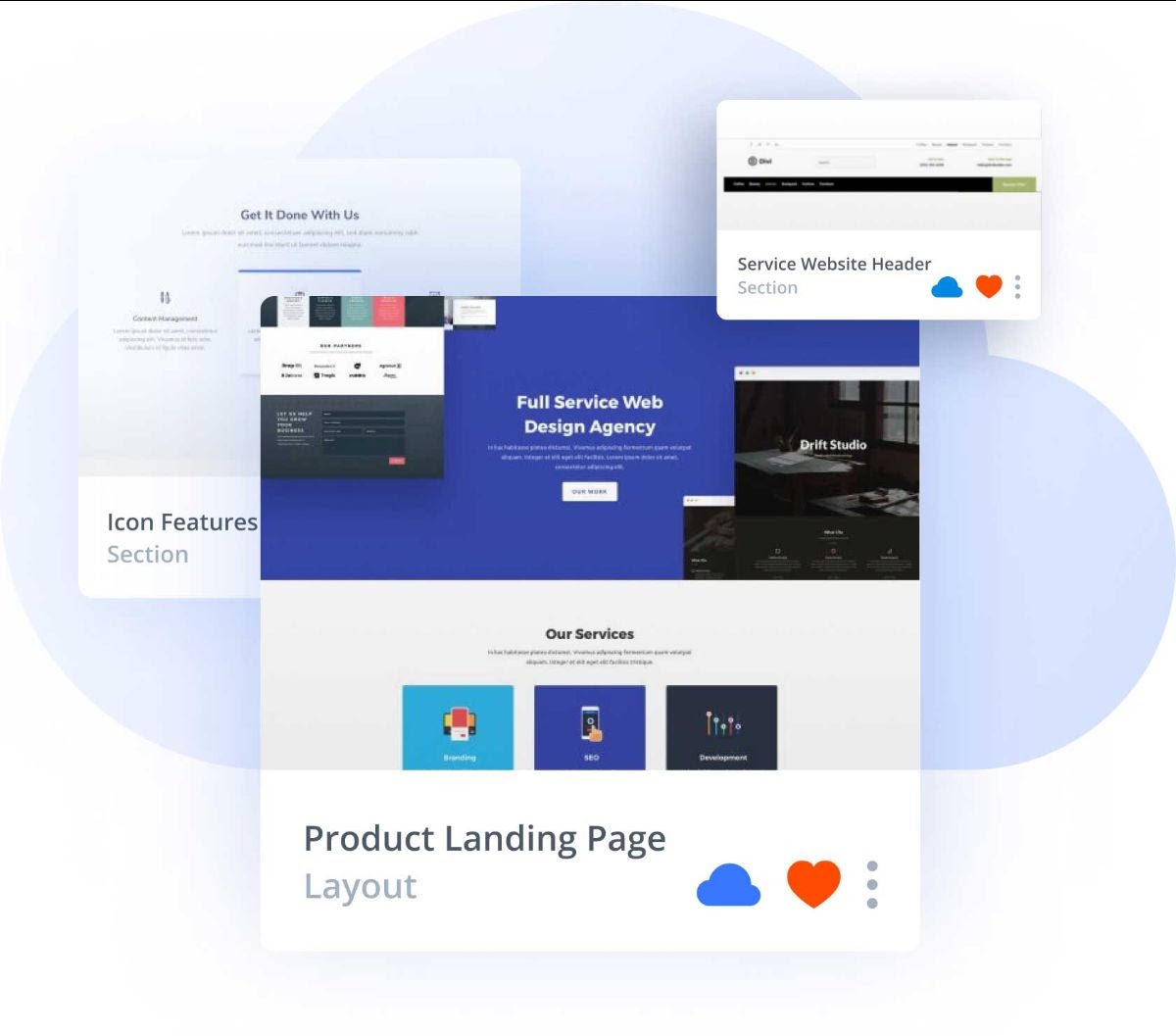
Divi Cloudに保存したすべてのレイアウトとコンテンツ要素は、Visual Builder内で、構築したすべてのWebサイトですぐに利用できるようになります。 事前に作成された要素のライブラリを使用することで、とても速く新しいWebサイトを作成できます。
・今までとても面倒だった、あの作業がなくなります!
あるWebサイトから別のWebサイトにDiviレイアウトをエクスポートおよびインポートする必要もなくなりました。 Divi Cloudがあれば、コンピューター上の.JSONファイルを整理し、電子メールやチャットで共有する必要はありません。 レイアウトが整理され、必要なときに必要な場所で利用できるようになりました♪
クラウド内の情報整理もとっても簡単♪
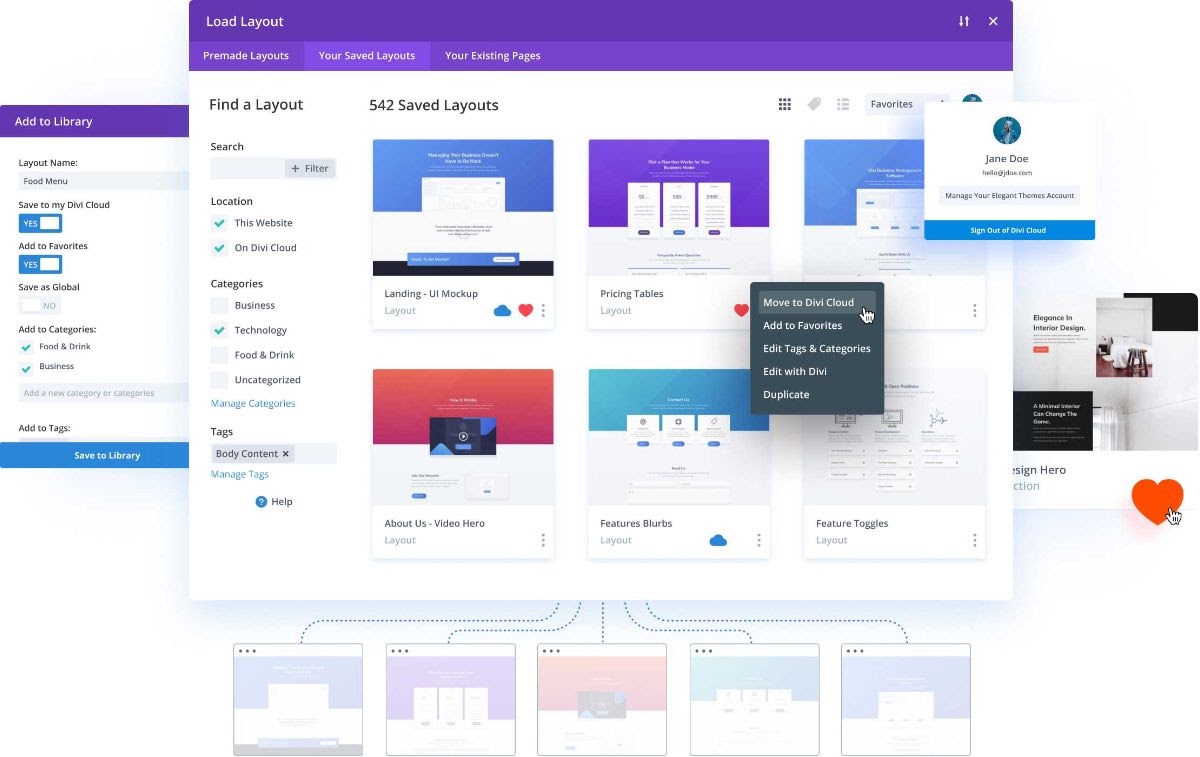
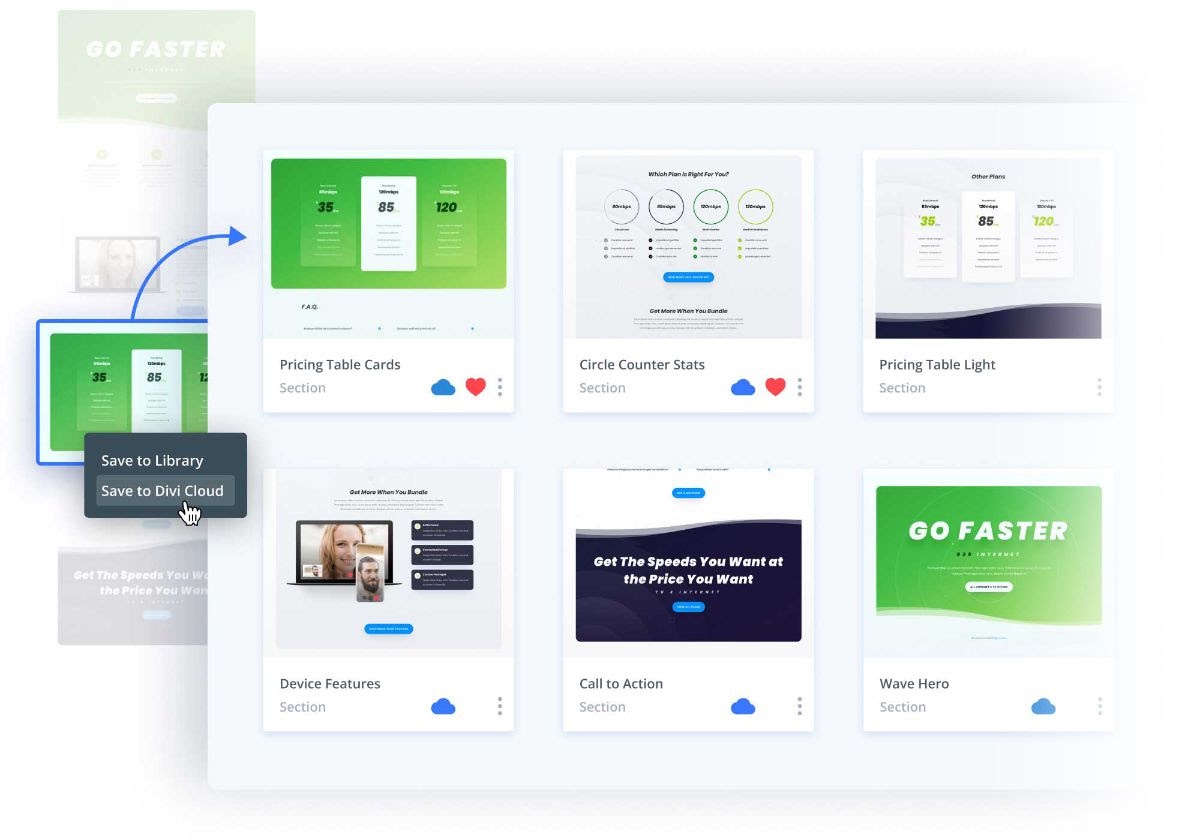
DiviCloudライブラリ全体をVisualBuilder内で管理できます。 Builderを一旦閉じて専用のアプリケーションを立ち上げるといったことは一切必要なく、Builderから直接レイアウトの保存、編集、削除、復元、名前変更、コピー、プレビュー、分類、タグ付け、およびお気に入りのレイアウトを行うことができます。 お気に入りのレイアウトはフォルダに分類および整理されているため、レイアウトを簡単に見つけて、現在作成しているページに直接インポートできます。
サムネイルが便利♪
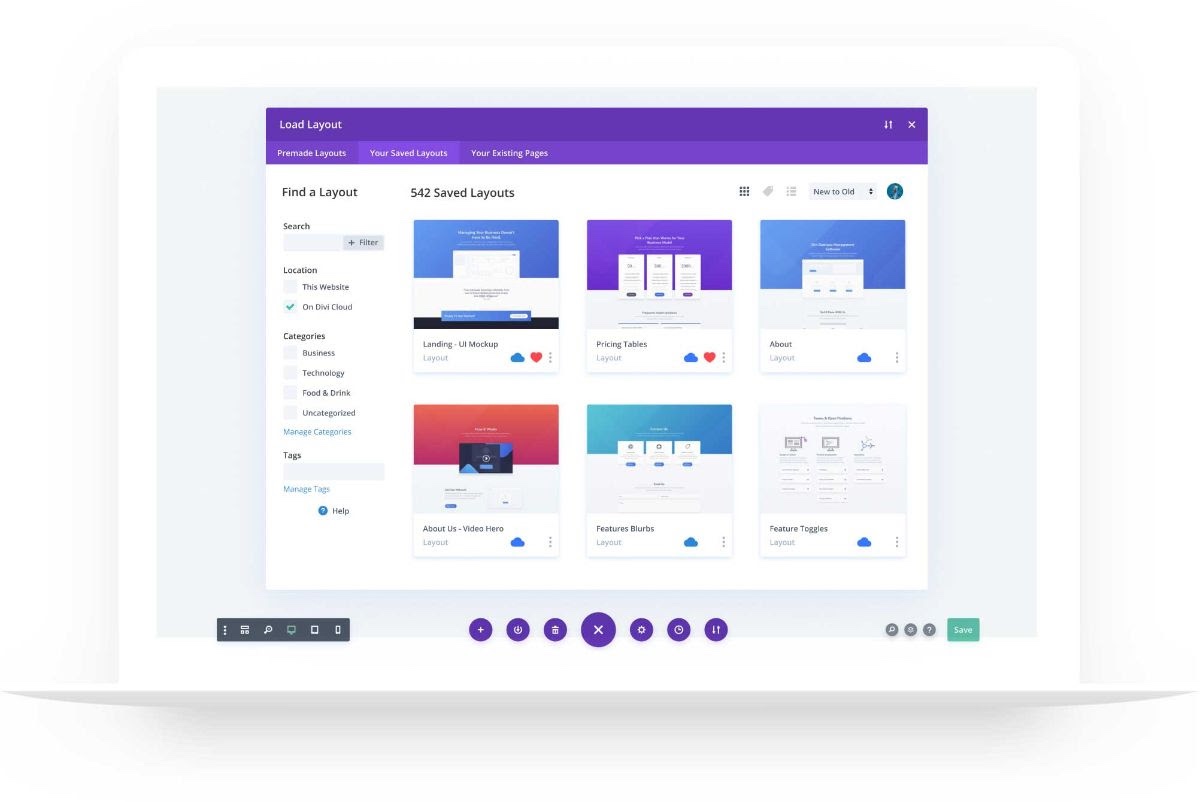
Diviはレイアウトごとにスクリーンショットを生成するため、クラウドに保存されたアイテムが閲覧しやすくなります
レイアウトをDiviCloudに保存すると、それぞれのサムネイル画像とフルサイズのスクリーンショットが自動的に生成されます。 Diviのクラウドサービスがすべての作業を行ってくれます。 ファイル名や投稿タイトルに頼って探しているデザインを見つける代わりに、Diviライブラリを視覚的に閲覧できます。 とても簡単ですね♪
おわりに
Divi Cloud、月額$5ほどかかってしまいますが、とても便利ですので、ぜひ使用してみてくださいね。
詳細は以下に載せたDivi公式リンクをご参照下さい。
今回も、読んで下さりありがとうございました。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Webデザイン Diviの新機能:Responsive preview system
Webデザインで大事なレスポンシブデザイン(PCやスマートフォンなどに合わせた柔軟なデザイン)、「スマートフォン」や「タブレット」にたくさんの画面サイズがあることで、やはりデザインが少し崩れてしまうリスクがあリマス。今回の Divi の新機能はそのリスクをグッと軽減できますよ。
Divi 新機能☆ Sticky Options : メニューの固定などがとても簡単に♬
おしゃれなサイトを見ると、画面をスクロールさせてもメニューやボタンや他の要素が残る時がありますよね(たまに広告も 笑 )。今回の Divi のアップデートで、そんな素敵な機能を簡単に実現できるようになりました。機能の実例や使い方についてご紹介します。
Divi Layers View : Diviにとても便利なレイヤーパネル機能が加わりました
WordPress の海外テーマ Divi 、実際のWebサイトイメージを見ながら直接編集できることができる、とても便利なテーマです。そして、レイヤータイプでの編集も可能。さらに今回「 レイヤーパネル 」という機能が加わり、実際のWebサイト画面を見ながらレイヤーでの編集ができるようになりました。