レスポンシブデザインをもっと簡単に♪
WordPress の海外テーマ Divi 、実際のWebサイトイメージを見ながら直接編集できることができる、とても便利なテーマです。今回はPCやスマートフォンなどの閲覧媒体に合わせたデザインを作る時にとても助けとなる機能「 Responsive preview 」が加わりました。少しご紹介させて下さい。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・はじめに
・Responsive Previewとは?
便利なポイントをご紹介♪
・おわりに
はじめに
Webデザインをするときに、今では基本となった レスポンシブデザイン (PCやスマートフォンなどに合わせた柔軟なデザイン)ですが、少し頭を悩ませる点があります。それは、「スマートフォン」や「タブレット」にたくさんの画面サイズがあることで、やはりデザインが少し崩れてしまうリスクがあることです。今回の Divi の新機能はそのリスクをグッと軽減できます。
英語ですが、公式動画を載せますね。画面イメージが多いので、どのような機能かイメージが湧きやすいと思います (^^)
※以下の動画/画像は公式サイトより抜粋しています。
Responsive Previewとは?
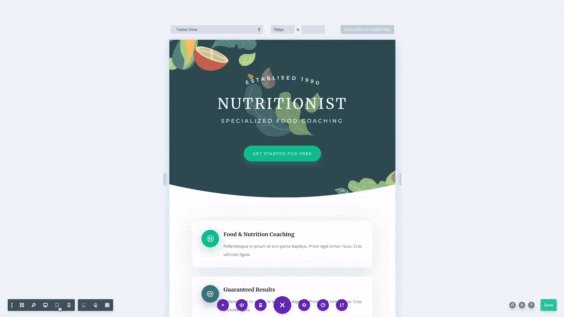
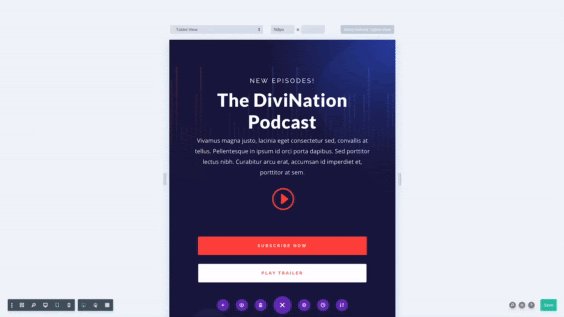
「 Responsive Preview 」とは、様々なデバイスの様々な画面サイズで、作成したWebデザインがどのように表示されるかを簡単に確認できる機能です。
言葉では少し伝わりにくいので、ぜひこちらをごらんください。
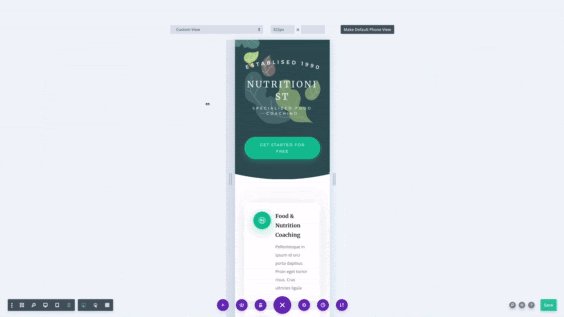
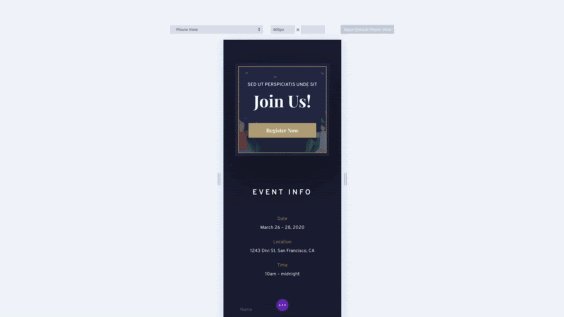
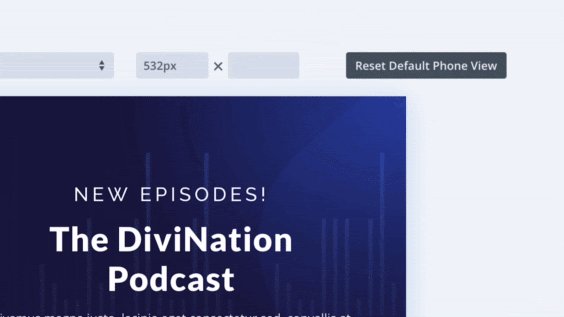
・プレビューサイズの手動調整
幅を入力することもできますし、下のようにドラッグで簡単に調整することもできます⭐︎
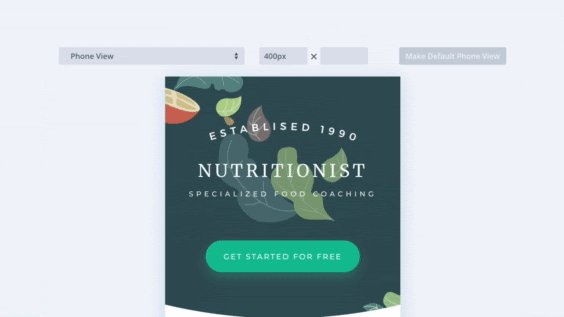
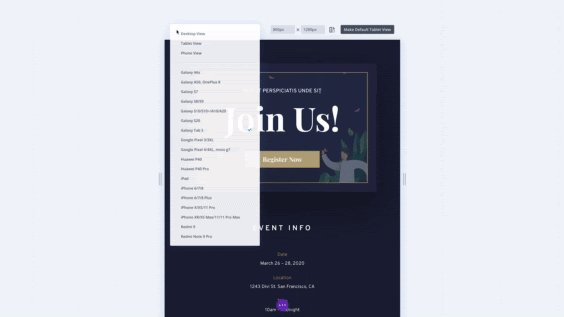
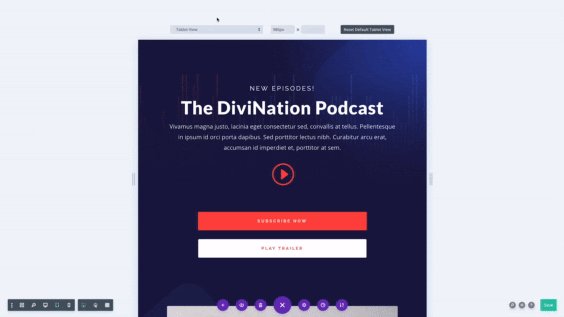
・iPhoneやiPad、Google PixelやGalaxyデバイスで、思い通りのデザインを実現!
人気のあるデバイスの幅をクリック一つで再現することができます♬
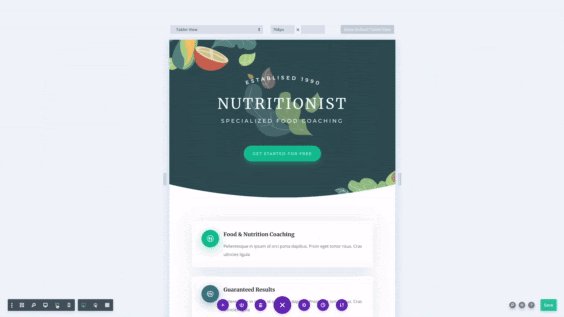
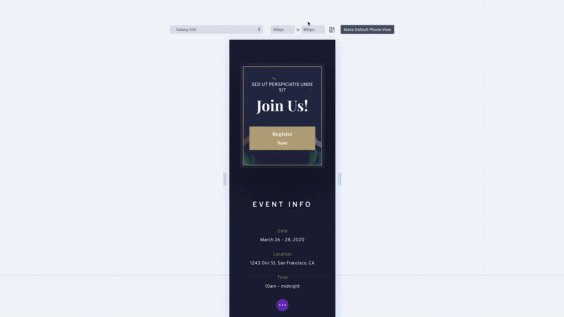
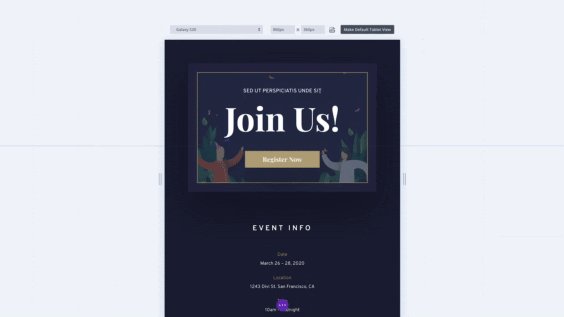
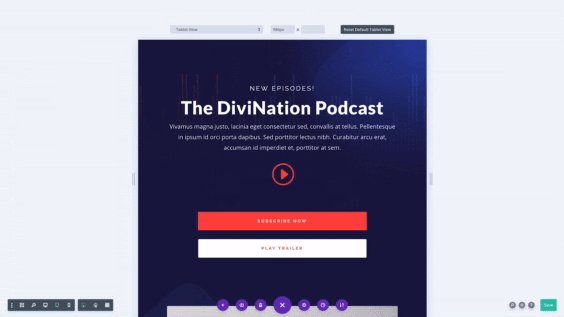
・デフォルト幅を一瞬でセット♬
デフォルトとするスマートフォンやタブレットのプレビュー幅の調整もボタン一つ!
終わりに
今回の機能向上で、 WordPress テーマDiviがもっと使いやすくなりました。Webページ作成に興味がある方、ぜひ試してみてくださいね。
画像出典元:Divi公式サイト
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Diviフィーチャーアップデート:クラウド機能が加わりました!
アメリカで人気のあるWordPressテーマDiviにクラウド機能が加わりました。Divi Cloudという名前で、Diviレイアウトおよびコンテンツ用の便利なクラウドストレージです。Webサイトをより高速に構築することができるようになります!
Diviフィーチャーアップデート:グラデーション機能が大幅進化!
Divi のグラデーション機能が大きく進化しました。今までも2色のグラデーションを簡単に設定することができましたが、これからは複数の色を使うことができるようになり、他にも多くの機能が追加されました。ご紹介します。
Divi フィーチャーアップデート:バックグラウンドマスクとパターンが追加されました!
Divi に2つの機能が追加されました。バックグラウンドパターンと、バックグラウンドマスクです。今までの色、グラデーション、画像と組み合わせて使うこともでき、とてもオシャレなウェブサイトを、もっと簡単に作ることができるようになりました!