私が使用している WordPress テーマ Divi の最新バージョン 4.0 が10/17に公開されます。ヘッダーやフッター、404ページ等、サイトのあらゆる箇所を編集できるようになることが最大の特徴です。最新機能の代表例をご紹介いたします。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
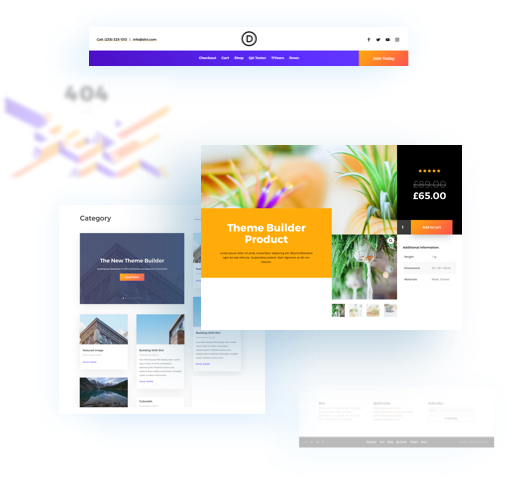
More Than Just a Page Builder
現在のDiviはページコンテンツの編集ソフトです。そのため、ヘッダーやフッター等の編集はあまり得意ではなく、デフォルトの編集で対応するか、専用プラグイン等を使用する必要がありました。
今回のバージョンアップによって、Webサイトのほとんどの箇所を編集することができるようになるそうです。これはもう「ページビルダー」の領域を超える、画期的な機能アップだと思います。(日本でも少しずつ広がるといいのですが)
画像出典元:Divi公式サイト

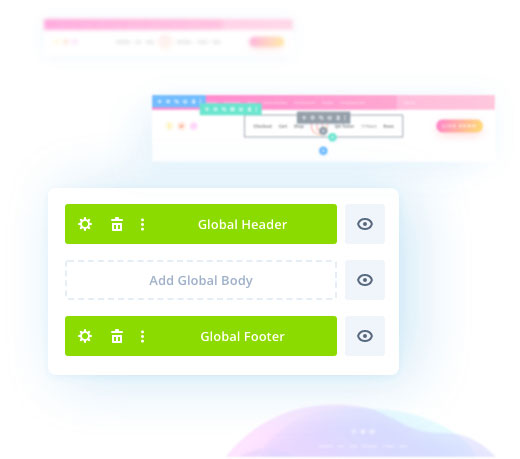
Custom Headers & Footers
Diviのヘッダーとフッターは機能/デザイン共に十分ではありましたが、今回完全にカスタマイズできるようになります。今までご紹介していたようなシンプル/先進的/効果的な編集方法をヘッダーやフッターで使用できるのは、とても大きな進化ですね。 画像出典元:Divi公式サイト

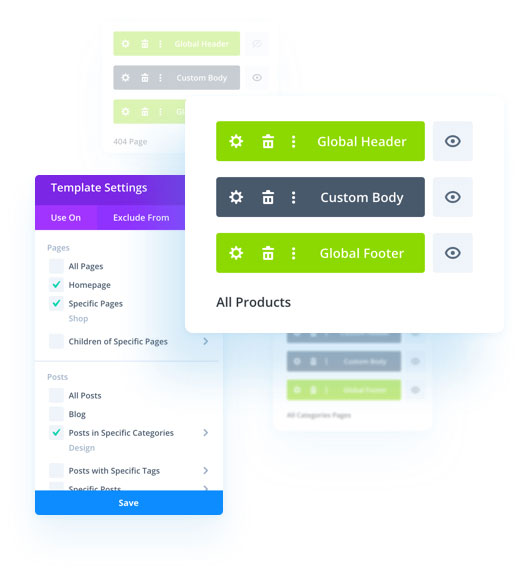
Site-Wide Post Templates
自分のサイトにある全ての投稿を編集することって、なかなか大変ですよね。今回、全ての投稿に適用できるテンプレートを作成できるようになります。そのテンプレートを1回編集するだけで、全ての投稿のデザインを変えることができます。圧倒的な効率化を図ることができますね。 画像出典元:Divi公式サイト

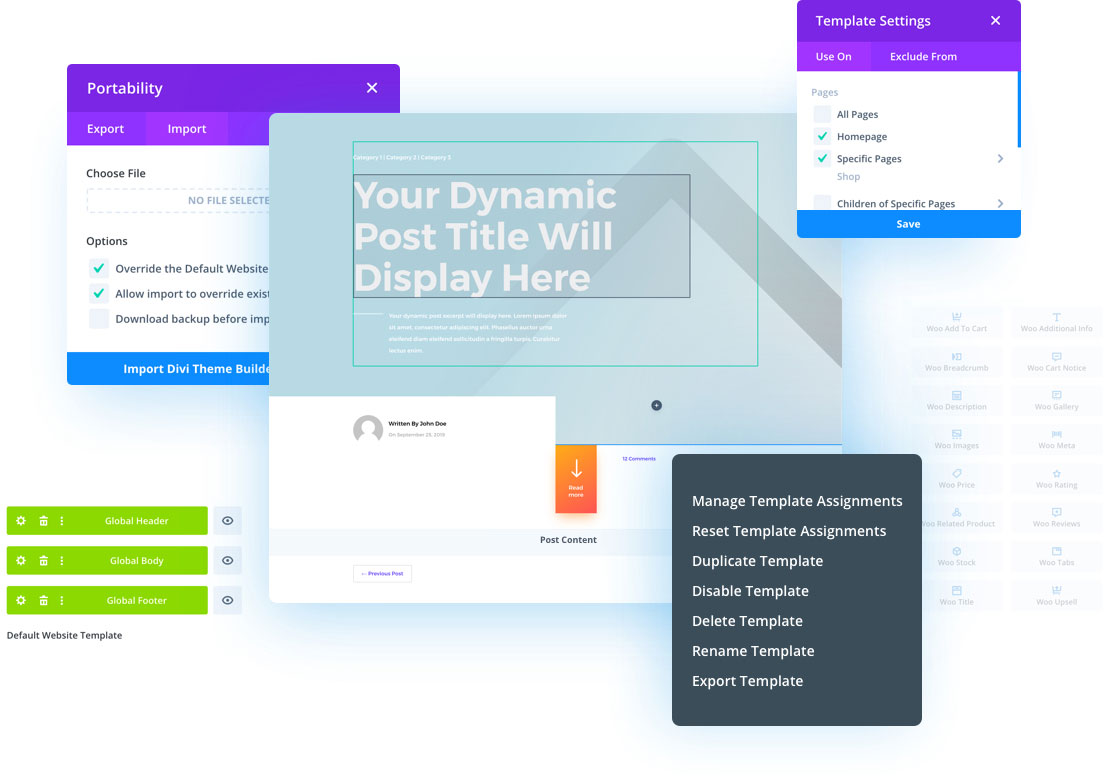
終わりに
ヘッダーやフッター以外にも、Productのテンプレートや、カテゴリーページ、404ページ等、あらゆる要素を編集できるようになると謳っています。
個人的にも、ヘッダーやフッターの編集が簡単にできたら…と感じていたところへのバージョンアップですので、とても楽しみにしています。 画像出典元:Divi公式サイト

いかがでしたか?Divi、おススメです♬
また、今カウントダウンページが特設されています(^^)ご興味あれば、ぜひ公式ページをご覧ください
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
ご覧いただいているカテゴリの記事:
Divi Layers View : Diviにとても便利なレイヤーパネル機能が加わりました
WordPress の海外テーマ Divi 、実際のWebサイトイメージを見ながら直接編集できることができる、とても便利なテーマです。そして、レイヤータイプでの編集も可能。さらに今回「 レイヤーパネル 」という機能が加わり、実際のWebサイト画面を見ながらレイヤーでの編集ができるようになりました。
WordPress テーマ divi : アニメーション 機能が進化、スクロール対応OK♬
ウェブサイトを見る時に、ページを上下にスクロールすると、横からキャラクターが出てきたり、背景がゆっくりと流れたりと、様々に反応するサイトがありますよね。WordPress テーマ divi ならば、この アニメーション 効果をとても簡単に作ることができます。少し詳しく使い方をご紹介します。
Divi:ポジショニング機能が大幅強化!
WordPress テーマ Divi はとても便利なWebページ作成ソフトウェアなのですが、いくつか扱いが難しい点がありました。その中の一つは ポジショニング 機能です。文字/写真/その他要素を希望する 位置 に設定するにはちょっとしたコツがいりました。しかし、今回の機能UPで大きく進化しています。





