これから、Diviの魅力について紹介していきます。
Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。
そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。
写真を用いながら、使い方についてご紹介します。
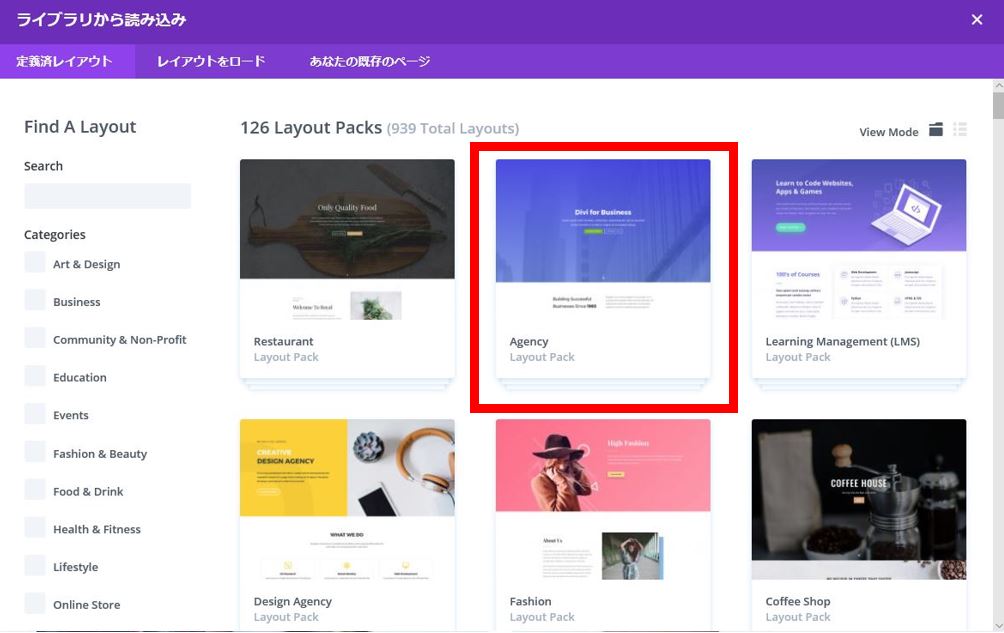
①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。
100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。
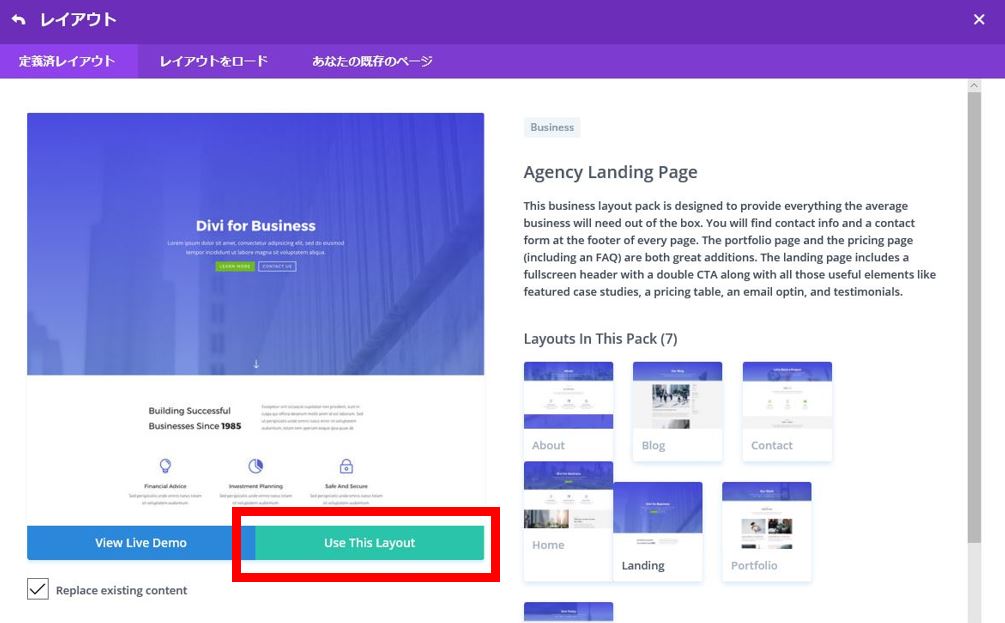
②あとは、「Use This Layout」をクリックするだけです。
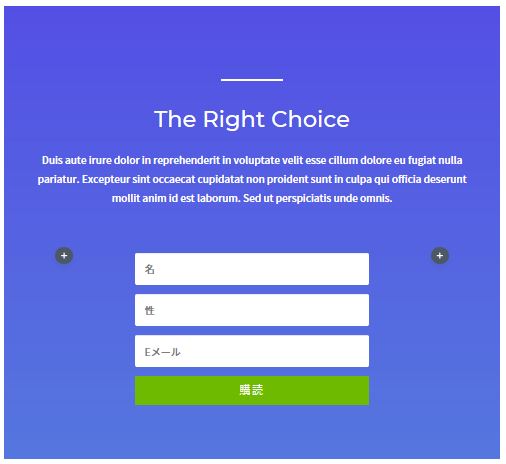
このように、コンタクトフォームなども含めて様々な要素がオシャレに配置されたレイアウトが現れます。後は、好みの写真、入れたい文章、色味の変更等を行うのみで、独自のWebページが完成します。
どうでしたか。とても簡単にオシャレなページを作ることができると感じて頂けたかと思います。
これから、少しずつDiviの魅力を紹介していきます。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi の ビジュアルビルダー が高速になりました!
Webサイト作成はHTMLやCSS等が必要となり、少し手間がかかりますが、 Divi の ビジュアルビルダー ならば、まるでプレゼン資料を作っているかのように直感的に作成することができます。そのビジュアルビルダーがパフォーマンスの面で大幅に進化しました。少しご紹介させて下さい。
Webデザイン Diviの新機能:Responsive preview system
Webデザインで大事なレスポンシブデザイン(PCやスマートフォンなどに合わせた柔軟なデザイン)、「スマートフォン」や「タブレット」にたくさんの画面サイズがあることで、やはりデザインが少し崩れてしまうリスクがあリマス。今回の Divi の新機能はそのリスクをグッと軽減できますよ。
Divi 新機能☆ Sticky Options : メニューの固定などがとても簡単に♬
おしゃれなサイトを見ると、画面をスクロールさせてもメニューやボタンや他の要素が残る時がありますよね(たまに広告も 笑 )。今回の Divi のアップデートで、そんな素敵な機能を簡単に実現できるようになりました。機能の実例や使い方についてご紹介します。