Divi : 右クリック で コピー&ペースト などができます♬
Diviだと、右クリックで元に戻す、コピー、ペースト等の動作を行うことができます。サイト作成が圧倒的に効率的になります。
Diviの魅力はこちらのリンクをご覧ください
https://3shimaipapa.com/divi-introduction/
コピー/ペースト
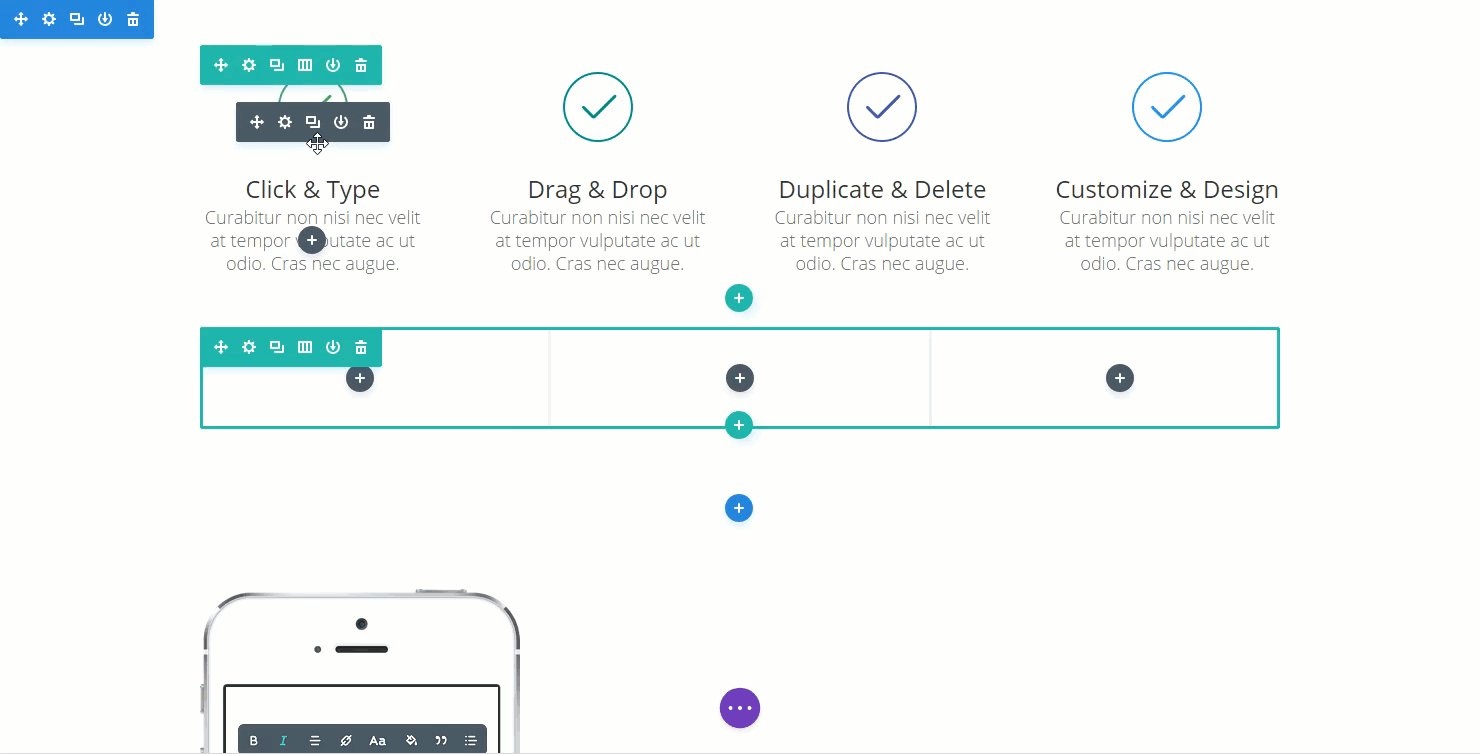
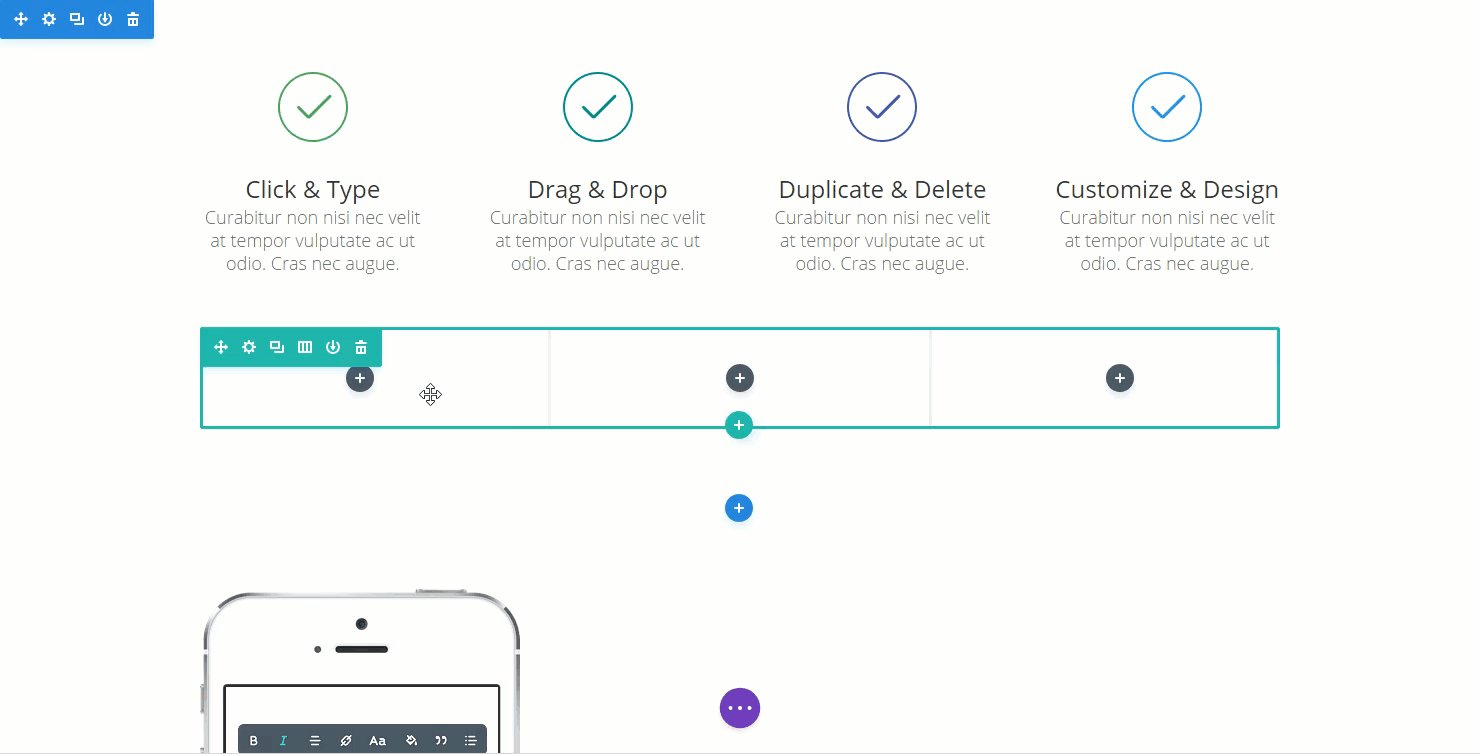
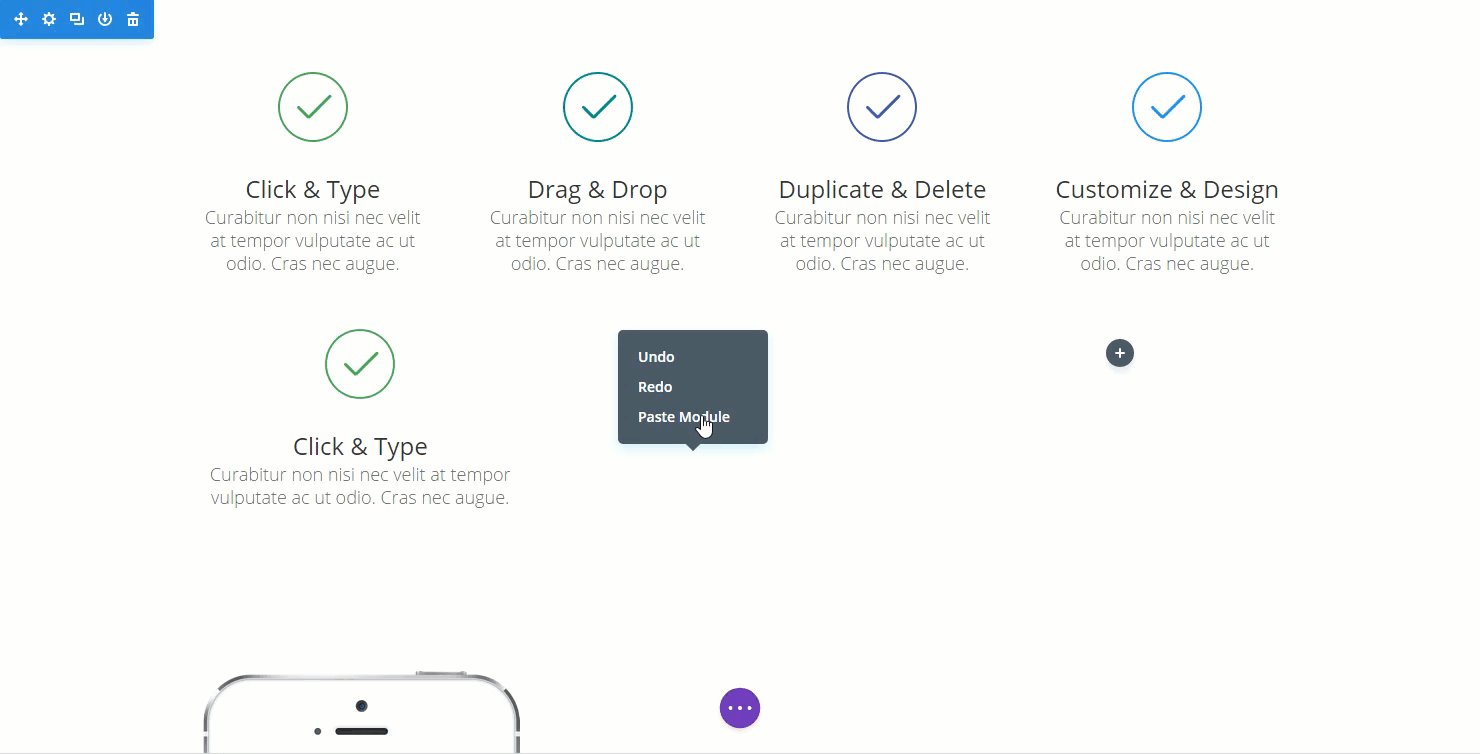
多くの方がサイト作成で行ってみたいこと、それはコピー/ペーストなのではないでしょうか。この動画をご覧ください。※出典元:Divi公式ホームページ
上の動画のように、Diviでは各要素をコピーし、他のエリアにペーストすることができます。また、色使いなどの「書式」のみコピーし、それを他の要素にペーストすることもできます。一度でもサイト作成を行ったことがある方は、同じ作業/コーディングを繰り返すことがなくなるため、その便利さに驚かれるのではないでしょうか。
UndoとRedo
元に戻す、そしてやはりそれを戻すことが簡単にできます。まるで、パワーポイントなどのオフィスソフトを使用しているような感覚でサイト作成を行うことができます。
Save to Library
以前、とても便利なDivi Libraryという機能をご紹介しました。
とても便利なDivi Library https://3shimaipapa.com/divi-library/
このLibraryに右クリックで簡単に保存することができます。
Lock
管理者/Administratorは右クリックで、各要素をロックすることができます。例えば、画像等をしっかりとロックした状態で、文字の編集のみ他の方に頼むようなことが可能となります。
※出典元:Divi公式ホームページ
実際の操作動画
右クリックでのコピー&ペーストを実演しています。ぜひご覧ください。
公式ページの説明動画
英語ではありますが、こちらの動画で実際の使われ方詳細をご覧頂くことができます。
いかがでしたか?Divi、おススメです♬
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
ご覧いただいているカテゴリの記事:
Divi の ビジュアルビルダー が高速になりました!
Webサイト作成はHTMLやCSS等が必要となり、少し手間がかかりますが、 Divi の ビジュアルビルダー ならば、まるでプレゼン資料を作っているかのように直感的に作成することができます。そのビジュアルビルダーがパフォーマンスの面で大幅に進化しました。少しご紹介させて下さい。
Webデザイン Diviの新機能:Responsive preview system
Webデザインで大事なレスポンシブデザイン(PCやスマートフォンなどに合わせた柔軟なデザイン)、「スマートフォン」や「タブレット」にたくさんの画面サイズがあることで、やはりデザインが少し崩れてしまうリスクがあリマス。今回の Divi の新機能はそのリスクをグッと軽減できますよ。
Divi 新機能☆ Sticky Options : メニューの固定などがとても簡単に♬
おしゃれなサイトを見ると、画面をスクロールさせてもメニューやボタンや他の要素が残る時がありますよね(たまに広告も 笑 )。今回の Divi のアップデートで、そんな素敵な機能を簡単に実現できるようになりました。機能の実例や使い方についてご紹介します。