レスポンシブデザインをもっと簡単に♪
WordPress の海外テーマ Divi 、実際のWebサイトイメージを見ながら直接編集できることができる、とても便利なテーマです。今回はPCやスマートフォンなどの閲覧媒体に合わせたデザインを作る時にとても助けとなる機能「 Responsive preview 」が加わりました。少しご紹介させて下さい。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・はじめに
・Responsive Previewとは?
便利なポイントをご紹介♪
・おわりに
はじめに
Webデザインをするときに、今では基本となった レスポンシブデザイン (PCやスマートフォンなどに合わせた柔軟なデザイン)ですが、少し頭を悩ませる点があります。それは、「スマートフォン」や「タブレット」にたくさんの画面サイズがあることで、やはりデザインが少し崩れてしまうリスクがあることです。今回の Divi の新機能はそのリスクをグッと軽減できます。
英語ですが、公式動画を載せますね。画面イメージが多いので、どのような機能かイメージが湧きやすいと思います (^^)
※以下の動画/画像は公式サイトより抜粋しています。
Responsive Previewとは?
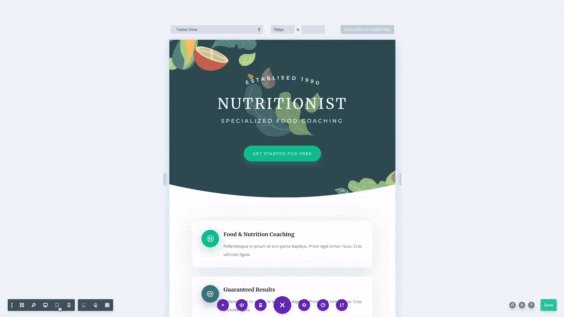
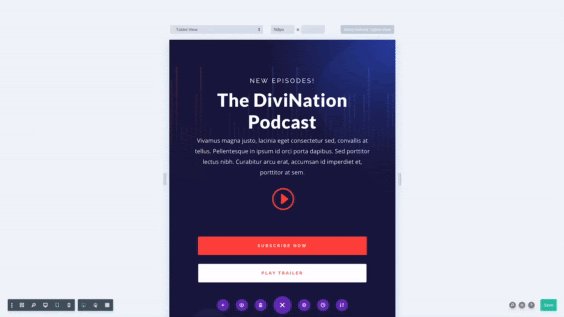
「 Responsive Preview 」とは、様々なデバイスの様々な画面サイズで、作成したWebデザインがどのように表示されるかを簡単に確認できる機能です。
言葉では少し伝わりにくいので、ぜひこちらをごらんください。
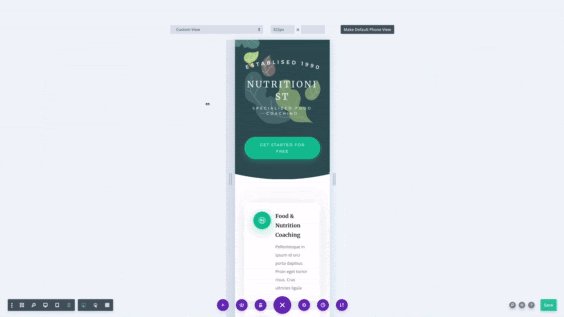
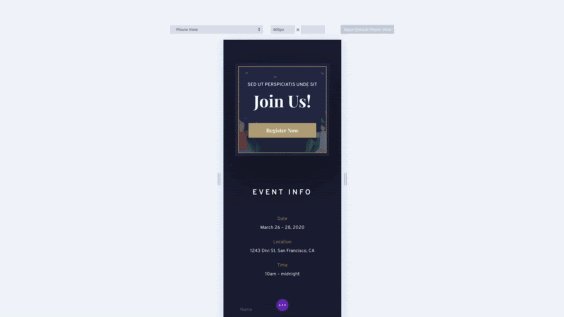
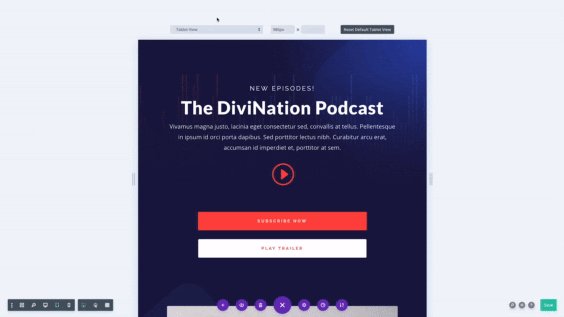
・プレビューサイズの手動調整
幅を入力することもできますし、下のようにドラッグで簡単に調整することもできます⭐︎
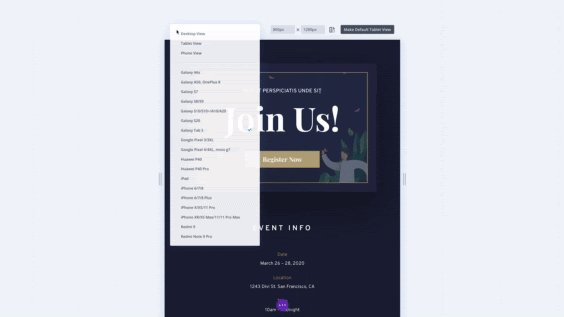
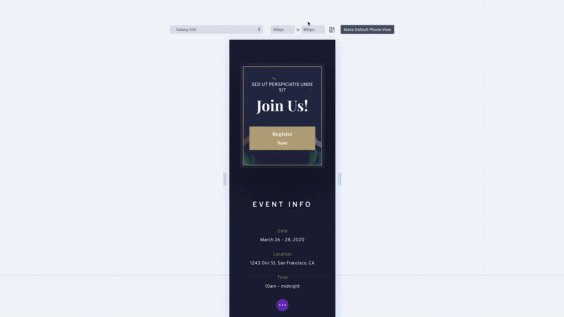
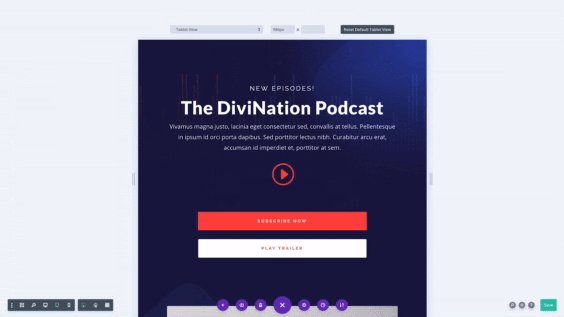
・iPhoneやiPad、Google PixelやGalaxyデバイスで、思い通りのデザインを実現!
人気のあるデバイスの幅をクリック一つで再現することができます♬
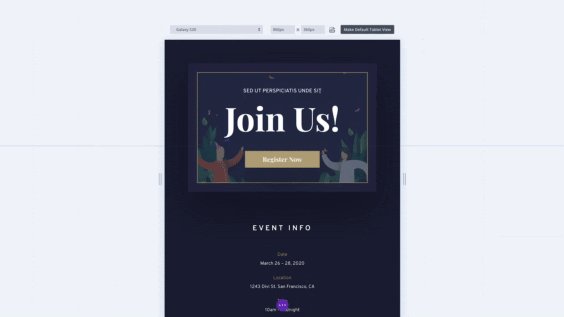
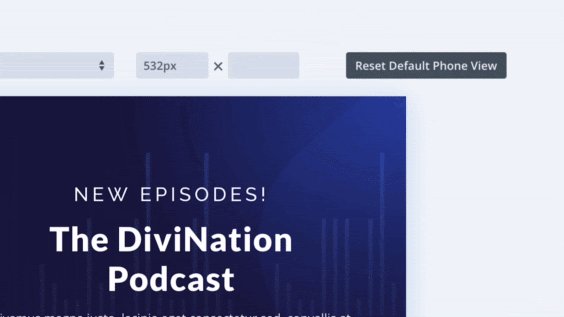
・デフォルト幅を一瞬でセット♬
デフォルトとするスマートフォンやタブレットのプレビュー幅の調整もボタン一つ!
終わりに
今回の機能向上で、 WordPress テーマDiviがもっと使いやすくなりました。Webページ作成に興味がある方、ぜひ試してみてくださいね。
画像出典元:Divi公式サイト
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi の ビジュアルビルダー が高速になりました!
Webサイト作成はHTMLやCSS等が必要となり、少し手間がかかりますが、 Divi の ビジュアルビルダー ならば、まるでプレゼン資料を作っているかのように直感的に作成することができます。そのビジュアルビルダーがパフォーマンスの面で大幅に進化しました。少しご紹介させて下さい。
学研 の オンライン英会話 「 Kimini 英会話 」 :とてもオススメ♬
家の近くで英語教室を探してみても、入会費や月額が高かったり、我が家の生活リズムに合わなかったり…そんな時に見つけたサービスが オンライン英会話 の kimini です。学研が提供しているためカリキュラムがしっかりしているのに、とてもお得♬ぜひご紹介させてください☆
サッと行う 企業分析 ♫ 米国 Yahoo finance の使い方 : お父さんから娘への経済教室#20
「これから伸びる企業はどこ?」「倒産しそうな企業は?」 各企業の有価証券報告書や米国企業のForm10K等を見るには少し時間もかかります。米国 Yahoo finance でサッと簡単に 企業分析 を行う方法についてご紹介します☆基本的な機能は無料で、とても便利です。