ポジショニング 機能向上!
WordPress テーマ Divi はとても便利なWebページ作成ソフトウェアなのですが、いくつか扱いが難しい点がありました。その中の一つは ポジショニング 機能です。文字/写真/その他要素を希望する 位置 に設定するにはちょっとしたコツがいりました。しかし、今回の機能UPで大きく進化しています。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
ポジショニング機能向上とは?
Webページ上の各種要素の配置を、とても簡単に、直感的行うことができます。英語なのですが、まずはこの公式動画をご覧下さい。イメージがつかみやすいと思います。
Fixed, Absolute & Relative Positioning
「固定」「絶対」「相対」のポジショニングができます。
Diviではモジュール/行/セクションという3つの階層でWebサイトを作っていくのですが、その全てに位置オプションができました。ここでは、固定、絶対、相対などの位置を割り当てることができます。(少し直訳っぽくてすみません。でも、この表現が実は分かりやすいと感じ、使用することとしました。)
「固定」の位置
ブラウザのビューに基づいた位置とします。つまり、ページを下にスクロールしても、ブラウザのビュー内で指定した位置に固定されたままとなります。
「絶対」の位置
要素を親コンテナに対して移動できるようにします。要素の位置が周囲から切り離されるので絶対/Absoluteと呼ばれる位置です。
「相対」の位置
要素の位置を調整できるものの、要素とその周囲の要素との関係は変更しません。その意味で相対と呼ばれます。
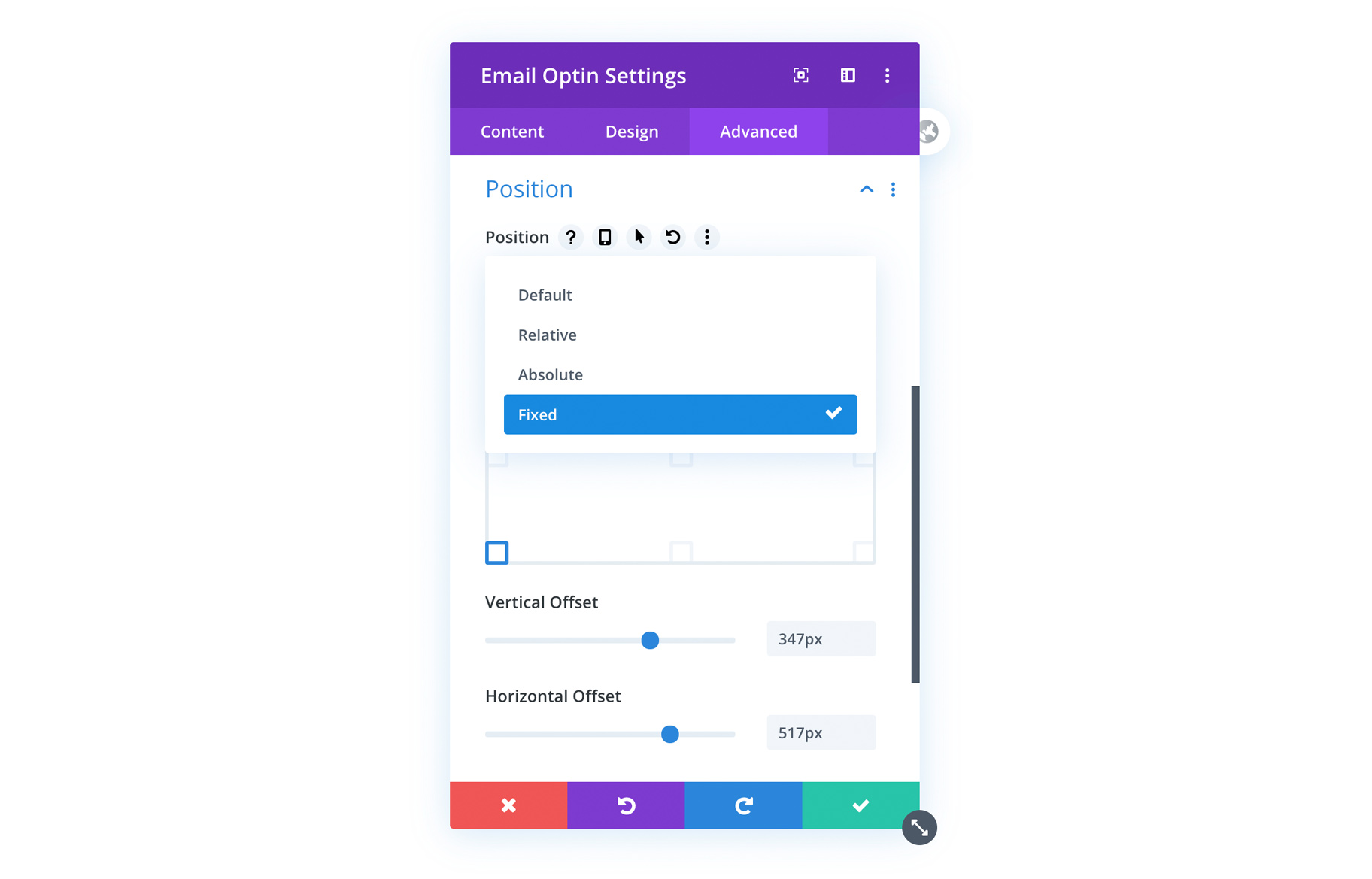
インターフェースはこのような感じです。(公式サイトより)
この枠を選ぶのみで、要素の位置を定めることができます。また、直感的にアンカーをドラッグすることでも位置を定めることができます。これ、すごいです。

使用用途
このような使い方ができます
・常に表示されるヘッダーやフッターを作ることができます。
・フローティングバナーや、ボタン、記入フォームなどを入れることもできます。
どのようなイメージか、公式動画の紹介ページをご覧くださいね。
終わりに
今回の機能向上で、 WordPress テーマDiviがもっと使いやすくなりました。Webページ作成に興味がある方、ぜひ試してみてくださいね。
画像出典元:Divi公式サイト
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi の ビジュアルビルダー が高速になりました!
Webサイト作成はHTMLやCSS等が必要となり、少し手間がかかりますが、 Divi の ビジュアルビルダー ならば、まるでプレゼン資料を作っているかのように直感的に作成することができます。そのビジュアルビルダーがパフォーマンスの面で大幅に進化しました。少しご紹介させて下さい。
Webデザイン Diviの新機能:Responsive preview system
Webデザインで大事なレスポンシブデザイン(PCやスマートフォンなどに合わせた柔軟なデザイン)、「スマートフォン」や「タブレット」にたくさんの画面サイズがあることで、やはりデザインが少し崩れてしまうリスクがあリマス。今回の Divi の新機能はそのリスクをグッと軽減できますよ。
Divi 新機能☆ Sticky Options : メニューの固定などがとても簡単に♬
おしゃれなサイトを見ると、画面をスクロールさせてもメニューやボタンや他の要素が残る時がありますよね(たまに広告も 笑 )。今回の Divi のアップデートで、そんな素敵な機能を簡単に実現できるようになりました。機能の実例や使い方についてご紹介します。




