Diviの始め方
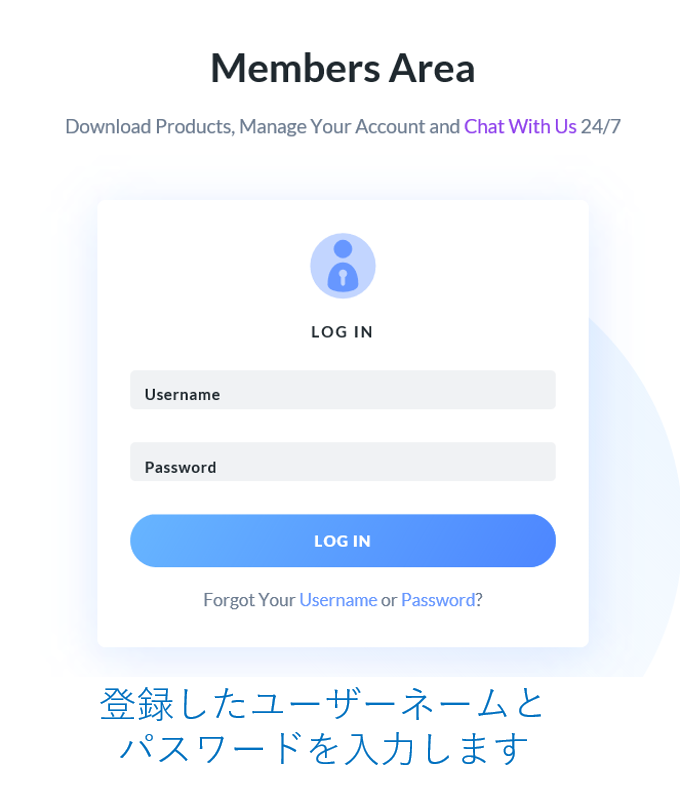
サーバレンタル/ドメイン設定等を行い、Wordpressインストールが完了したら、Diviの使用を開始することができます。
今回はDiviをサイトにインストールし、実際に使い始める方法をご紹介します。
Diviとの契約はこれで完了です。
(サービスが気に入らなかった場合は契約後30日以内であればキャンセル/払い戻しが可能です。2019年8月現在。)
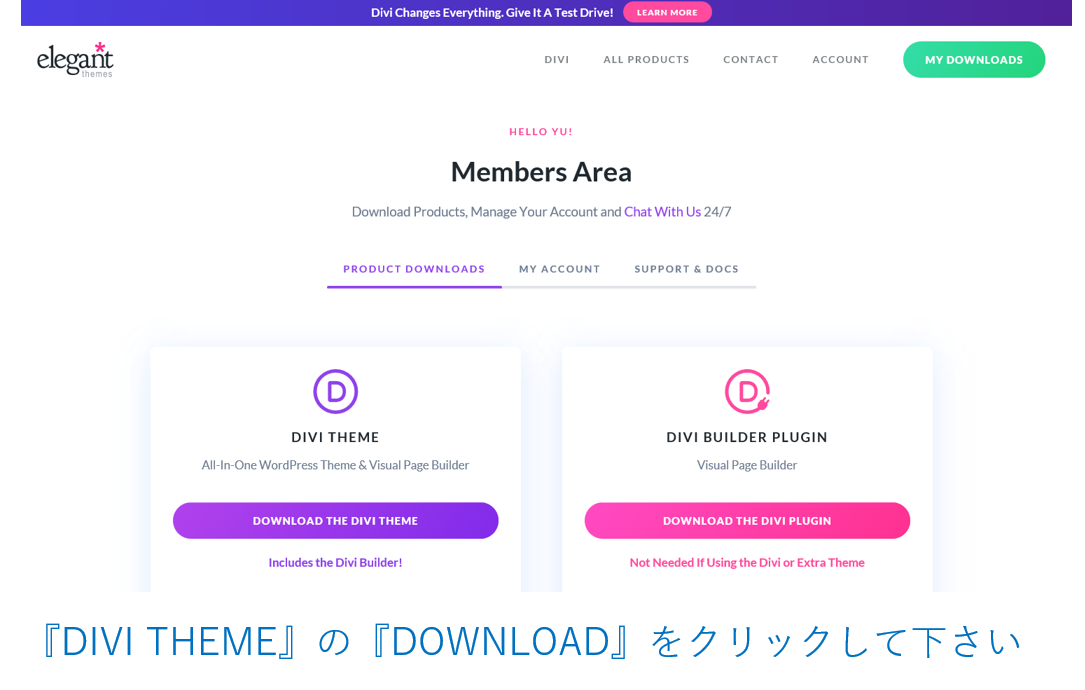
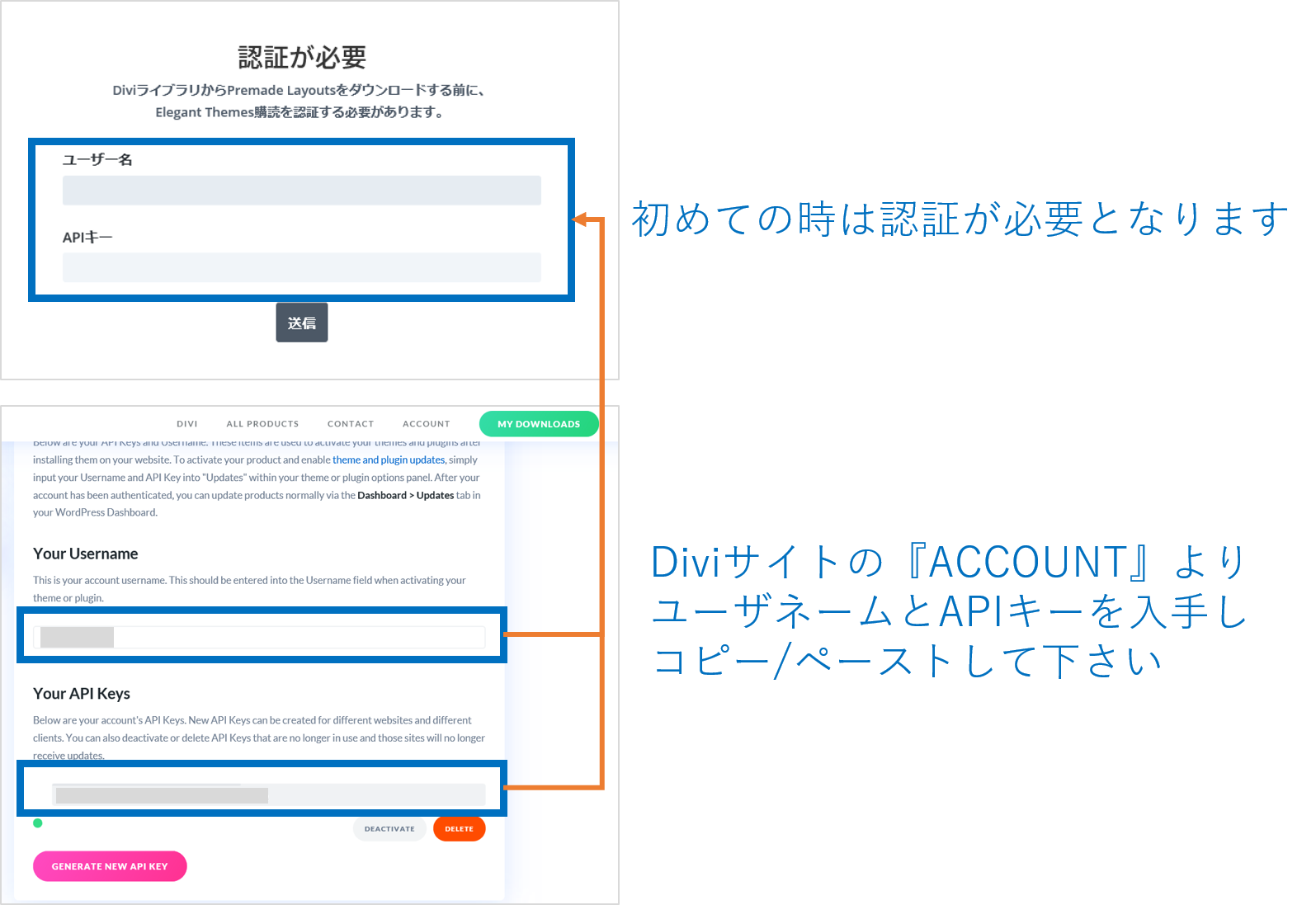
②Diviをダウンロード/サーバへのインストールを行います
下記の通り進めて下さい。
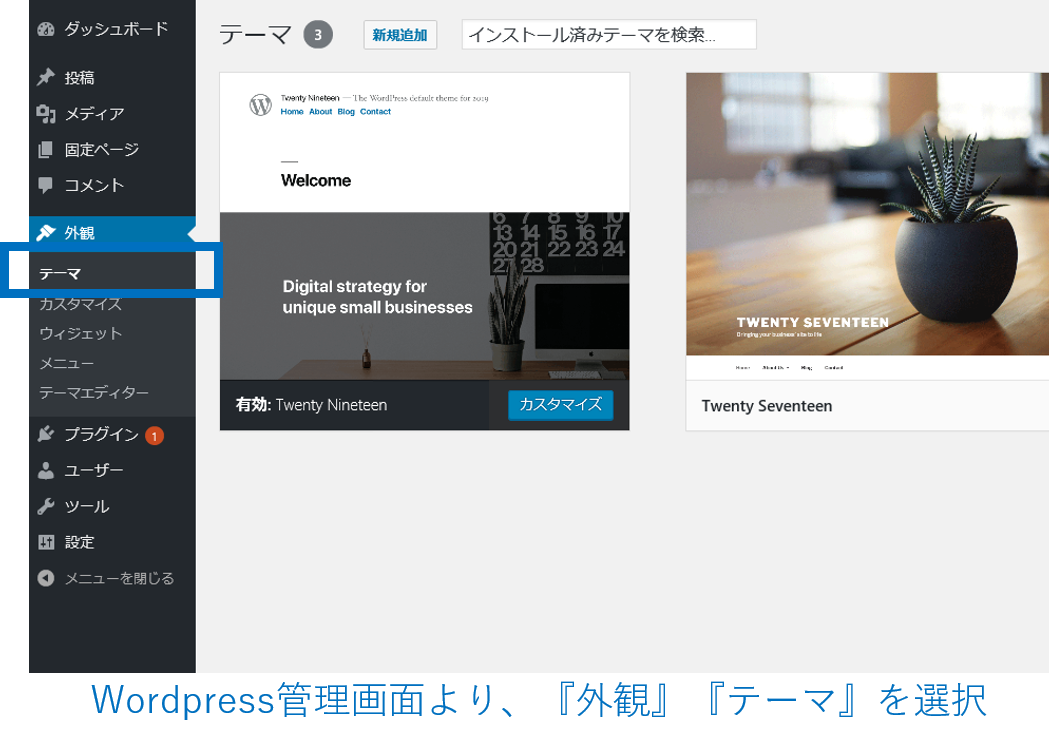
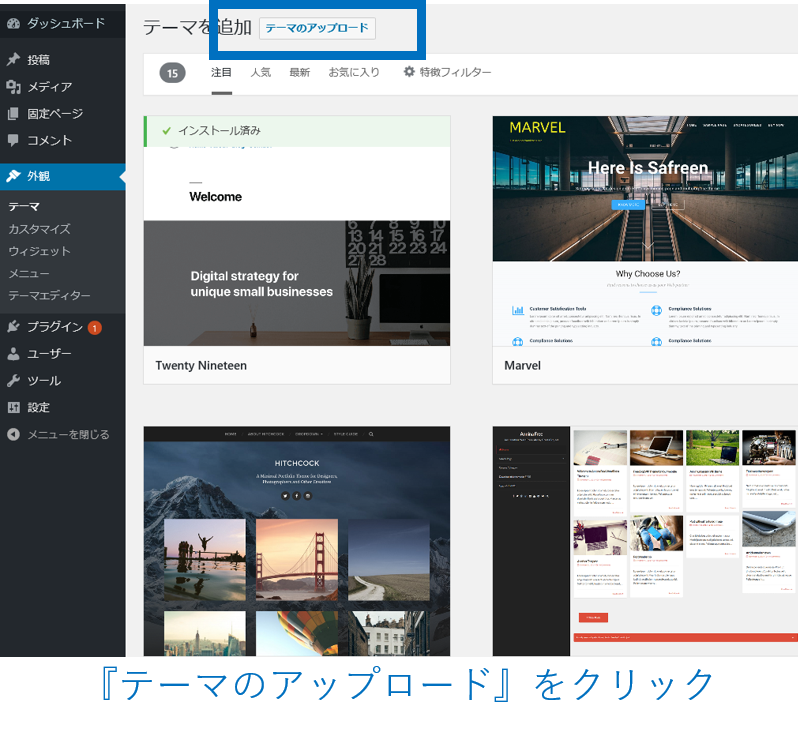
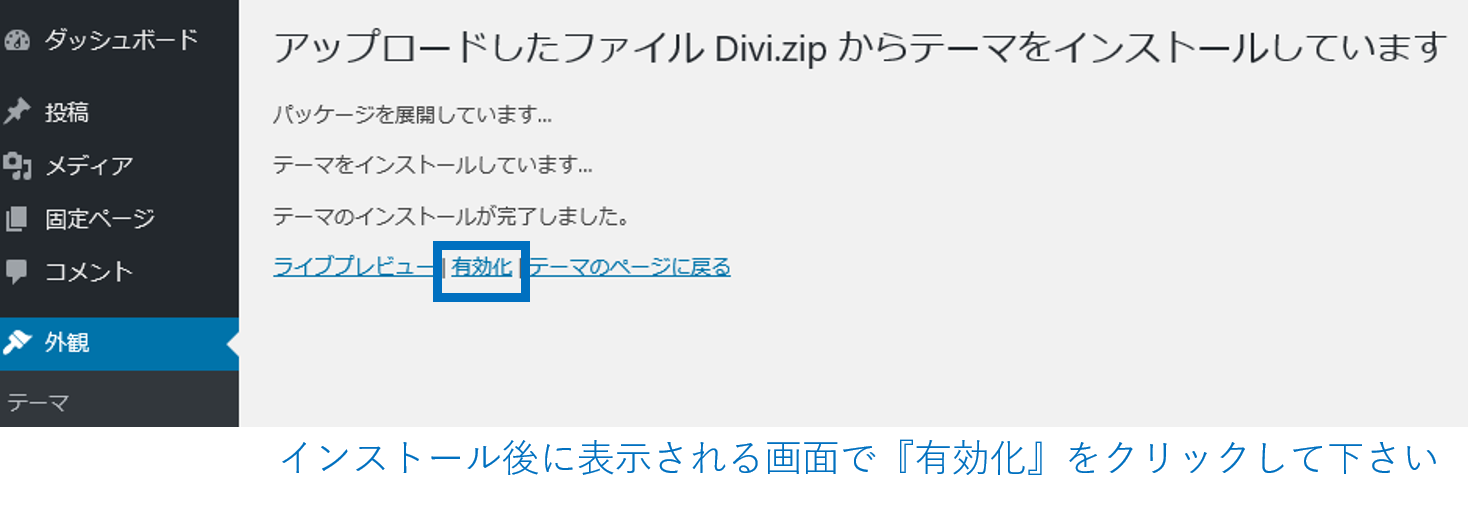
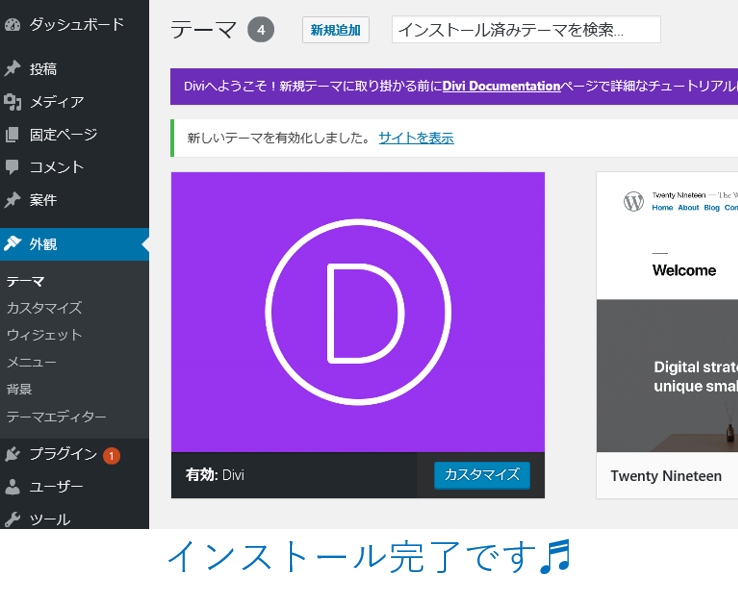
ダウンロードしたZipファイルをWordpressにインストールしていきます
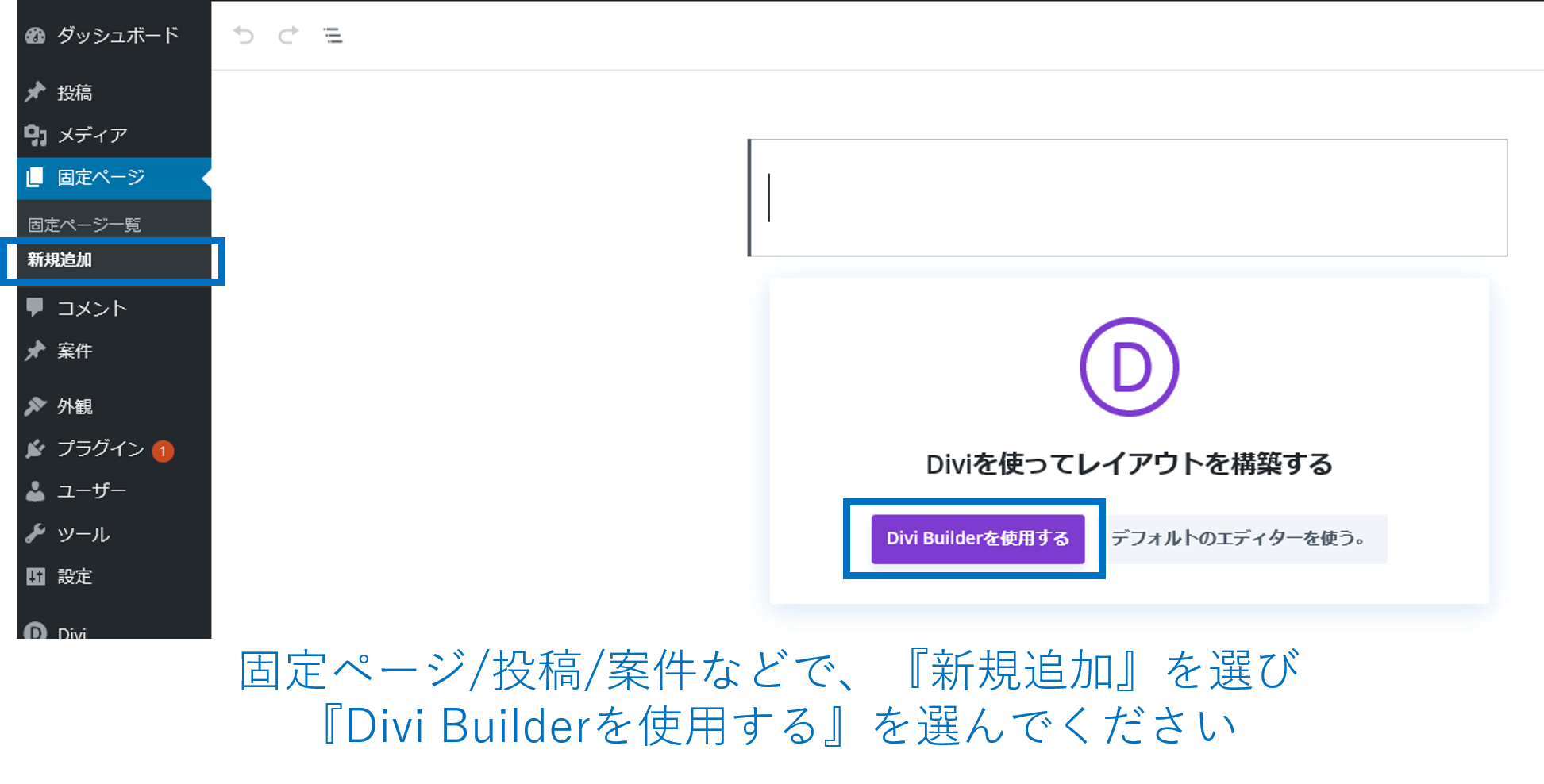
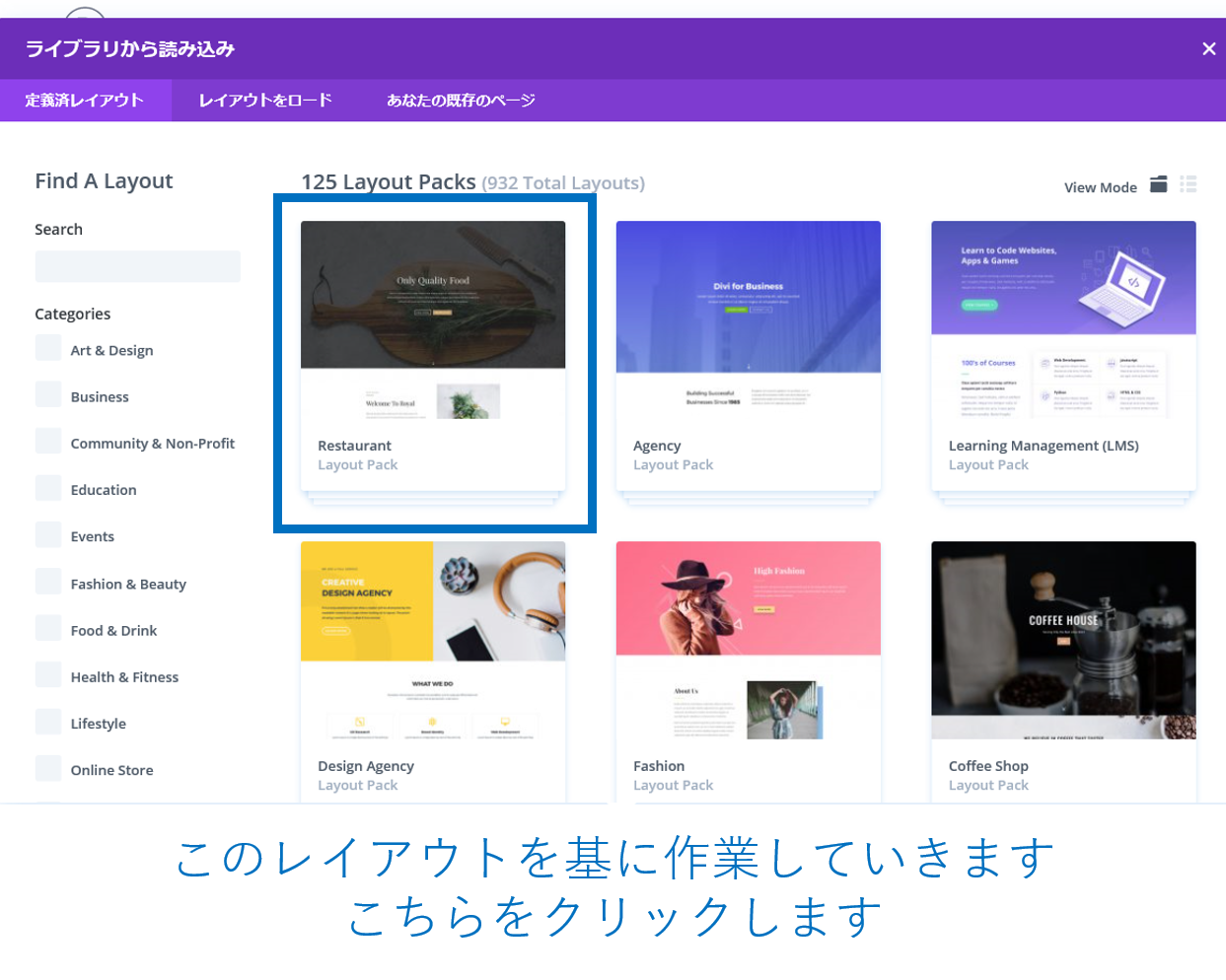
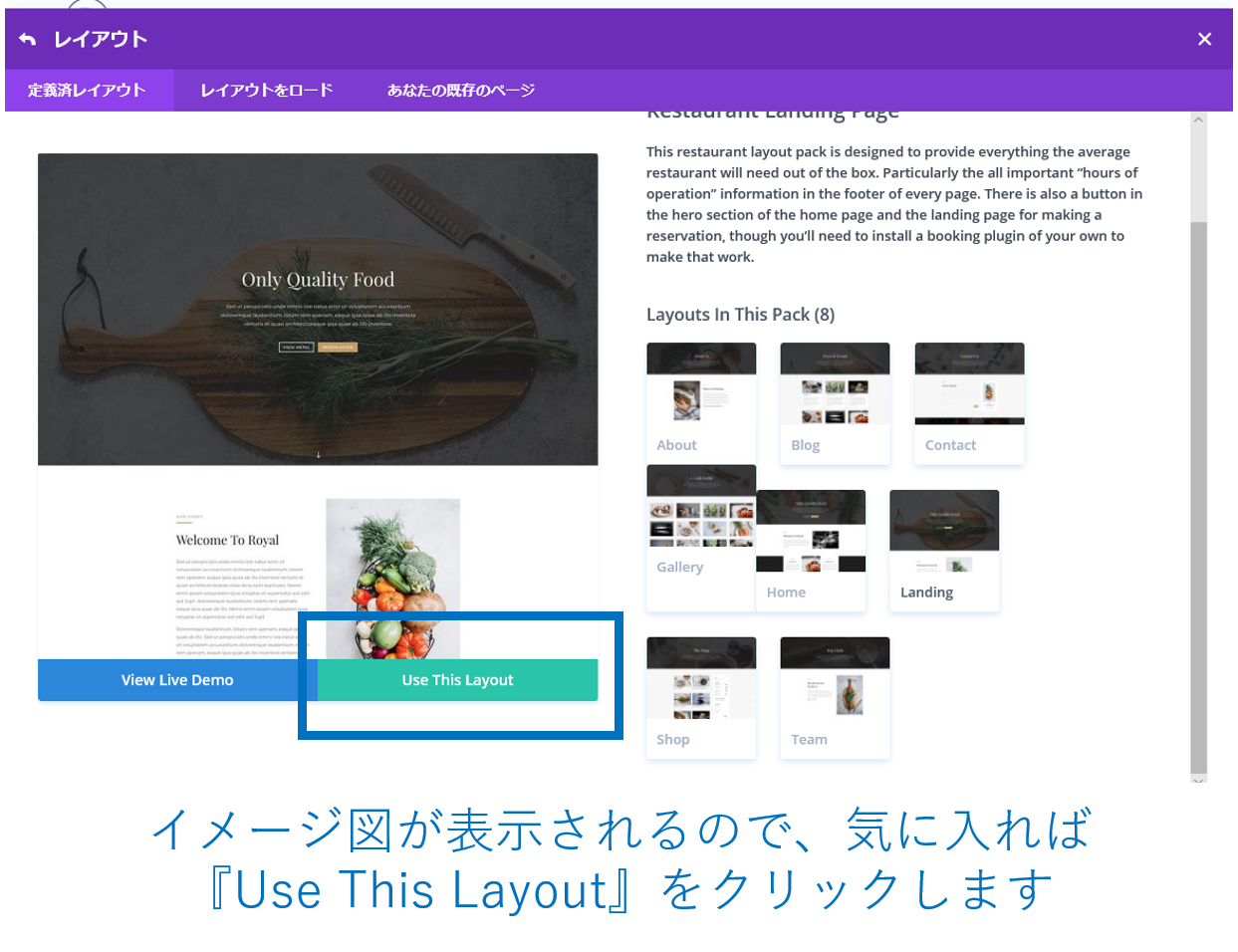
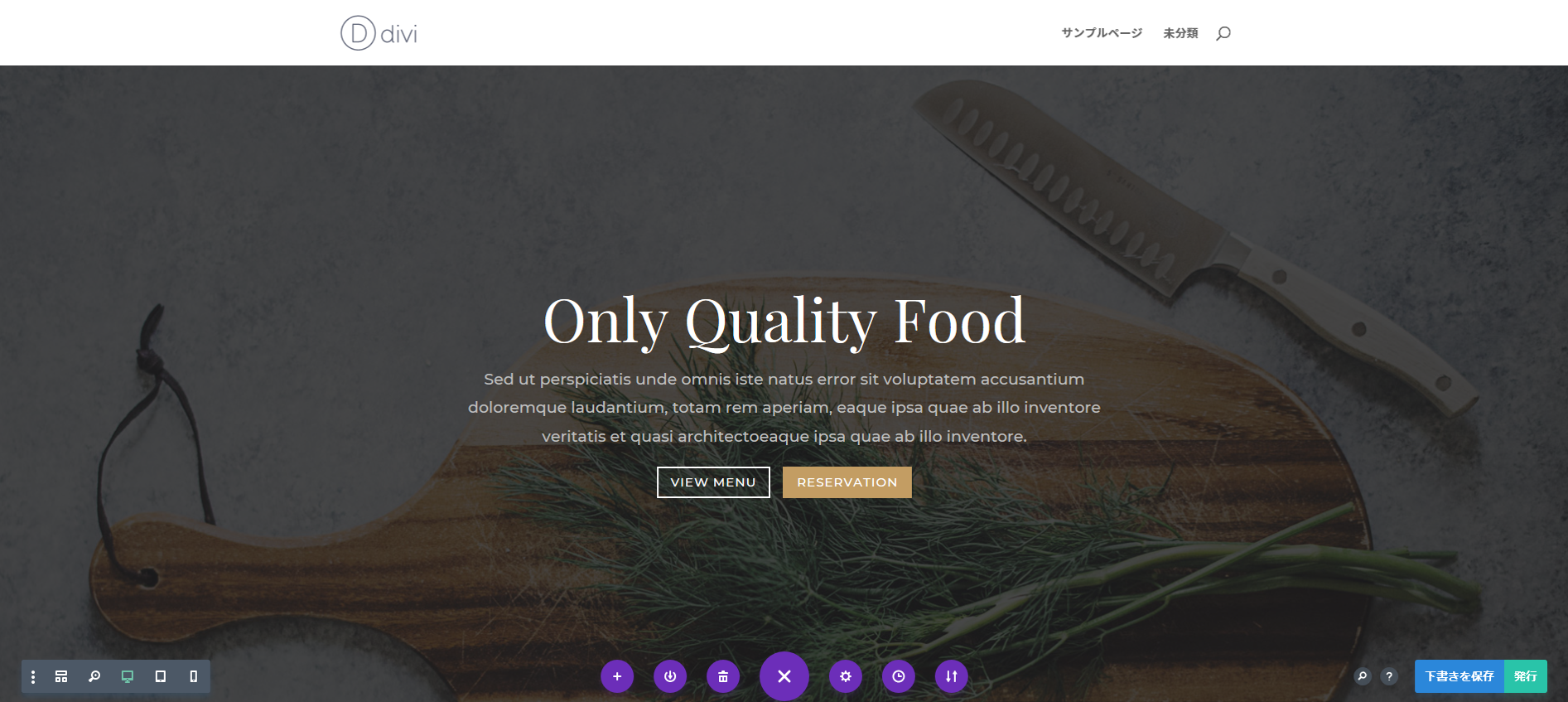
実際にDiviで新規ページを作成してみましょう♪
これでレイアウト導入完了、作成を始めることができます。
いかがでしたか?
とても簡単に登録/インストールでき、作成もスムーズに開始することができます。ぜひDiviを導入してみて下さい♬
リンク:Diviの魅力等はこちらでご紹介しています。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Diviフィーチャーアップデート:クラウド機能が加わりました!
アメリカで人気のあるWordPressテーマDiviにクラウド機能が加わりました。Divi Cloudという名前で、Diviレイアウトおよびコンテンツ用の便利なクラウドストレージです。Webサイトをより高速に構築することができるようになります!
Diviフィーチャーアップデート:グラデーション機能が大幅進化!
Divi のグラデーション機能が大きく進化しました。今までも2色のグラデーションを簡単に設定することができましたが、これからは複数の色を使うことができるようになり、他にも多くの機能が追加されました。ご紹介します。
Divi フィーチャーアップデート:バックグラウンドマスクとパターンが追加されました!
Divi に2つの機能が追加されました。バックグラウンドパターンと、バックグラウンドマスクです。今までの色、グラデーション、画像と組み合わせて使うこともでき、とてもオシャレなウェブサイトを、もっと簡単に作ることができるようになりました!