Diviの始め方
サーバレンタル/ドメイン設定等を行い、Wordpressインストールが完了したら、Diviの使用を開始することができます。
今回はDiviをサイトにインストールし、実際に使い始める方法をご紹介します。
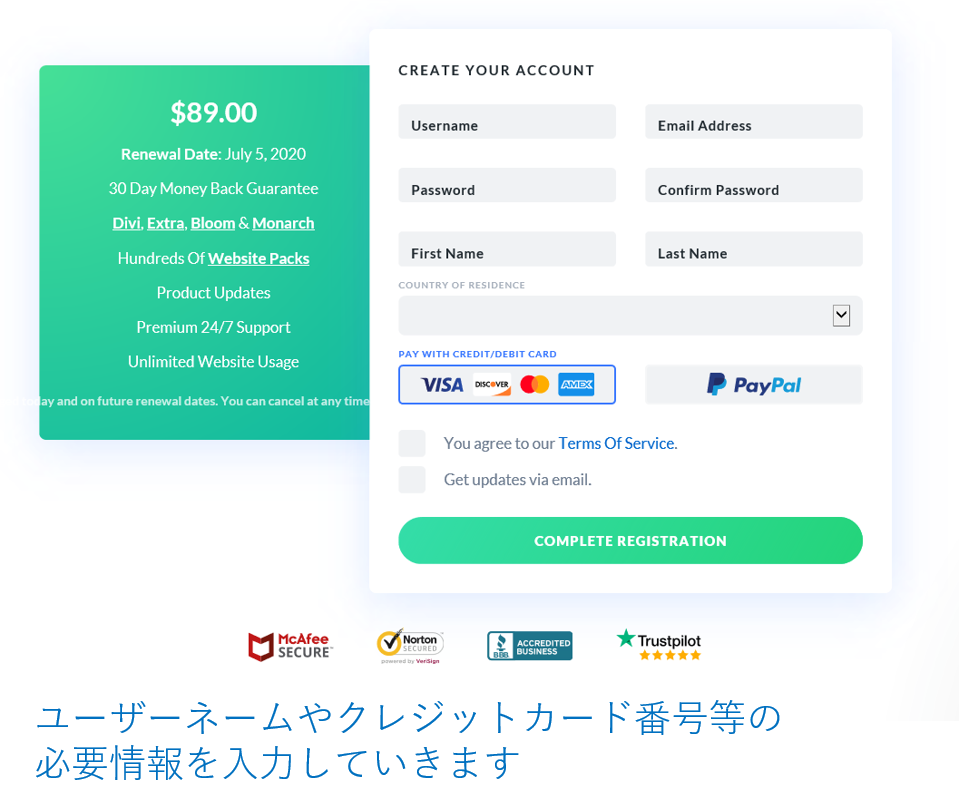
Diviとの契約はこれで完了です。
(サービスが気に入らなかった場合は契約後30日以内であればキャンセル/払い戻しが可能です。2019年8月現在。)
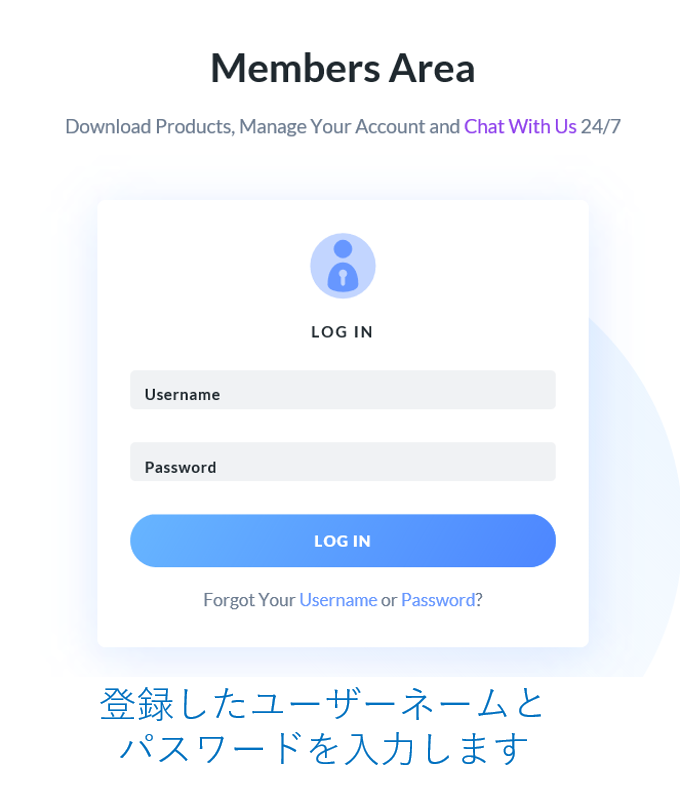
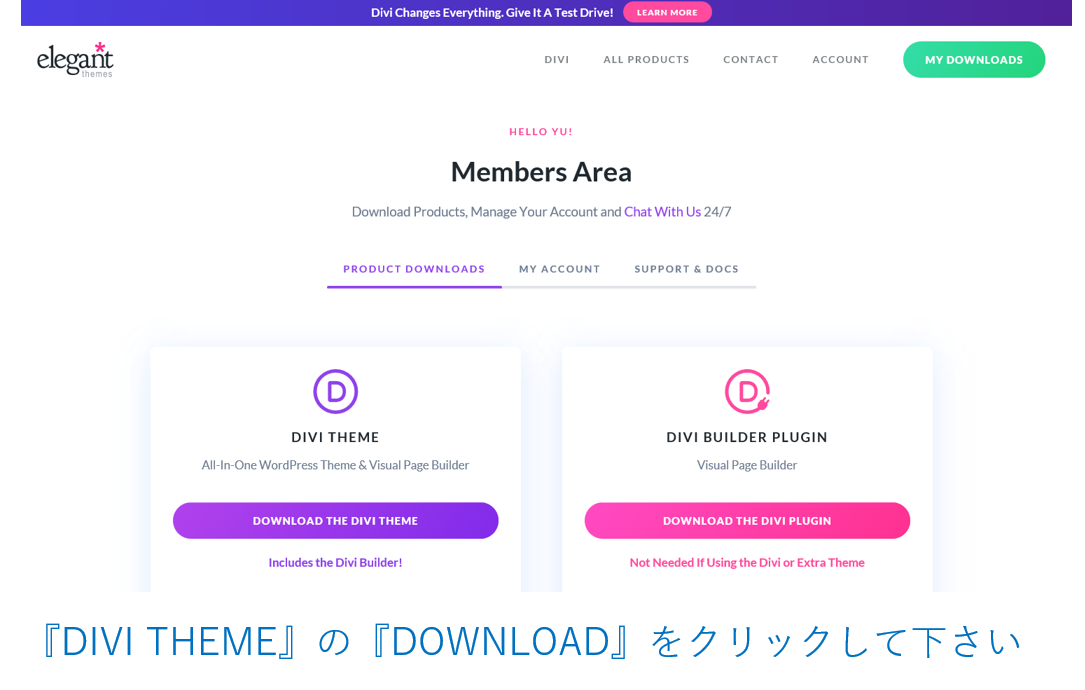
②Diviをダウンロード/サーバへのインストールを行います
下記の通り進めて下さい。
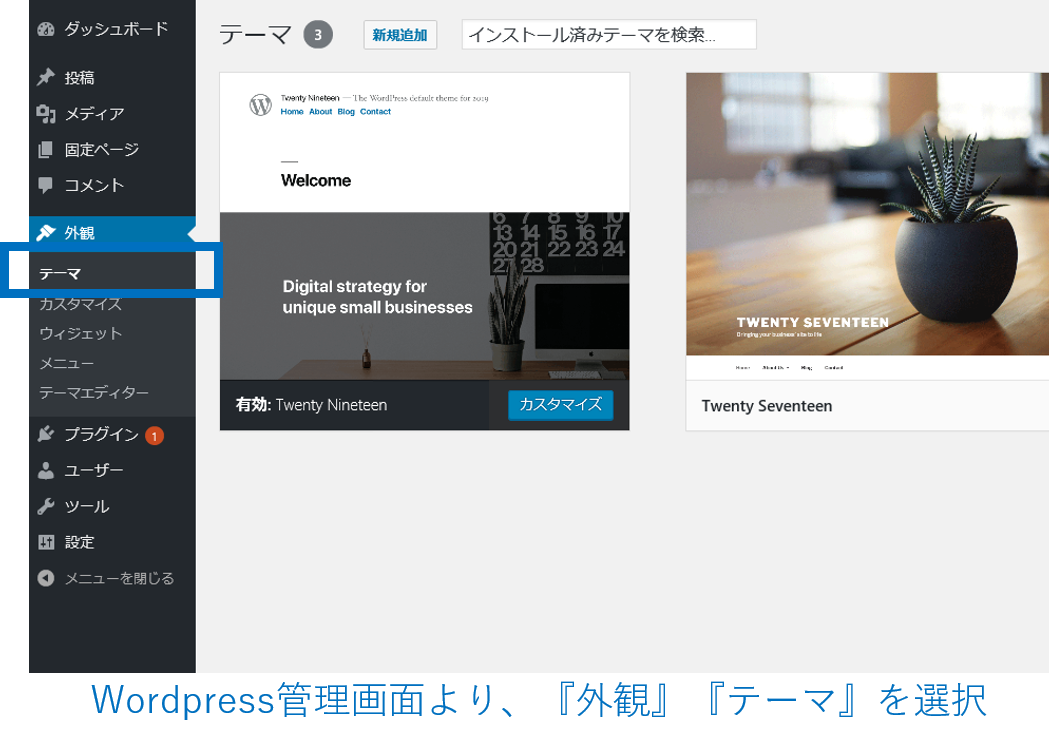
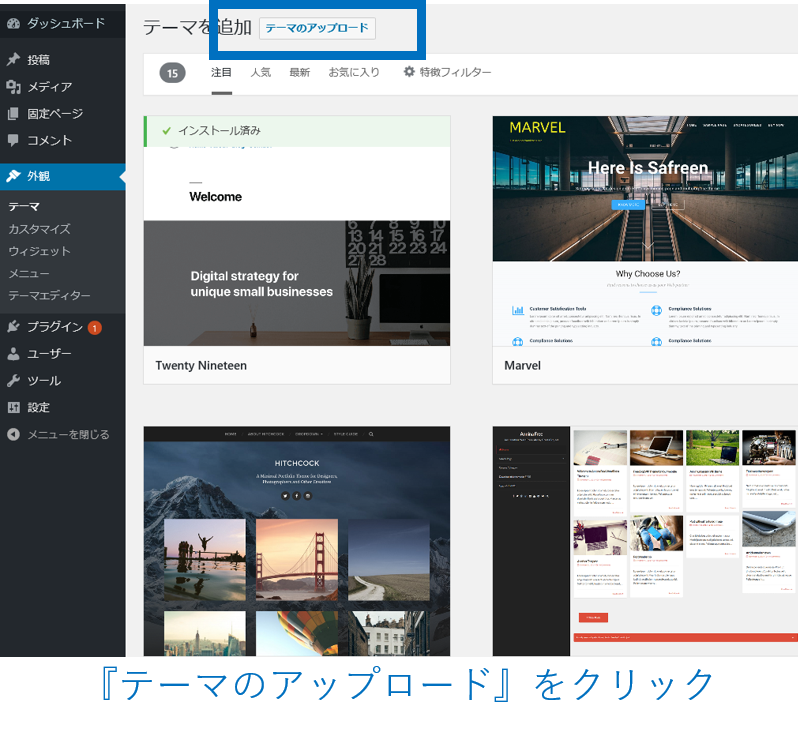
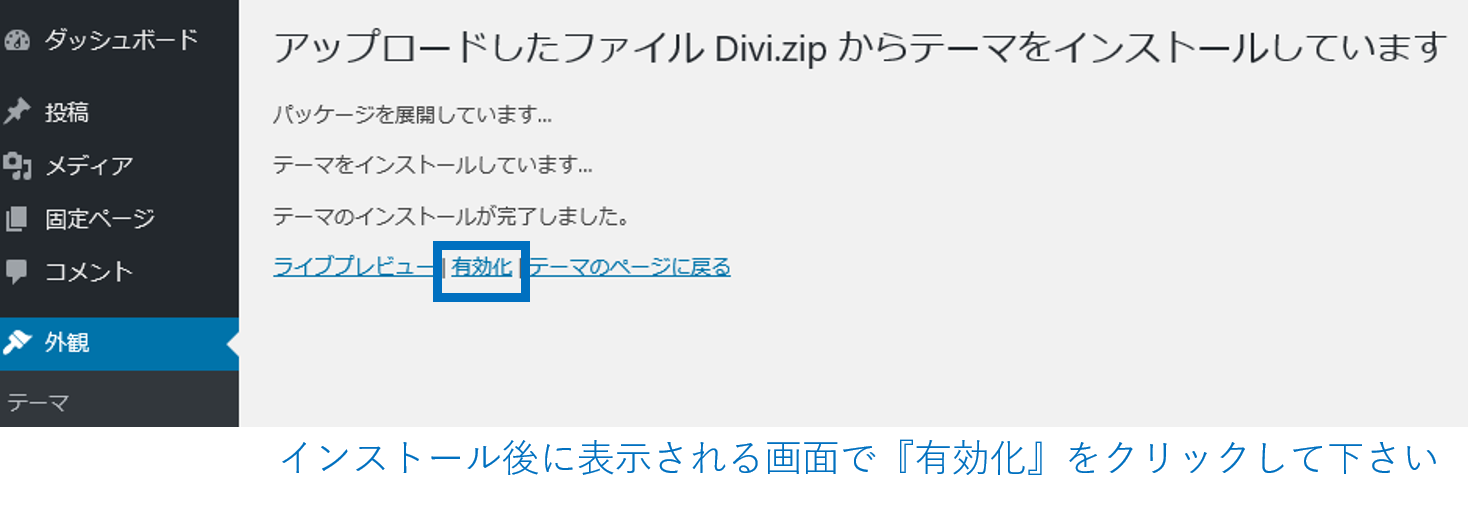
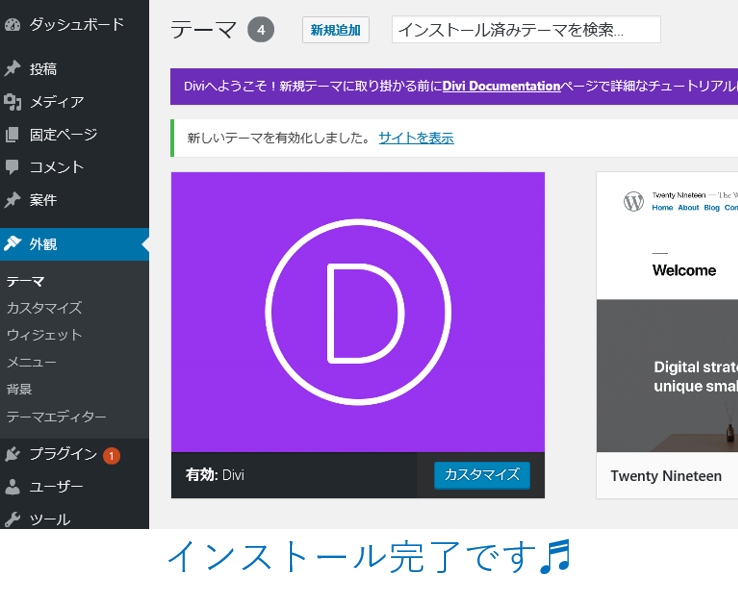
ダウンロードしたZipファイルをWordpressにインストールしていきます
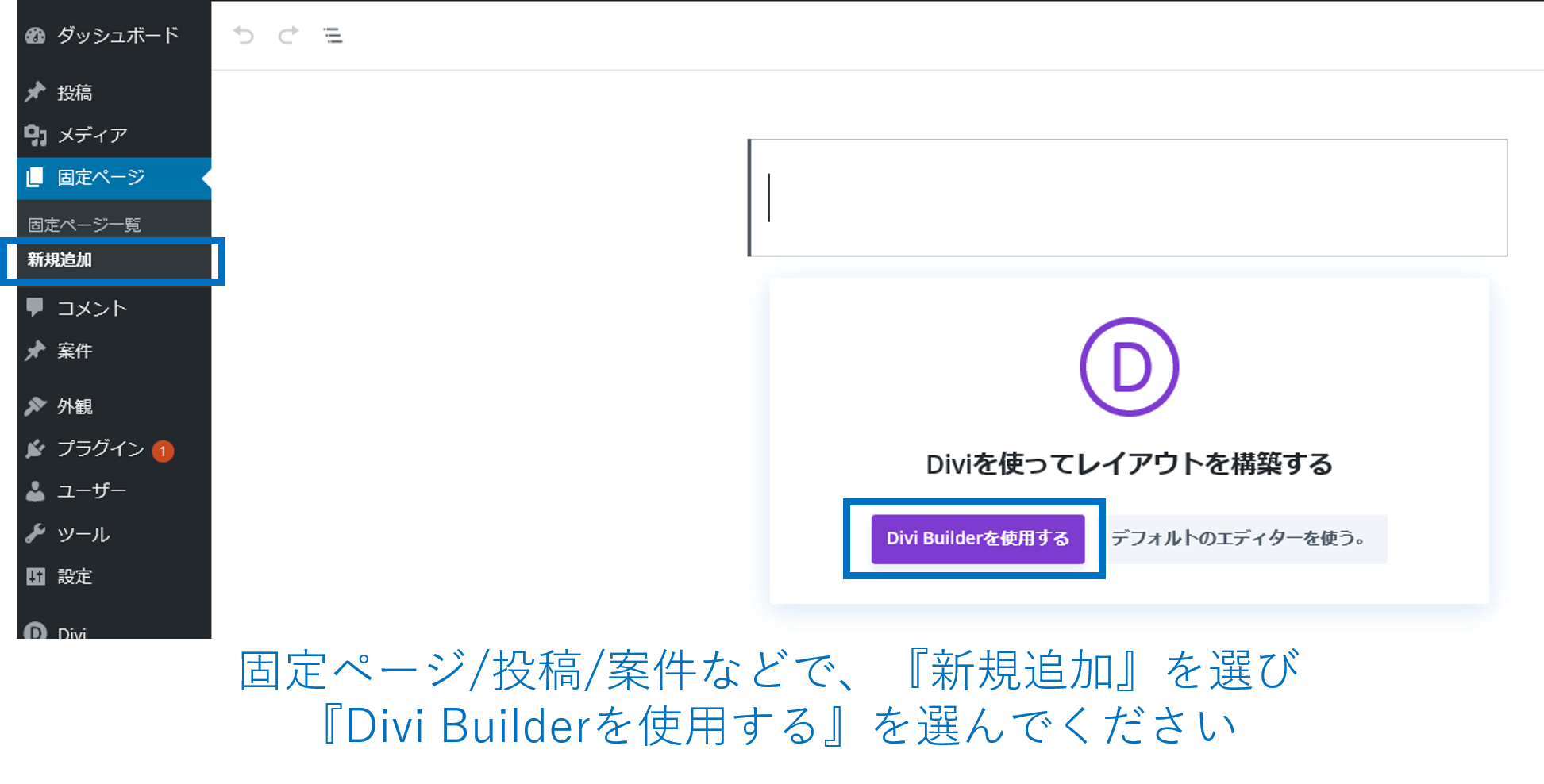
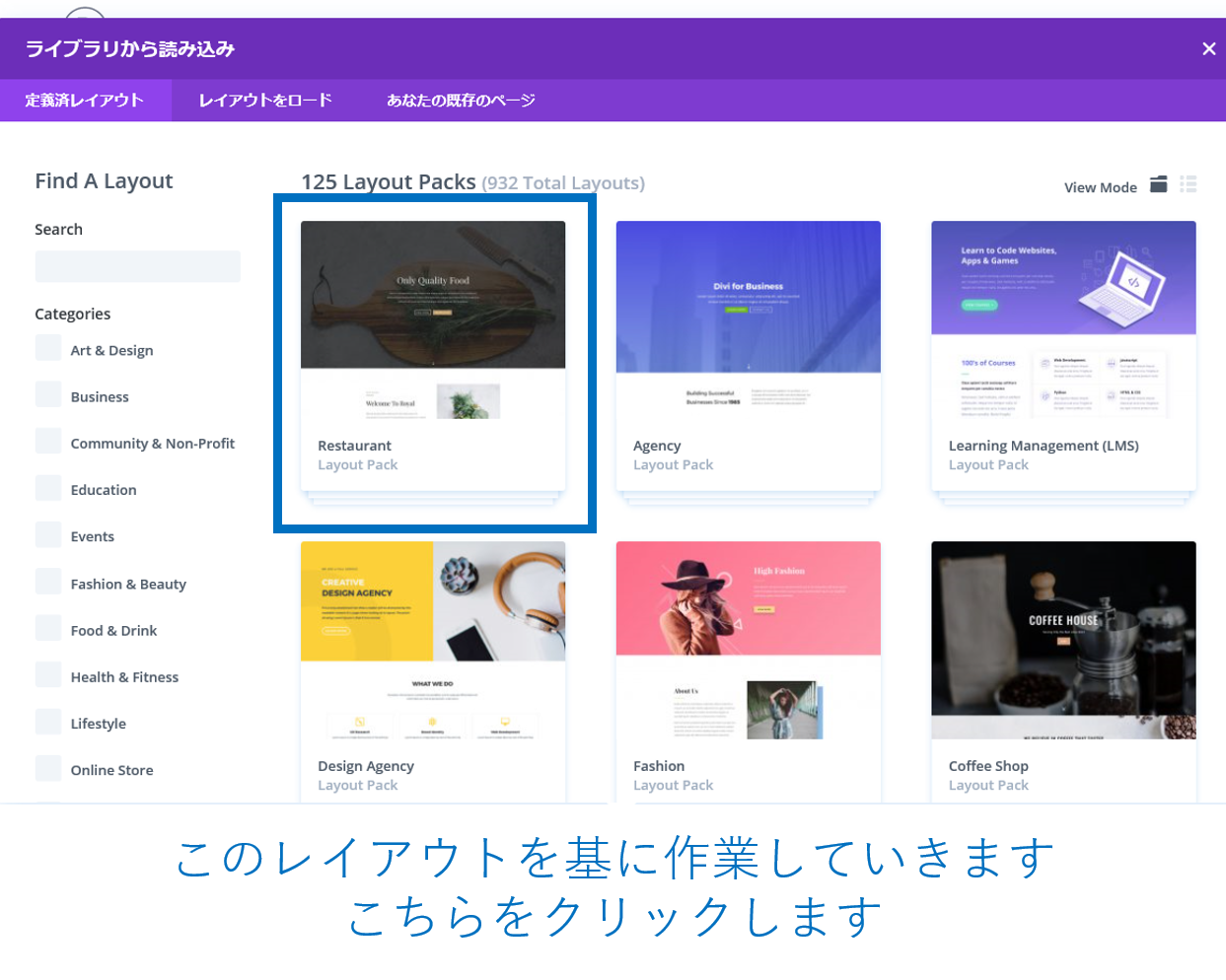
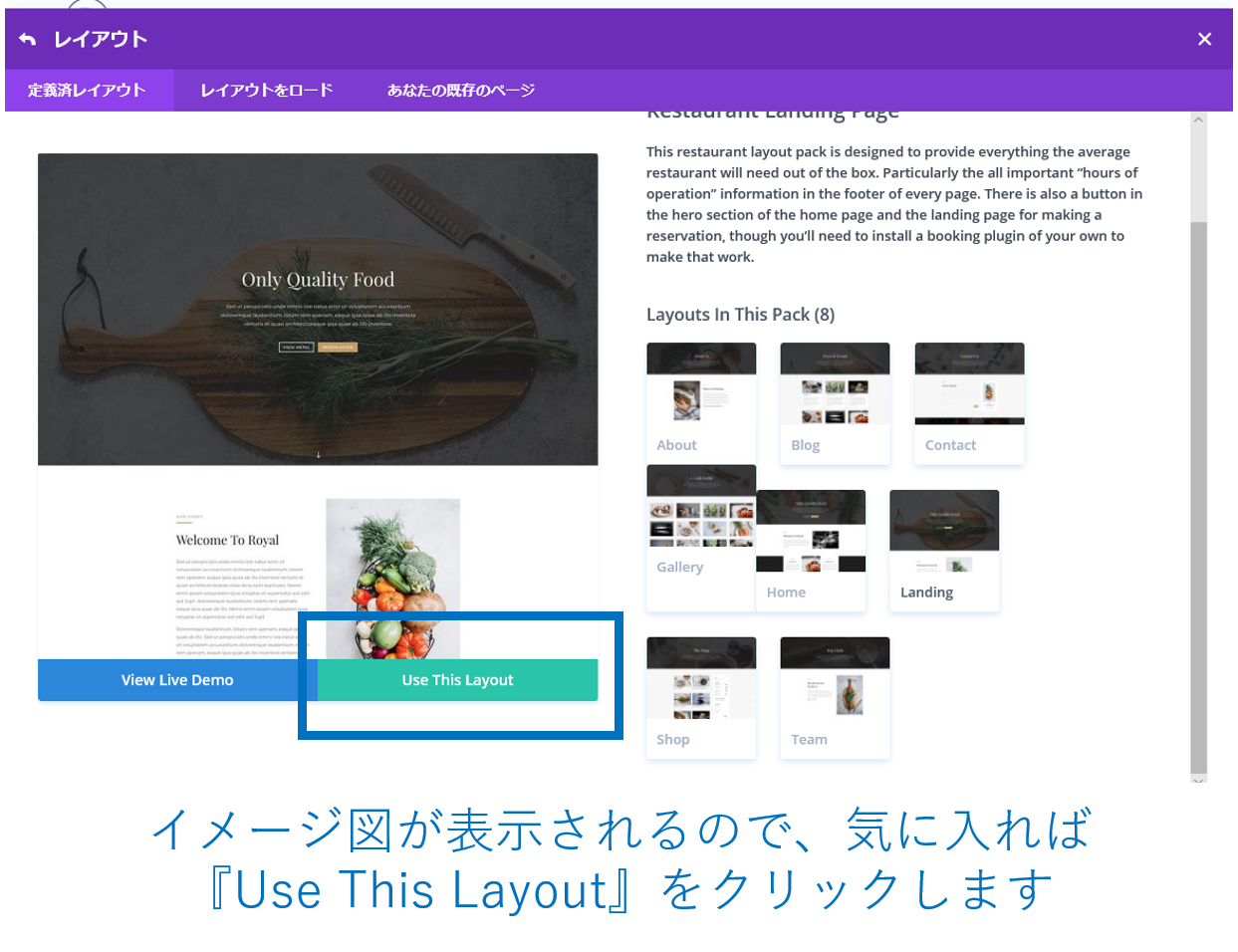
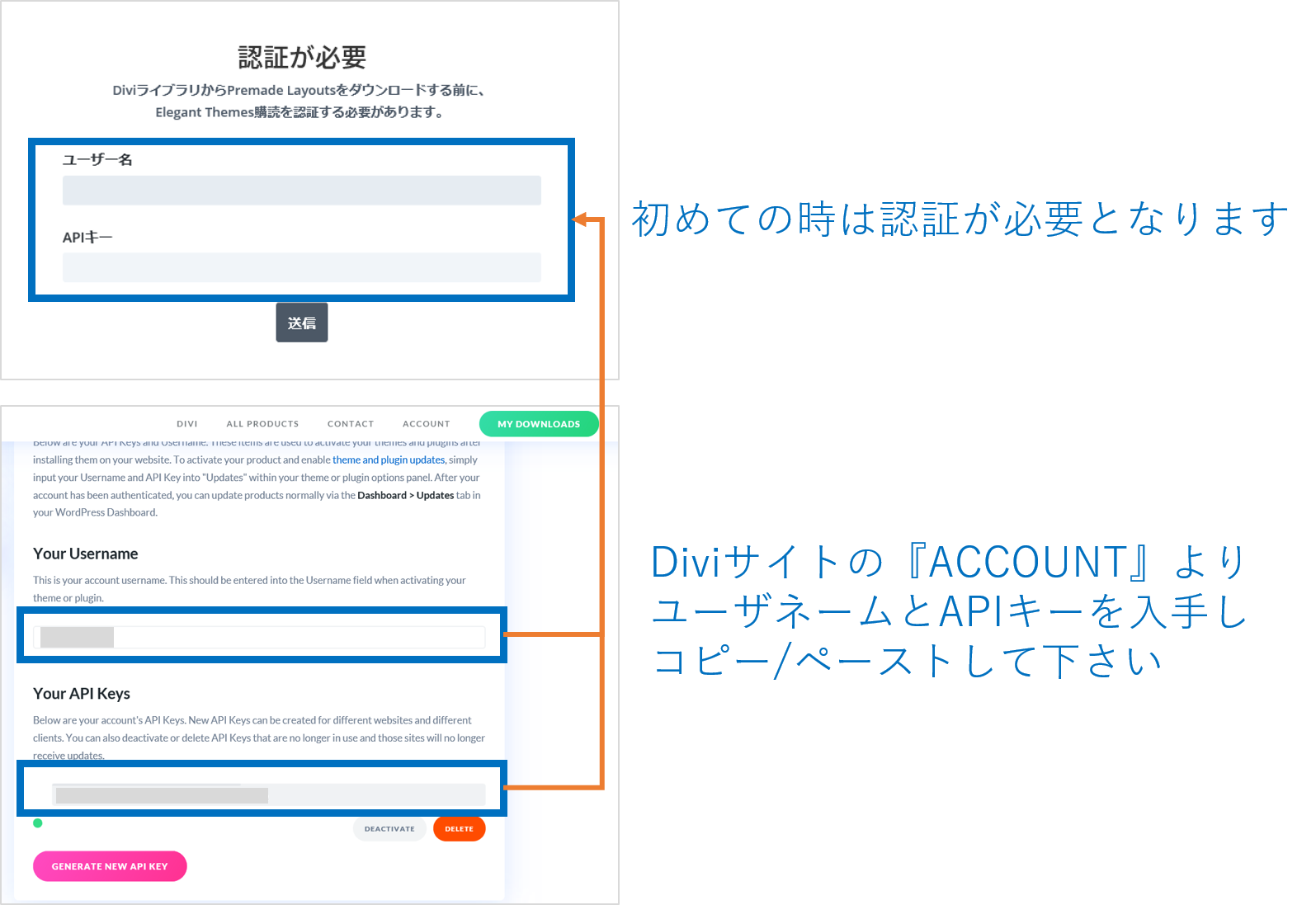
実際にDiviで新規ページを作成してみましょう♪
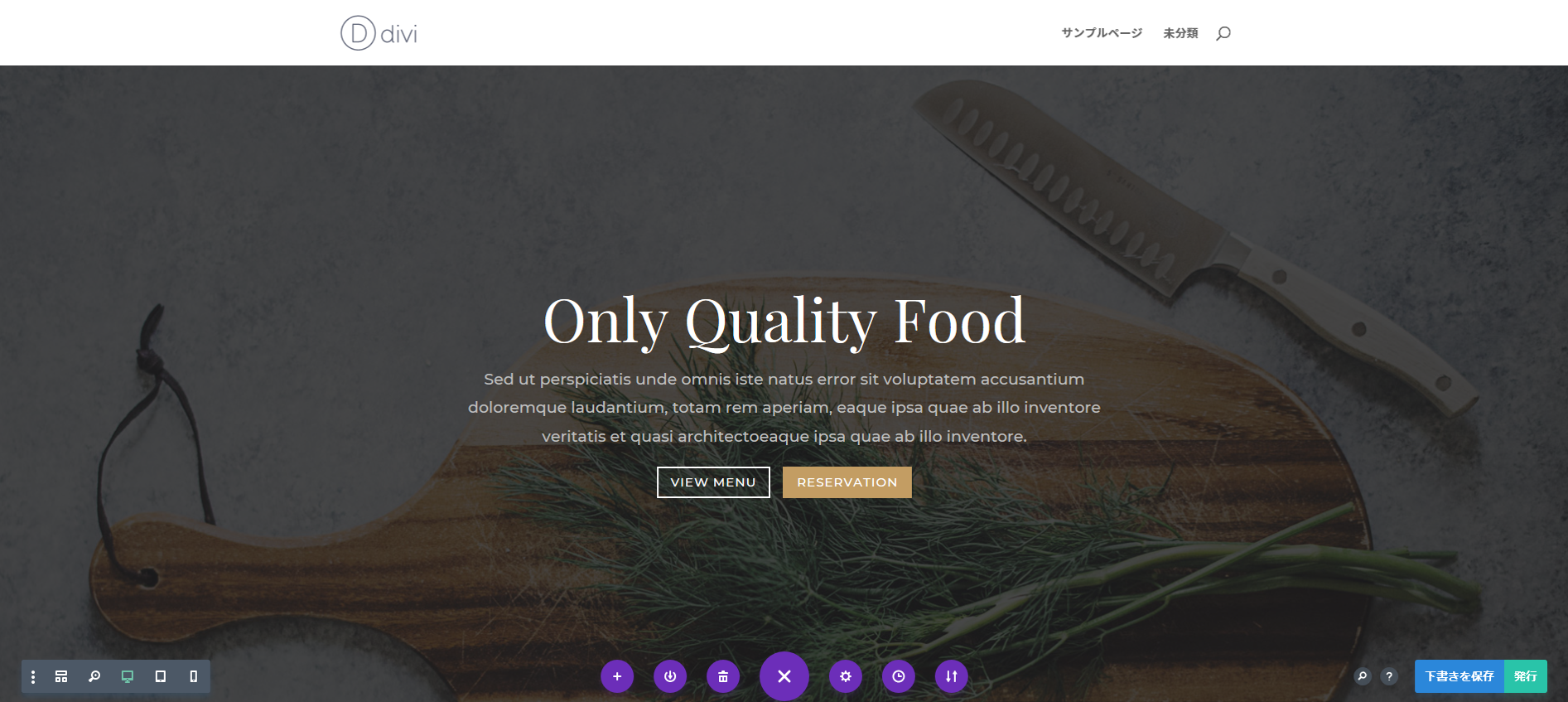
これでレイアウト導入完了、作成を始めることができます。
いかがでしたか?
とても簡単に登録/インストールでき、作成もスムーズに開始することができます。ぜひDiviを導入してみて下さい♬
リンク:Diviの魅力等はこちらでご紹介しています。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi フィーチャーアップデート:アイコン機能が大幅に進化しました!
2021/11/4に、 Divi の アイコン オプション が進化しました。何百もの新しい アイコン を選択することができるようになりました。また、ビルダーのアイコンピッカーが改善されて、探しているアイコンを簡単に見つけられるようになりました。
Divi フィーチャーアップデート:ヘッダーやフッターの編集がとても簡単になりました
Webデザインを行う中で、意外に時間がかかる箇所が ヘッダー や フッター であったりします。本文デザインや各ページとの統一感などを持たせたくても、作業が少し面倒です。今回の Divi フィーチャーアップデートは、まさにこのポイントを劇的にシンプルにしてくれる内容です。
Divi condition Options : 期間限定セール通知などを簡単に設定できます
2021/9/30に 「 Divi condition Options / 条件オプション」セットがリリースされました。これによって、モジュール・行・セクションのあらゆる要素を「日時」「ユーザーの役割」「日付」などの一連の条件に基づいて表示の有無を自動で変更することができるようになりました。