執筆者 3shimaipapa | 8月 22, 2019 | divi, サイト作成
今回は最もよく使用する「テキスト」と「画像」の掲載方法/編集方法について、ご紹介します。 (ご参考 : 下の動画はDivi公式ページの説明動画です。全部英語なのですが、どのように作成/編集を進めていくのか、イメージはわくと思いますので、パラパラと飛ばしながら見ていくと、この後の説明が分かりやすくなると思います。見なくても問題ないように説明を書いていますので、ご安心くださいね。 (^^) ) テキストの作成/編集方法 テキストを作成するステップは下記のとおりです。...

執筆者 3shimaipapa | 8月 20, 2019 | divi, サイト作成
これからWordPressプラグインdiviビルダーの使い方をご紹介していきます。 具体的な操作方法をお伝えする前に、下の2つだけ覚えてください。あとは直感的に作業を進めることができます♫ セクション・列・モジュール Webサイトはセクション・列・モジュールという要素で構成していきます。 イメージとしては、大きな箱に(セクションに)、縦の仕切りを作って(列を作って)、モジュール(テキストや画像データ)を入れていく感じです。...

執筆者 3shimaipapa | 7月 25, 2019 | divi, サイト作成
前回に続き、「Diviビルダー」の魅力/使いやすさをご紹介します。 今回はアニメーション効果です。 このように、様々なアニメーション効果を設定することができます。(効果が分かるように、あえて連続で動かしていますが、通常は1回のみです。) アニメーション例:スライドイン アニメーション例:その他(ズームイン、反転、回転、等) アニメーション例:大きなアニメーション効果① アニメーション例:大きなアニメーション効果② いろいろと自由に動かせることがお分かり頂けたかと思います。...

執筆者 3shimaipapa | 7月 19, 2019 | divi, サイト作成
Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。 まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。 今回は、この3つを紹介しますね。・テキストの書き方 :圧倒的なユーザビリティ。・レスポンシブデザイン:ボタン1つで画面を変えられます。・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。 ①テキストの書き方 文字情報にマウスを合わせれば、そのまま文字を編集できます♪ サイズもゲージを使って一瞬で変えることができます。...

執筆者 3shimaipapa | 7月 18, 2019 | divi, サイト作成
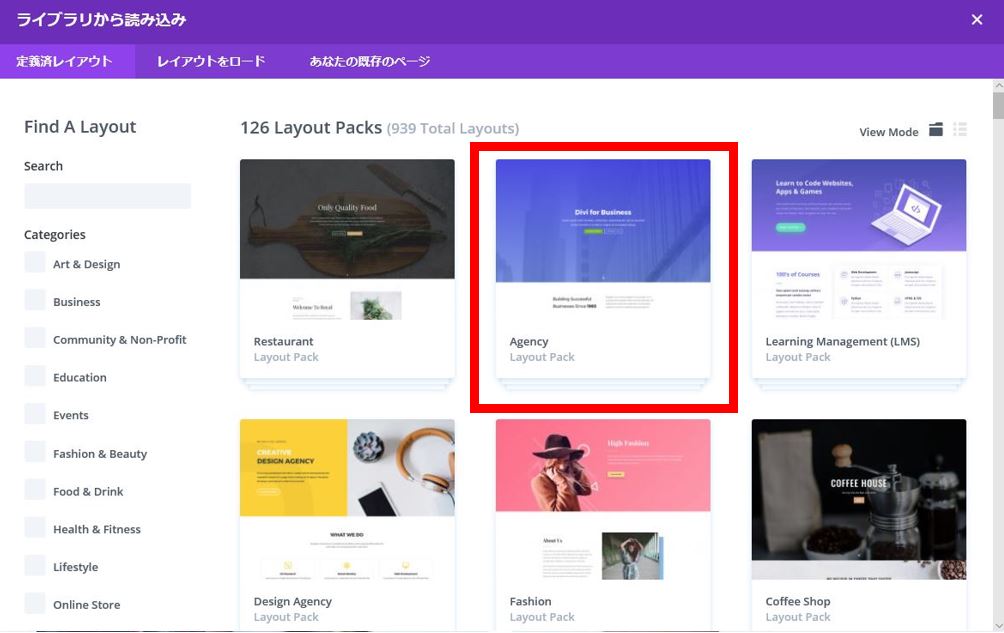
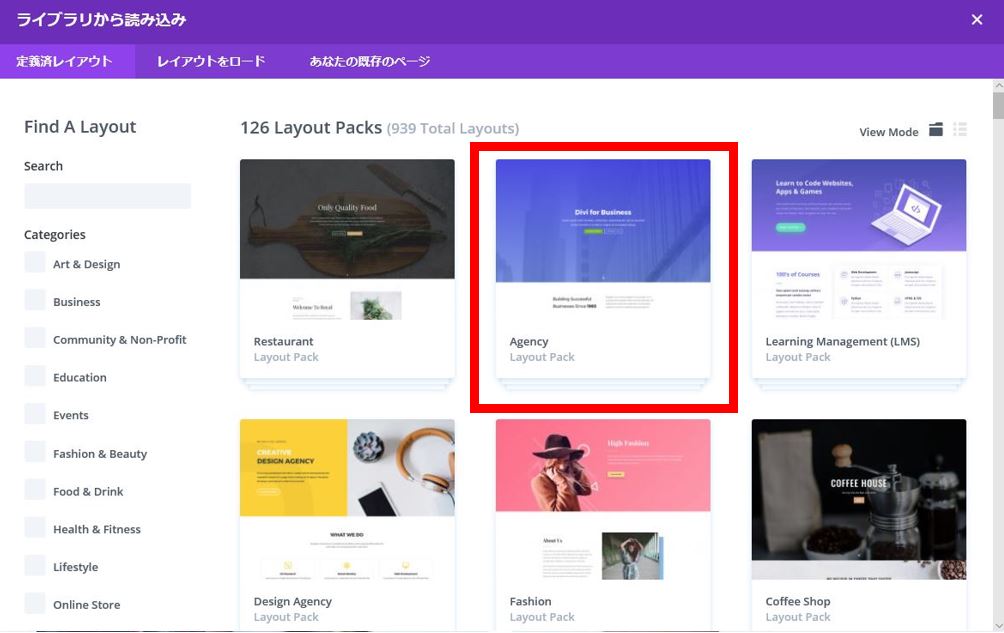
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。 ①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。 ②あとは、「Use This...