これからWordPressプラグインdiviビルダーの使い方をご紹介していきます。
具体的な操作方法をお伝えする前に、下の2つだけ覚えてください。あとは直感的に作業を進めることができます♫
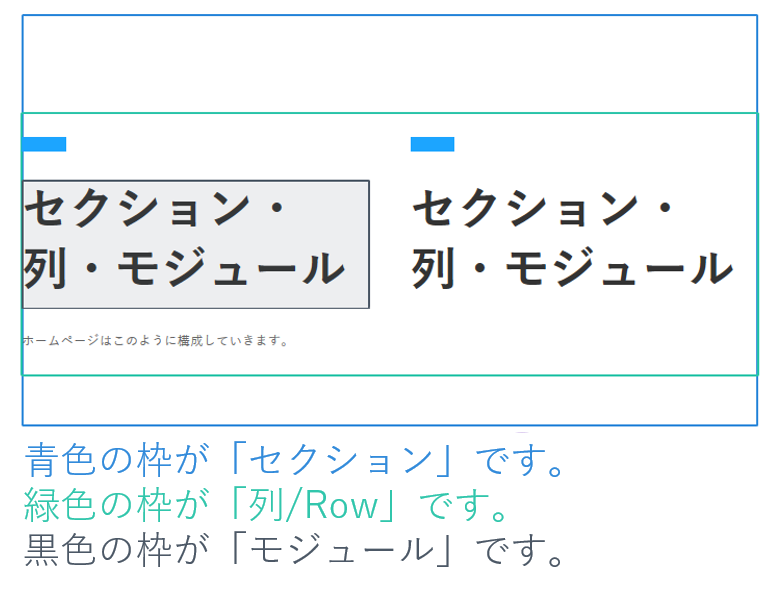
セクション・列・モジュール
Webサイトはセクション・列・モジュールという要素で構成していきます。
イメージとしては、大きな箱に(セクションに)、縦の仕切りを作って(列を作って)、モジュール(テキストや画像データ)を入れていく感じです。
列は1つでもいいですし、3つや4つにもできます。例えば、列を2つ設定し、1つ目の列には写真を、2つ目の列にはその写真の説明を入れるようなことができます。上では例として、同じ内容の文章を2つ入れています。
大きな箱である「セクション」/横の仕切りである「列」には、背景を設定することができます。色や写真を背景にすることで、それぞれのセクション/列が1つのまとまりなんだな、と知ることができます。
全てのサイトを、このシンプルな要素の組み合わせで作ることができます。
操作方法
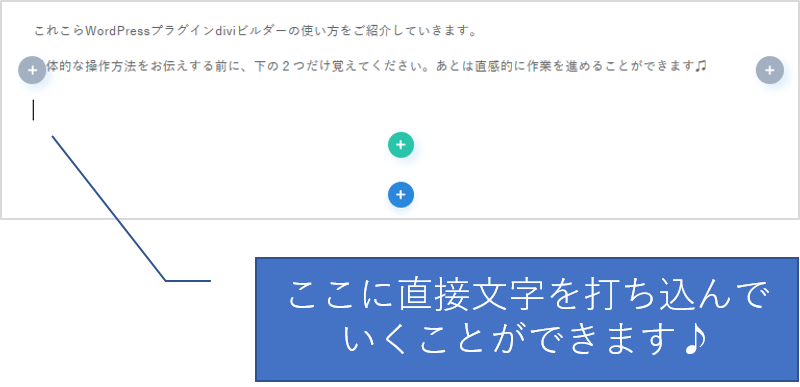
Diviの特徴は直感的な操作方法です。そのため、なんと、画面上のテキストをクリックすると、そのまま文字を編集することができます。
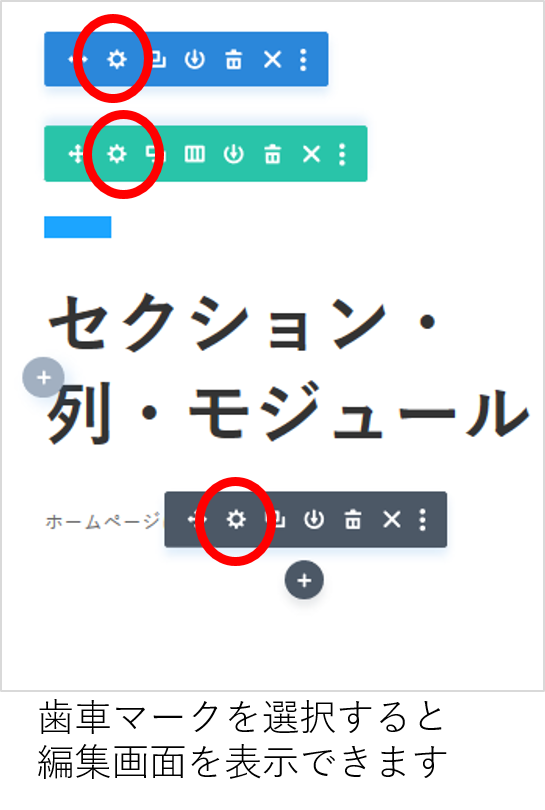
少し詳細な編集を行う場合は、セクションや列やモジュールにカーソルを合わせ、歯車アイコンをクリックして下さい。そうすると、下記のような編集画面が現れます。
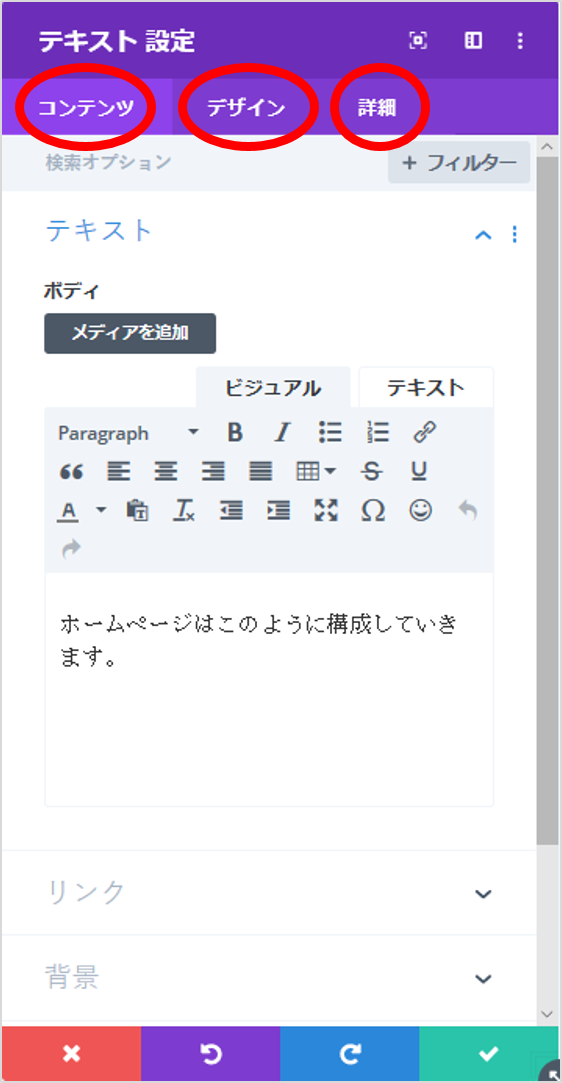
セクション/列/モジュールという要素がありますが、全ての編集操作に関する考え方/使い方は統一されています。
・一番左の赤丸「コンテンツ」タブに、文字や写真などの情報を入れます。
・真ん中の赤丸「デザイン」タブで、サイズや色やアニメーション効果の設定を行います。
・一番右の赤丸「詳細」は、言葉の通り詳細ですので現時点では使用しなくてOKです。いつかご紹介しますね。
まとめ

Diviを使用する上で必要となる基礎を紹介致しました。
今回説明した基本に関する考えがあれば、ほとんどの作成/編集作業を効率的に行うことができます。
次回以降は、具体的な作成/編集方法をご紹介していきますね。
おつかれさまでした♬
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”