Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。
まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。
今回は、この3つを紹介しますね。
・テキストの書き方 :圧倒的なユーザビリティ。
・レスポンシブデザイン:ボタン1つで画面を変えられます。
・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。
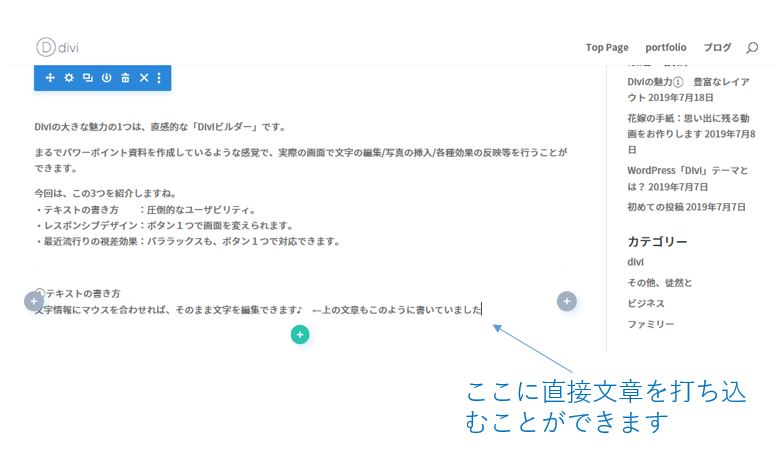
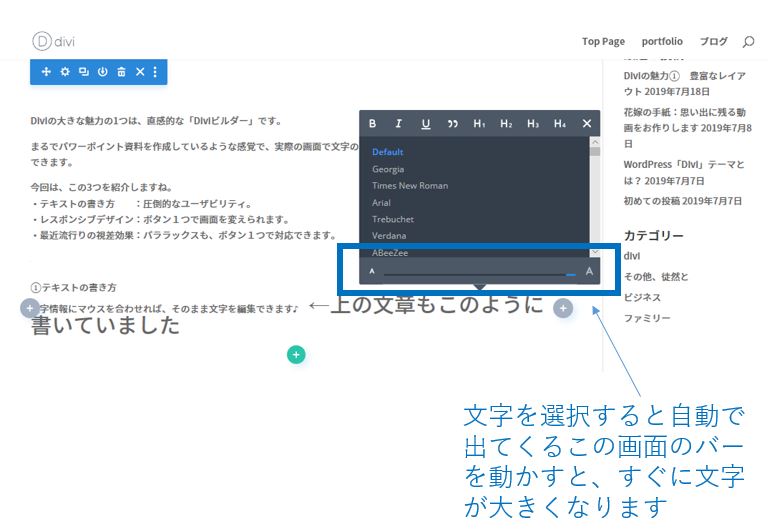
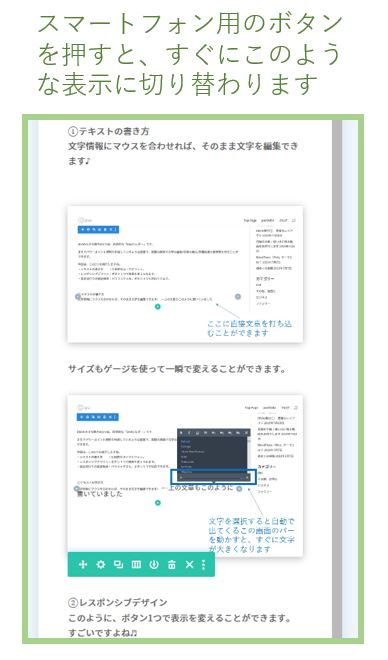
①テキストの書き方
文字情報にマウスを合わせれば、そのまま文字を編集できます♪
サイズもゲージを使って一瞬で変えることができます。
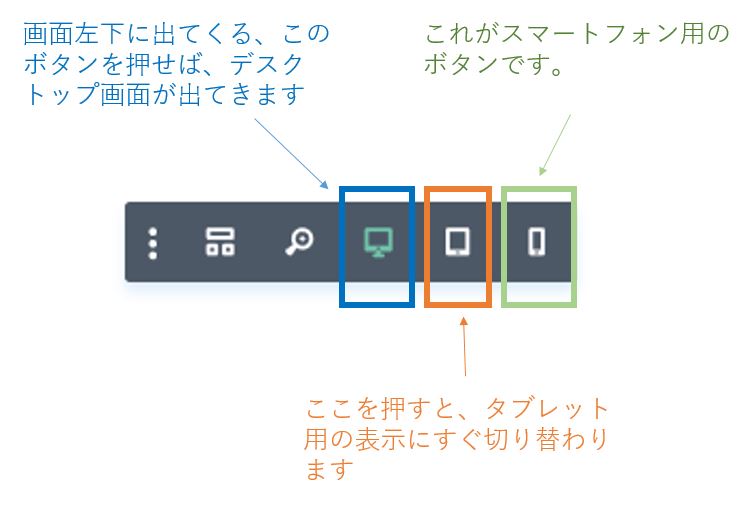
②レスポンシブデザイン
このように、ボタン1つで表示を変えることができます。すごいですよね♬
③最近流行りの視差効果(パララックス)
こちらも、とても簡単です♪
「視差効果を使用する」をクリックするだけです。
パララックス効果の例(デスクトップモニタ用)
直感的に様々なことが行えることを、感じて下さったと思います。
Divi、とても便利ですよ♬
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi の魅力: 先進的なエフェクト もとても簡単です
Divi の魅力はとても便利な「 Visual Builder 」を備えていることです。 ホバー/アニメーション/立体的な見せ方など、先進的なエフェクト も含めて、とても簡単に思い通りのWebサイトを作成することができます。
Divi の魅力: 右クリック がとても便利
Diviでは右クリックでコピー&ペーストなど、とても便利な機能を使用することができます。紹介させてください♬
Diviの魅力:とても便利な「Divi Library」
ページ全体や各要素を保存し、好きな時に使用できる機能「Divi Library」についてご紹介します。