Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。
まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。
今回は、この3つを紹介しますね。
・テキストの書き方 :圧倒的なユーザビリティ。
・レスポンシブデザイン:ボタン1つで画面を変えられます。
・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。
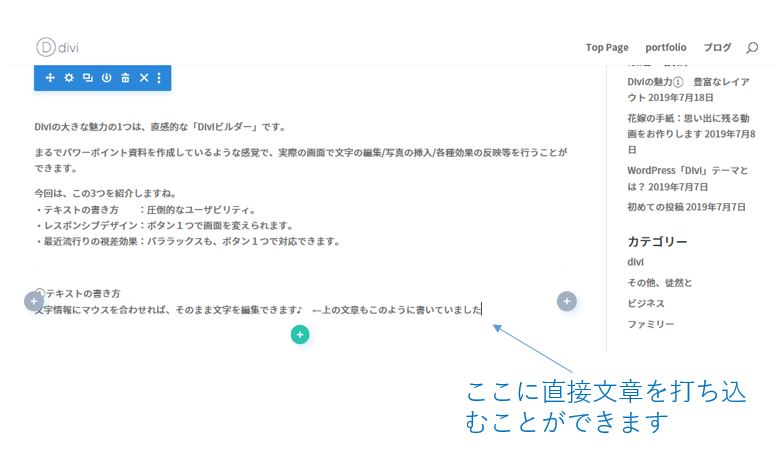
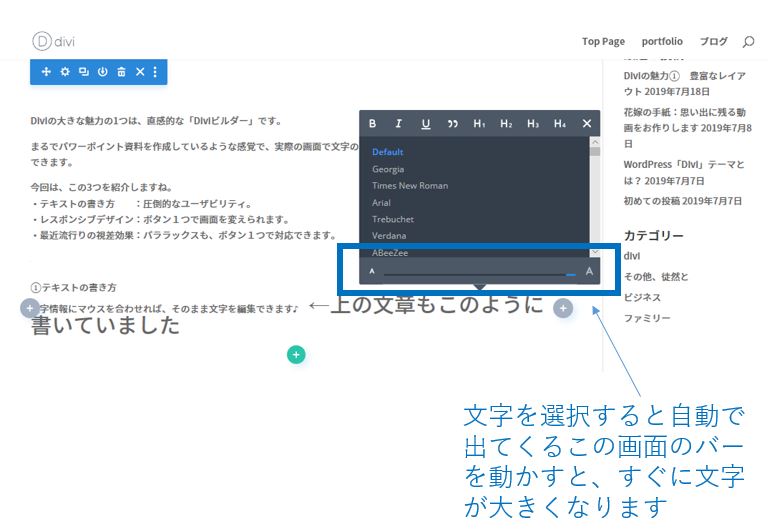
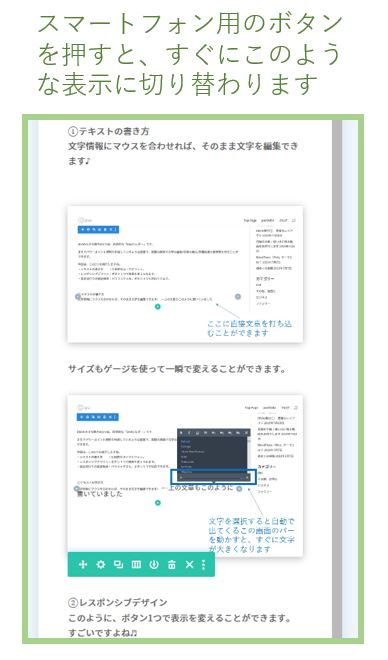
①テキストの書き方
文字情報にマウスを合わせれば、そのまま文字を編集できます♪
サイズもゲージを使って一瞬で変えることができます。
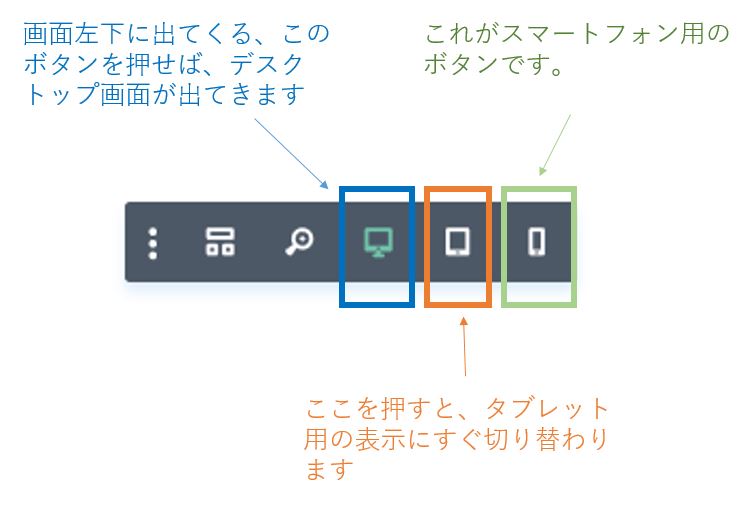
②レスポンシブデザイン
このように、ボタン1つで表示を変えることができます。すごいですよね♬
③最近流行りの視差効果(パララックス)
こちらも、とても簡単です♪
「視差効果を使用する」をクリックするだけです。
パララックス効果の例(デスクトップモニタ用)
直感的に様々なことが行えることを、感じて下さったと思います。
Divi、とても便利ですよ♬
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
WordPress 「 DIVI 」がとても速くなりました(2021/8/18 UpDate)
2021/8/18にWordPressテーマ Divi の高速化が発表されました。長年「大変便利だけど、少し動作が遅い」というイメージもありましたが、今回の対応でその短所が大きく改善されて、より魅力的なサービスとなりました。少し細かな点も含めて、改善内容をご紹介します。
Divi で作る Webサイト : メーリングリスト 機能のご紹介
Webサイトを育てていく時には メーリングリスト を活用した定期的なメール配信も大切な要素の一つです。訪問して下さった方から明確な承諾を頂くことが法律で求められている点は要注意。そんな時に必要な「 オプトイン :自分で選んで参加する」機能。簡単/おしゃれに入れられる方法をご紹介♪
Divi の グローバルカラー : Webサイト全体の色をワンタッチで更新
Webサイトを作成するとき、色の設定って何かと面倒ですよね。例えば、サイト全体の色味を合わせるために、全ての色味を変更するようなこともあります。そのような時に「ワンタッチ」で対象の色全てを変えることができる機能が「Global Color」です。