Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。
まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。
今回は、この3つを紹介しますね。
・テキストの書き方 :圧倒的なユーザビリティ。
・レスポンシブデザイン:ボタン1つで画面を変えられます。
・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。
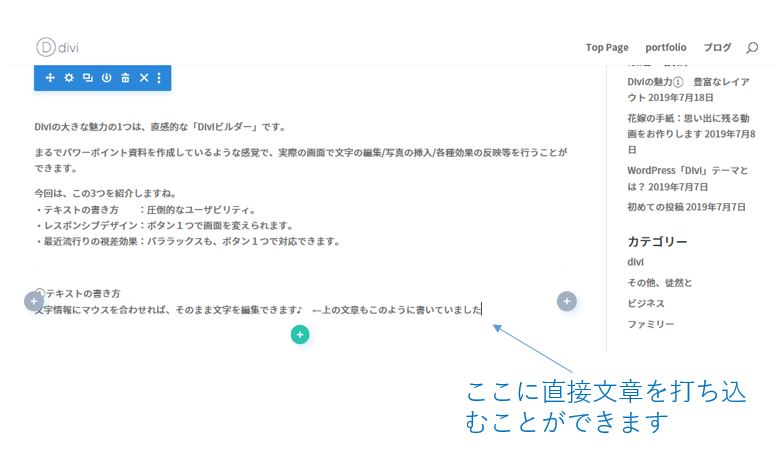
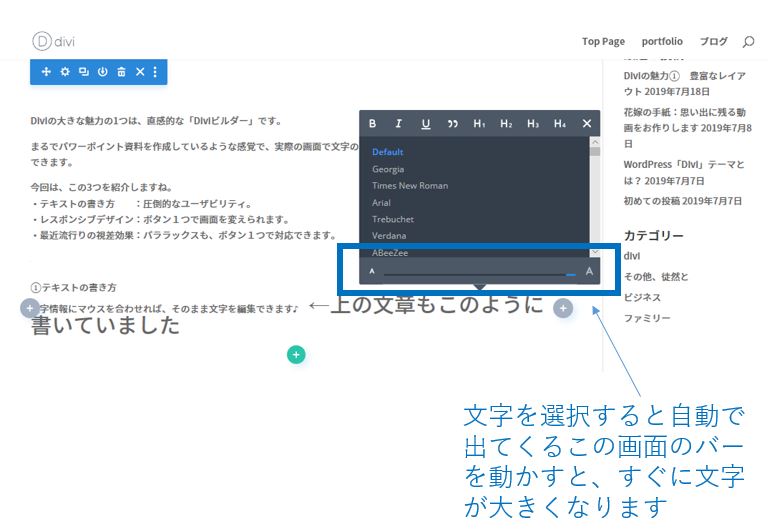
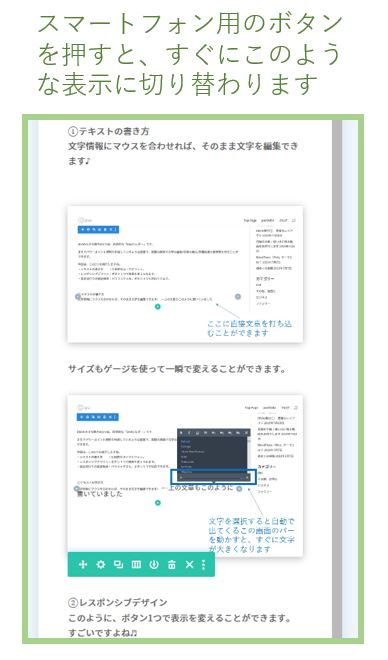
①テキストの書き方
文字情報にマウスを合わせれば、そのまま文字を編集できます♪
サイズもゲージを使って一瞬で変えることができます。
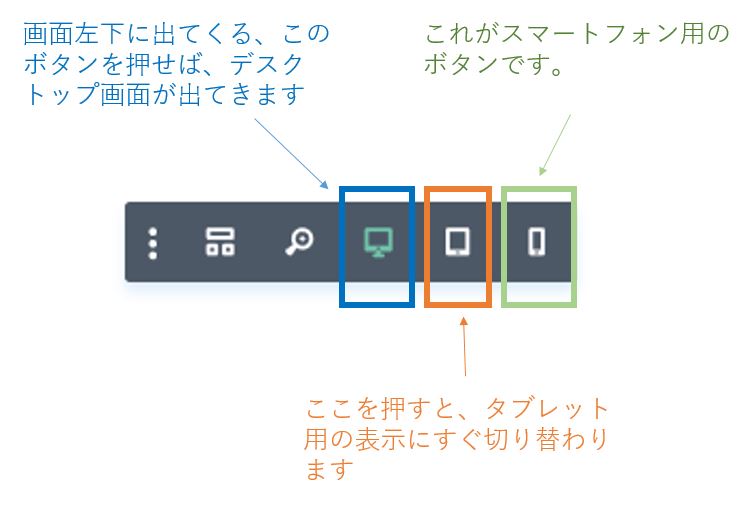
②レスポンシブデザイン
このように、ボタン1つで表示を変えることができます。すごいですよね♬
③最近流行りの視差効果(パララックス)
こちらも、とても簡単です♪
「視差効果を使用する」をクリックするだけです。
パララックス効果の例(デスクトップモニタ用)
直感的に様々なことが行えることを、感じて下さったと思います。
Divi、とても便利ですよ♬
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
サイト作成方法 ①サーバ契約
自分のサイトを作成するためには、まず以下の2つが必要となります。 ①サーバを準備する 自分のサイト情報を入れるためのサーバを準備します。 購入すること等もできるのですが、表示速度や容量や各種サービスを受けるためにもレンタルサーバがおススメです。 ②ドメインを準備する。 「○○.com」といった自分のサイトのアドレスです。 お店の名前やサービス名称などを購入することができます。 対応方法について、写真を多く用いながら説明しますね。①サーバを準備する 有料から無料まで、様々なレンタルサーバ業者様がいらっしゃいます。...
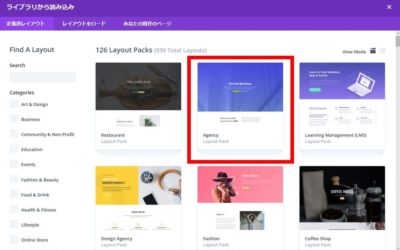
Diviの魅力① 豊富なレイアウト
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。②あとは、「Use This...
WordPress「Divi」テーマとは?
Wordpressでサイトを作る方法は様々です。 全て自分で作りあげる、無料のテーマを使用する、有料テーマを使用する。 いろいろと調べてみましたが、私はコード等を駆使できる程の知識がなかったため、有料テーマを使用してサイトを作成することとしました。 (勉強と作りこみの時間を、お金で買うようなイメージです。) 有料テーマは大変多く、選ぶのが大変です。 重要視したことは「直感的に作成できること」...