これから、Diviの魅力について紹介していきます。
Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。
そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。
写真を用いながら、使い方についてご紹介します。
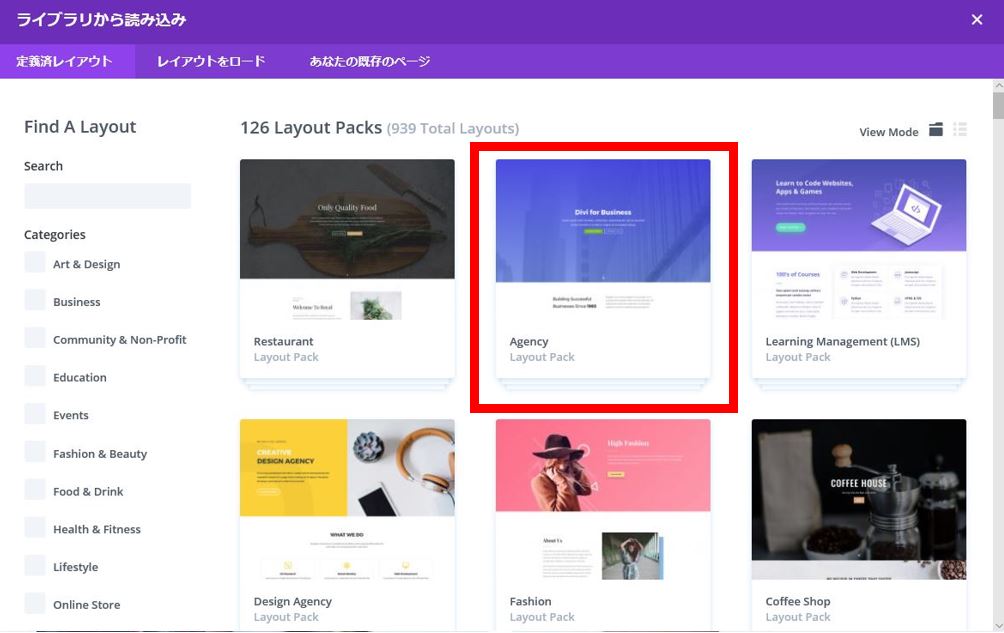
①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。
100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。
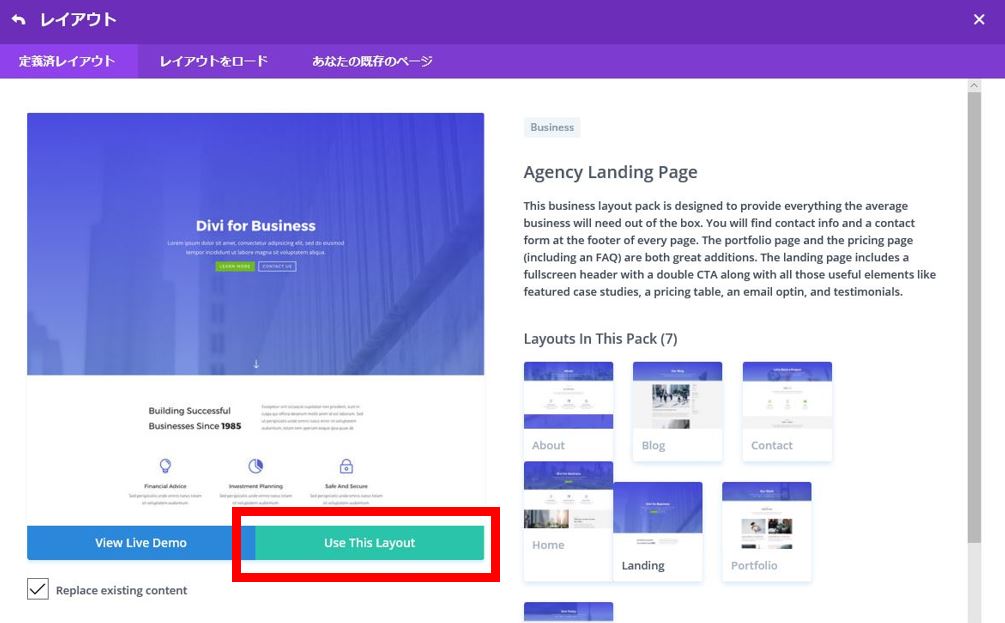
②あとは、「Use This Layout」をクリックするだけです。
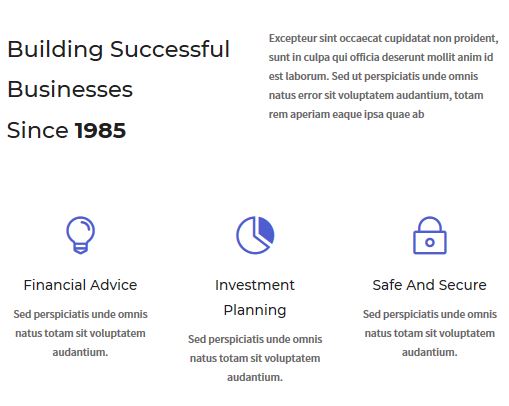
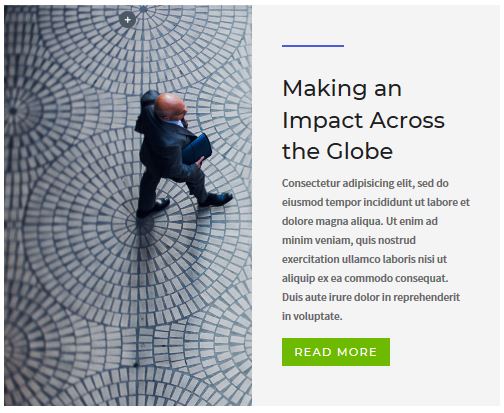
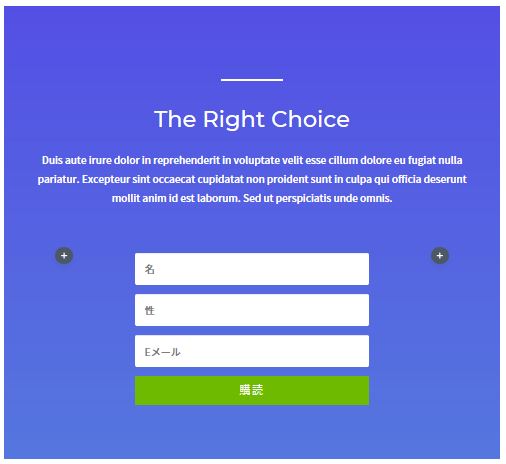
このように、コンタクトフォームなども含めて様々な要素がオシャレに配置されたレイアウトが現れます。後は、好みの写真、入れたい文章、色味の変更等を行うのみで、独自のWebページが完成します。
どうでしたか。とても簡単にオシャレなページを作ることができると感じて頂けたかと思います。
これから、少しずつDiviの魅力を紹介していきます。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi フィーチャーアップデート:アイコン機能が大幅に進化しました!
2021/11/4に、 Divi の アイコン オプション が進化しました。何百もの新しい アイコン を選択することができるようになりました。また、ビルダーのアイコンピッカーが改善されて、探しているアイコンを簡単に見つけられるようになりました。
Divi フィーチャーアップデート:ヘッダーやフッターの編集がとても簡単になりました
Webデザインを行う中で、意外に時間がかかる箇所が ヘッダー や フッター であったりします。本文デザインや各ページとの統一感などを持たせたくても、作業が少し面倒です。今回の Divi フィーチャーアップデートは、まさにこのポイントを劇的にシンプルにしてくれる内容です。
Divi condition Options : 期間限定セール通知などを簡単に設定できます
2021/9/30に 「 Divi condition Options / 条件オプション」セットがリリースされました。これによって、モジュール・行・セクションのあらゆる要素を「日時」「ユーザーの役割」「日付」などの一連の条件に基づいて表示の有無を自動で変更することができるようになりました。