メニューの固定などがとても簡単になりました!
おしゃれなサイトを見ると、画面をスクロールさせてもメニューやボタンや他の要素が残る時がありますよね(たまに広告も 笑 )。今回のDiviのアップデートで、そんな素敵な機能を簡単に実現できるようになりました。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
どんな機能?
Divi Sticky Optionsとは、ページを上下にスクロールするときにブラウザービューの上または下に、メニューやヘッダーやボタンなどの任意の要素を貼り付けることができる機能です。
言葉だけだと、少しイメージしにくいですよね。公式動画を載せますね。英語なのですが、画面イメージを見ると、どんな機能か分かると思います(^^)
サイトを訪問してくれた方が画面をスクロールしても、お知らせや購入ボタンや広告といった重要な情報を表示したままにするようなことが簡単に実現できます。
機能の例をご紹介
Diviの新しいオプションでできることはたくさんあります。デモをいくつかご覧ください。
上、下、または両方に固定
Divi Sticky Optionsの使用方法はとっても簡単です♫いくつかの選択肢から選ぶだけ。
【トップに固定】
これにより、下方向にスクロールしても、要素がブラウザビューポートの上部に固定されます。ヘッダーメニューに最適ですね。
(画像・動画:公式サイトより)
【下に固定】
これにより、上方向にスクロールしたときに、要素がブラウザビューポートの下部に固定されます。これは広告や購入ボタンなどに使えますね。
【スタイルの変更でもっとオシャレに】
このように、2つの異なるスタイルを持つことができます。
たとえば、このビデオでは、メニューの背景色オプションのスティックスタイル編集を有効にしています。次に、スティッキースタイルにオレンジ色の背景色を割り当て、標準スタイルに透明な背景色を割り当てました。下にスクロールしてメニューがスティッキーになると、背景色がオレンジ色に変わります。このオレンジ色の背景色により、さまざまな要素をスクロールしてもメニューリンクが読みやすくなります。
終わりに
今回の機能向上で、 WordPress テーマDiviがもっと使いやすくなりました。Webページ作成に興味がある方、ぜひ試してみてくださいね。 (このページをご覧になる際、常に広告が表示されていたと思いますが、Divi Sticky Options機能を使っています。画面をスクロールしてもこの広告が残ることが分かるかと思います。)
画像出典元:Divi公式サイト
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Diviの魅力② 直感的なユーザビリティ
Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。 まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。 今回は、この3つを紹介しますね。・テキストの書き方 :圧倒的なユーザビリティ。・レスポンシブデザイン:ボタン1つで画面を変えられます。・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。①テキストの書き方 文字情報にマウスを合わせれば、そのまま文字を編集できます♪...
Diviの魅力① 豊富なレイアウト
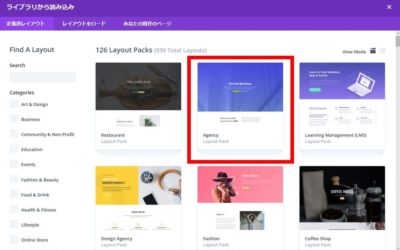
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。②あとは、「Use This...
WordPress「Divi」テーマとは?
Wordpressでサイトを作る方法は様々です。 全て自分で作りあげる、無料のテーマを使用する、有料テーマを使用する。 いろいろと調べてみましたが、私はコード等を駆使できる程の知識がなかったため、有料テーマを使用してサイトを作成することとしました。 (勉強と作りこみの時間を、お金で買うようなイメージです。) 有料テーマは大変多く、選ぶのが大変です。 重要視したことは「直感的に作成できること」...