Divi がとても速くなりました♪
2021/8/18にWordPressテーマDiviの高速化が発表されました。長年「大変便利だけど、少し動作が遅い」というイメージもありましたが、今回の対応でその短所が大きく改善され、より魅力的なサービスとなりました。
どのくらい速くなったのか?なぜ速くすることができたのか?
といった内容について、少し細かい点も含めてご紹介します。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・はじめに
・どのくらい高速になったの?
・少し詳細 : どのように高速化しているの?
・おわりに
はじめに
はじめに、この記事の結論と概要を書きますね。
・下記対応を入れることで、DIVIは主な競合他社のサービスと比較して明らかに速くなりました。(2021/8/18時点)
・PHPフレームワークとアセットをモジュール化し、使用するモジュールと機能に基づいてオンデマンドで必要なものだけをロードして処理することで、Diviを超軽量テーマに変えたと紹介されています。
・Diviを非常にスマートにし、重要なCSSを自動的に識別し、重要でないスタイルを延期し、重複するスタイルを組み合わせることでDiviBuilderのCSS出力が削減されています。
・また、さまざまなレンダリングブロック要求をキャッシュおよび延期し、不要なリソースを削除することでパフォーマンスを自動的に向上させる新しいオプションコレクションが導入されています。
いくつかの結果や、ちょっとした技術的な仕組みについてご紹介します。(少し細かい内容ですので、お時間ある時にご覧ください!)
ご紹介ビデオ
こちらの紹介動画(公式)をご覧ください。英語ですが、最初にご覧いただくとイメージがつかみやすいのでオススメです。
(動画出典元:Divi公式サイト)
どのくらい速くなるの?
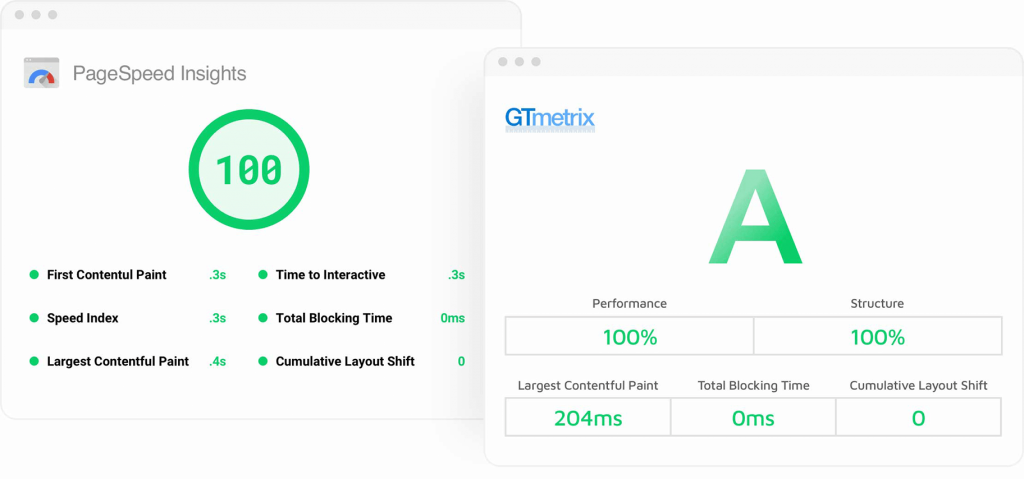
サイト速度を計測するサービスによると、新しいバージョンで構築されたサイトは、CSSのサイズが94%減少し、すべてのレンダリングブロックアセットが完全に排除され、DiviのJavaScriptサイズが半分に削減されています。
それでは、この新しいバージョンのDiviを使用すると、とても速いWebサイトを簡単に構築することができることについて、仕組みなども含めてご紹介します!
どうやって高速化しているの?
新しいバージョンのDiviは、軽量テーマの敏捷性を備えた拡張ページビルダーとなっています♪
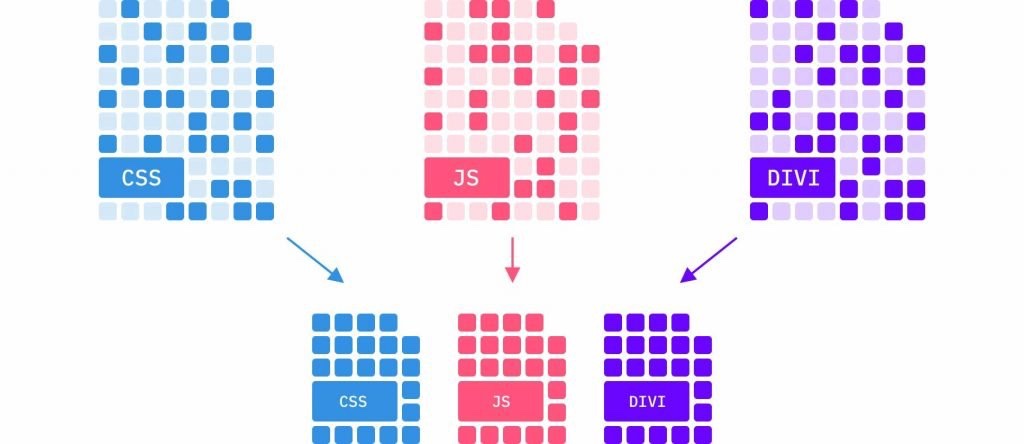
・ダイナミックPHPフレームワーク
Diviの新しいダイナミックフレームワークは、各ページで使用するモジュールと機能をレンダリングするために必要なロジックのみを処理するようになりました。
例えば、ページ内でDiviの50以上のモジュールのうち5つしか使用していない場合、Diviはそれらの5つのモジュールに必要な機能のみを処理し、残りはスキップします。これらの5つのモジュールが、スクロール効果、アニメーション、スティッキーオプション、境界線オプションなどのDiviの多くの機能の一部を使用しない場合、これらの機能も処理されません。
・ダイナミックCSS
Diviのスタイルシートも同じように高速化されています。
今回の新しいDiviは、大きなCSSファイルを取得し、それを何百もの小さなコンポーネントに分割しました。各ページで、これらのCSSコンポーネントが組み合わされて、使用しているモジュール、モジュール機能、およびテーマレイアウトオプションに基づいて特定のページのスタイルを設定するために必要な部分のみを含む一意のスタイルシートが形成されるようになりました。
その結果、Diviで作成する各ページのCSSファイルサイズが劇的に減少しています。未使用のCSSが読み込まれることはないため、不要にデータサイズが膨らんでしまう必要がありません。
(DIVIによるテストだと、CSSのサイズは860キロバイトから54キロバイトまで減少したそうです!)
・JavaScriptの最適化
DiviのJavaScriptファイルの大部分をモジュール化して、ページで使用している特定のモジュールで必要な場合にのみ、Diviが各JavaScriptライブラリをオンデマンドでロードできるようになりました。
また、スティッキーオプションやモーションエフェクトなどのDiviの機能の一部については、必要な場合にのみこれらの機能がロードされる仕組みとなりました。
さらに、不要なコードの大きなチャンクを削除し、最終的にDiviの基本JavaScriptファイルサイズを半分に削減することができたそうです。すごいですね。
どうやって高速化しているの?
CriticalCSSシステムとは?
Diviの新しいCriticalCSSシステムは、コンテンツのスタイルを設定するために必要なCSSを識別し、それ以外はすべて延期します。ページが最初に読み込まれるときに必要なのは重要なスタイルのみであり、レンダリングブロッキングアセットはページの速度に非常に重要な役割を果たすため、重要なスタイルと重要でないスタイルを自動的に分離するDiviの機能は、他の多くのWordPressテーマやビルダーよりも優れているとアピールされています。
DiviがCSSの処理を完了した後、すでに少量のCSSのごく一部だけが実際にウェブサイトの初期読み込み時間に考慮されます。
コンテンツはすぐに表示されることとなります。そのため「Googleからも高得点が与えられるでしょう」とアピールされています。(とても重要ですよね♪)
スピードブーストオプション
不要なリソースを削除し、レンダリングブロック要求を延期することを目的として、Diviにいくつかの速度向上オプションが追加されています。
・Google Fonts Caching
Googleフォントがキャッシュされ、ヘッダーにインラインで印刷されるようになりました。これにより、レンダリングブロック要求が削除され、読み込み時間が短縮されます。また、ペイロードを減らすためにレガシーフォントファイルを削除するオプションも追加されています。
・WordPressの絵文字の削除
WordPressにはネイティブの絵文字システムが付属していますが、最近のブラウザではネイティブの絵文字がサポートされているため、これは実際にはあまり必要ありません。
そして、ネイティブの絵文字はWordPressバージョンよりも感じいいですよね(笑)Diviには、ネイティブのWordPress絵文字を無効にするオプションがあり、ここでも不要なリソースが削除されます。
・グーテンベルクスタイルシート延期
デフォルトでは、DiviBuilderを使用しているページについては、Gutenbergブロックスタイルシートを遅延ロードするようになりました。万が一の場合に備えてロードされますが、レンダリングがブロックされることはなくなりました。
・ダイナミックアイコン
使用しているモジュールと機能に基づいて、オンデマンドでロードされるアイコンフォントサブセットが用意されました。
これにより、Diviのベースアイコンのフォントサイズが90kbから6kbに減少します。完全なアイコンセットは、必要な場合にのみロードされます。
子テーマまたはカスタムDiviモジュールを使用している場合、このオプションはデフォルトで無効になっています。
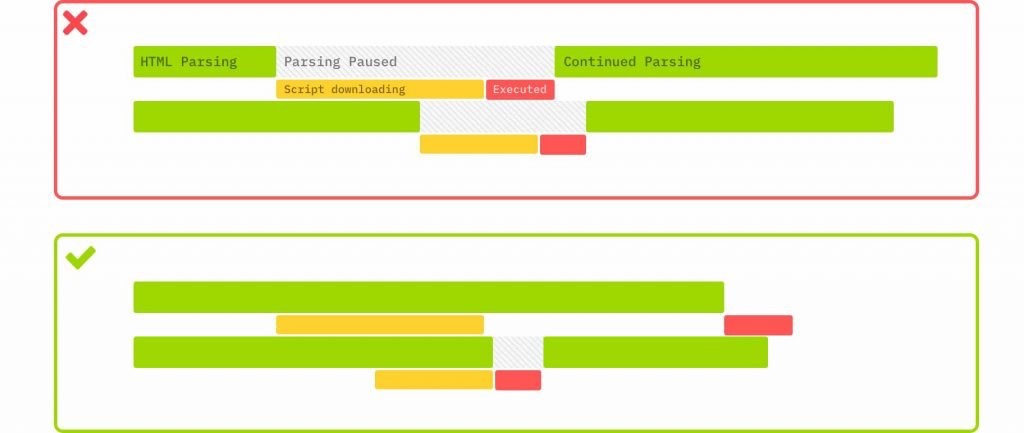
・jQuery延期
Diviは、jQueryをヘッダーから移動し、ヘッダーで不要な場合はフッターに非同期でロードされるようになりました。
これにより、レンダリングブロッキング要求が削除され、読み込み時間が短縮されています。スクリプトがjQueryを必要とするヘッダーにエンキューされている場合、競合を避けるためにスクリプトはヘッダーに戻されます。
(問題が発生する場合は、このオプションを無効にすることもできます。)
競合サービスと比べると?
このような競合サービスと条件を合わせた比較が行われています。
- Elementor、Helloテーマを使用
- グーテンベルクでは、アドオン、プラグイン、アストラのテーマを使用
- ビーバービルダーKadenceのテーマを使用
- Fusion BuilderとAvada
Google PageSpeedで、現時点で一番優れていることが分かります。
(これから、競合各社も検討すると思うので、ずっと一番早いことはないと思います。ただ、今の選択としてはとても優れていますね♫)
終わりに
ちょっとややこしい内容も含めて書いてきましたが、これらはただDIVIを使うだけで多くの速度アップの仕組みが適用されます。
長く書いてきましたが、一言で言うと「便利で速い」サービスになりました(^^)
ぜひ試してみて下さい!
(画像出典元:Divi公式サイト)
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Diviの魅力② 直感的なユーザビリティ
Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。 まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。 今回は、この3つを紹介しますね。・テキストの書き方 :圧倒的なユーザビリティ。・レスポンシブデザイン:ボタン1つで画面を変えられます。・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。①テキストの書き方 文字情報にマウスを合わせれば、そのまま文字を編集できます♪...
Diviの魅力① 豊富なレイアウト
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。②あとは、「Use This...
WordPress「Divi」テーマとは?
Wordpressでサイトを作る方法は様々です。 全て自分で作りあげる、無料のテーマを使用する、有料テーマを使用する。 いろいろと調べてみましたが、私はコード等を駆使できる程の知識がなかったため、有料テーマを使用してサイトを作成することとしました。 (勉強と作りこみの時間を、お金で買うようなイメージです。) 有料テーマは大変多く、選ぶのが大変です。 重要視したことは「直感的に作成できること」...