ポジショニング 機能向上!
WordPress テーマ Divi はとても便利なWebページ作成ソフトウェアなのですが、いくつか扱いが難しい点がありました。その中の一つは ポジショニング 機能です。文字/写真/その他要素を希望する 位置 に設定するにはちょっとしたコツがいりました。しかし、今回の機能UPで大きく進化しています。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
ポジショニング機能向上とは?
Webページ上の各種要素の配置を、とても簡単に、直感的行うことができます。英語なのですが、まずはこの公式動画をご覧下さい。イメージがつかみやすいと思います。
Fixed, Absolute & Relative Positioning
「固定」「絶対」「相対」のポジショニングができます。
Diviではモジュール/行/セクションという3つの階層でWebサイトを作っていくのですが、その全てに位置オプションができました。ここでは、固定、絶対、相対などの位置を割り当てることができます。(少し直訳っぽくてすみません。でも、この表現が実は分かりやすいと感じ、使用することとしました。)
「固定」の位置
ブラウザのビューに基づいた位置とします。つまり、ページを下にスクロールしても、ブラウザのビュー内で指定した位置に固定されたままとなります。
「絶対」の位置
要素を親コンテナに対して移動できるようにします。要素の位置が周囲から切り離されるので絶対/Absoluteと呼ばれる位置です。
「相対」の位置
要素の位置を調整できるものの、要素とその周囲の要素との関係は変更しません。その意味で相対と呼ばれます。
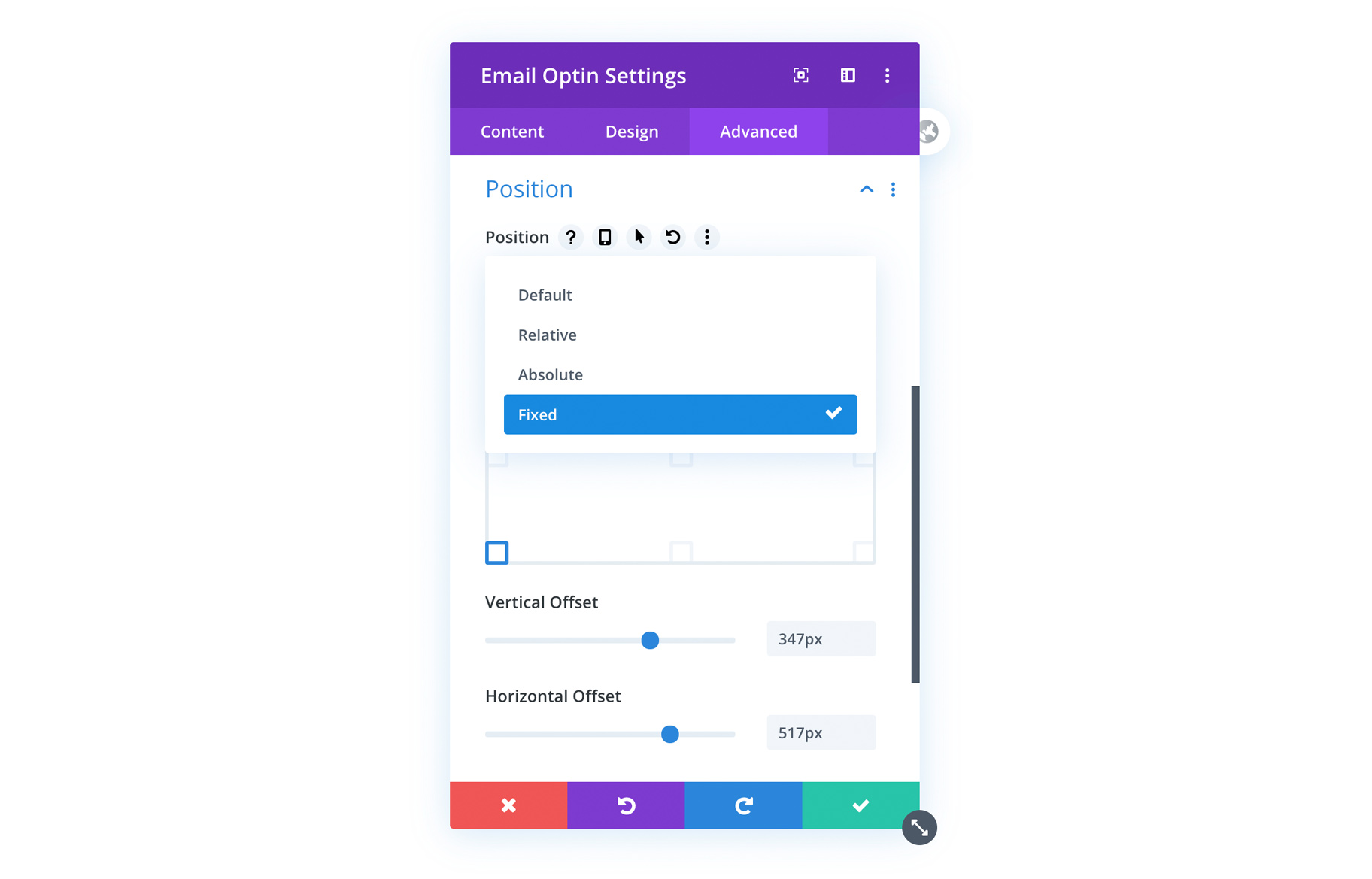
インターフェースはこのような感じです。(公式サイトより)
この枠を選ぶのみで、要素の位置を定めることができます。また、直感的にアンカーをドラッグすることでも位置を定めることができます。これ、すごいです。

使用用途
このような使い方ができます
・常に表示されるヘッダーやフッターを作ることができます。
・フローティングバナーや、ボタン、記入フォームなどを入れることもできます。
どのようなイメージか、公式動画の紹介ページをご覧くださいね。
終わりに
今回の機能向上で、 WordPress テーマDiviがもっと使いやすくなりました。Webページ作成に興味がある方、ぜひ試してみてくださいね。
画像出典元:Divi公式サイト
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
サイト作成方法 ①サーバ契約
自分のサイトを作成するためには、まず以下の2つが必要となります。 ①サーバを準備する 自分のサイト情報を入れるためのサーバを準備します。 購入すること等もできるのですが、表示速度や容量や各種サービスを受けるためにもレンタルサーバがおススメです。 ②ドメインを準備する。 「○○.com」といった自分のサイトのアドレスです。 お店の名前やサービス名称などを購入することができます。 対応方法について、写真を多く用いながら説明しますね。①サーバを準備する 有料から無料まで、様々なレンタルサーバ業者様がいらっしゃいます。...
Diviの魅力② 直感的なユーザビリティ
Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。 まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。 今回は、この3つを紹介しますね。・テキストの書き方 :圧倒的なユーザビリティ。・レスポンシブデザイン:ボタン1つで画面を変えられます。・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。①テキストの書き方 文字情報にマウスを合わせれば、そのまま文字を編集できます♪...
Diviの魅力① 豊富なレイアウト
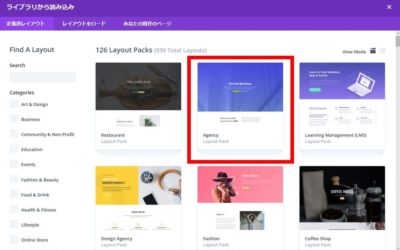
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。②あとは、「Use This...