Divi ビジュアルビルダーがさらに高速に ♪
Webサイト作成はHTMLやCSS等が必要となり、少し手間がかかりますが、 Divi の ビジュアルビルダー ならば、まるでプレゼン資料を作っているかのように直感的に作成することができます。そのビジュアルビルダーがパフォーマンスの面で大幅に進化しました。少しご紹介させて下さい。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・はじめに
・どのくらい速くなったの?
・なんで高速にできたの?
・おわりに
はじめに
モジュールにカーソルを合わせる、設定ポップアップを開く、デザイン入力を調整する、ビューモードを切り替える、ドラッグ、ドロップ、追加、削除など、すべての動作が以前よりもはるかに高速となっています。
「どのくらい速くなったのか」「なんで高速にできたのか」などについて、少しご紹介します。
(ちょっぴり専門用語も使用してしまっています。ご了承ください。)
どのくらい速くなったの?
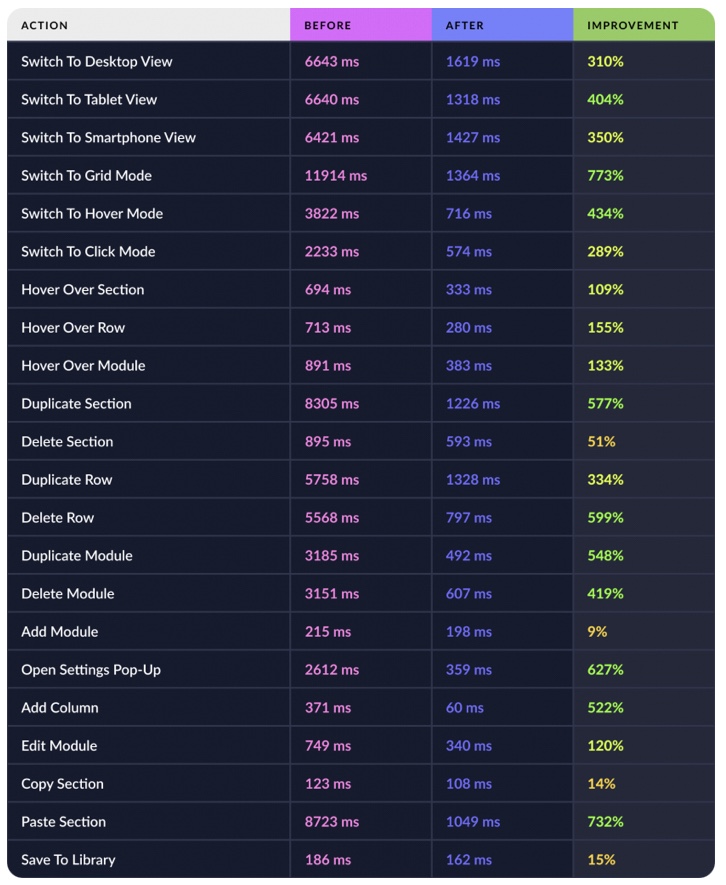
様々なアクションについて、速さのBefore/Afterをご紹介します。
(画像出典元:Divi公式サイト)
数字の羅列だと少しイメージがつかないですよね、すみません (^^;
各動作について、違いを紹介します。
ホバーアクションの改善
モジュール、行、セクションにカーソルを合わせるなどの基本的なアクションがはるかに高速になりました。モジュールにカーソルを合わせたときにボタンが表示されるまでの時間は約2倍!ページ上でマウスを動かしているときに、すべてがはるかにスッキリと感じられます。
追加、削除、コピーなどのアクション
これらは、5−6倍も速くなりました。
新しい要素の追加は以前よりも高速で、新しい列を追加すると明らかに違うことがわかります。
モジュール編集の改善
設定ポップアップを開いたり閉じたりするのにかかる時間を大幅に短縮しました。たとえば、テキストモジュールの歯車アイコンをクリックしてから設定ポップアップが表示されるまでの時間が6倍以上速くなっています。
高速にできた仕組みが知りたい方は以下もご覧ください。
(ちょっと細かいです笑)
なんで高速にできたの?
少しだけ専門用語も含めた紹介となりますが、ご了承くださいね。
ビルダー内の何かが表示、非表示、または変更されると、それらの要素をブラウザーで再レンダリングする必要があります。それらが再レンダリングされる速度は、コンピューターの能力、ブラウザーの速度、およびアプリケーション自体の効率に依存しています。
今回のパフォーマンス改善では、これらの再レンダリングを高速化し、不要な再レンダリングを減らすことで実現しています。
少し、具体例を載せますね。
一般的なコードリファクタリング
Diviには年々多くの機能が加わっていますが、その分ますます複雑になっています。
そのすべての要素を改めて見直し、不要な再レンダリングを高速化または削減するためにリファクタリングできる非効率性を探しながら変更を加えています。(めちゃくちゃ骨の折れる作業ですね…)
VisualBuilderでの条件付きレンダリング
パフォーマンス改善策の主な内容としては 「条件付きレンダリング」 です。
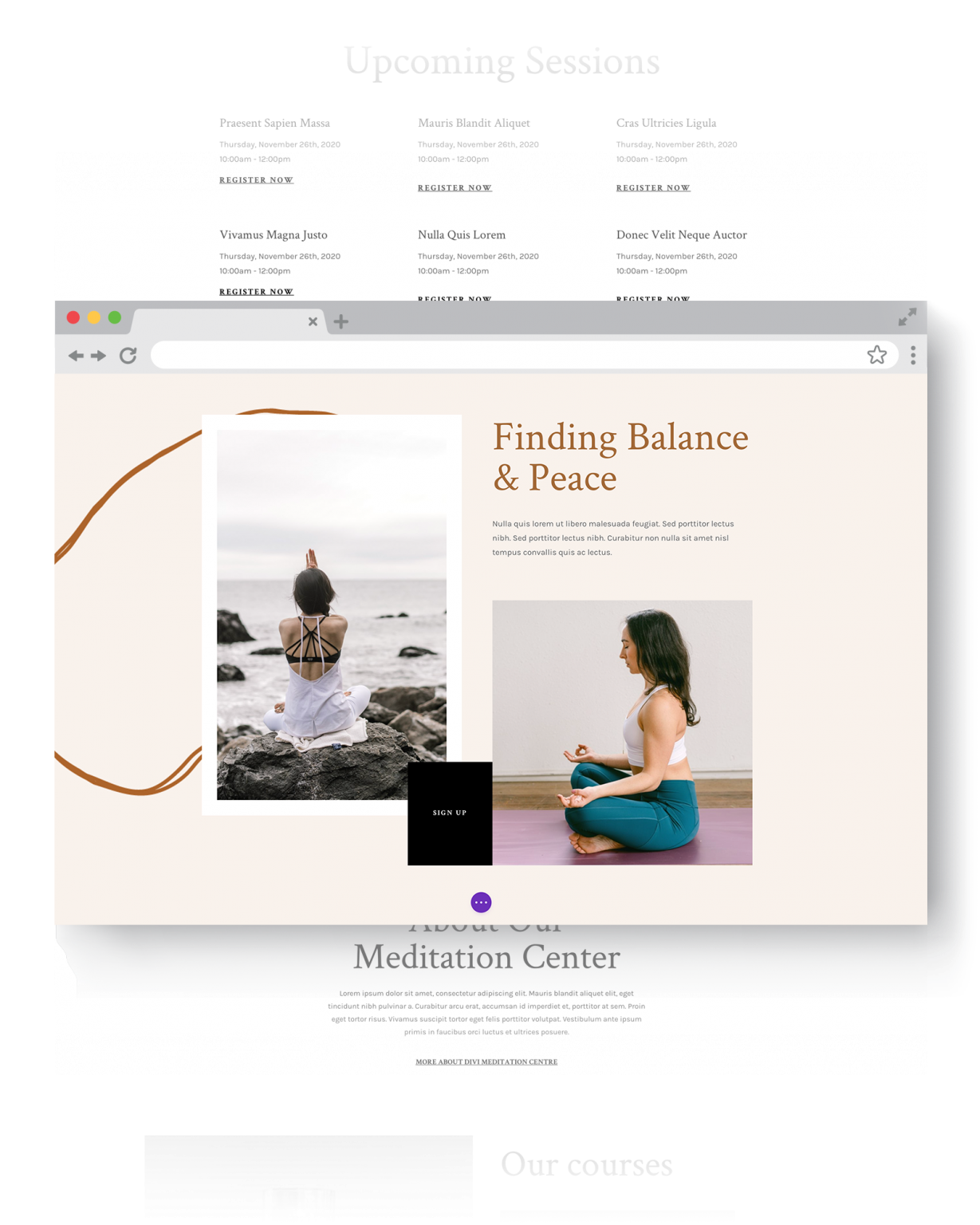
条件付きレンダリングとは何か? それは、ブラウザのビューポート内に現在表示されているビルダーの一部のみをレンダリングすることです。ビューの外では、パフォーマンスに影響を与えないように、不要なオブジェクトを動的に削除しています。つまり、ページが大きく複雑になっても、パフォーマンスを一定程度維持できる仕組みです。
設定ポップアップ内でも同じことが行われています。これによって、Diviは新しい機能をより多く入れていくことができるようになっています。なかなかすごい技術ですね★
(画像出典元:Divi公式サイト)
ファイルサイズとモジュールキャッシュの削減
ちょっと細かい内容ですが、BuilderのCSS出力に新しい形式のキャッシュを実装することで、モジュールのレンダリング速度向上も実現しています。重複するモジュール出力をキャッシュすることで、モジュールの複製、コピー、および貼り付けを高速化しています。また、新しいモジュールの追加を高速化します。
終わりに
今回ご紹介したパフォーマンス向上は、1/20現在使用できるDiviビルダーから反映されているので、ぜひ使用して見てくださいね。
また、今後もさらなるパフォーマンス向上を図っていくと宣言されています。
オススメです (^^)
画像出典元:Divi公式サイト
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Diviの魅力③ 多様なアニメーション効果がとても簡単
Wordpressテーマdiviではとても多くのアニメーション効果を直感的に設定することができます
サイト作成方法 ②ドメイン取得
ドメイン取得方法についてご紹介します。とても簡単です♬
サイト作成方法 ①サーバ契約
自分のサイトを作成するためには、まず以下の2つが必要となります。 ①サーバを準備する 自分のサイト情報を入れるためのサーバを準備します。 購入すること等もできるのですが、表示速度や容量や各種サービスを受けるためにもレンタルサーバがおススメです。 ②ドメインを準備する。 「○○.com」といった自分のサイトのアドレスです。 お店の名前やサービス名称などを購入することができます。 対応方法について、写真を多く用いながら説明しますね。①サーバを準備する 有料から無料まで、様々なレンタルサーバ業者様がいらっしゃいます。...