おしゃれなメーリングリスト機能搭載がとっても簡単♪
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・はじめに
・デモンストレーション
・Bloom:Divi公式プラグインがとても便利
・終わりに
はじめに
Webサイトを育てていくには、ファンの方を大切にする必要がありますね。そのような時には定期的なメール配信が大切ですが、「メールを送ってください」と明確に承諾頂くことが法律で求められています。そんな時に必要となる「オプトイン:自分で選んで参加する」機能をサイトに備える必要があります。
その機能を簡単に、そして、おしゃれに入れられる方法をご紹介します♪
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
デモンストレーション
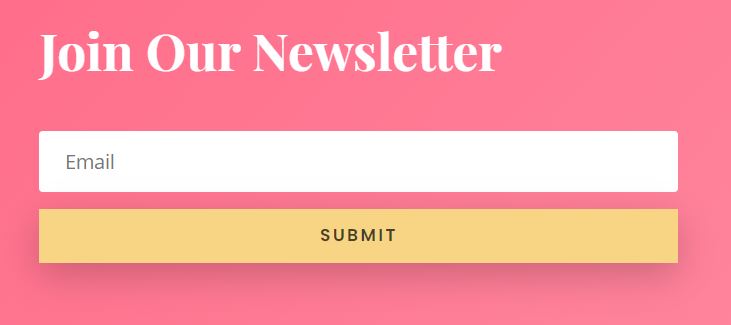
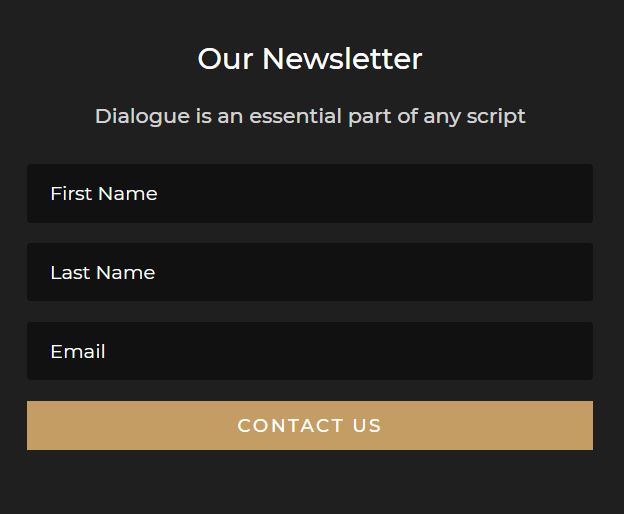
メーリングリストを作成するための「オプトイン」機能とは、以下のようなモノです。さまざまなサイトで見かけますね (^^)
Bloomだと、色々な機能が使用でき、様々な分析までできてしまうのでとてもオススメです。そして、既にDiviの会員になっている方は無料でダウンロードできるプラグインなので、お財布にも優しくて助かりますね♪今回はそのBloomについてご紹介します。
Bloom とは?
Webサイトにメーリングリスト作成のためのオプトイン機能を追加するためのプラグインです。Bloomは、さまざまな電子メールマーケティングソフトウェアと連携し、Webサイトのさまざまな領域にさまざまな形式(ポップアップ、フライイン、通常のインラインフォームなど)で表示されるオプトインフォームを簡単に作成することができます。
英語ですが、公式サイトの紹介ビデオはこちらです
■使い方
少し細かいのですが、使い方を順にご紹介します。
■ダウンロード
Diviの会員の方であればメンバーページからプラグインを無料でダウンロードすることができます。
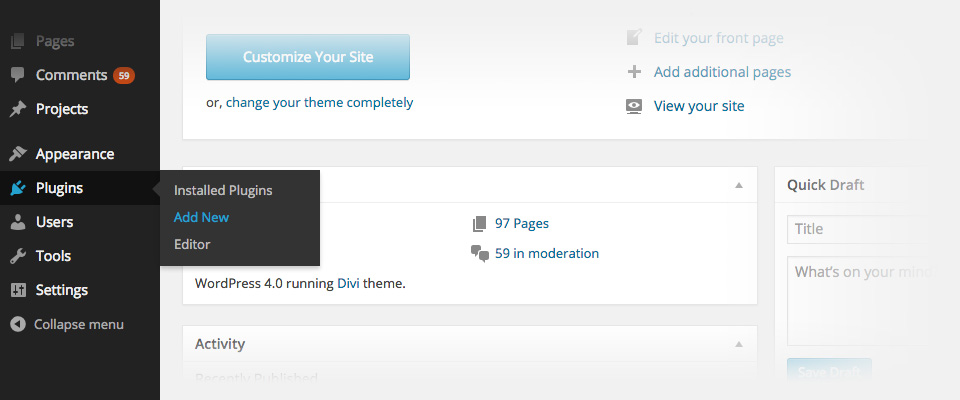
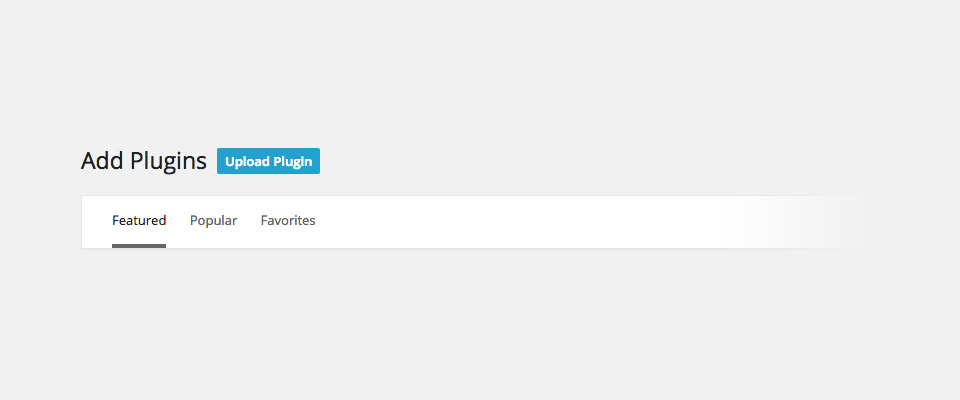
BloomWordPressプラグインをインストールする方法
プラグインのインストールは、WordPressダッシュボードにある「プラグインインストーラー」を使用して簡単に行えます。
■アカウントの追加
Bloomを使用してWebサイトで機能するオプトインフォームを作成する前に、まずBloomを電子メールマーケティングソフトウェア・サービス※ に接続する必要があります。(※ざっくりと説明すると、メーリングリストを自動で作成してくれるサービスです。)
Bloomは、MailChimp、Constant Contact、MadMinim、iContact、InfusioSoft、Feedblitz、Aweber、Campaign Monitor、GetResponse、SendInBlue、MailPoet、Ontraportなどの様々なシステムと連携させることができます。ConvertKitなどもオススメです♪
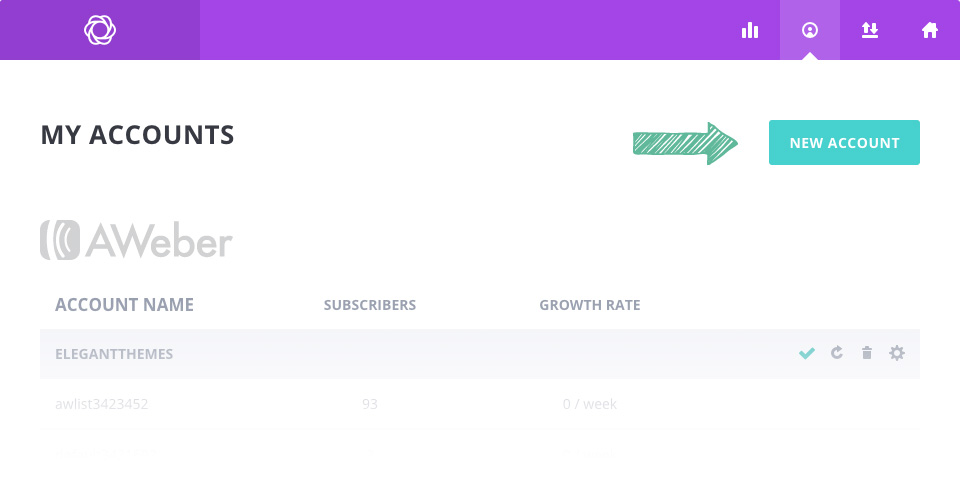
WordPressダッシュボードからBloom設定にアクセスし、アカウントアイコンをクリックして 「アカウント」 タブを開きます。
新しいアカウントを追加するには、「アカウントの追加」ボタンをクリックします。ここでは、Bloomがサポートするさまざまなアカウントタイプから選択することができます。アカウントを選択すると、BloomがシステムのAPIに接続できるように、アカウントを確認するよう求められます。
アカウントごとに確認方法が異なる場合がありますが、ほとんどの場合、メールマーケティングソフトウェアのオンラインアカウント内にある「APIキー」または「AppID」を追加するように求められます。
(アカウントのチュートリアルを見ると、それぞれのアカウントとの接続方法がしっかりと記載されています。)
アカウントを追加したら、オプトインフォームを作成していきます。
■オプトインフォームの作成
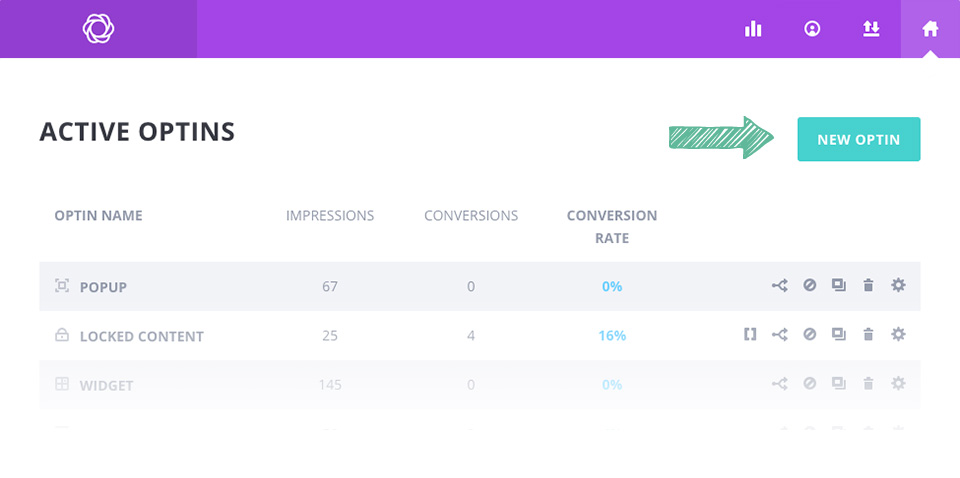
オプトインフォームを作成するには、WordPressダッシュボードの[Bloom] > [メールオプトイン]リンクをクリックするか、ブルーム設定ページ内の[ホーム]アイコンをクリックしてメイン設定タブを開きます。
ここでは、過去に作成したオプトインを管理したり、新しいオプトインを作成したりできます。最初のオプトインフォームを作成するには、「NewOptin」ボタンをクリックします。
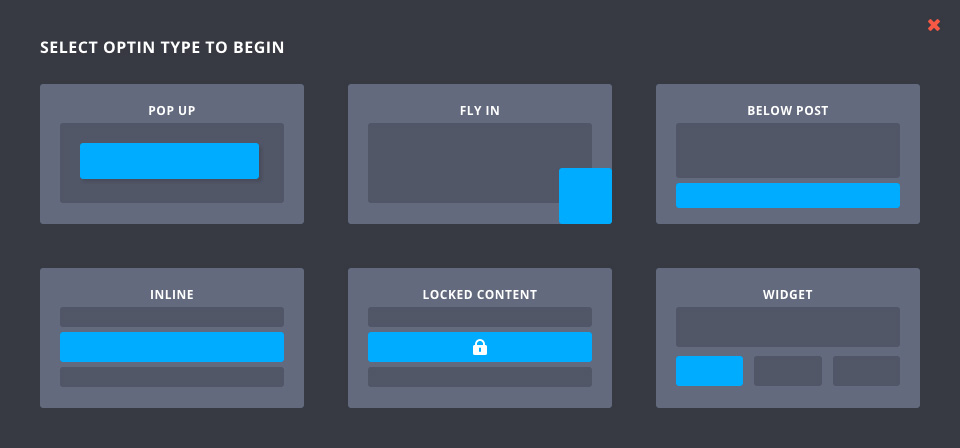
これから、Bloomがサポートする以下の6つのオプトインタイプをご紹介していきますね。
■作成できるオプトインフォーム:6点
Bloomを使用すると、6種類のオプトインフォームを作成できます。作成できるフォームの数に制限はありません。これらのフォームは、Webサイト内のあらゆる場所に表示させることができます。
【ポップアップ】
ポップアップオプトインは、その名の通りオプトインフォームを含むポップアップをページ上に作成することができる機能です。これらのポップアップは、さまざまなトリガー設定が可能なので、狙い通りのタイミング・場所でポップアップを表示させることができます。
【フライイン】
フライインはポップアップに似ていますが、少し小さい動きとなる機能です。フライインはページの下隅から上にスライドする小さなフォームを作成します。
【投稿の下に配置する】
多くのWebサイトで使用されているタイプのオプトインフォームです。
投稿またはページの下部に自動的にオプトインフォームが作成されます。代表的な使い方は、訪問者の方がとある投稿を読み終えると、ブログの更新を購読できるオプトインフォームが表示されるように設定することです。
【インラインオプトイン】
投稿やページ内の任意の場所にオプトインフォームを追加できます。
オプトインフォームは、投稿やページ内に貼り付けてWebサイトの任意の場所にフォームを表示できるショートコードを自動的に生成します。
【ロックされたコンテンツ】
訪問者がWebサイトのコンテンツにアクセスする前にサインアップすることを要求する機能です。「この後は登録してからお読みください」という、よく見るアレですね(笑)
訪問者の時はちょっと煩わしいと感じる時もありますが、電子メールリストを作成するための優れた方法でもあります。
無料のリソースをダウンロードするためのリンクなど、投稿内のコンテンツをロックできます。訪問者がサブスクライブすると、フォームの背後に隠されているコンテンツへのアクセスが許可されます。ロックされたコンテンツのオプトインは、投稿内に配置できるショートコードを自動的に生成し、「ロック」したいコンテンツを包みます。
【ウィジェット】
ウィジェットオプトインは、ウィジェットの形式でオプトインを自動的に生成します。
ウィジェットが生成されると、WordPressダッシュボードの[ウィジェット]タブに表示され、Webサイトのウィジェット化された領域(Webサイトのサイドバーやフッターなど)にフォームを追加できます。(よくサイドバーに「メルマガはこちら」とある、アレです。)
■アカウントの追加詳細:オプトインの作り方
ここからは、実際の作成方法が気になる方に向けた、ちょっと細かな内容となります。
上記のオプトインタイプを選択すると、オプトイン作成画面が表示されます。ここでは、さまざまなオプトイン設定を調整することができます。以下の「セットアップ」「デザイン」「表示設定」の3つのカテゴリに分類されます。
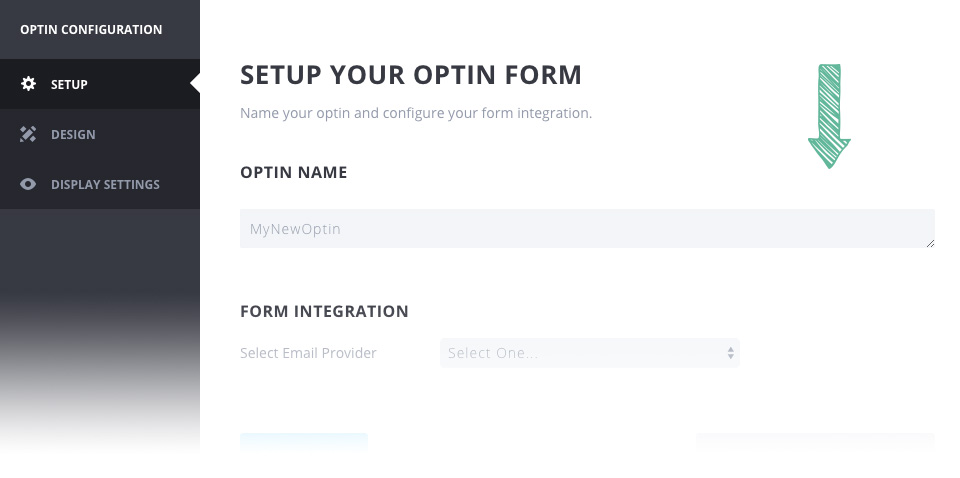
【設定】
オプトイン作成フォームの最初のページは[設定]タブです。
ここでは、オプトインフォームの名前を設定することができます。ホームページタブと統計で参照されます。
[アカウント]タブでまだ追加していない場合は、このページで新しいオプトインアカウントを追加することもできます。すでにアカウントを作成している場合は、ここでそのアカウントを選択できます。アカウントを選択すると、そのアカウントのメールリストに関連付けられたリストが表示されます。使用するドロップダウンメニューからリストを選択します。
【デザイン】
次のステップはデザインです。
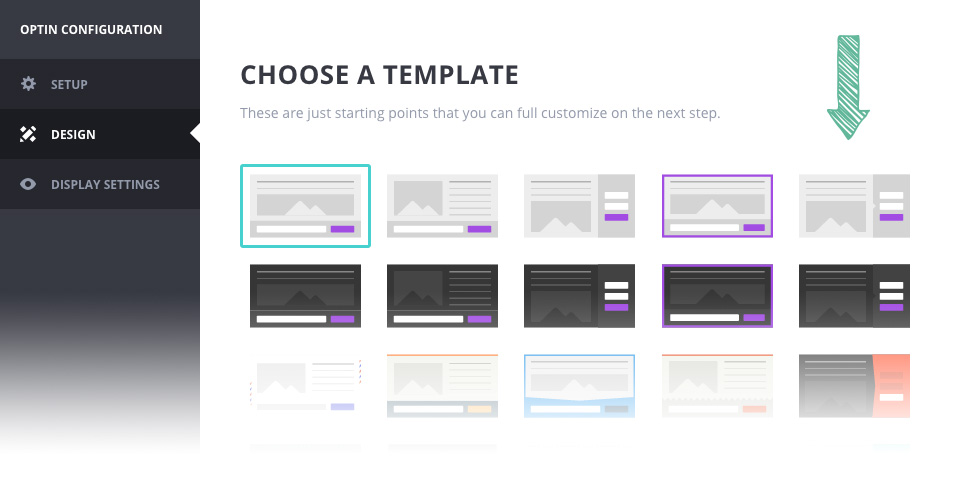
[デザイン]タブに進むと、最初にベースとなるテンプレートのリストが表示されます。(テンプレートは100以上あり、かなり便利です)
このままでも十分におしゃれですが、そのテンプレートのデザインを自由に変更することができます。
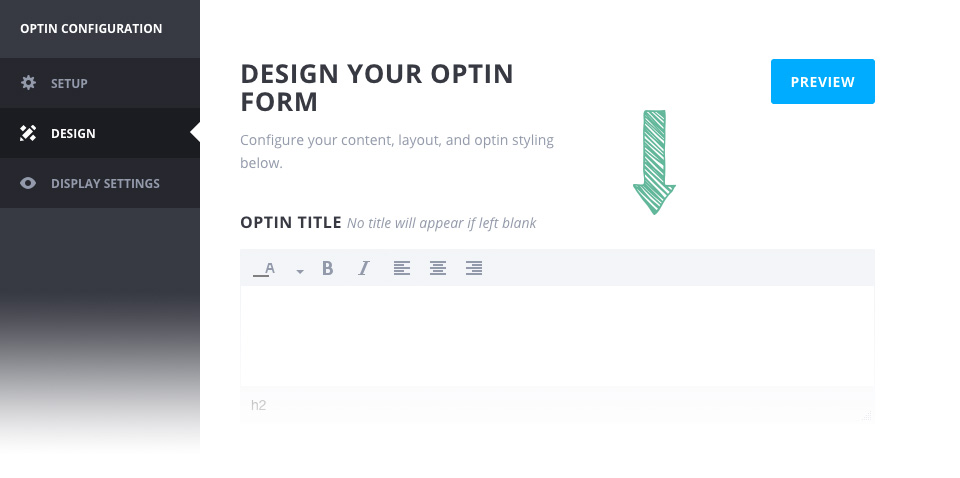
設定から、オプトインフォームの外観のあらゆる要素を調整することができます。
タイトル、説明、画像の変更などの簡単な操作から、フォームの背景色、テキストの色、向き、画像、境界線のスタイル、エッジのスタイルの調整などのより高度な操作を行うことができます。これらのさまざまな設計設定を組み合わせて使用 すると、ほぼすべてのものを構築できます。ページの右側にある[プレビュー]ボタンをクリックして、カスタマイズしたフォームをいつでもプレビューできます。
【表示設定・ディスプレイ設定】
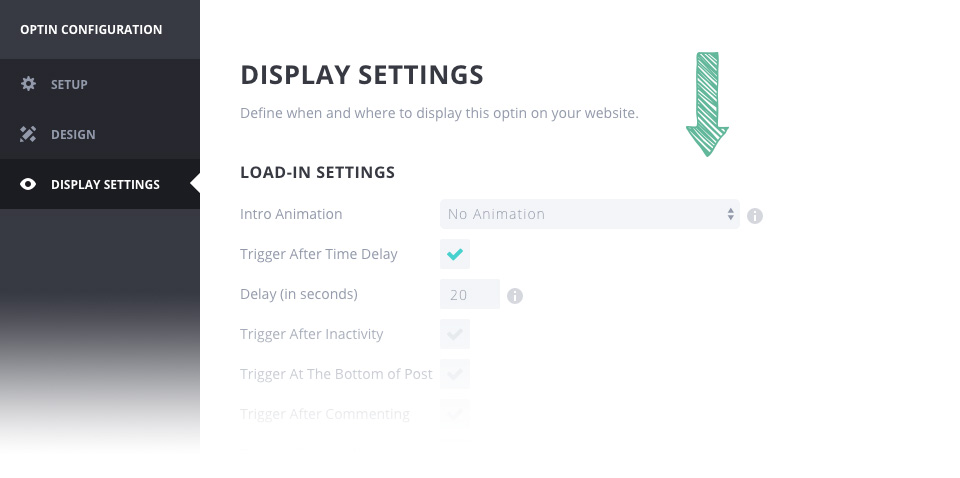
オプトイン表示設定は、オプトインフォームを表示する方法、場所、およびタイミングを設定することができます。
特定の投稿タイプまたはカテゴリにオプトインフォームを表示するように選択できます。個々の投稿やページをターゲットにしたり、個々の投稿やページを除外したりすることもできます。
(注:これらの設定は、インラインまたはロックされたコンテンツのオプトインフォームには使用することができません。これらのフォームはショートコードを使用して表示されるため、これらの設定が適用できません。)
■もっと細かく:他にはどのような機能があるの?
ここからはかなり細かいのですが、他のオススメ機能をご紹介します。
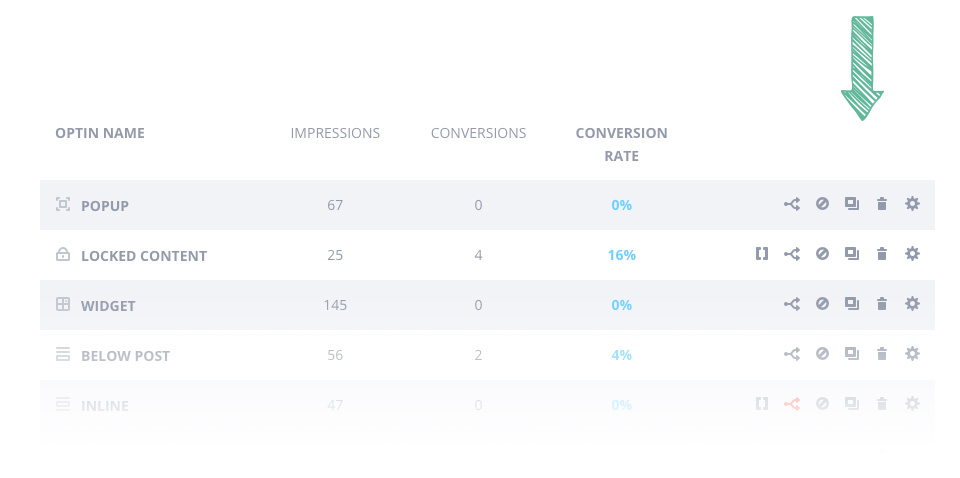
・オプトインの管理
オプトインフォームを作成すると、各フォームがブルーム設定パネルのホームページに表示されます。これらのオプトインはそれぞれ、このページから簡単に管理できます。オプトイン名の右側に表示される設定アイコンを使用して、オプトインごとにさまざまな操作を実行できます。
・ショートコードを生成する
ショートコードアイコンは、ロックされたすべてのコンテンツとインラインオプトインに表示されます。このアイコンをクリックすると、その特定のフォームに必要なショートコードが表示されます。ショートコードをコピーして貼り付け、投稿またはページに貼り付けて、オプトインを表示します。
・分割テスト
分割テストは、オプトインを最適化するための優れた方法です。分割テストを開始すると、同じオプトインフォームの複数のバリエーションを作成し、それらのバリエーションを相互にテストして、どれが最も高いコンバージョン率を持っているかを判断できます。
作成した各バリエーションは、さまざまな訪問者に表示され、それらの統計は個別に保持されます。さまざまな見出しの作成、さまざまな色の調整、画像の変更などを試して、変更がユーザーのエンゲージメントにどのように影響するかを確認できます。各バリエーションにはコンバージョン率が表示されるため、どれが最も効果的かを簡単に確認できます。結果に満足したら、分割テストを終了して、最も効果的なバリエーションを選択できます。
・無効にする
オプトインフォームは、削除せずにいつでも無効にできます。一度表示されると、フォームはWebサイトに表示されず、ページを下って非アクティブなオプトインリストに移動します。このフォームは後で使用できるように保存して、後で再度アクティブにすることができます。
・コピー/複製
フォームはいつでも複製できます。フォームのデザインに多くの時間を費やし、そのデザインに基づいて新しいバリエーションを作成したい場合、または同じデザイン設定を使用して別のオプトインタイプを作成したい場合は、単純に複製することができます。オプトイン。複製アイコンを最初にクリックすると、作成するオプトインのタイプを選択できます。複製する場合でも、デザイン設定を保持したままオプトインタイプを変更できます。
・削除
オプトインを使用する必要がなくなった場合は、完全に削除できます。
・変更
オプトインの設定はいつでも調整できます。変更アイコンをクリックすると、オプトイン作成画面に戻り、[設定]、[デザイン]、および[表示]タブを使用してオプトイン設定を調整できます。
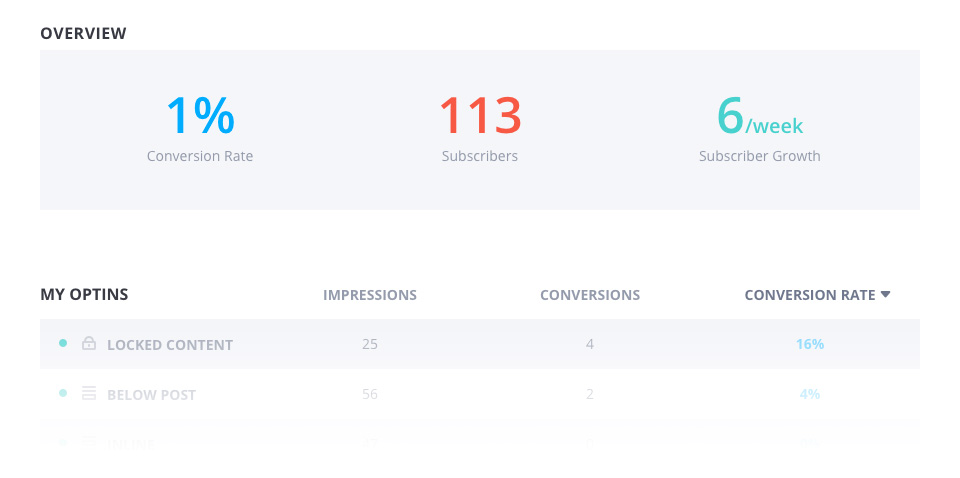
・統計
オプトインを作成したら、次のステップはその有効性を理解することです。
Bloom statsページを使用すると、各オプトインフォームのパフォーマンスと、メーリングリスト全体の成長速度についての優れたアイデアを得ることができます。
ブルーム統計ページには、全体的な統計、各オプトインフォームのパフォーマンスに関する詳細な情報、リストに関する履歴グラフ、最もパフォーマンスの高いページに関する情報など、多くの優れた情報があります。
終わりに
いかがでしたか?
メーリングリスト機能って少し「面倒」と感じている方も多いと思いますが、Bloomを活用すれば、意外に簡単に・そして楽しく作ることができます。
そして何より、Diviを使用するためにエレガントテーマの会員になれば、Bloom自体は無料でダウンロード・使用できる点もとてもオススメです。
ぜひDiviやBloomを活用してみて下さい!
画像出典元:Divi公式サイト
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
WordPress 「 DIVI 」がとても速くなりました(2021/8/18 UpDate)
2021/8/18にWordPressテーマ Divi の高速化が発表されました。長年「大変便利だけど、少し動作が遅い」というイメージもありましたが、今回の対応でその短所が大きく改善されて、より魅力的なサービスとなりました。少し細かな点も含めて、改善内容をご紹介します。
Divi の グローバルカラー : Webサイト全体の色をワンタッチで更新
Webサイトを作成するとき、色の設定って何かと面倒ですよね。例えば、サイト全体の色味を合わせるために、全ての色味を変更するようなこともあります。そのような時に「ワンタッチ」で対象の色全てを変えることができる機能が「Global Color」です。
Divi の ビジュアルビルダー が高速になりました!
Webサイト作成はHTMLやCSS等が必要となり、少し手間がかかりますが、 Divi の ビジュアルビルダー ならば、まるでプレゼン資料を作っているかのように直感的に作成することができます。そのビジュアルビルダーがパフォーマンスの面で大幅に進化しました。少しご紹介させて下さい。