「Divi Library」の使い方
Diviには、様々な要素を保存し、別のページでそのまま再現することができる「Divi Library」という機能があります。とても便利ですので、ご紹介しますね。
Diviの魅力はこちらのリンクをご覧ください
https://3shimaipapa.com/divi-introduction/
全編英語ではありますが、まずはこちらの動画を軽く流しながら見てもらえると、イメージをつかむことができると思います。
Divi Libraryについて
ページ全体(DiviではLyaoutと呼んでいます)や、各要素をそのまま保存でき、ボタン1つで再現することができる機能です。さらに、この保存したデータはExport/Inportができます。つまり、自分のサイトで作成した様々な設定や画面効果を、新しく立ち上げるサイトや、クライアント様やお友達等のサイトに反映することもできます。
また、「グローバルモジュール」という設定も可能です。例えば、サイトのヘッダーに全ページ共通のアクセス情報を書きたいときには、そのパートを「グローバルモジュール」として設定します。全てのページにそのグローバルモジュールをコピーすることで、例えばメールアドレスを追加したいときには該当箇所を1回修正するだけで全てのページをアップデートするようなことも可能です。
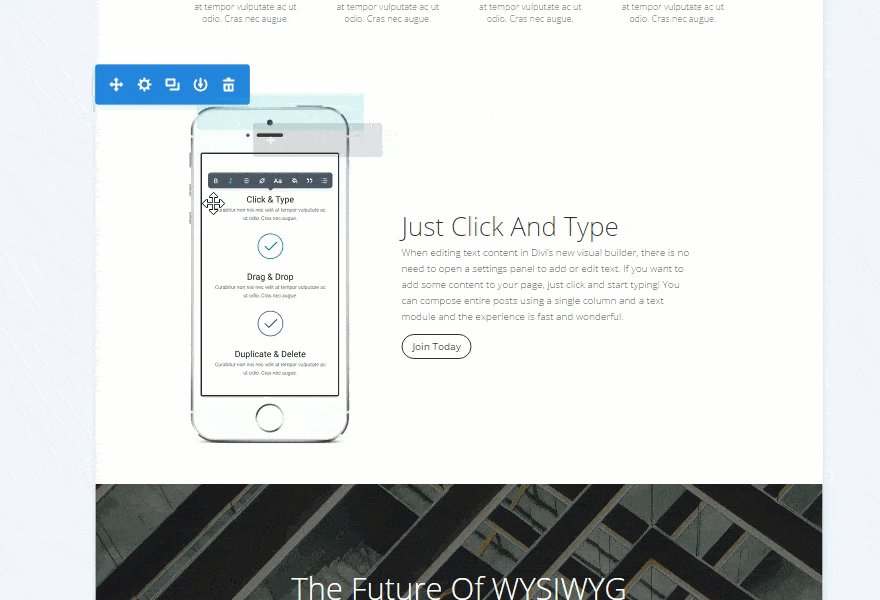
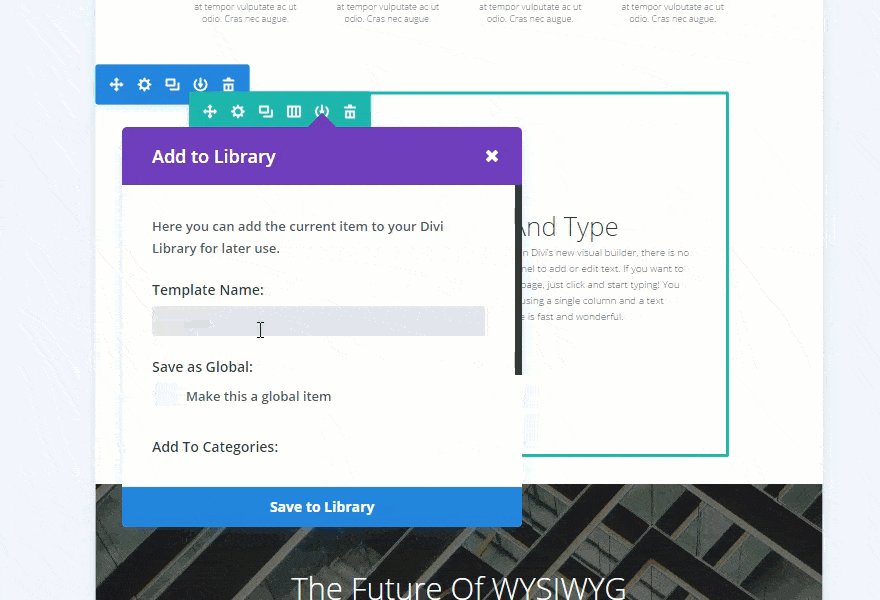
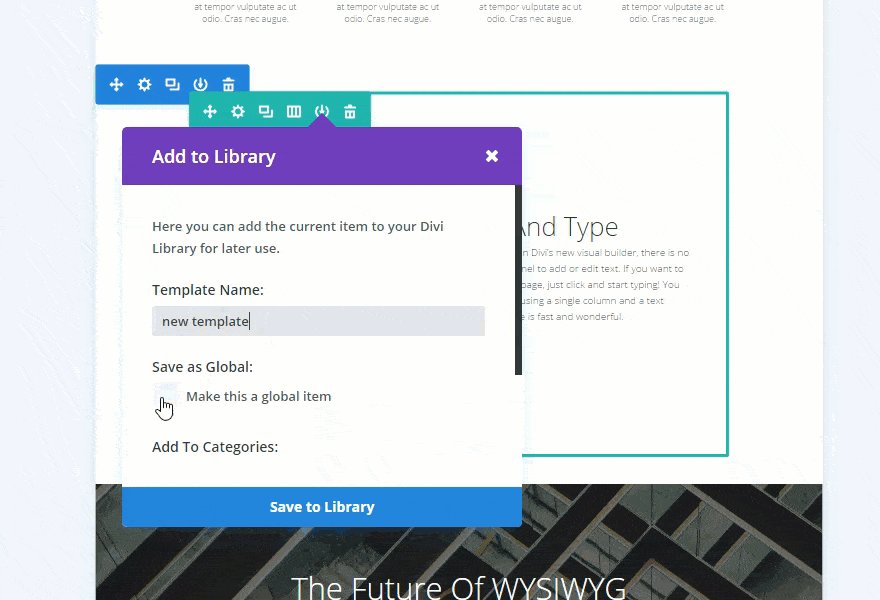
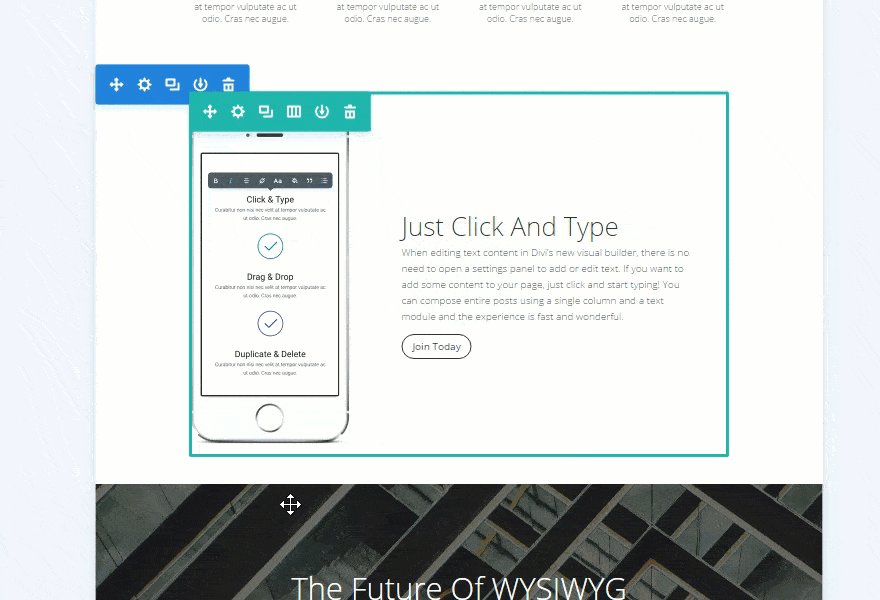
Divi Libraryへの保存はとても簡単
こちらの動画のように、クリック1つで該当箇所の保存ができます。
※出典元:Divi公式ページ
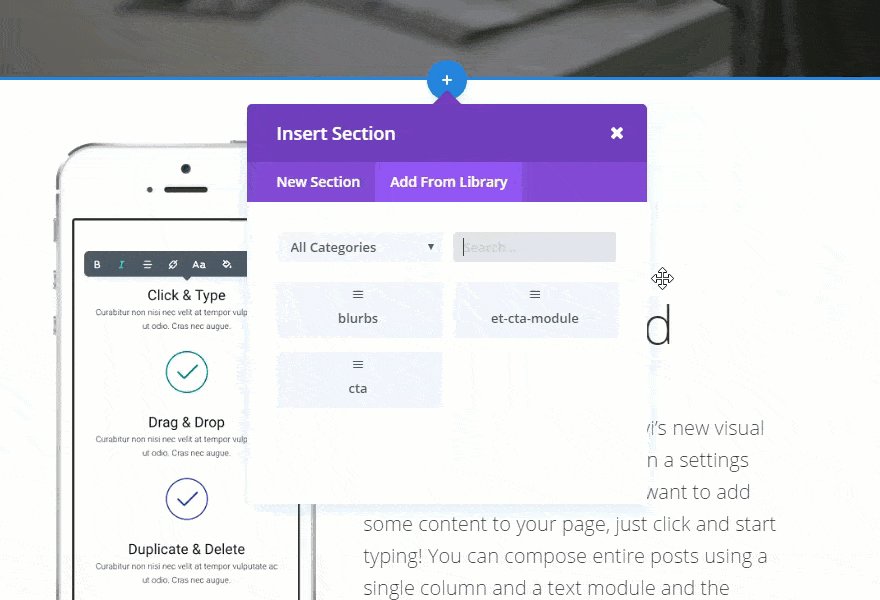
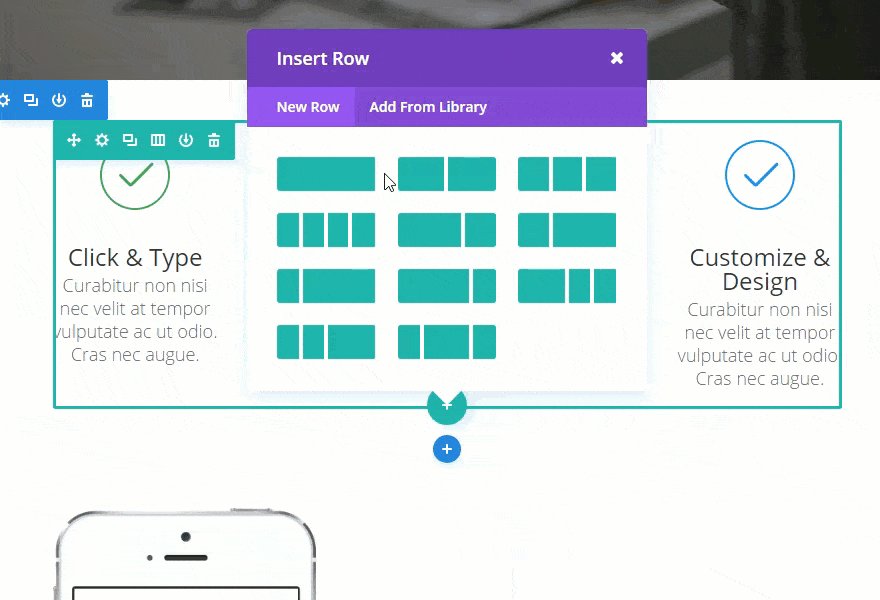
再現方法もとても簡単
Diviでは、新しいパートを作成するときに、「+」ボタンを押し、各要素を選択します。その際に「Add Fron Library」を選択するのみで、Libraryに保存した要素をすぐに再現することができます。
※出典元:Divi公式ホームページ
いかがでしたか?
とても簡単に保存/再現することができると感じて頂けたかと思います♬
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
ご覧いただいているカテゴリの記事:
Divi の魅力: 先進的なエフェクト もとても簡単です
Divi の魅力はとても便利な「 Visual Builder 」を備えていることです。 ホバー/アニメーション/立体的な見せ方など、先進的なエフェクト も含めて、とても簡単に思い通りのWebサイトを作成することができます。
Divi の魅力: 右クリック がとても便利
Diviでは右クリックでコピー&ペーストなど、とても便利な機能を使用することができます。紹介させてください♬
初心者の方でも編集簡単♪オシャレなサイトを作ります
サイト作成サービスの販売を始めました。ご興味ありましたら、ご覧いただけますと嬉しいです。