「Divi Library」の使い方
Diviには、様々な要素を保存し、別のページでそのまま再現することができる「Divi Library」という機能があります。とても便利ですので、ご紹介しますね。
Diviの魅力はこちらのリンクをご覧ください
https://3shimaipapa.com/divi-introduction/
全編英語ではありますが、まずはこちらの動画を軽く流しながら見てもらえると、イメージをつかむことができると思います。
Divi Libraryについて
ページ全体(DiviではLyaoutと呼んでいます)や、各要素をそのまま保存でき、ボタン1つで再現することができる機能です。さらに、この保存したデータはExport/Inportができます。つまり、自分のサイトで作成した様々な設定や画面効果を、新しく立ち上げるサイトや、クライアント様やお友達等のサイトに反映することもできます。
また、「グローバルモジュール」という設定も可能です。例えば、サイトのヘッダーに全ページ共通のアクセス情報を書きたいときには、そのパートを「グローバルモジュール」として設定します。全てのページにそのグローバルモジュールをコピーすることで、例えばメールアドレスを追加したいときには該当箇所を1回修正するだけで全てのページをアップデートするようなことも可能です。
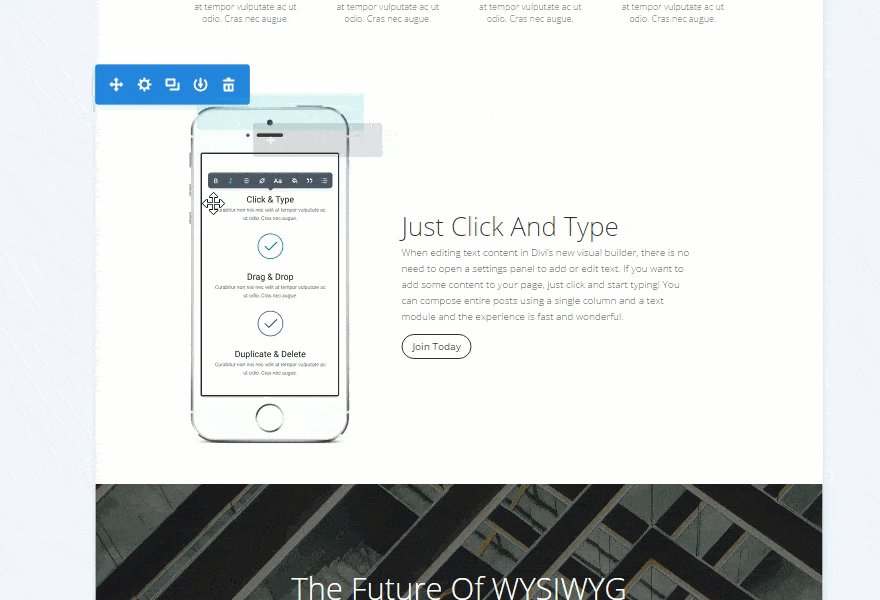
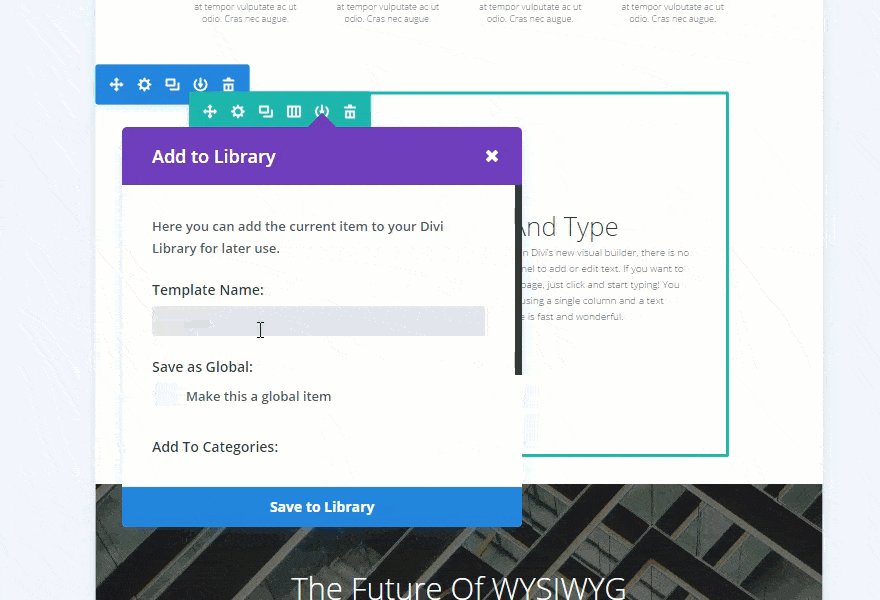
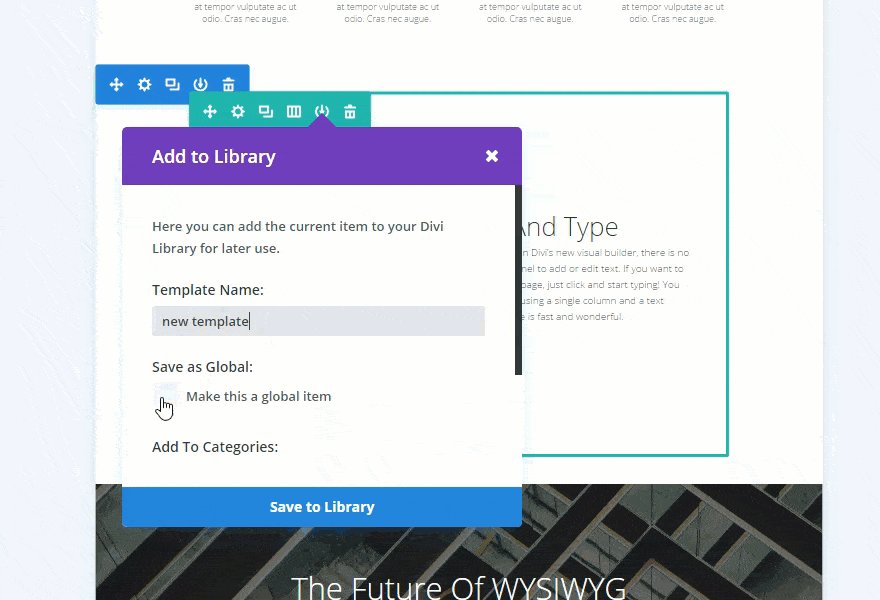
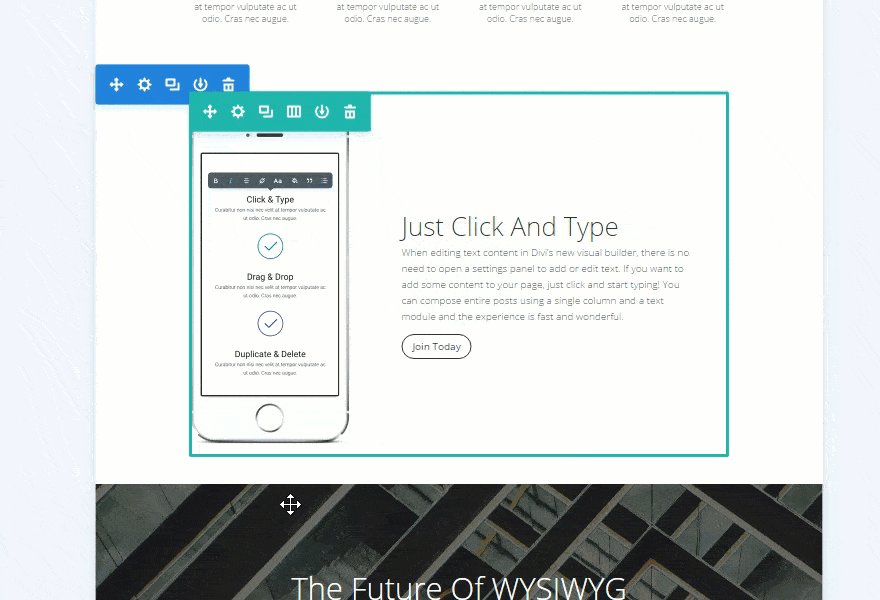
Divi Libraryへの保存はとても簡単
こちらの動画のように、クリック1つで該当箇所の保存ができます。
※出典元:Divi公式ページ
再現方法もとても簡単
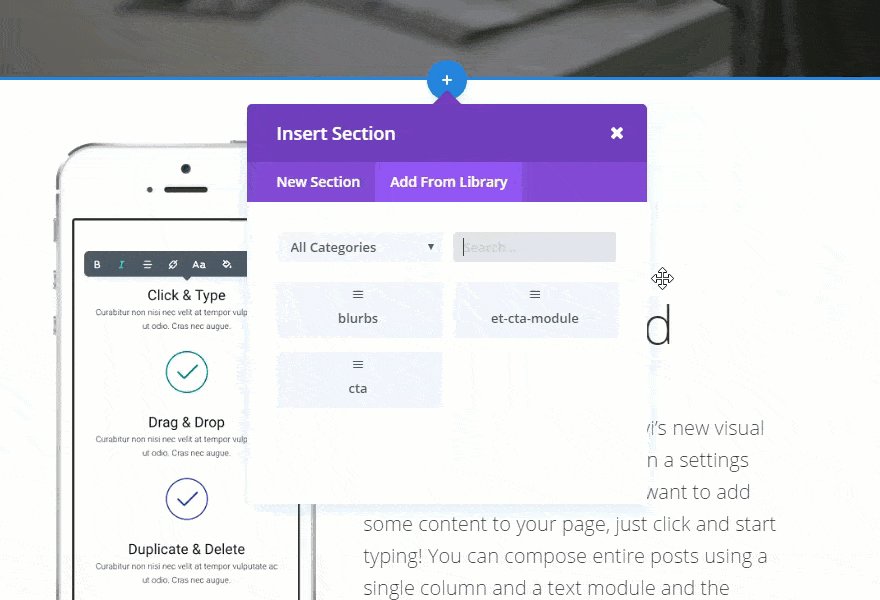
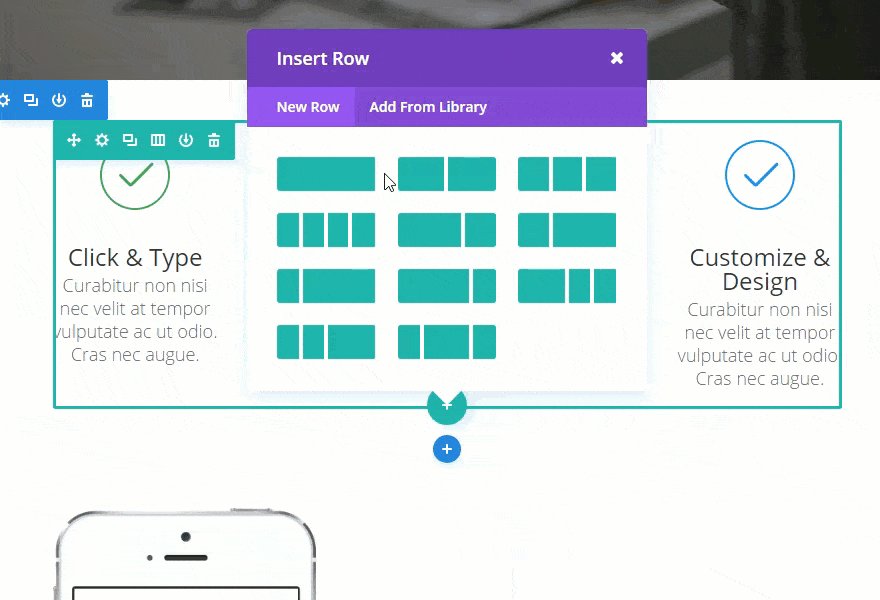
Diviでは、新しいパートを作成するときに、「+」ボタンを押し、各要素を選択します。その際に「Add Fron Library」を選択するのみで、Libraryに保存した要素をすぐに再現することができます。
※出典元:Divi公式ホームページ
いかがでしたか?
とても簡単に保存/再現することができると感じて頂けたかと思います♬
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
ご覧いただいているカテゴリの記事:
WordPress 「 DIVI 」がとても速くなりました(2021/8/18 UpDate)
2021/8/18にWordPressテーマ Divi の高速化が発表されました。長年「大変便利だけど、少し動作が遅い」というイメージもありましたが、今回の対応でその短所が大きく改善されて、より魅力的なサービスとなりました。少し細かな点も含めて、改善内容をご紹介します。
Divi で作る Webサイト : メーリングリスト 機能のご紹介
Webサイトを育てていく時には メーリングリスト を活用した定期的なメール配信も大切な要素の一つです。訪問して下さった方から明確な承諾を頂くことが法律で求められている点は要注意。そんな時に必要な「 オプトイン :自分で選んで参加する」機能。簡単/おしゃれに入れられる方法をご紹介♪
Divi の グローバルカラー : Webサイト全体の色をワンタッチで更新
Webサイトを作成するとき、色の設定って何かと面倒ですよね。例えば、サイト全体の色味を合わせるために、全ての色味を変更するようなこともあります。そのような時に「ワンタッチ」で対象の色全てを変えることができる機能が「Global Color」です。