「Divi Library」の使い方
Diviには、様々な要素を保存し、別のページでそのまま再現することができる「Divi Library」という機能があります。とても便利ですので、ご紹介しますね。
Diviの魅力はこちらのリンクをご覧ください
https://3shimaipapa.com/divi-introduction/
全編英語ではありますが、まずはこちらの動画を軽く流しながら見てもらえると、イメージをつかむことができると思います。
Divi Libraryについて
ページ全体(DiviではLyaoutと呼んでいます)や、各要素をそのまま保存でき、ボタン1つで再現することができる機能です。さらに、この保存したデータはExport/Inportができます。つまり、自分のサイトで作成した様々な設定や画面効果を、新しく立ち上げるサイトや、クライアント様やお友達等のサイトに反映することもできます。
また、「グローバルモジュール」という設定も可能です。例えば、サイトのヘッダーに全ページ共通のアクセス情報を書きたいときには、そのパートを「グローバルモジュール」として設定します。全てのページにそのグローバルモジュールをコピーすることで、例えばメールアドレスを追加したいときには該当箇所を1回修正するだけで全てのページをアップデートするようなことも可能です。
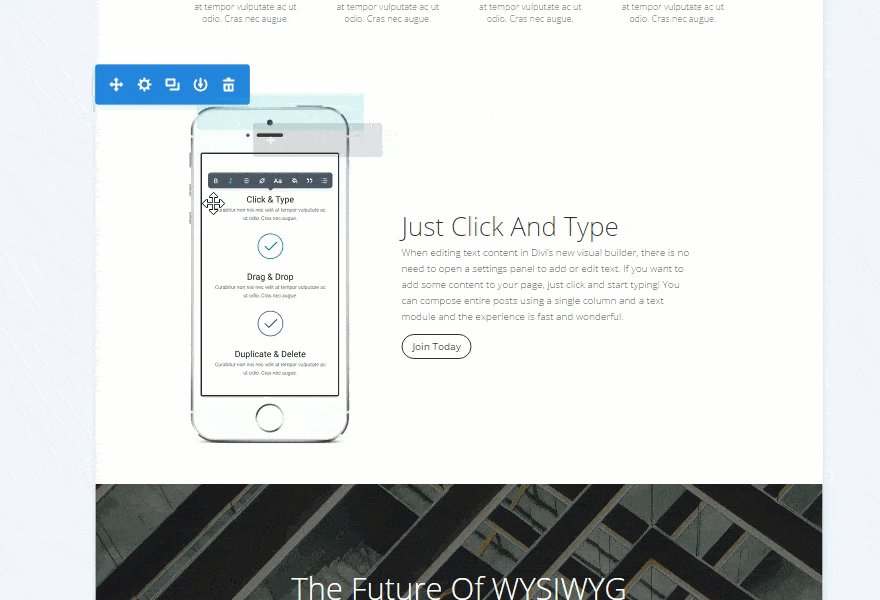
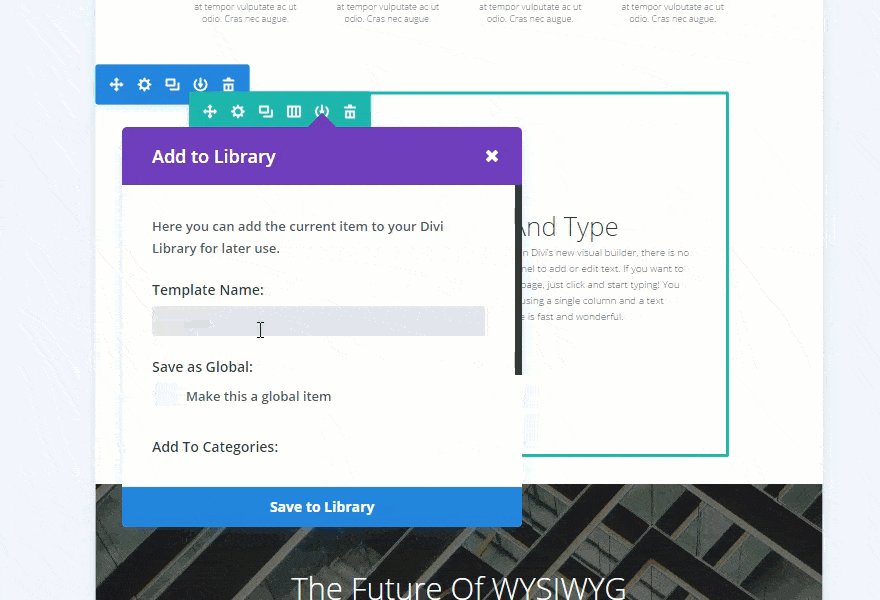
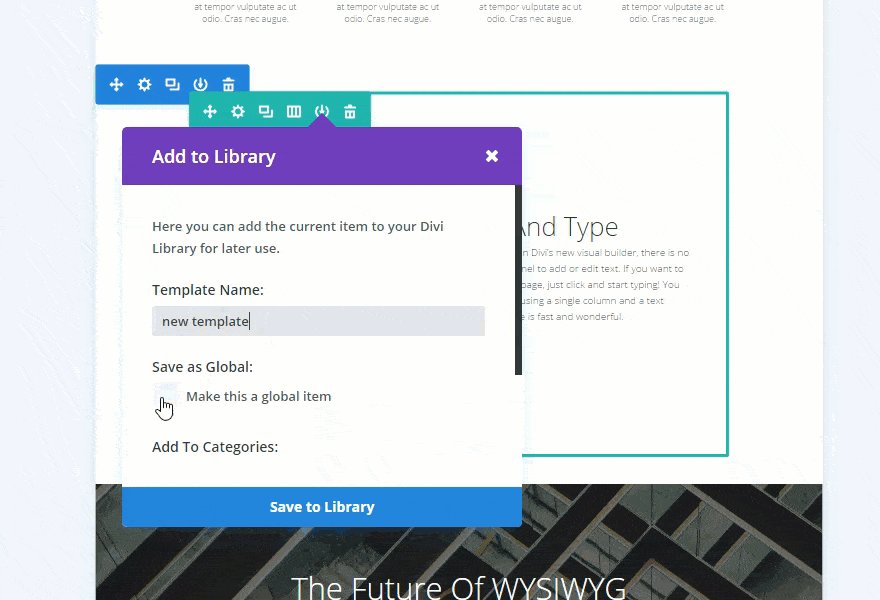
Divi Libraryへの保存はとても簡単
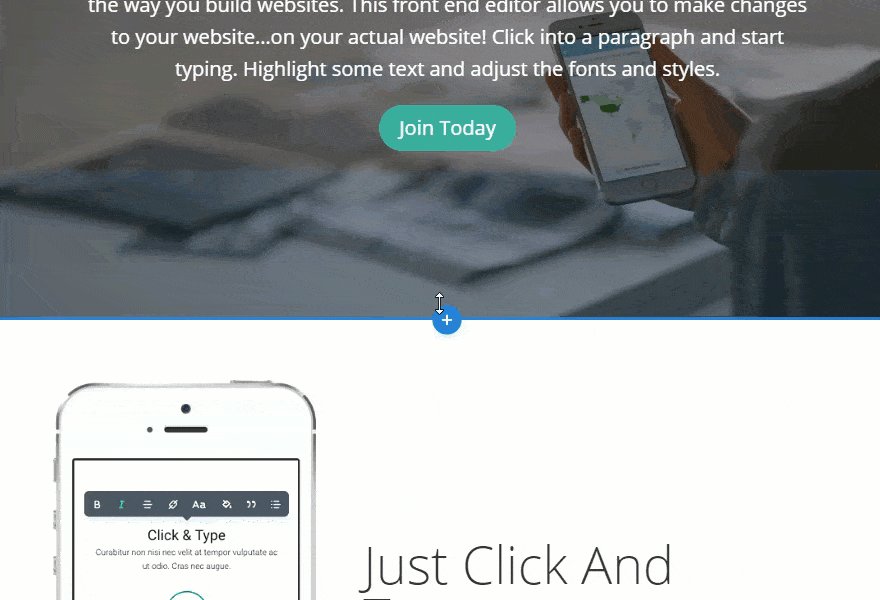
こちらの動画のように、クリック1つで該当箇所の保存ができます。
※出典元:Divi公式ページ
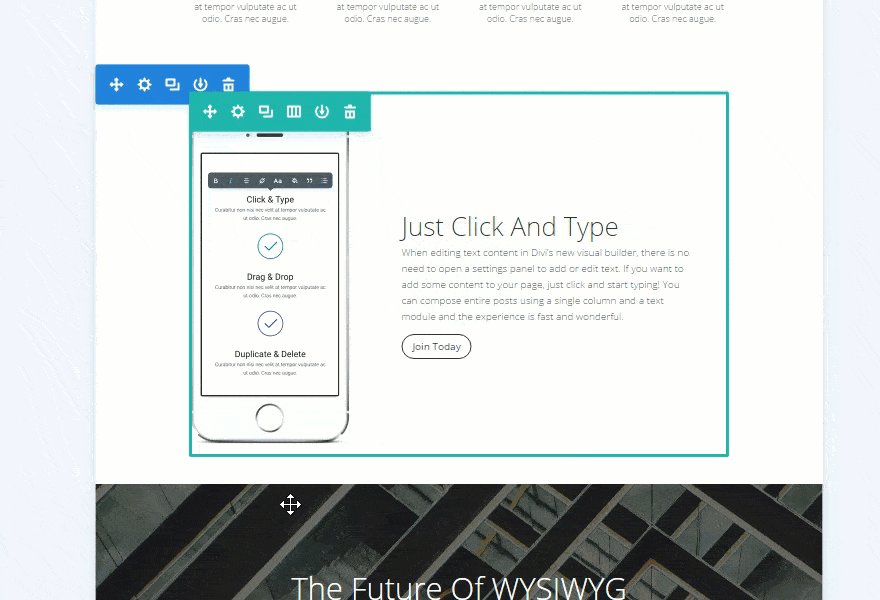
再現方法もとても簡単
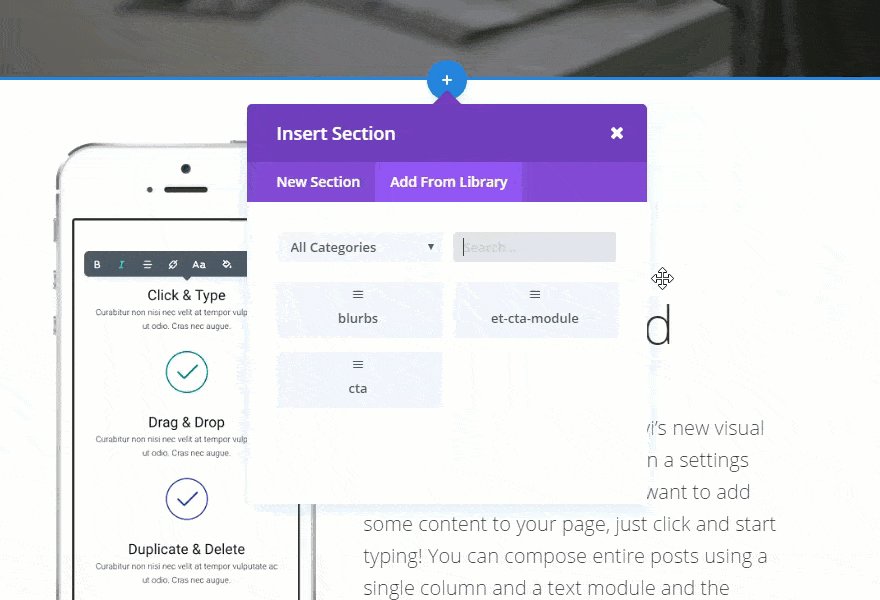
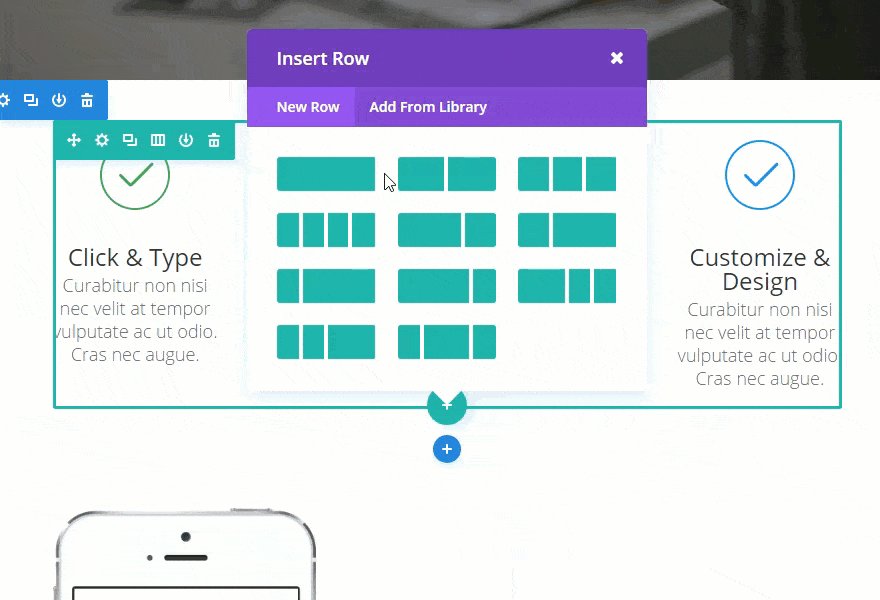
Diviでは、新しいパートを作成するときに、「+」ボタンを押し、各要素を選択します。その際に「Add Fron Library」を選択するのみで、Libraryに保存した要素をすぐに再現することができます。
※出典元:Divi公式ホームページ
いかがでしたか?
とても簡単に保存/再現することができると感じて頂けたかと思います♬
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
ご覧いただいているカテゴリの記事:
Divi フィーチャーアップデート:アイコン機能が大幅に進化しました!
2021/11/4に、 Divi の アイコン オプション が進化しました。何百もの新しい アイコン を選択することができるようになりました。また、ビルダーのアイコンピッカーが改善されて、探しているアイコンを簡単に見つけられるようになりました。
Divi フィーチャーアップデート:ヘッダーやフッターの編集がとても簡単になりました
Webデザインを行う中で、意外に時間がかかる箇所が ヘッダー や フッター であったりします。本文デザインや各ページとの統一感などを持たせたくても、作業が少し面倒です。今回の Divi フィーチャーアップデートは、まさにこのポイントを劇的にシンプルにしてくれる内容です。
Divi condition Options : 期間限定セール通知などを簡単に設定できます
2021/9/30に 「 Divi condition Options / 条件オプション」セットがリリースされました。これによって、モジュール・行・セクションのあらゆる要素を「日時」「ユーザーの役割」「日付」などの一連の条件に基づいて表示の有無を自動で変更することができるようになりました。