About Divi
『Divi』とは、サイトやブログの作成を行うことができるWordpressというCMS(コンテンツ管理システム)にて動作する有料テーマです。
日本ではあまり馴染みがないのですが、世界で最も人気のあるテーマの1つです。
特徴は、圧倒的に美しいサイトを、難しいWeb知識なく直感的に作成することができることです。
まずは、この動画をご覧ください。(全編英語ですが、どのようなサービスかを体感頂けると思います。)

Diviの魅力
「Divi」にはたくさんの魅力があるのですが、代表的なものは「直感的な操作」「豊富なレイアウト」です。
それぞれ、簡単に紹介したページがありますので、ご興味あればご覧頂けますと幸いです。
(下記アイコンをクリックすると、それぞれの説明詳細ページに移行します。)
直感的な操作
HTMLやCSSといったコードを使用することなく、とても美しいサイトを作成することができます。もちろん、デスクトップPCと共にタブレットやモバイルフォンに最適なレスポンシブデザインが前提です。
詳細はこちら
豊富なレイアウト
100以上あるレイアウトから好きなものを、好きなだけ使用することができます。
詳細はこちら
実際の使い方
Diviでのコード設定方法、サイト構成方法、使用頻度が最も高いテキスト/画像の作成/編集方法について、使い方の代表例としてご紹介します。とても使いやすく、HTMLやCSS等を使うことなく作業を進めることができます。(下記アイコンからより詳しい説明に移行することができます。)
最後まで読んでくださり、ありがとうございます。Diviの魅力が少しでも伝わりますと幸いです。
Diviの始め方はこちら。
■サイト作成に興味を持って下さった際のご参考
自由度の高いサイトを作るには、①サーバレンタル ②ドメイン取得(○○.co.jpやcomなど) ③Wordpressなどのサイト構築用ソフトのインストール(通常レンタルサーバ会社が無料で簡単なインストール方法を提供しています)が必要です。今回ご説明したDiviは、③のWordpressを圧倒的に使いやすくするソフトウェアと思っていただければ、分かりやすいと思います。
まず最初は①のサーバレンタルが必要なのですが、Diviを使用する観点からも、日本ではエックスサーバがおススメです。速度、安定感、万が一のバックアップ体制など、安心感が違うので、私もエックスサーバを選びました。
エックスサーバの新規登録方法をまとめていますので、もし始める際には参考としてください。本サイト内の説明ページへのリンク
同じカテゴリの記事はこちら
Diviの魅力② 直感的なユーザビリティ
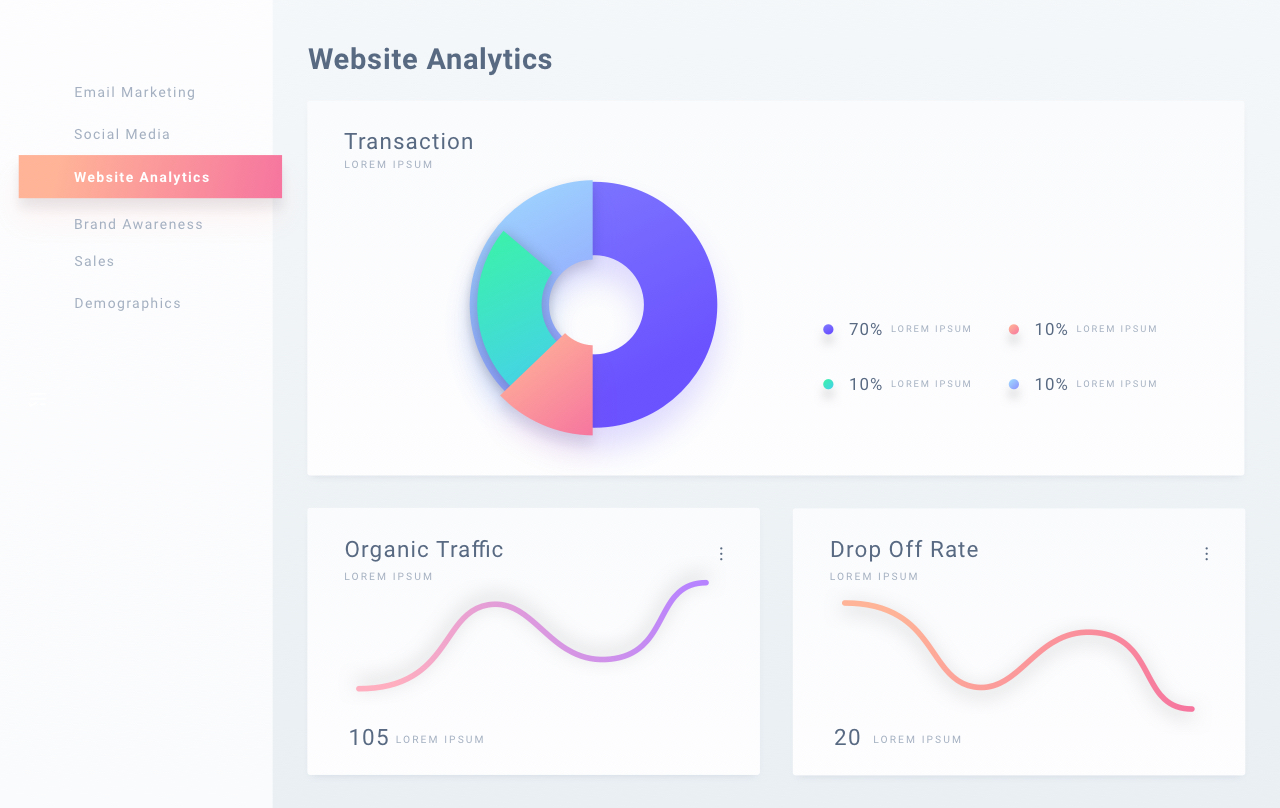
Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。 まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。 今回は、この3つを紹介しますね。・テキストの書き方 :圧倒的なユーザビリティ。・レスポンシブデザイン:ボタン1つで画面を変えられます。・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。①テキストの書き方 文字情報にマウスを合わせれば、そのまま文字を編集できます♪...
Diviの魅力① 豊富なレイアウト
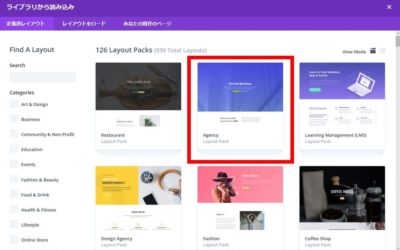
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。②あとは、「Use This...
WordPress「Divi」テーマとは?
Wordpressでサイトを作る方法は様々です。 全て自分で作りあげる、無料のテーマを使用する、有料テーマを使用する。 いろいろと調べてみましたが、私はコード等を駆使できる程の知識がなかったため、有料テーマを使用してサイトを作成することとしました。 (勉強と作りこみの時間を、お金で買うようなイメージです。) 有料テーマは大変多く、選ぶのが大変です。 重要視したことは「直感的に作成できること」...