The Big Divi Icon Update!
何百もの新しいアイコンから選択して、お気に入りのアイコンを簡単に見つけることができます
2021/11/4に、Diviのアイコンオプションが進化しました。何百もの新しい アイコン を選択することができるようになりました。また、ビルダーのアイコンピッカーが改善されて、探しているアイコンを簡単に見つけられるようになりました。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・はじめに
・何百もの新しいアイコンが加わりました:FontAwesomeと連携!
・アイコンピッカーがしっかり進化
・Diviモジュールで簡単デザイン
・SNSアイコンにもしっかり対応!
・おわりに
はじめに
英語ですが、公式サイトでの紹介ビデオはこちらです。画面イメージもあるので、サラッと眺めると今回の更新内容が分かりやすいと思います。
(動画・画像の出典元:Divi公式サイト)
何百もの新しいアイコンが加わりました:FontAwesomeと連携!
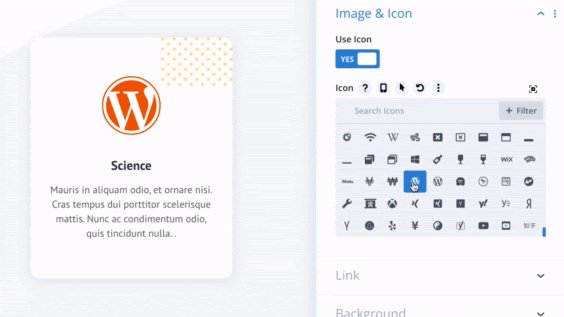
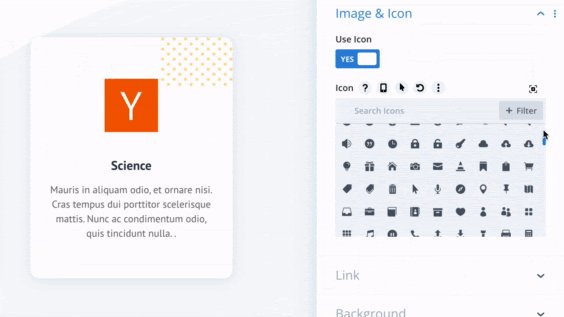
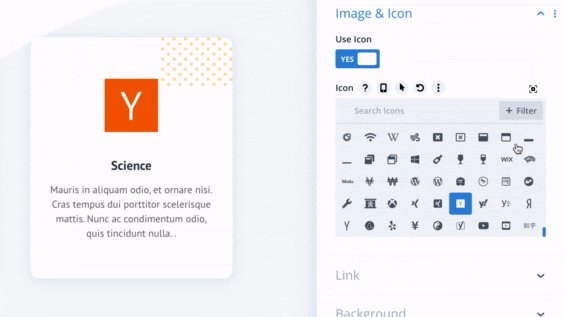
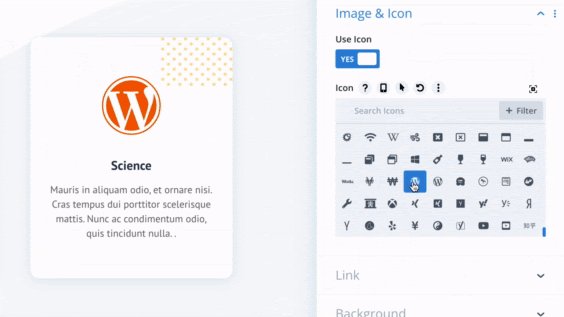
Diviのアイコンモジュールを選択すると、何百もの新しいアイコンがリストに追加されていることに気付くと思います。これは、FontAwesomeアイコンセットがDiviのネイティブアイコンと統合されたためです。DiviアイコンとFontAwesomeアイコンの間でフィルタリングもできてしまいます。
そこまで便利になると、少し気になることはサイトが重くなってしまうことですよね。でも、そのこともしっかりと対応してくれています。
FontAwesomeアイコンファイルは、FontAwesomeアイコンを使用した場合にのみ読み込まれるため、今回の更新によってWebサイトのパフォーマンスが低下することはありません。Diviの動的CSSシステムのおかげで、Diviは、使用するモジュール機能に基づいてWebサイトのスタイルを設定するために必要なCSSのみをロードするので、重くならないとの説明があります。助かりますね。
新しく改良された「アイコンピッカー」が便利です
このアップデートには、アイコンを閲覧するための改善されたインターフェースも含まれています。
・アイコン検索
アイコンピッカーに検索フィールドが追加されました。すべてのDiviアイコンとFontAwesomeアイコンには関連用語がタグ付けされているため、リストを検索して探しているアイコンの種類をすばやく見つけることができます。
・アイコンフィルター
アイコンピッカーは、さまざまなアイコンスタイルやフォントファミリーでフィルターすることもできます。検索とフィルタリングを組み合わせて、ターゲットアイコンに実際に焦点を合わせることができます。
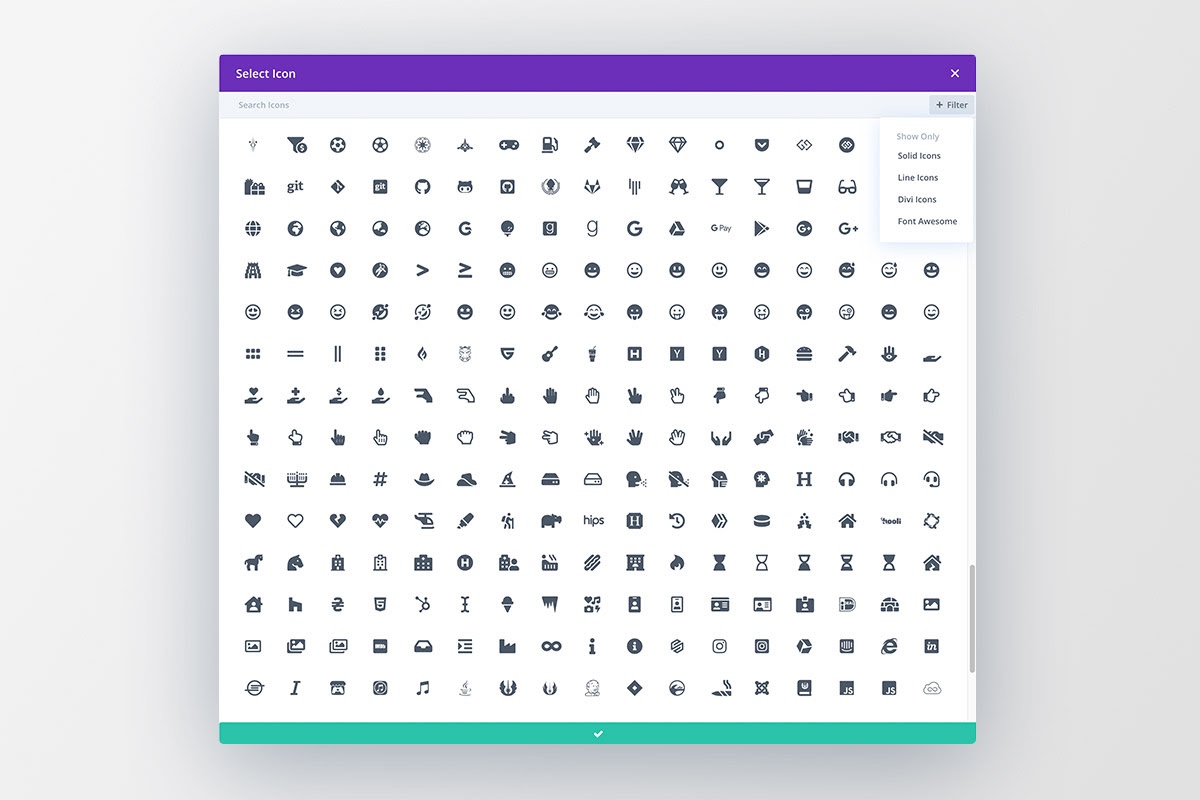
・拡張アイコンピッカー
展開アイコンをクリックすると、アイコンピッカーが全画面表示になります。リストをスクロールすると、一度に多くのアイコンを表示できるようになりました。展開されたモーダルでは、アイコンも大きなサイズで表示されます。
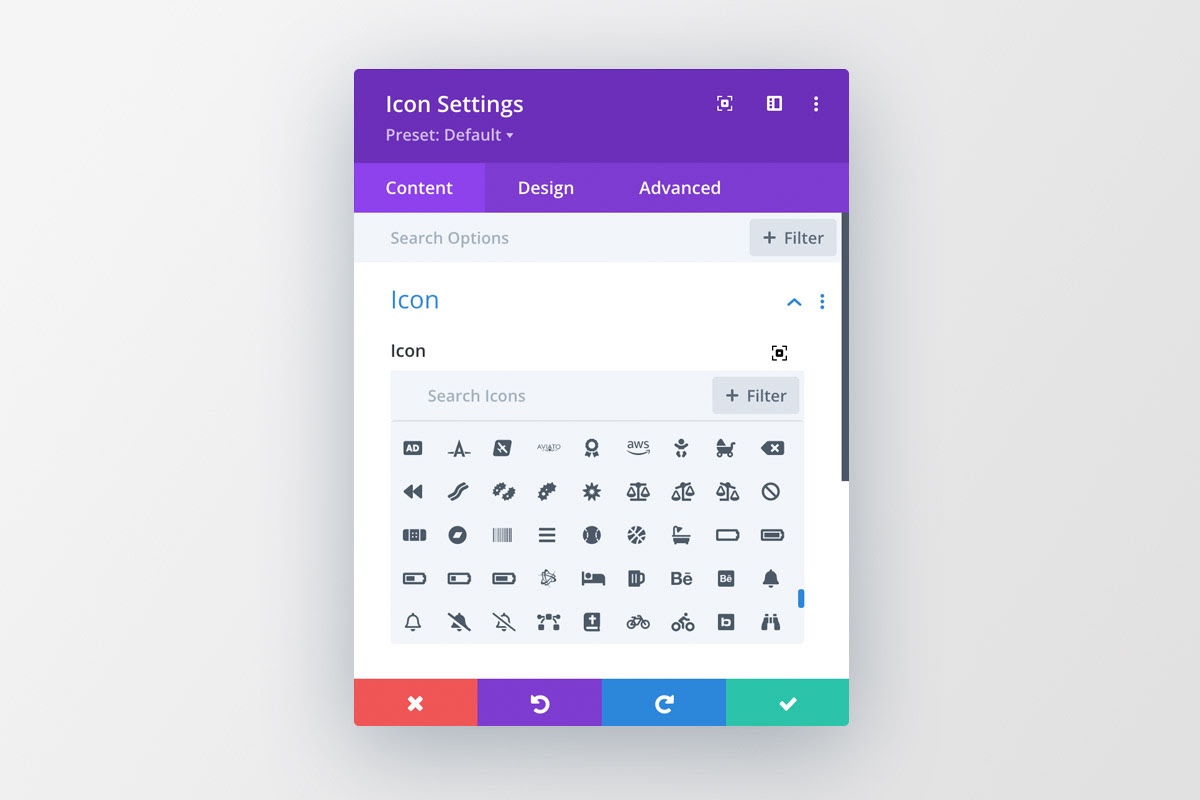
新しいDiviアイコンモジュール:デザインも自由自在です。
Diviのモジュールセットに新しいアイコンモジュールが追加されました。これで、今までのようにBlurbモジュールを使用してアイコンをテキストとペアリングすることなく、ページにアイコンを簡単に追加できます。
新しいアイコンモジュールには、Diviユーザーが使い慣れているすべてのデザイン設定が使用できます。アイコンをカスタマイズできるので、サイトのイメージに合わせることも簡単ですね。
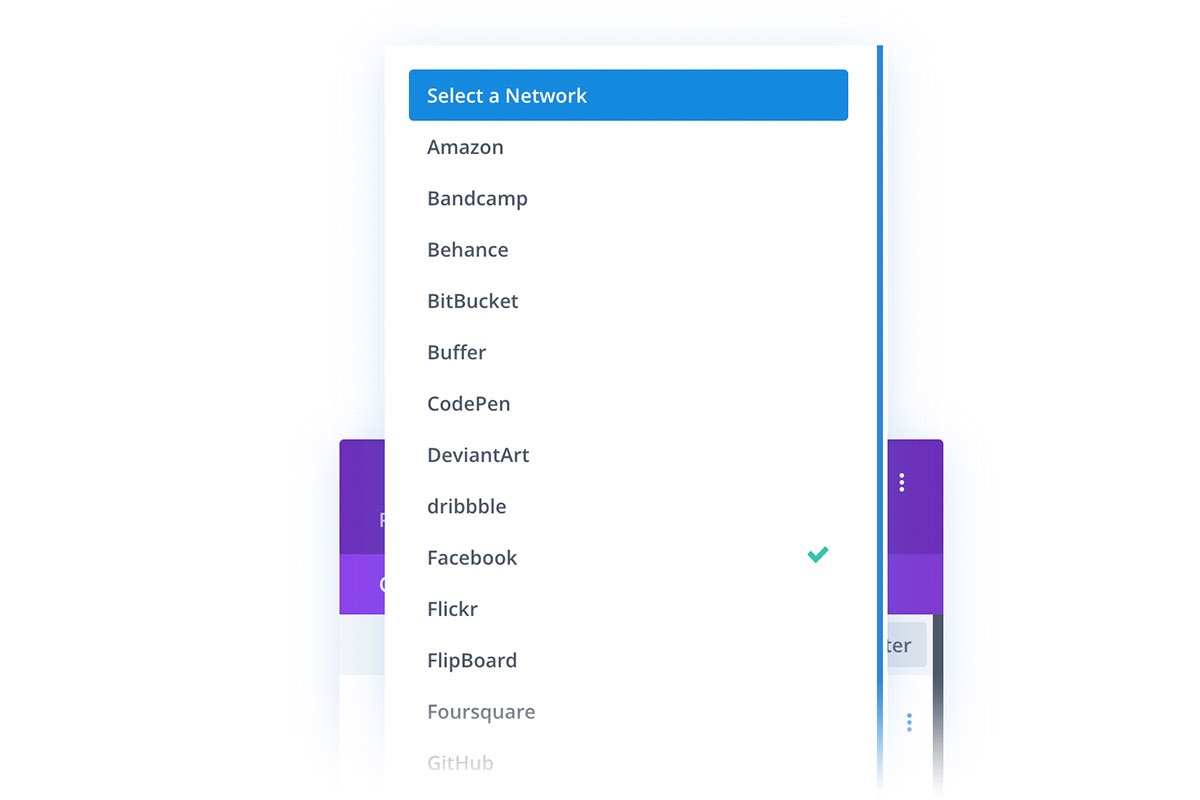
SNSアイコンもしっかり対応
今回のアイコン関連アップデートには、ソーシャルメディアアイコン(SNSアイコン)がしっかりと含まれています。SNSフォローモジュールも更新し、36の新しいソーシャルネットワークから選択できるようになりました。
(以前担当させて頂いたクライアント様からSNSフォローボタンのご要望があった時に、少し手作業で対応していたため、個人的に嬉しいアップデートでした (^^) )
おわりに
アイコンの進化、とても嬉しいですね。
今回も読んで下さり、ありがとうございました。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
サイト作成方法 ①サーバ契約
自分のサイトを作成するためには、まず以下の2つが必要となります。 ①サーバを準備する 自分のサイト情報を入れるためのサーバを準備します。 購入すること等もできるのですが、表示速度や容量や各種サービスを受けるためにもレンタルサーバがおススメです。 ②ドメインを準備する。 「○○.com」といった自分のサイトのアドレスです。 お店の名前やサービス名称などを購入することができます。 対応方法について、写真を多く用いながら説明しますね。①サーバを準備する 有料から無料まで、様々なレンタルサーバ業者様がいらっしゃいます。...
Diviの魅力② 直感的なユーザビリティ
Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。 まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。 今回は、この3つを紹介しますね。・テキストの書き方 :圧倒的なユーザビリティ。・レスポンシブデザイン:ボタン1つで画面を変えられます。・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。①テキストの書き方 文字情報にマウスを合わせれば、そのまま文字を編集できます♪...
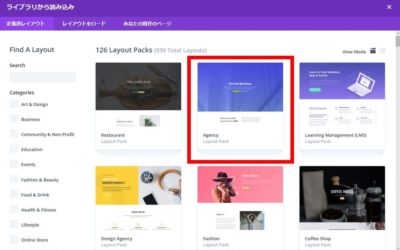
Diviの魅力① 豊富なレイアウト
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。②あとは、「Use This...