Diviの始め方
サーバレンタル/ドメイン設定等を行い、Wordpressインストールが完了したら、Diviの使用を開始することができます。
今回はDiviをサイトにインストールし、実際に使い始める方法をご紹介します。
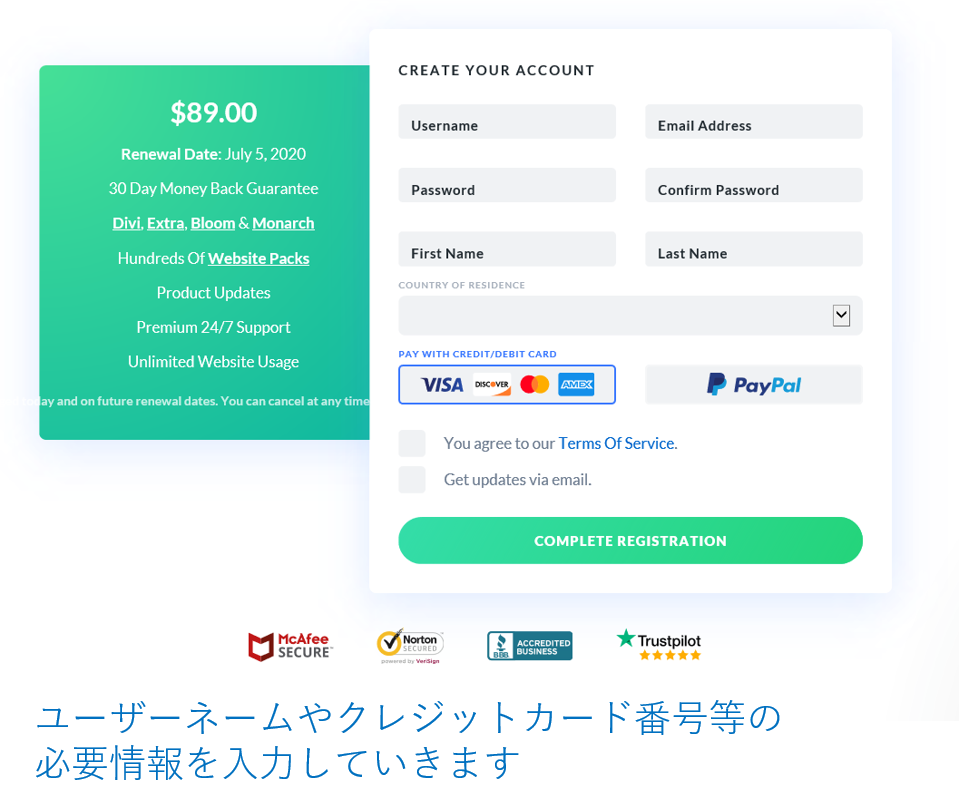
Diviとの契約はこれで完了です。
(サービスが気に入らなかった場合は契約後30日以内であればキャンセル/払い戻しが可能です。2019年8月現在。)
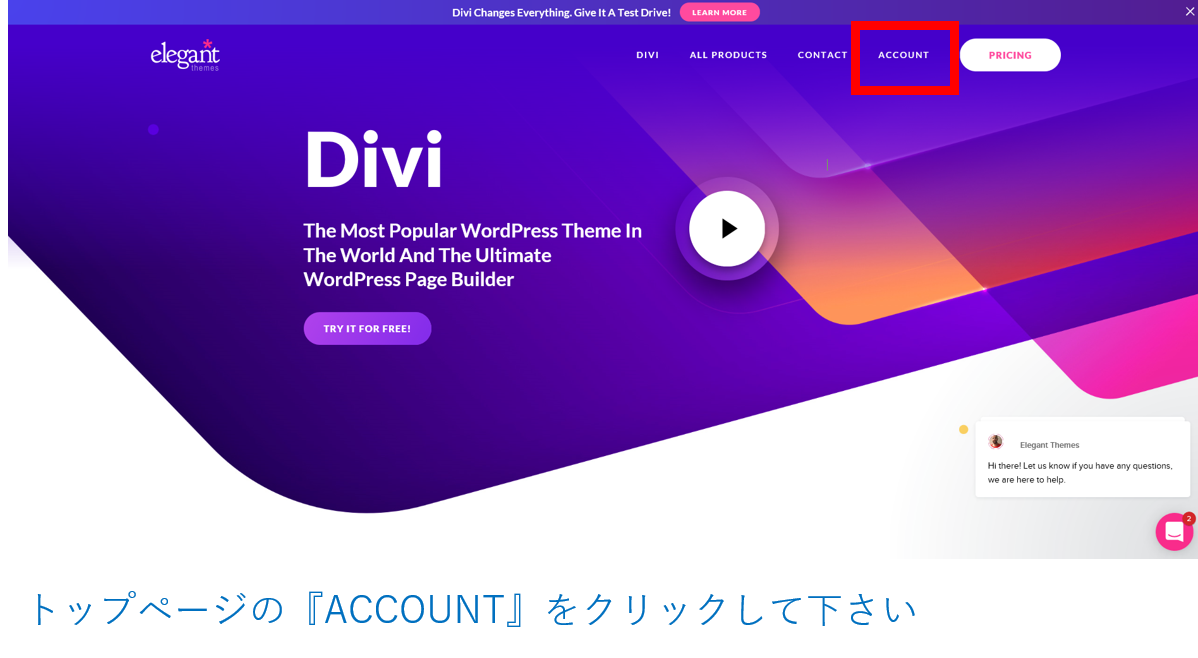
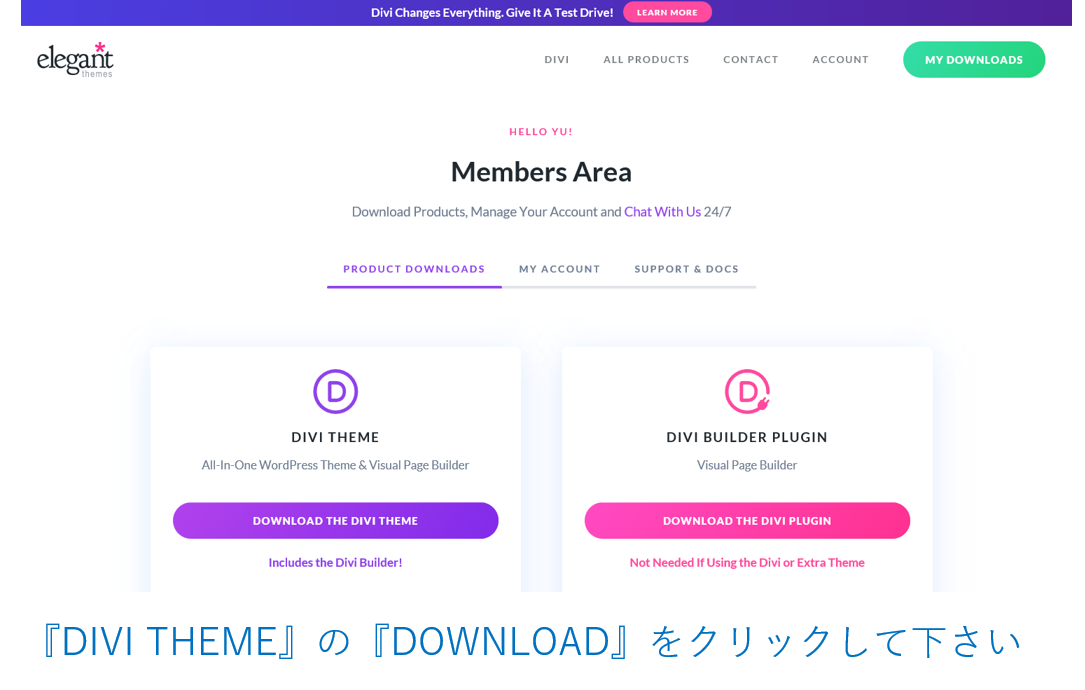
②Diviをダウンロード/サーバへのインストールを行います
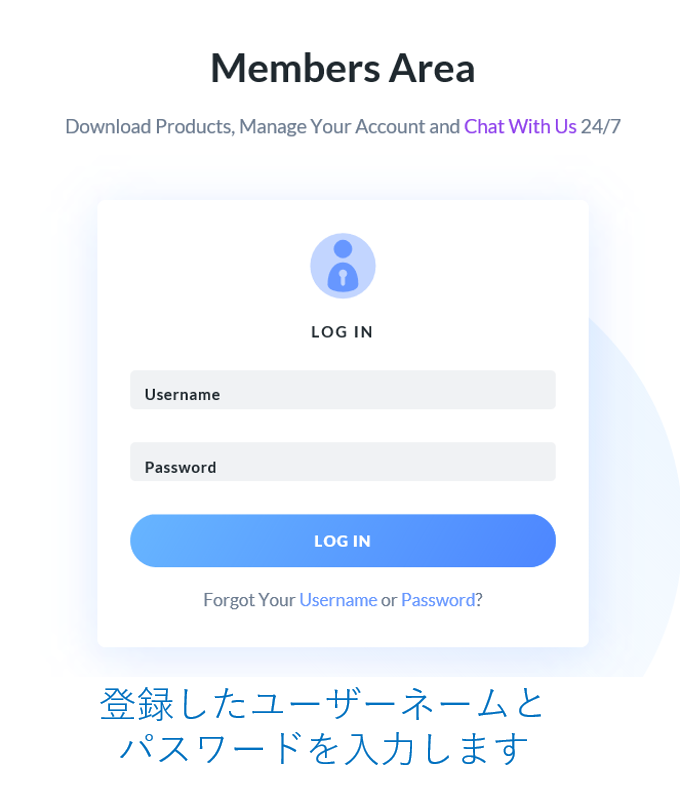
下記の通り進めて下さい。
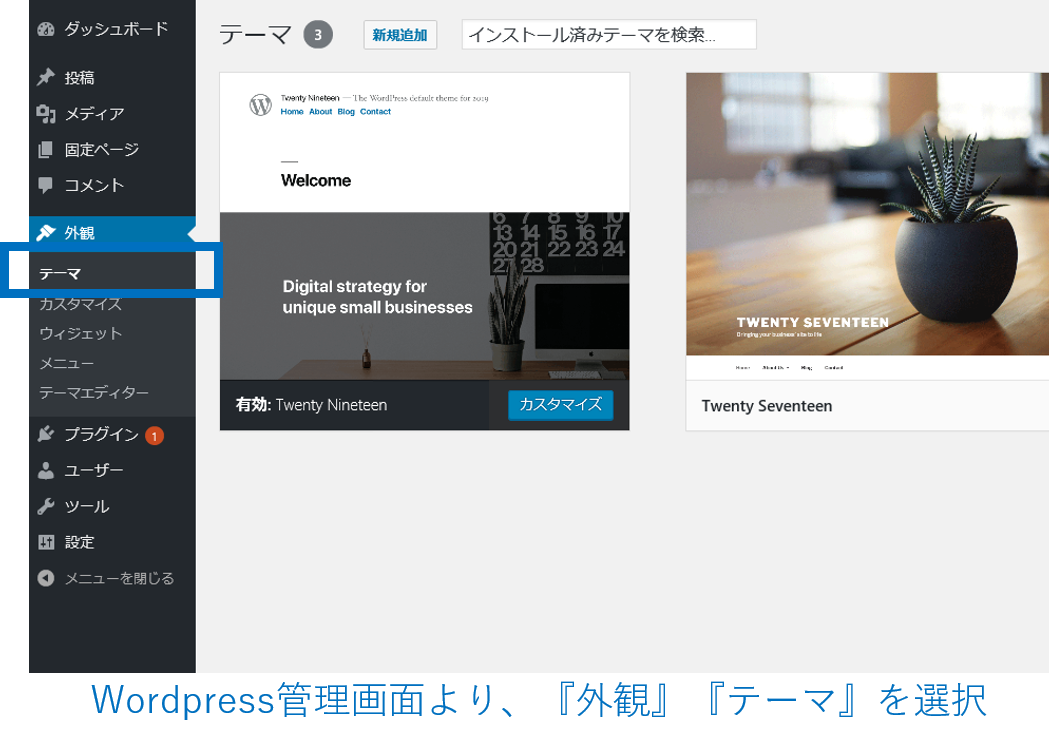
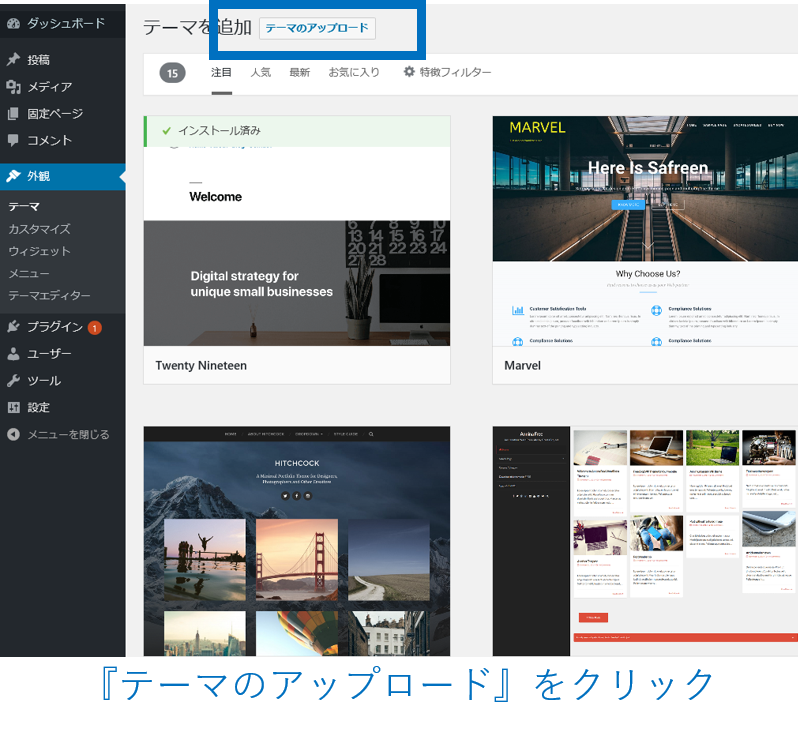
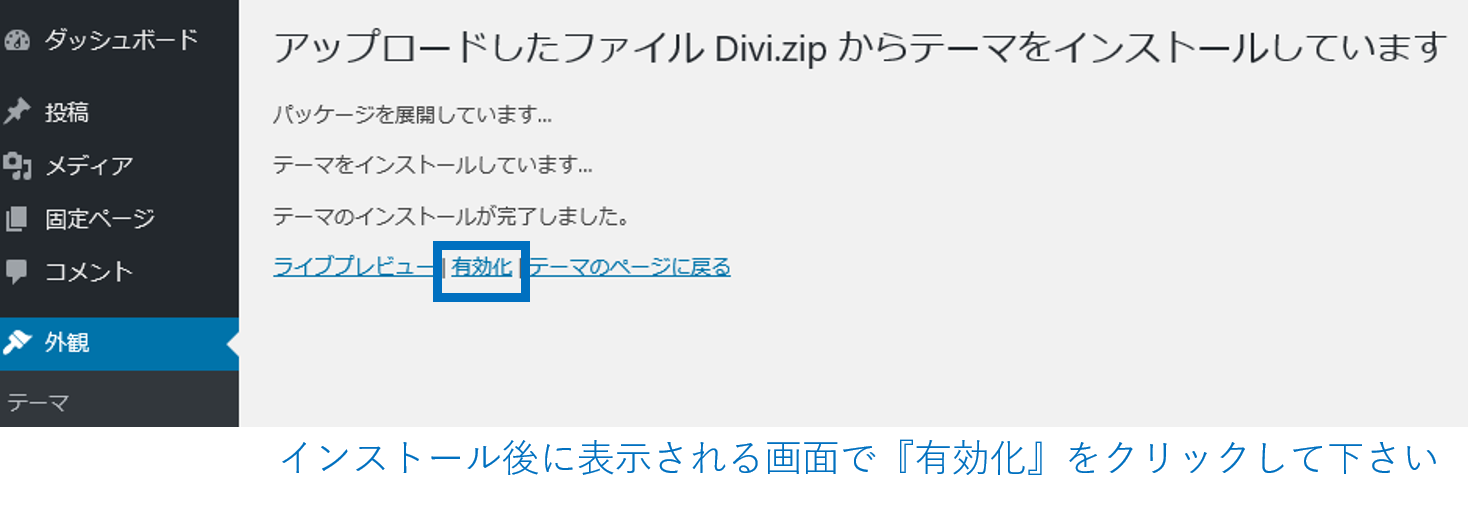
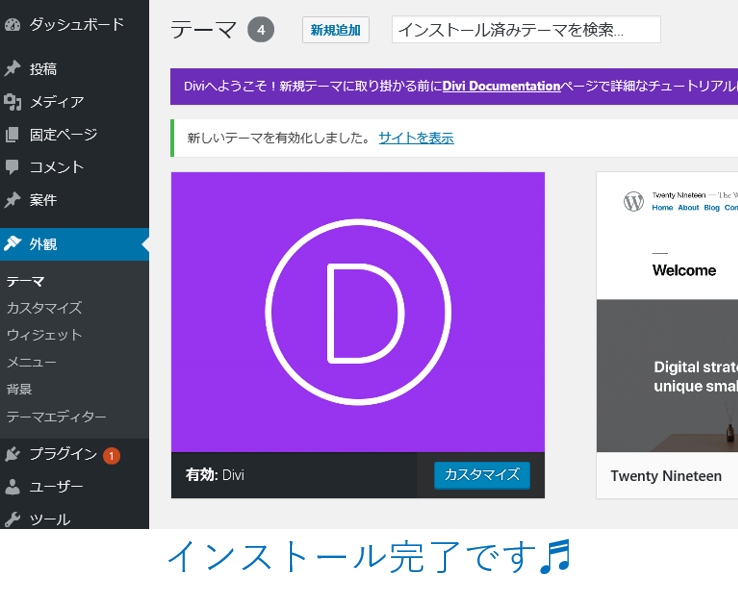
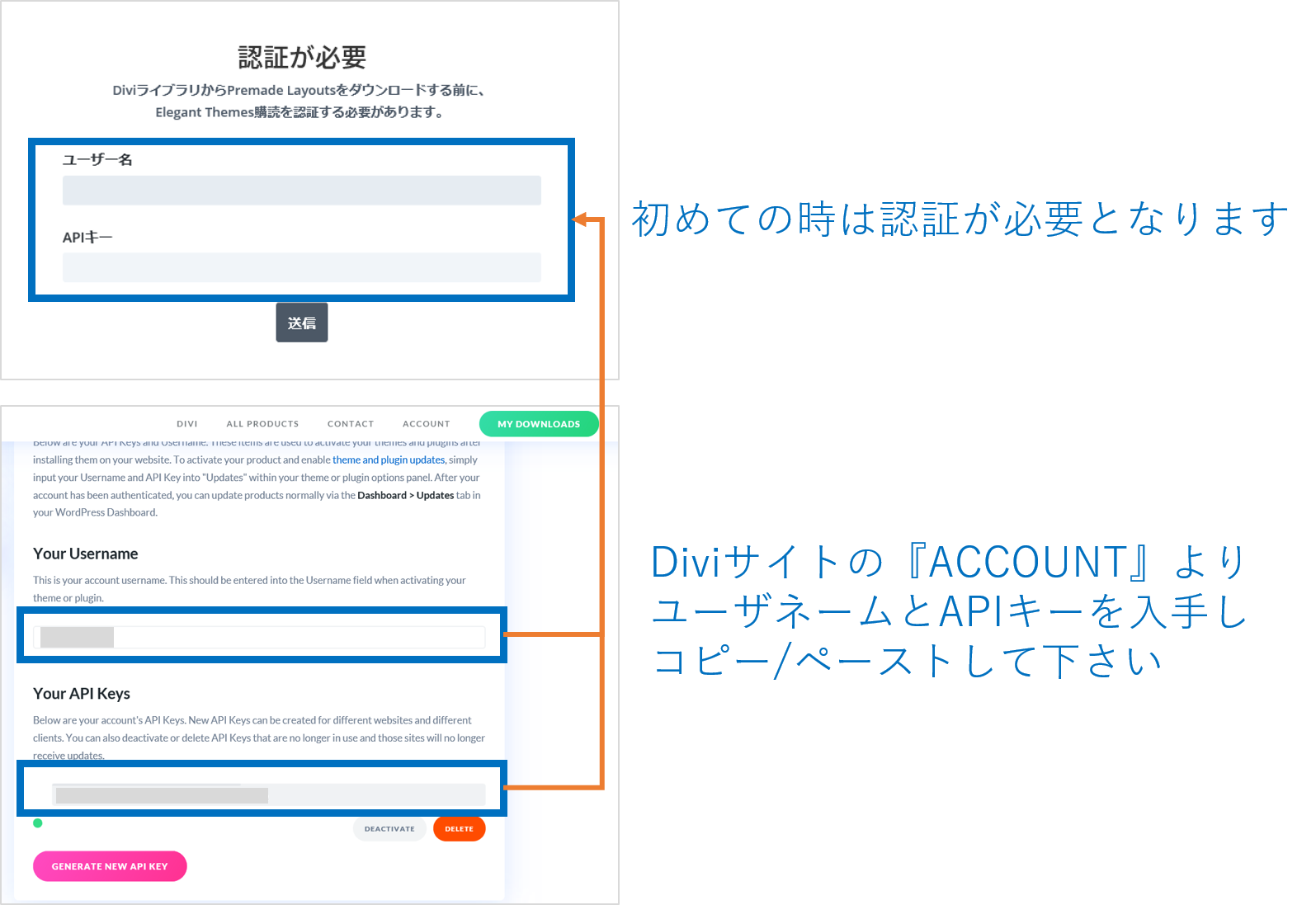
ダウンロードしたZipファイルをWordpressにインストールしていきます
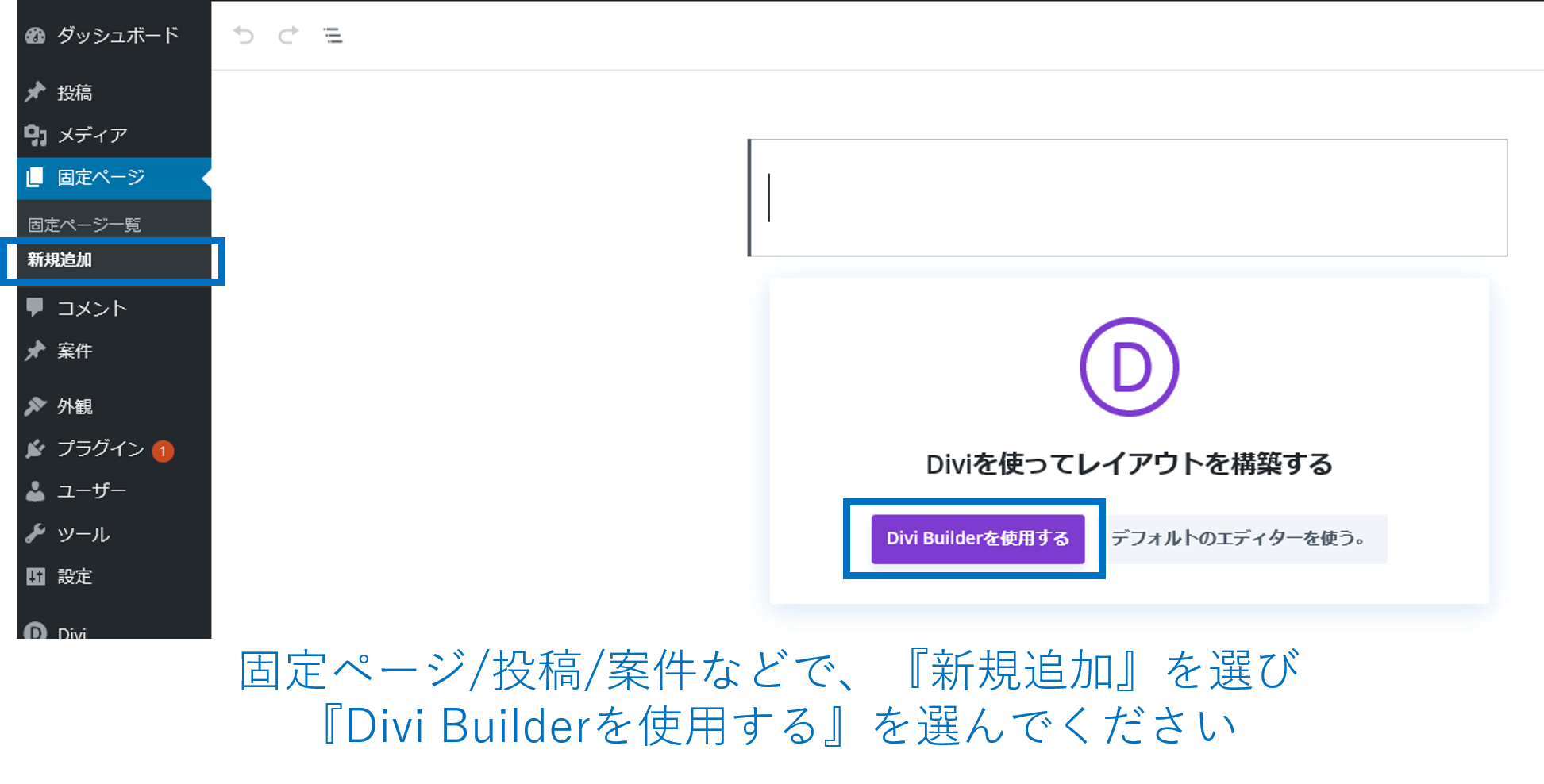
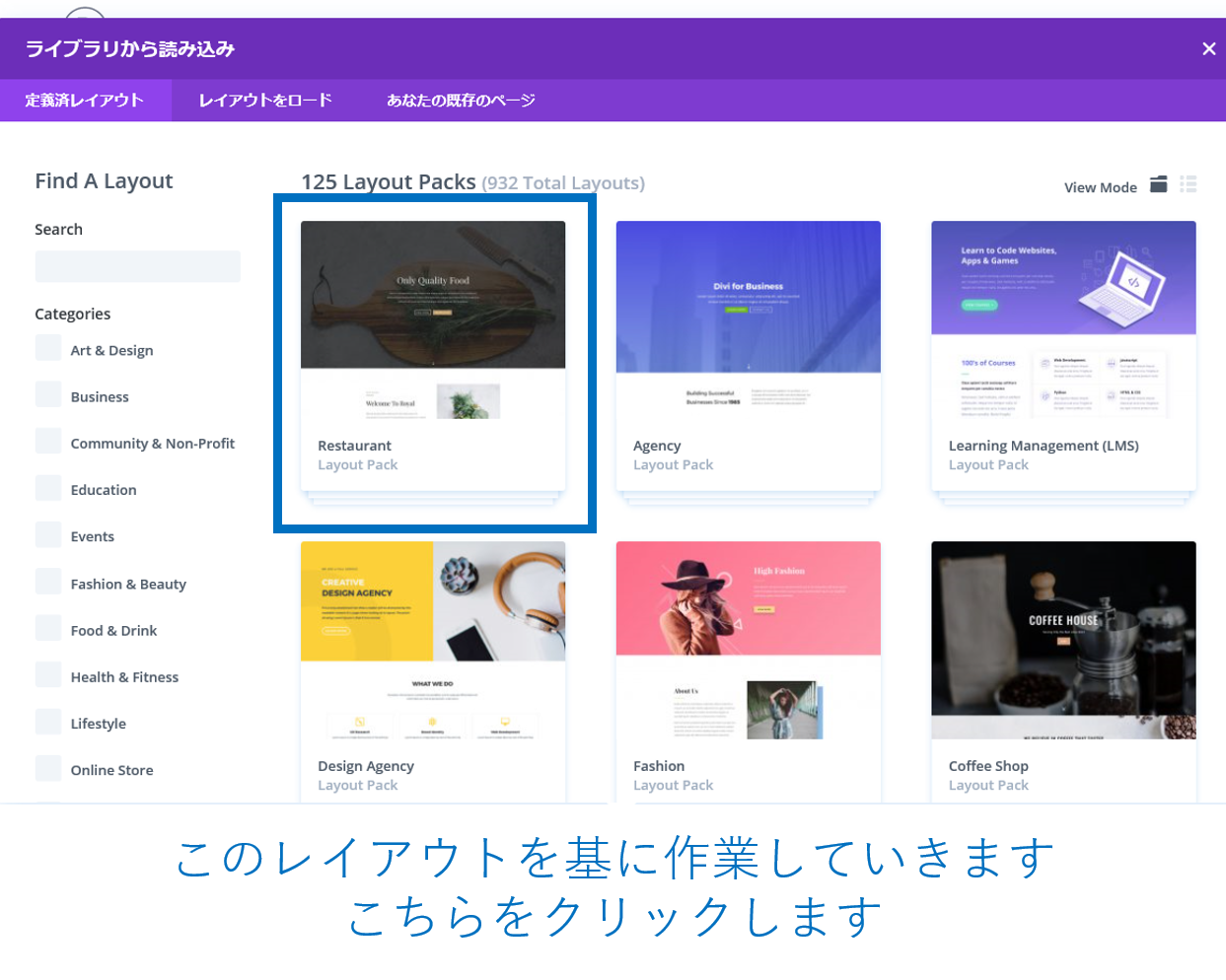
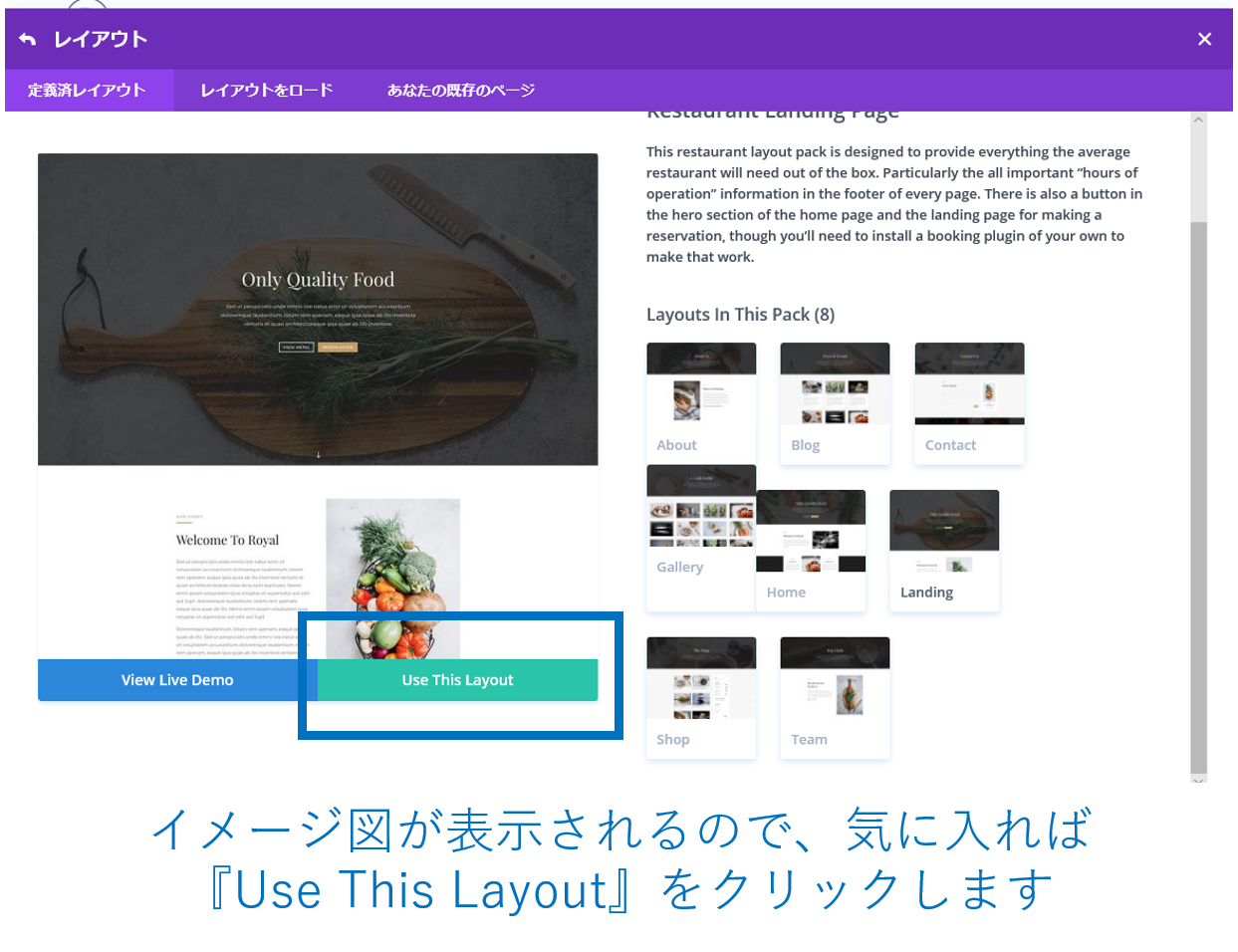
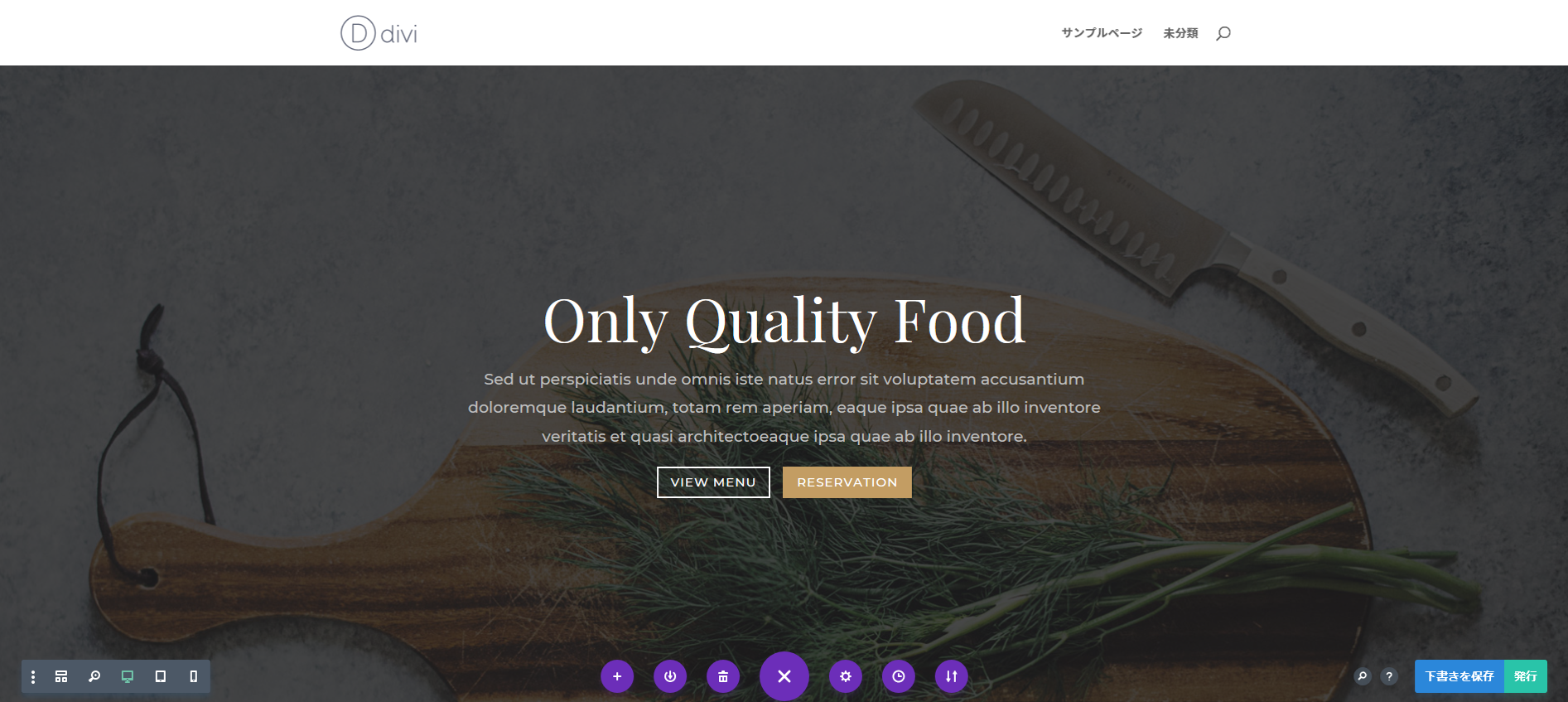
実際にDiviで新規ページを作成してみましょう♪
これでレイアウト導入完了、作成を始めることができます。
いかがでしたか?
とても簡単に登録/インストールでき、作成もスムーズに開始することができます。ぜひDiviを導入してみて下さい♬
リンク:Diviの魅力等はこちらでご紹介しています。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi4.0 が2019/10/17に公開されます
私が使用している WordPress テーマ Divi の最新バージョン 4.0 が10/17に公開されます。ヘッダーやフッター、404ページ等、サイトのあらゆる箇所を編集できるようになることが最大の特徴です。最新機能の代表例をご紹介いたします。
Mattermost の魅力: Slack の代替となりうるか?
Mattermostの魅力をご紹介します。所有するサーバで Slack のような操作感を実現できる。オープンソースソフトウェア。米国の有名企業も使用を開始している等。とても魅力的ですね。
Slackの代替サービスとなる可能性があるMattermostってご存じですか?
Slackの代替サービスになりうる可能性を秘めている「 Mattermost 」というソフトウェアをご紹介します。