Introducing The Advanced Gradient Builder For Divi
グラデーション機能が大幅進化!
2022/3/31、Diviのグラデーション機能が大きく進化しました。今までも2色のグラデーションを簡単に設定することができましたが、これからは複数の色を使うことができるようになり、他にも多くの機能が追加されました!
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・はじめに
・新しいグラデーション機能の使い方
・おわりに
はじめに
これまでのDiviグラデーション機能はとてもシンプルで、開始カラーと終了カラーを選択し、いくつかのグラデーションタイプを選ぶのみでした。
今までの機能でも十分に魅力的で簡単だったのですが、こだわりたくなると、少し物足りないと感じることもありました。
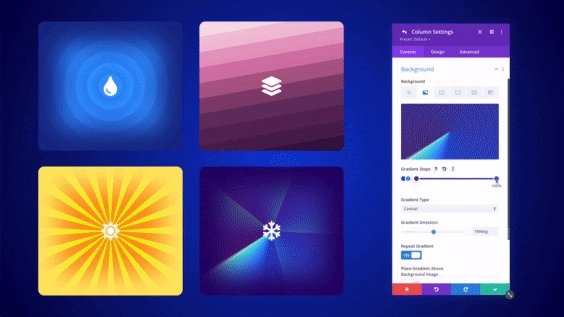
今回の新しいグラデーションビルダーを使用すると、複数のカラーストップ、繰り返しグラデーション、新しいグラデーションタイプや位置が使用できるようになりました。
英語ですが、公式サイトでの紹介ビデオはこちらです。今回のアップデートでできるようになったことが、とても分かりやすく紹介されています。
(動画・画像の出典元:Divi公式サイト)
新しいグラデーションビルダーの使い方
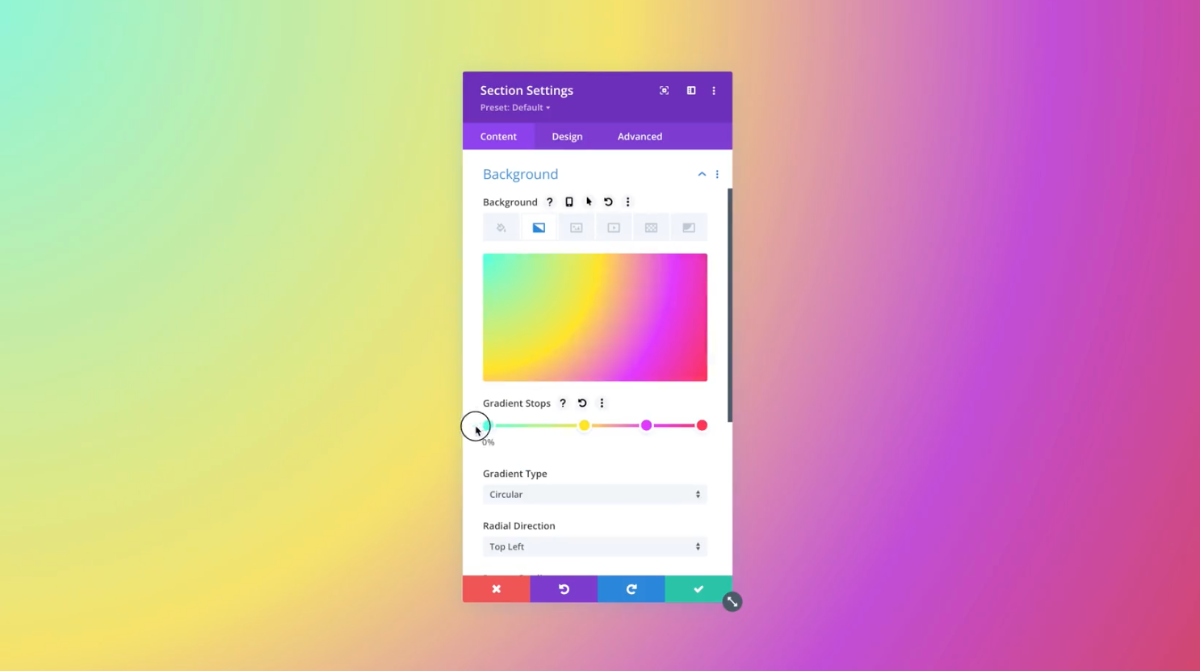
・基本的な使い方
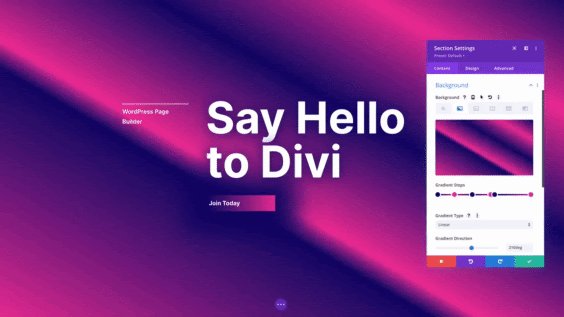
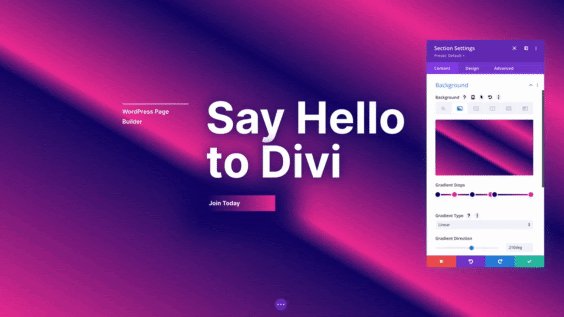
操作はとても簡単です。上の写真のように、グラデーションスライダーをクリックするだけで、新しい「カラーストップ」を追加することができます。 必要なだけカラーを追加し、ドラッグして位置を変更します。クリックして色を調整すれば完成です。
・便利な右クリック
グラデーションと個々のカラーストップを右クリックして、「検索と置換」、「スタイルの拡張」、「色の削除」などのアクションを実行することもできます。
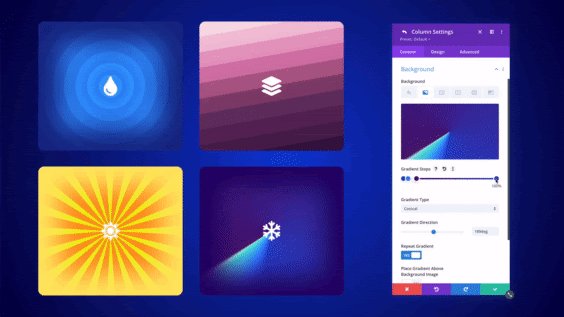
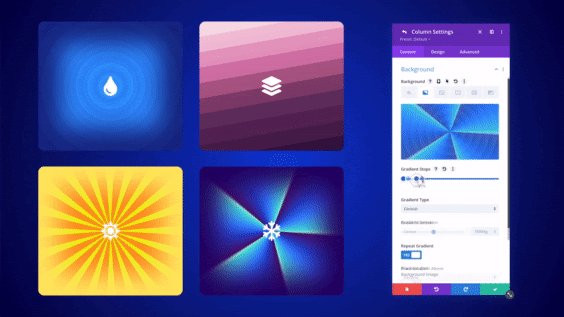
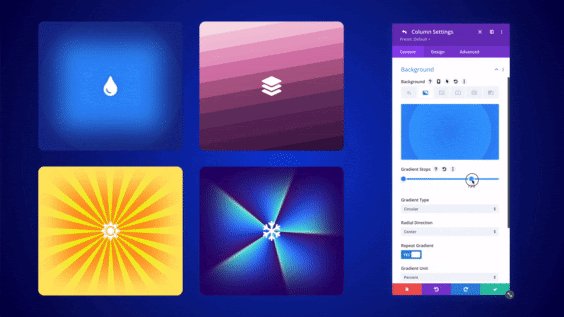
・繰り返しグラデーション
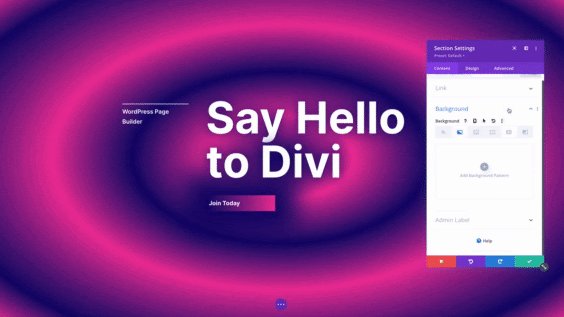
新しいグラデーションビルダーには、「グラデーションを繰り返す」オプションもあります。 グラデーションスライダー内の色とその位置を細かく制御することで、グラデーションを繰り返し使用して、印象的な効果を作成することができます。
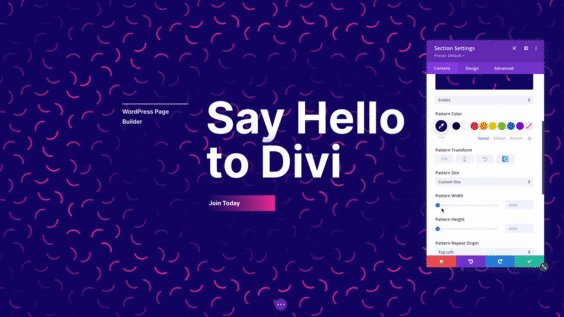
・マスクを使って、もっとオシャレなデザインへ♪
グラデーションのみでもオシャレな効果を作成することができますが、ぜひ前回ご紹介したマスク機能などと組み合わせて使用してみてください!
おわりに
今回も読んで下さり、ありがとうございました。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi で作る Webサイト : メーリングリスト 機能のご紹介
Webサイトを育てていく時には メーリングリスト を活用した定期的なメール配信も大切な要素の一つです。訪問して下さった方から明確な承諾を頂くことが法律で求められている点は要注意。そんな時に必要な「 オプトイン :自分で選んで参加する」機能。簡単/おしゃれに入れられる方法をご紹介♪
Divi の グローバルカラー : Webサイト全体の色をワンタッチで更新
Webサイトを作成するとき、色の設定って何かと面倒ですよね。例えば、サイト全体の色味を合わせるために、全ての色味を変更するようなこともあります。そのような時に「ワンタッチ」で対象の色全てを変えることができる機能が「Global Color」です。
Divi の ビジュアルビルダー が高速になりました!
Webサイト作成はHTMLやCSS等が必要となり、少し手間がかかりますが、 Divi の ビジュアルビルダー ならば、まるでプレゼン資料を作っているかのように直感的に作成することができます。そのビジュアルビルダーがパフォーマンスの面で大幅に進化しました。少しご紹介させて下さい。