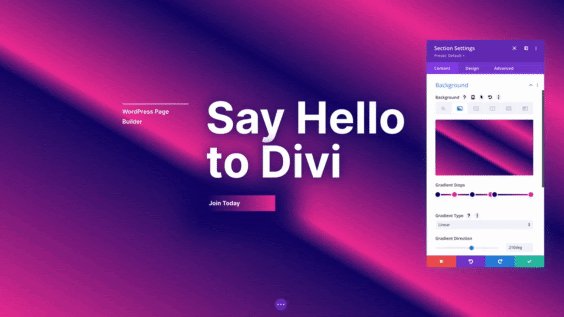
Introducing The Advanced Gradient Builder For Divi
グラデーション機能が大幅進化!
2022/3/31、Diviのグラデーション機能が大きく進化しました。今までも2色のグラデーションを簡単に設定することができましたが、これからは複数の色を使うことができるようになり、他にも多くの機能が追加されました!
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・はじめに
・新しいグラデーション機能の使い方
・おわりに
はじめに
これまでのDiviグラデーション機能はとてもシンプルで、開始カラーと終了カラーを選択し、いくつかのグラデーションタイプを選ぶのみでした。
今までの機能でも十分に魅力的で簡単だったのですが、こだわりたくなると、少し物足りないと感じることもありました。
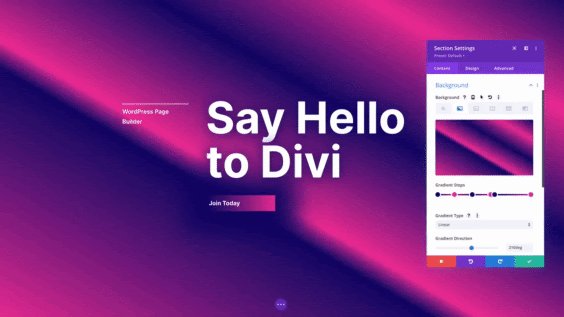
今回の新しいグラデーションビルダーを使用すると、複数のカラーストップ、繰り返しグラデーション、新しいグラデーションタイプや位置が使用できるようになりました。
英語ですが、公式サイトでの紹介ビデオはこちらです。今回のアップデートでできるようになったことが、とても分かりやすく紹介されています。
(動画・画像の出典元:Divi公式サイト)
新しいグラデーションビルダーの使い方
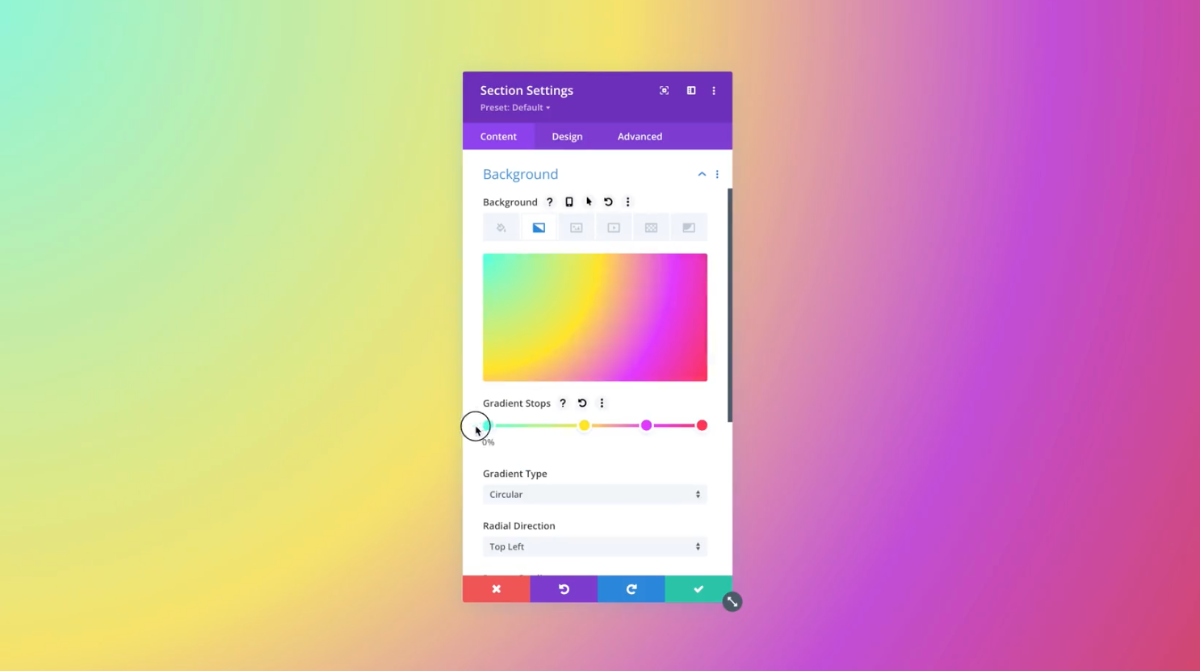
・基本的な使い方
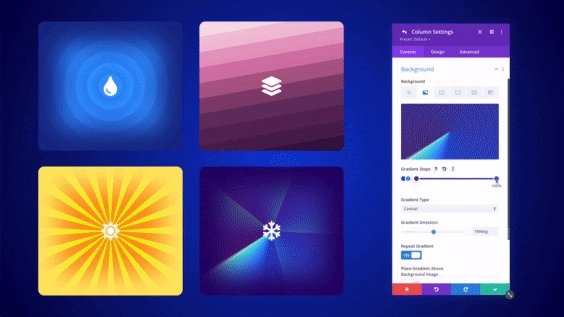
操作はとても簡単です。上の写真のように、グラデーションスライダーをクリックするだけで、新しい「カラーストップ」を追加することができます。 必要なだけカラーを追加し、ドラッグして位置を変更します。クリックして色を調整すれば完成です。
・便利な右クリック
グラデーションと個々のカラーストップを右クリックして、「検索と置換」、「スタイルの拡張」、「色の削除」などのアクションを実行することもできます。
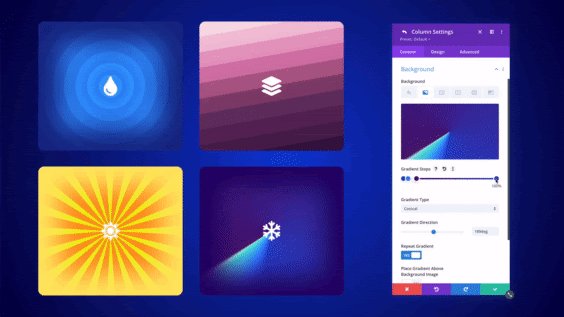
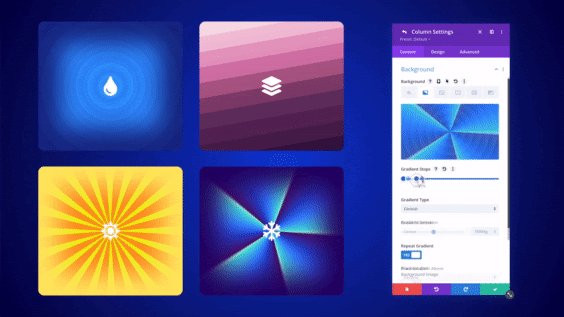
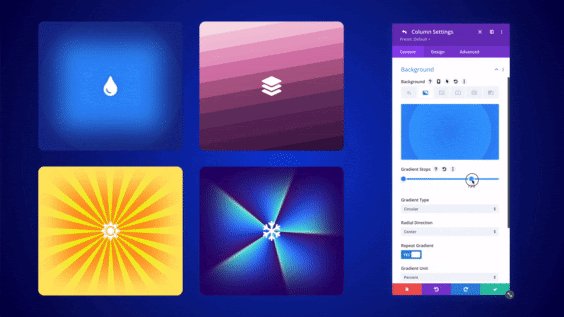
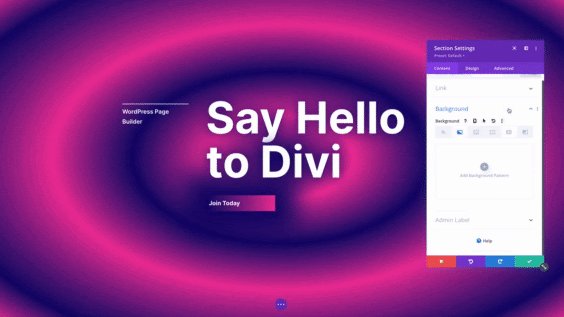
・繰り返しグラデーション
新しいグラデーションビルダーには、「グラデーションを繰り返す」オプションもあります。 グラデーションスライダー内の色とその位置を細かく制御することで、グラデーションを繰り返し使用して、印象的な効果を作成することができます。
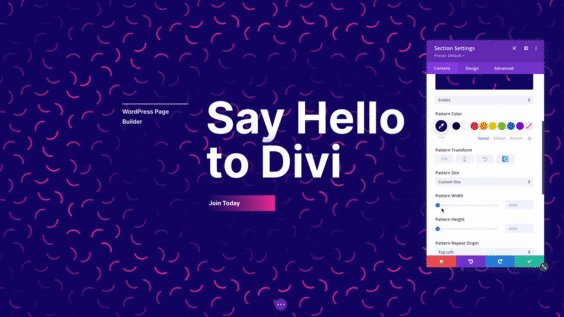
・マスクを使って、もっとオシャレなデザインへ♪
グラデーションのみでもオシャレな効果を作成することができますが、ぜひ前回ご紹介したマスク機能などと組み合わせて使用してみてください!
おわりに
今回も読んで下さり、ありがとうございました。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
サイト作成方法 ①サーバ契約
自分のサイトを作成するためには、まず以下の2つが必要となります。 ①サーバを準備する 自分のサイト情報を入れるためのサーバを準備します。 購入すること等もできるのですが、表示速度や容量や各種サービスを受けるためにもレンタルサーバがおススメです。 ②ドメインを準備する。 「○○.com」といった自分のサイトのアドレスです。 お店の名前やサービス名称などを購入することができます。 対応方法について、写真を多く用いながら説明しますね。①サーバを準備する 有料から無料まで、様々なレンタルサーバ業者様がいらっしゃいます。...
Diviの魅力② 直感的なユーザビリティ
Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。 まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。 今回は、この3つを紹介しますね。・テキストの書き方 :圧倒的なユーザビリティ。・レスポンシブデザイン:ボタン1つで画面を変えられます。・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。①テキストの書き方 文字情報にマウスを合わせれば、そのまま文字を編集できます♪...
Diviの魅力① 豊富なレイアウト
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。②あとは、「Use This...