Full Site Front-End Editing
2021/10/29に Divi の新しい「Full Site Front-End Editing」がリリースされました。
Webデザインを行う中で、意外に時間がかかる箇所が ヘッダー や フッター であったりしますよね。本文デザインや各ページとの統一感などを持たせたくても、作業が少し面倒です。
今回の Divi フィーチャーアップデートは、まさにこのポイントを劇的にシンプルにしてくれる内容です。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・何ができるようになったの?
・使い方
・おわりに
何ができるようになったの?
Visual Builder内から、テーマビルダーテンプレートの編集とコンテンツの投稿を同時に行うことができるようになりました。
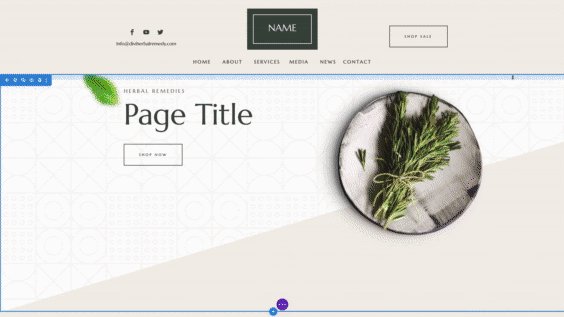
英語ですが、こちらの公式ビデオをご覧いただくと、ヘッダーやフッターが簡単に編集できる様子が分かりやすいと思います。(動画・画像の出典元:Divi公式サイト)
少し詳しく
今回の更新によって、Webサイトを閲覧しているときに、カスタムヘッダー、フッター、投稿テンプレートに簡単にジャンプして、VisualBuilderで編集できるようになりました。
Webサイトの一部を編集するために、WordPressダッシュボードやDiviテーマビルダーを開く必要がなくなりました。つまり、Visual Builderを有効にするだけで、Webサイトの一番上部のヘッダーから、一番下のヘッダーまで、表示されているすべてのものを編集できてしまいます。コレってすごいですよね。
それでは、具体的な使い方をご紹介します。
使い方
■Visual Builderを有効にする
以前は、Webサイトを閲覧するときに必要となる[VisualBuilderを有効にする]ボタンは、投稿とページ編集でしか使用できませんでした。
今回、このボタンがどこでも使用できるようになったので、クリックしてWebサイトを閲覧しながら、ヘッダー、フッター、投稿テンプレートを編集することができます。
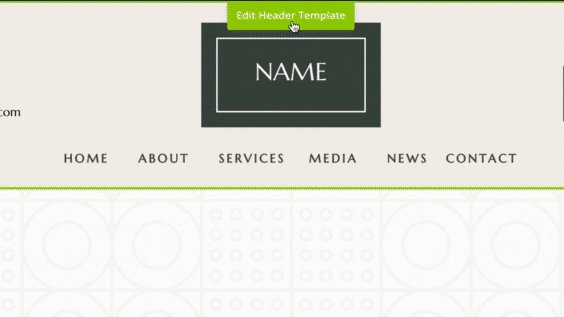
たとえば、カスタムヘッダーテンプレートのあるカテゴリページを表示して、そのヘッダーテンプレートを編集する場合には、Diviテーマビルダーに移動する代わりに、フロントエンドからVisualBuilderを有効にすることができます。投稿テンプレートと製品テンプレートでも同様にVisualBuilderで編集することができます。
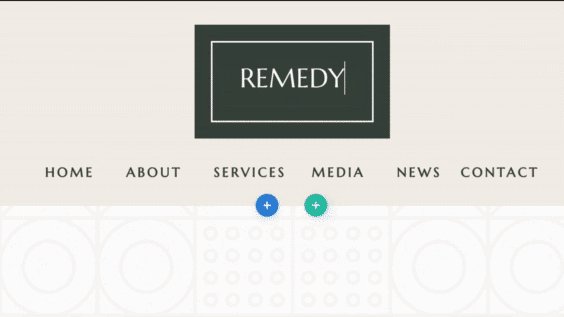
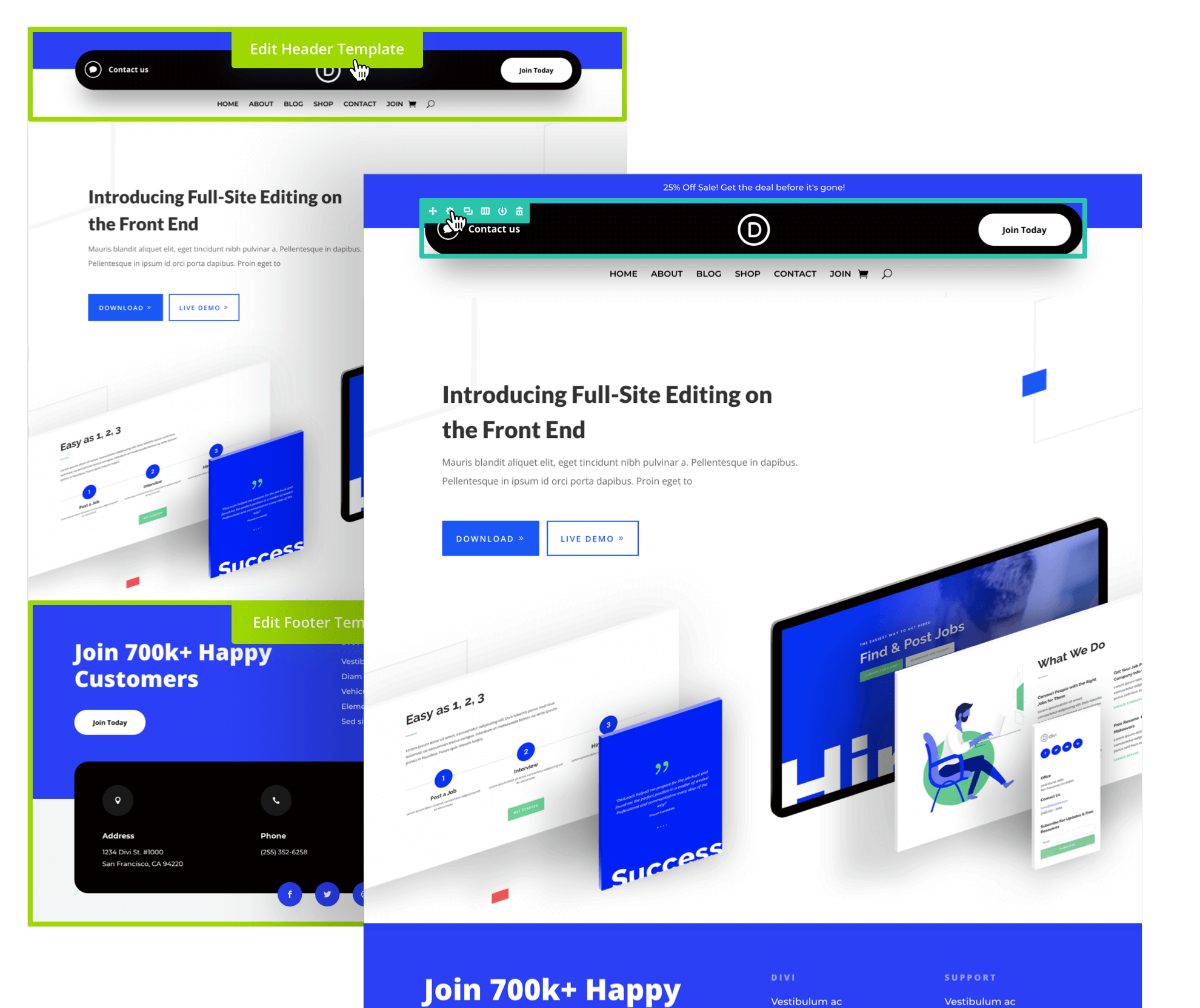
■ヘッダーとフッターをコンテキストで設計する
フロントエンドでヘッダーとフッターを編集できるようになりました。つまり、完成したWebサイトのコンテキストでヘッダーとフッターがどのように表示されるかを確認することができます。
以前は、ヘッダーとフッターはDiviテーマビルダー内で分離して設計されていたため、変更を保存してフロントエンドで確認するまで、全体像を把握することはできませんでした。とても大きな変化ですね。
■読み込みや更新は不要
Visual Builderに入ると、ヘッダー、フッター、投稿テンプレートをすぐに編集できます。異なるテンプレート領域を切り替えても、読み込みや更新は行われません。(細かな配慮ですが、このような所が作業時間に大きな影響を与えますよね。とても助かります♪)
おわりに
お読みくださり、ありがとうございました。
今回の更新で、今までの 『WordPressダッシュボードに移動し、Diviテーマビルダーに移動し、目的のテンプレートを検索し、そのテンプレートのVisual Builderをアクティブ化し、テンプレートを保存し、ポップアップを閉じ、テーマビルダーを保存して』 といった一連の流れが一切不要となりました。
フロントエンドでVisual Builderを有効にすると、ヘッダー、フッター、投稿のテンプレートをすべて同時に編集できます。
ぜひ、この便利さを試してみて下さい!
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
サイト作成方法 ①サーバ契約
自分のサイトを作成するためには、まず以下の2つが必要となります。 ①サーバを準備する 自分のサイト情報を入れるためのサーバを準備します。 購入すること等もできるのですが、表示速度や容量や各種サービスを受けるためにもレンタルサーバがおススメです。 ②ドメインを準備する。 「○○.com」といった自分のサイトのアドレスです。 お店の名前やサービス名称などを購入することができます。 対応方法について、写真を多く用いながら説明しますね。①サーバを準備する 有料から無料まで、様々なレンタルサーバ業者様がいらっしゃいます。...
Diviの魅力② 直感的なユーザビリティ
Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。 まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。 今回は、この3つを紹介しますね。・テキストの書き方 :圧倒的なユーザビリティ。・レスポンシブデザイン:ボタン1つで画面を変えられます。・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。①テキストの書き方 文字情報にマウスを合わせれば、そのまま文字を編集できます♪...
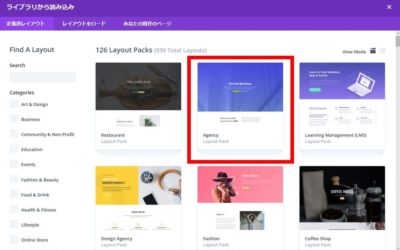
Diviの魅力① 豊富なレイアウト
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。②あとは、「Use This...