コードの入れ方
サイトにコードを設定することで、あらゆることが可能となります。
・自分のサイトに予約システムを導入する
・フェイスブックと連携させ、常に最新の情報をサイトに掲示する
・アフィリエイトとして、サイトを収益源とする
その他にも、様々なことが可能になります。
サイト構築になじみのない方は「コードを入れる」と聞くと難しそうな印象を持たれると思います。
しかし、Diviでは「コピー&ペースト」のみですので、驚くほど簡単です。
では、その方法をご紹介します。
設定方法
下記3ステップのみで設定できます。
①各種コードをコピーする
②『コード』モジュールを選択する
③記入欄に①のコードをペーストして完了
順番に説明します。
①各種コードをコピーする
サイトに掲載することができるコードにはたくさんの種類があります。実際の例をご紹介します。
・例1 Facebookやインスタグラムのページを紹介するコード
こちらは、私がとても気にっている4姉妹のパパ サイモンさんのインスタグラムサイトです。インスタグラムのページにはメニューに「コードを埋め込む」という表示があり、そのコードをコピーすることができます。後は後述する②③の方法でペーストすると、このような表示を自分のサイトに設けることができます。
・例2 エアリザーブによる予約システムの導入
こちらは、リクルートさんが提供しているエアリザーブという予約システムです。こちらでもコードを提供しているため、そのコードをコピー/ペーストすることで、このように自分のサイトと予約システムを繋げることができます。(下は私の予約システムです。一例として入れてみました。)
②『コード』モジュールを選択する
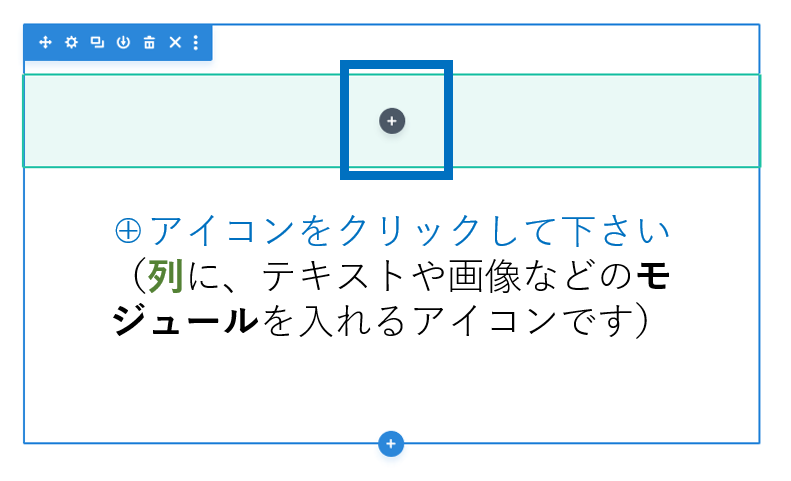
モジュールを追加して、「コード」を選択して下さい。


③記入欄に①のコードをペーストして完了
いかがでしたか?
とても簡単にコードを設定できることがお分かりになったかと思います。Divi、とてもおススメです。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi4.0 が2019/10/17に公開されます
私が使用している WordPress テーマ Divi の最新バージョン 4.0 が10/17に公開されます。ヘッダーやフッター、404ページ等、サイトのあらゆる箇所を編集できるようになることが最大の特徴です。最新機能の代表例をご紹介いたします。
Mattermost の魅力: Slack の代替となりうるか?
Mattermostの魅力をご紹介します。所有するサーバで Slack のような操作感を実現できる。オープンソースソフトウェア。米国の有名企業も使用を開始している等。とても魅力的ですね。
Slackの代替サービスとなる可能性があるMattermostってご存じですか?
Slackの代替サービスになりうる可能性を秘めている「 Mattermost 」というソフトウェアをご紹介します。






