Introducing Two Brand New Design Settings For Divi
背景マスクとパターンが追加され、もっと便利になりました!
2022/3/19、Diviに2つの機能が追加されました。バックグラウンドパターンと、バックグラウンドマスクです。色、グラデーション、画像と組み合わせて使うこともでき、とてもオシャレなウェブサイトを、もっと簡単に作ることができるようになりました!
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・はじめに
・バックグラウンドマスクとは?
・バックグラウンドパターンとは?
・おわりに
はじめに
英語ですが、公式サイトでの紹介ビデオはこちらです。画面イメージもあるので、サラッと眺めると今回の更新内容が分かりやすいと思います。
(動画・画像の出典元:Divi公式サイト)
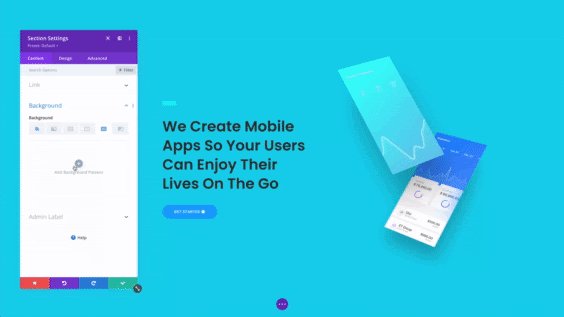
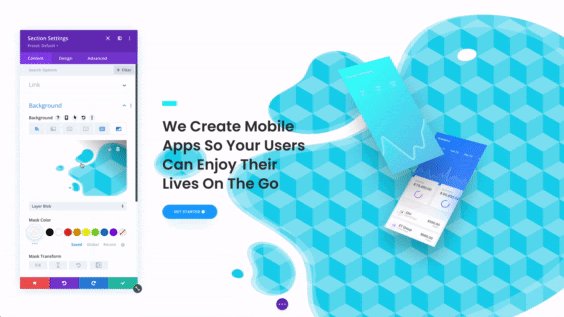
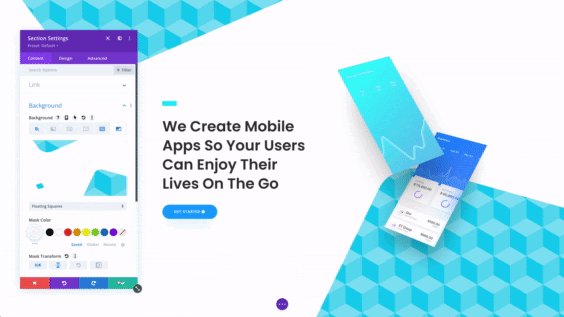
バックグラウンドマスクとは?
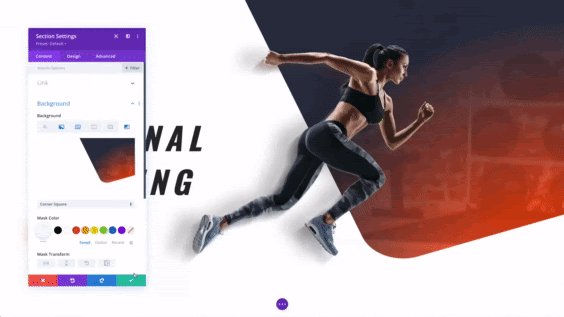
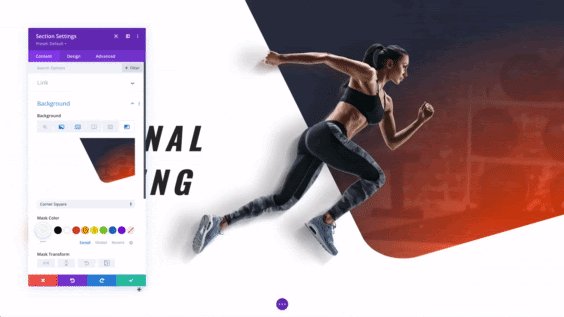
バックグラウンドマスクは、「ポジティブ」と「ネガティブ」のスペースを使用して背景をフレーム化し、新しい形状を作成する機能です。 …… ちょっと分かりにくい説明ですよね(笑)
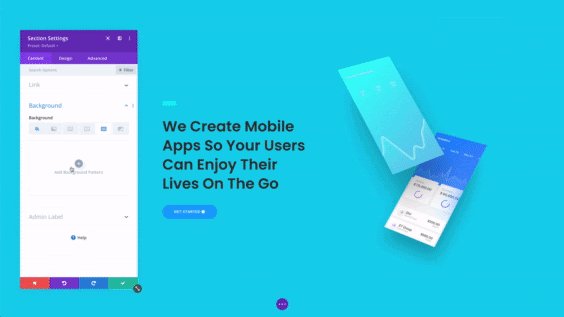
ざっくりとは「背景をくり抜くことができる機能」です。その背景には、色・グラデーション・画像・ビデオを設定することができます。上のGIFアニメを見ていただくと、イメージを持ちやすいと思います。
・サイトの速さにも配慮!
装飾を凝ってしまうと容量が大きくなりサイトが重くなりがちですが、マスクはSVGを使用して構築されているため、非常に鮮明で軽量、そして要素のサイズに自動的に適合してくれます。
賢いですね(^^)
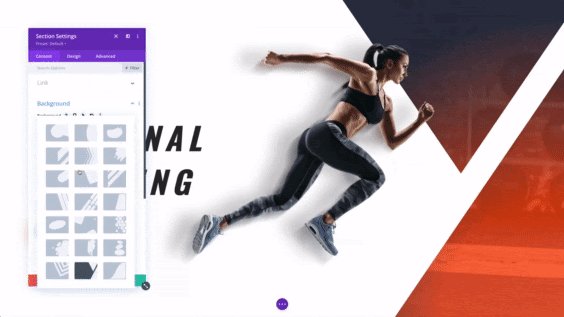
・マスクは23種類!
Diviには最初から23種類のマスクが用意されています。 そして、マスクを反転、回転、反転して、さまざまなバリエーションを作成することもできます。
バックグラウンドパターンとは?
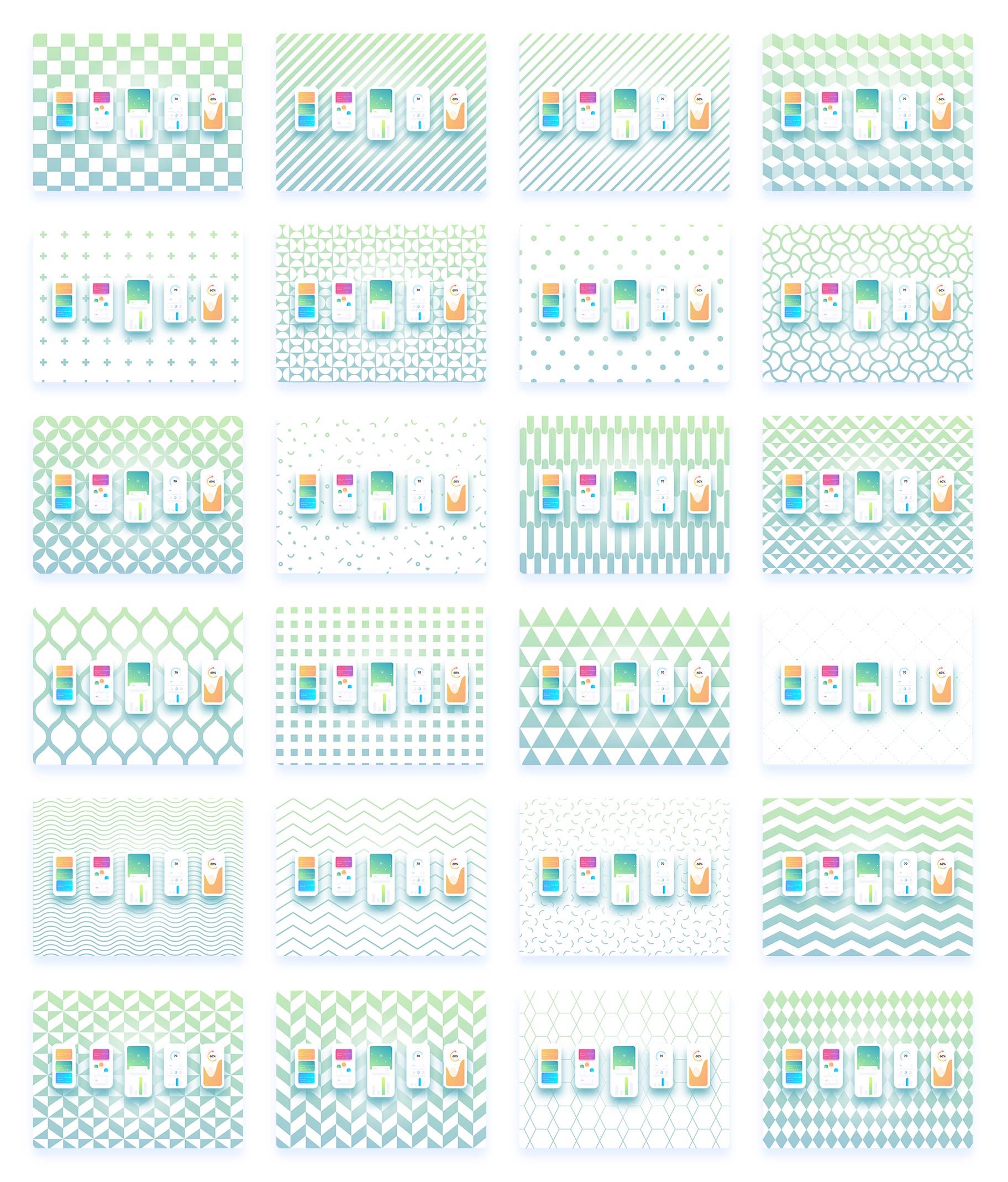
今回のアップデートで背景パターン全24種類を設定できるようになりました。
・背景パターンについて少し細かく
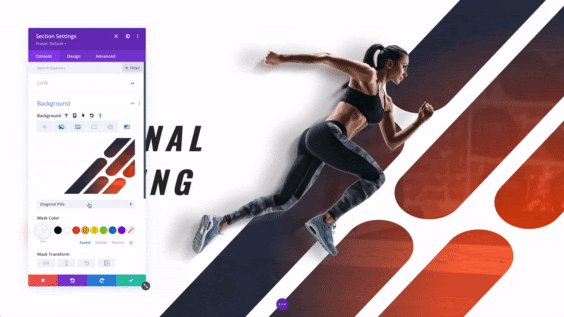
パターンは、背景色・グラデーション・画像の上、そしてマスクの下に配置されます。 パターンは背景要素をオーバーレイし、ページにテクスチャを追加する機能です。
パターンを反転、回転、反転して、追加のバリエーションを作成することも、できます。そして、パターンの色とブレンドモードを調整することもできます。 各ブレンドモードは、さまざまな方法で背景色、グラデーション、画像を変えることができます。
おわりに
今回のアップデートも含めて、Diviには、色、グラデーション、画像、ビデオ、マスク、パターンなど、さまざまな背景オプションが用意されました。
これらのオプションはすべて、互いに重ね合わせたり、さまざまな方法で組み合わせて、新しいタイプのデザインを作成することができます。また、いくつかの異なるブレンドモジュールから選択したり、色を調整したり、サイズを変更したりすることもできます。
これらのオプションを試しながら、新しい背景を作るのも楽しそうですね。画像、グラデーション、パターン、マスクを組み合わせながら、ぜひオリジナルの背景を作ってみて下さい
今回も読んで下さり、ありがとうございました。
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
サイト作成方法 ①サーバ契約
自分のサイトを作成するためには、まず以下の2つが必要となります。 ①サーバを準備する 自分のサイト情報を入れるためのサーバを準備します。 購入すること等もできるのですが、表示速度や容量や各種サービスを受けるためにもレンタルサーバがおススメです。 ②ドメインを準備する。 「○○.com」といった自分のサイトのアドレスです。 お店の名前やサービス名称などを購入することができます。 対応方法について、写真を多く用いながら説明しますね。①サーバを準備する 有料から無料まで、様々なレンタルサーバ業者様がいらっしゃいます。...
Diviの魅力② 直感的なユーザビリティ
Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。 まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。 今回は、この3つを紹介しますね。・テキストの書き方 :圧倒的なユーザビリティ。・レスポンシブデザイン:ボタン1つで画面を変えられます。・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。①テキストの書き方 文字情報にマウスを合わせれば、そのまま文字を編集できます♪...
Diviの魅力① 豊富なレイアウト
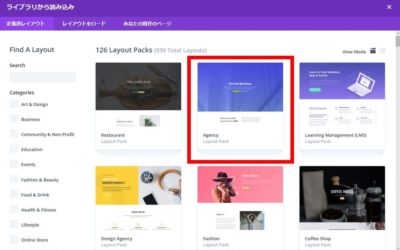
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。②あとは、「Use This...