今回は最もよく使用する「テキスト」と「画像」の掲載方法/編集方法について、ご紹介します。
(ご参考 : 下の動画はDivi公式ページの説明動画です。
全部英語なのですが、どのように作成/編集を進めていくのか、イメージはわくと思いますので、パラパラと飛ばしながら見ていくと、この後の説明が分かりやすくなると思います。
見なくても問題ないように説明を書いていますので、ご安心くださいね。 (^^) )
テキストの作成/編集方法
テキストを作成するステップは下記のとおりです。
1.情報を入れるための、モジュールを作る
2.たくさんあるモジュールから『テキスト』を選ぶ
3.あとは文字を打ち込み、デザイン整えて完了!
前回ご説明した通り、Diviはセクション/列/モジュールでできていて、テキストや画像といった情報はモジュールとして入れていきます。
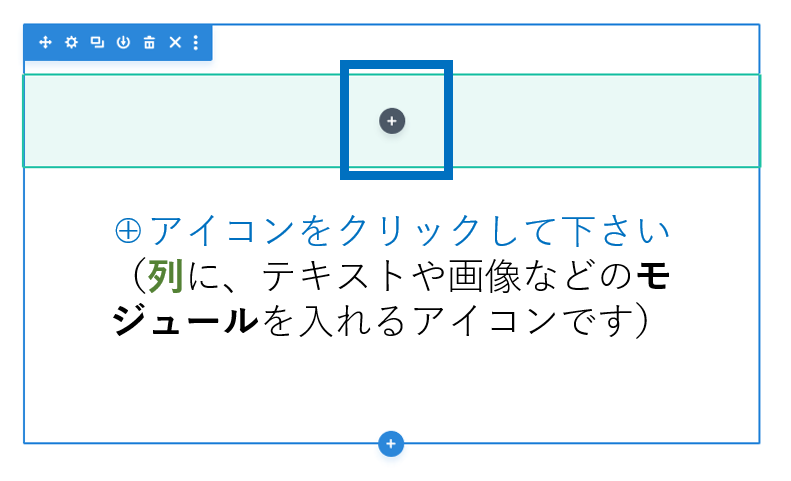
下のように、黒の+アイコンをクリックするだけです♬
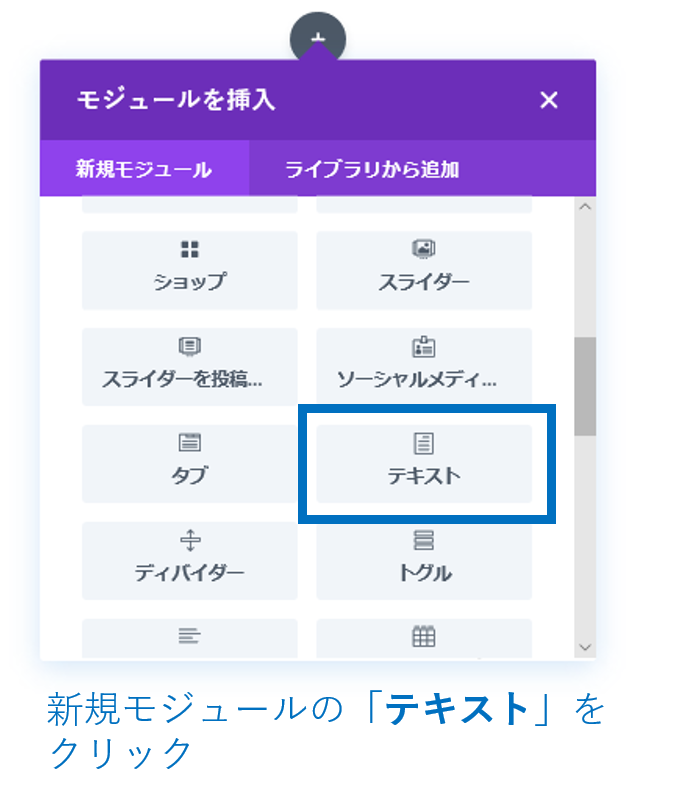
+マークを選ぶと、下のようにたくさんのモジュール/部品例がでてきます。その中から『テキスト』を選んでください。
『テキスト』を選ぶと、編集画面が出てきます。
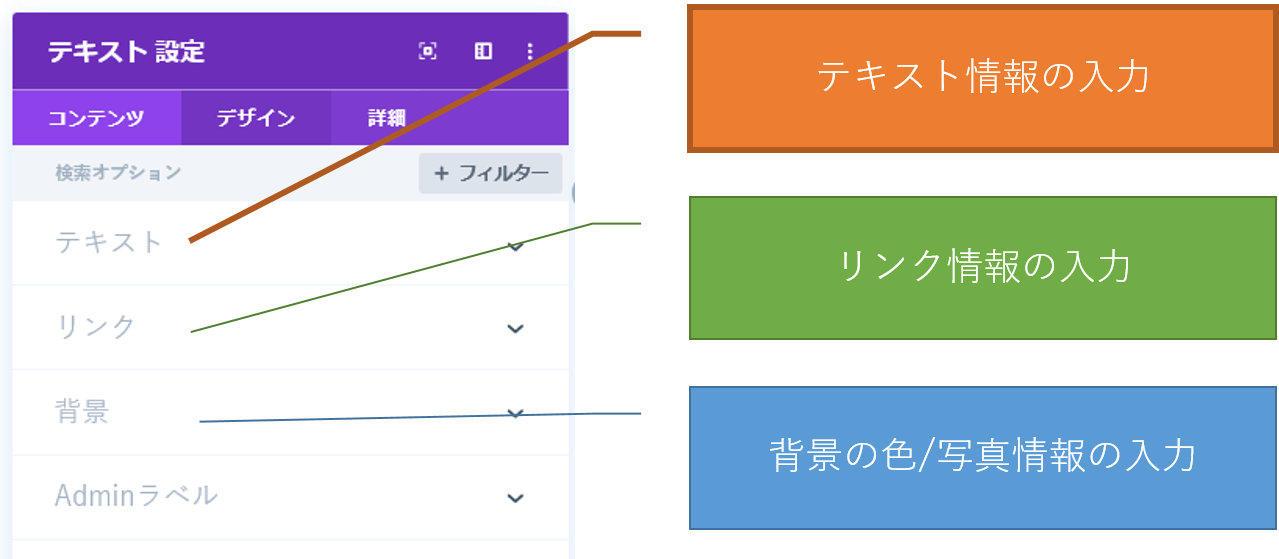
『コンテンツ』に情報を入れ、『デザイン』を選ぶだけです♬
まずは『コンテンツ』に文字や背景色/画像などの情報を入れていきます。
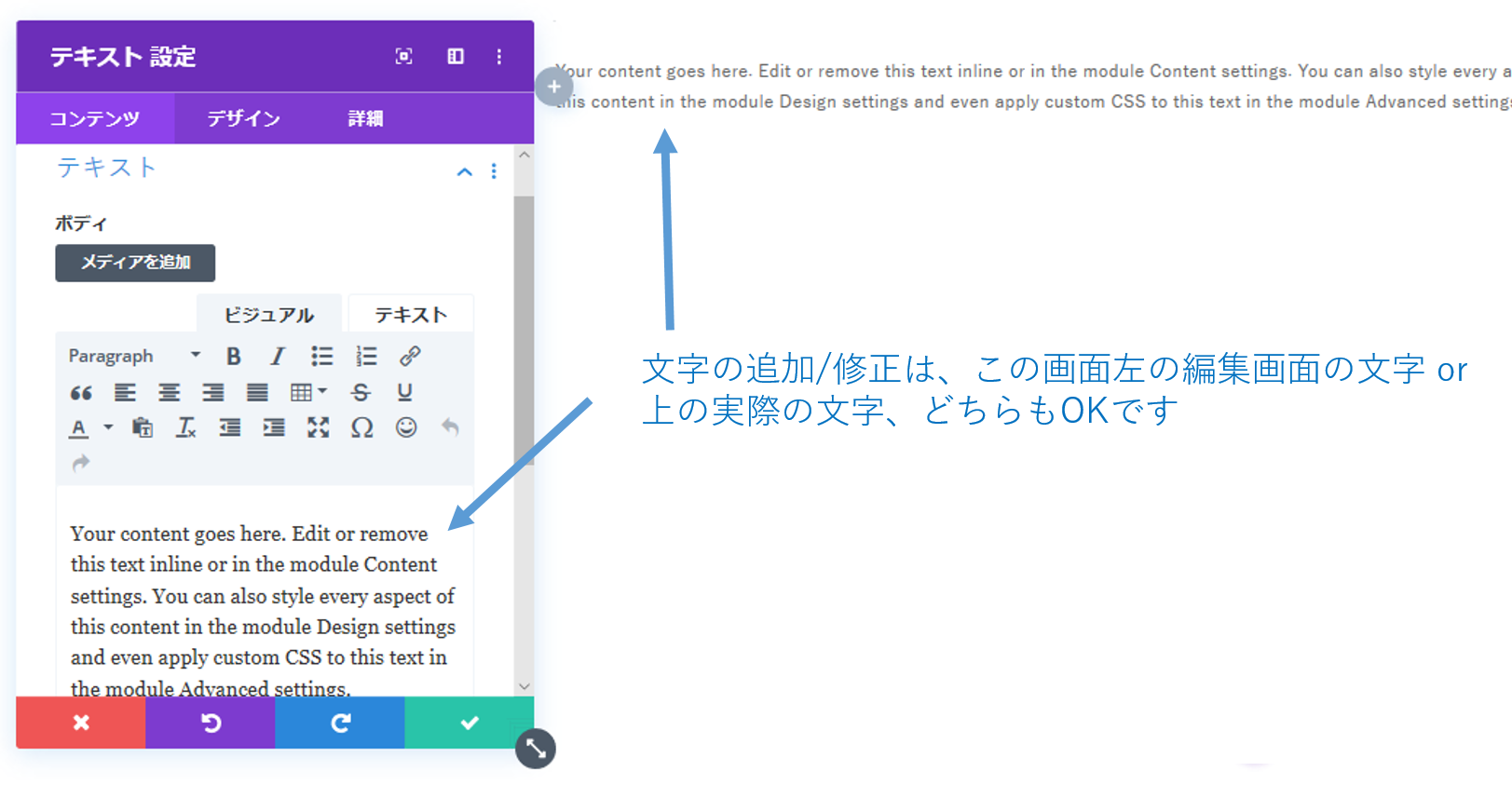
ここで『テキスト』を選ぶと、このような画面が出てきます。
ここにテキストを打ち込むだけです。メモ帳などに書いていた文章をコピー&ペーストすることも可能です。(私のPC/ネットワーク環境はそこまで優れていないので、直接打つと少し反応が遅いため、コピー&ペーストを多用しています。)
テキスト情報を入れることができました♪
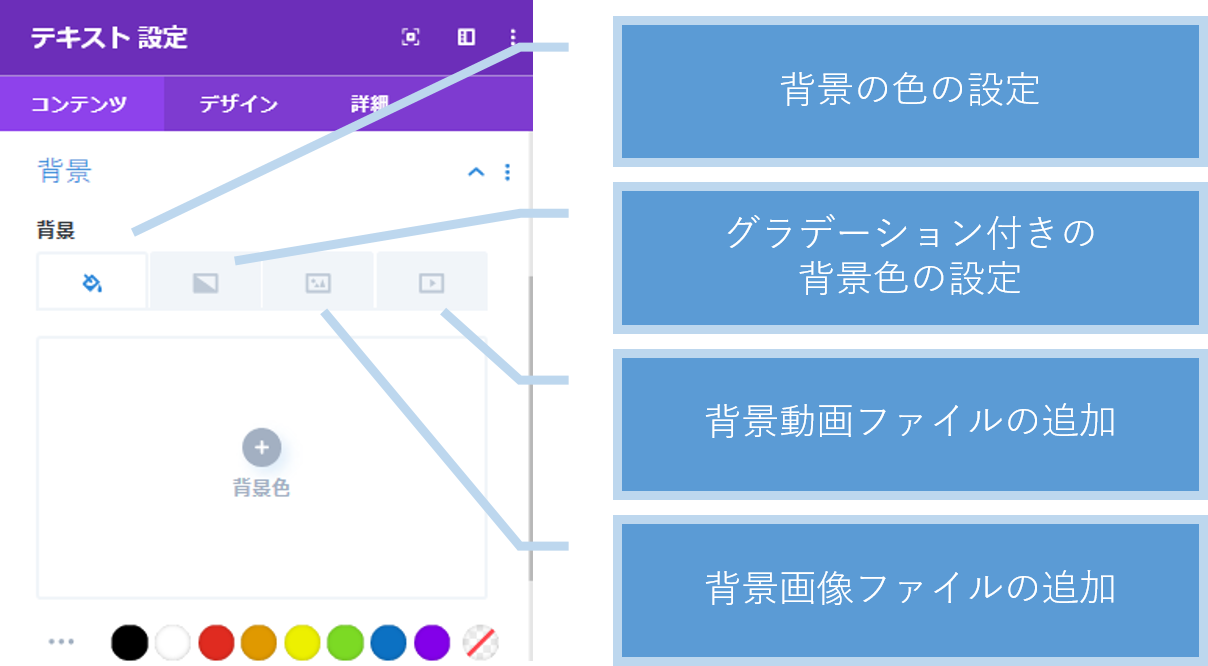
テキストモジュールには背景を付けることができます。背景色をつけたり、写真や動画を入れたりすることができます。
(少し細かな説明、読み飛ばしてもOKです。:これから説明する『デザイン』との差が少し分かりにくですが、背景色や画像/動画などの『情報を入れる』ことから『コンテンツ』の中に背景設定があります。)
ファイルや文字などの情報を入れるのはここで完了です。おつかれさまでした♬
ただ、まだ少し寂しいので、デザインをつけていきます。文字のサイズや色を変えたり、枠を付けたり、必要ならふわっと表示されるようなアニメーションをつけることも簡単にできます。
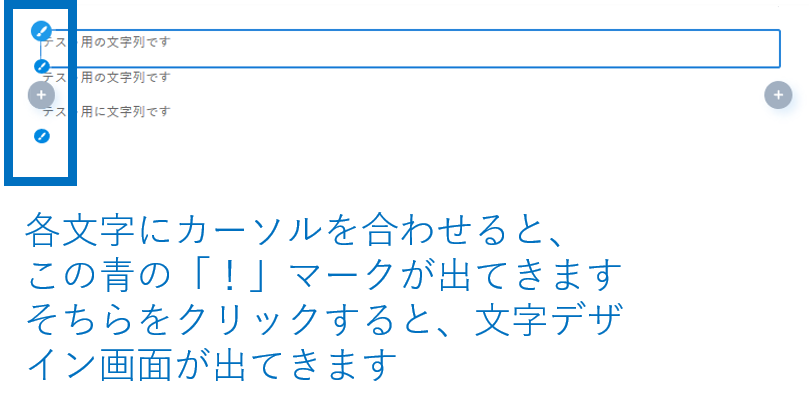
最初に、文字のデザインを変える方法を紹介します。
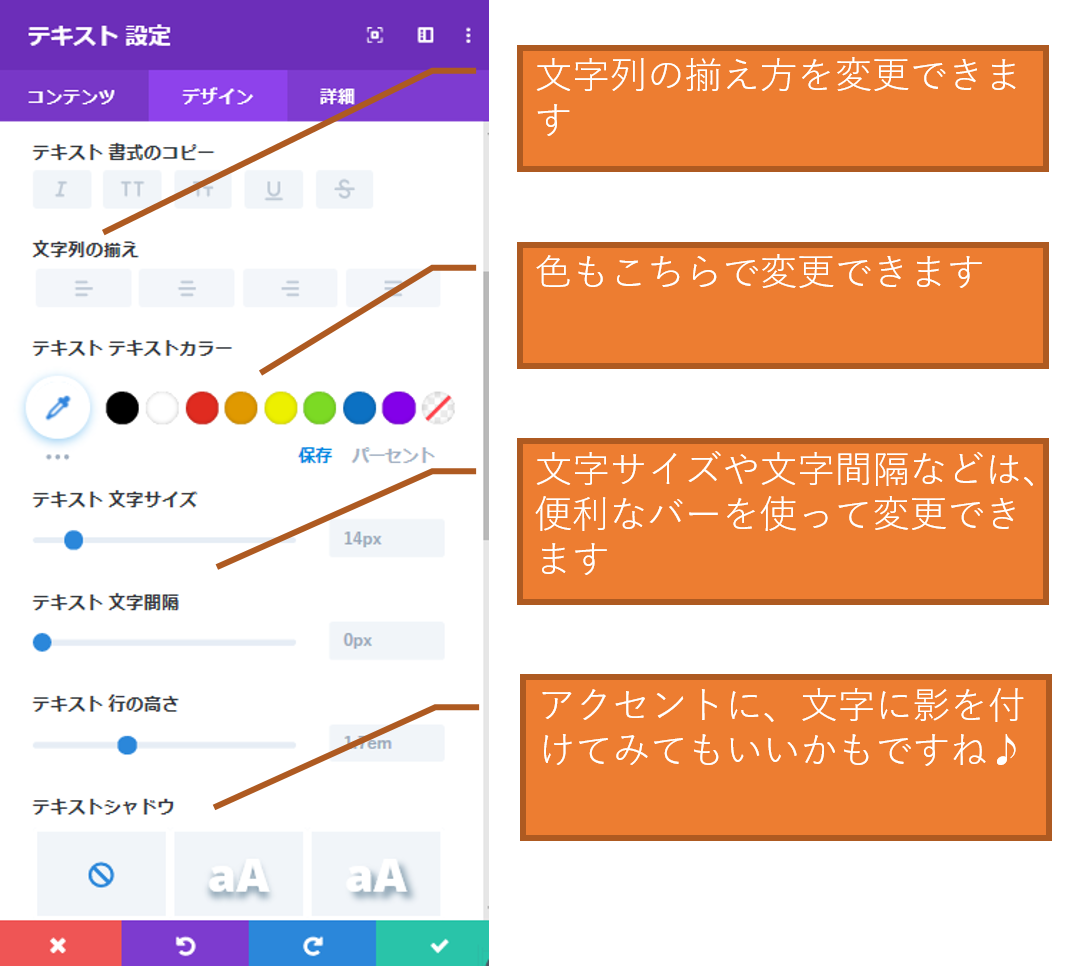
下のような画面が出てきます。選択するだけ、バーを動かすだけでテキストデザインが変わります。簡単ですね♪
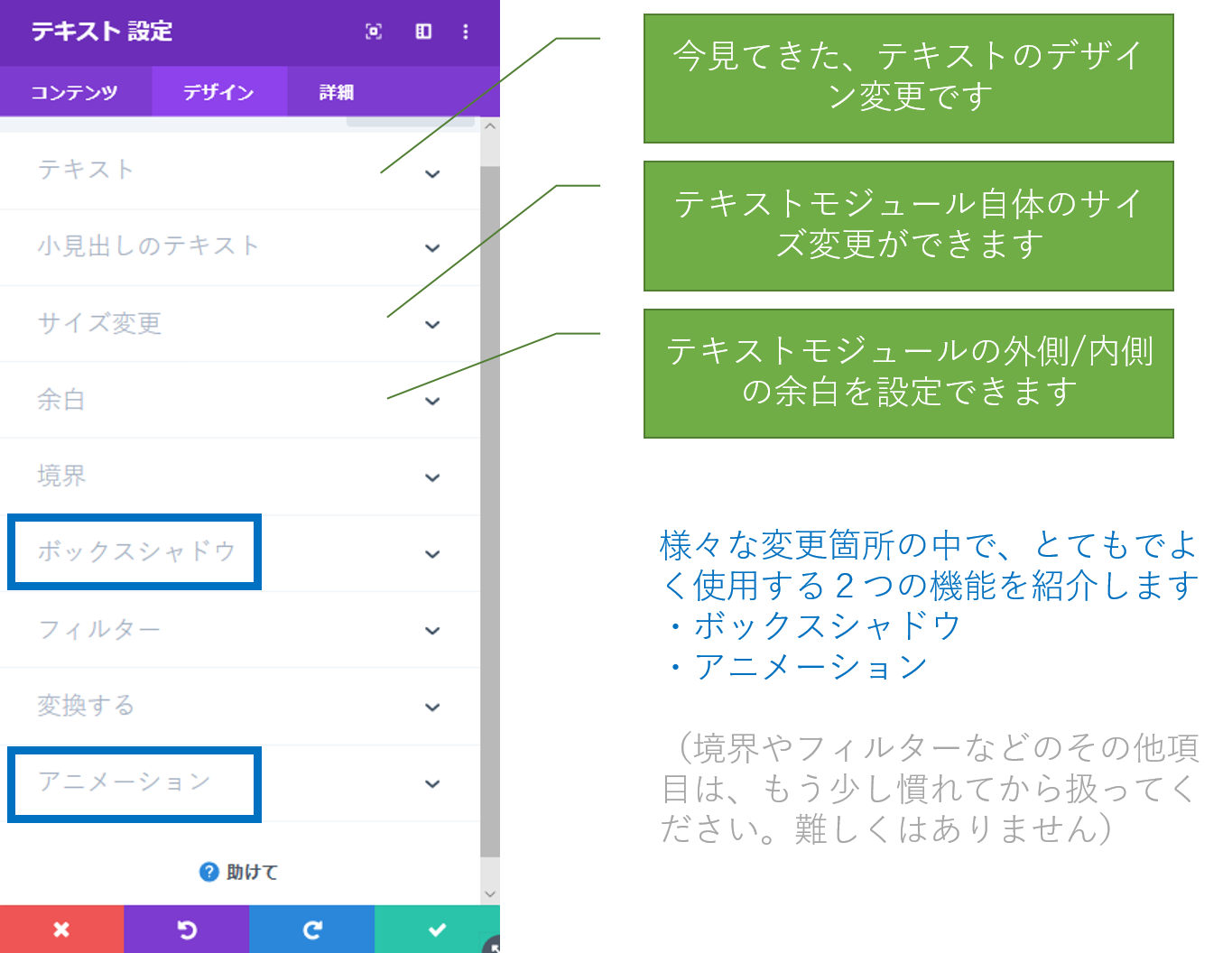
他にどんなデザインを付けることができるの、簡単に紹介しますね。
このようなデザイン効果を付けることができます。
(あえて連続で動かしていますが、普通は最初の1回だけ効果を使います。)
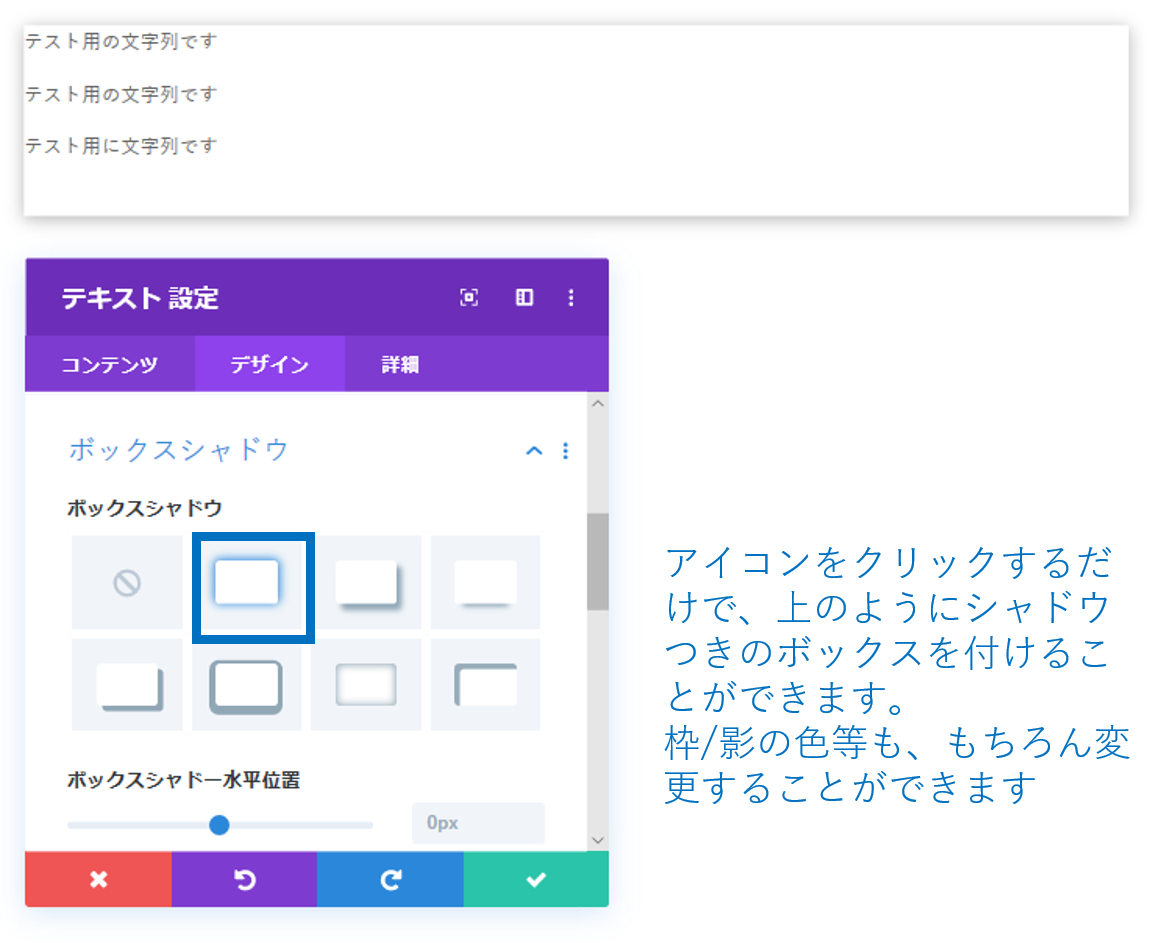
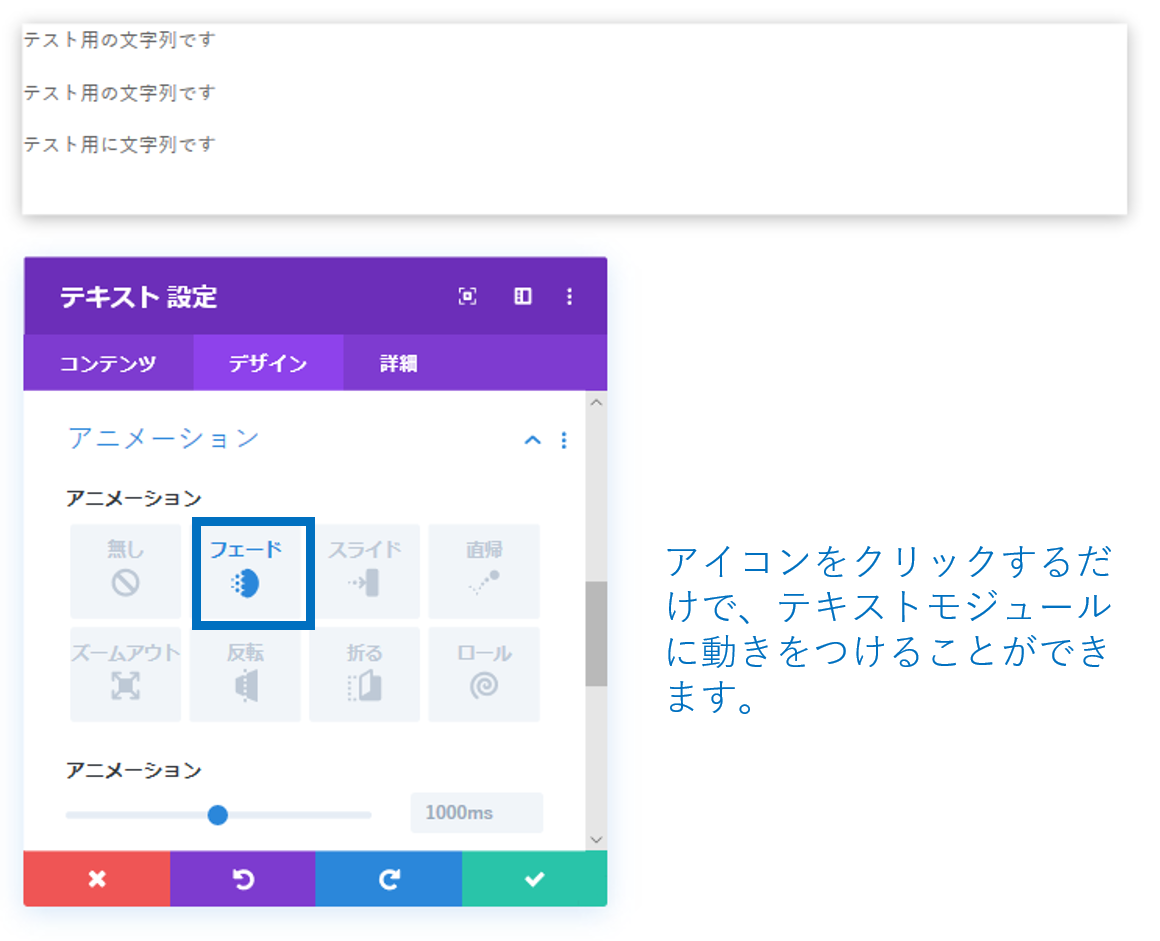
テスト用の文字列です
テスト用の文字列です
テスト用の文字列です
これは、テキストモジュールに「影付きの枠」をつけ、「アニメーション」を設定しています。設定方法はとても簡単で、アイコンをクリックするだけです。ご紹介しますね。
ボックスシャドウ⇒アニメーションの順番で説明します。
おつかれさまでした♬
ここで覚えたデザインの設定方法は、なんと画像や動画など、他の全ての要素でほぼ同じ操作方法ですので、様々なことができるるようになりますよ。
続いて、画像の入れ方をご説明しますね。
画像の作成/編集方法
テキストの作成/編集方法の考え方と基本的には同じですので、ご安心ください♬
1.情報を入れるための、モジュールを作る
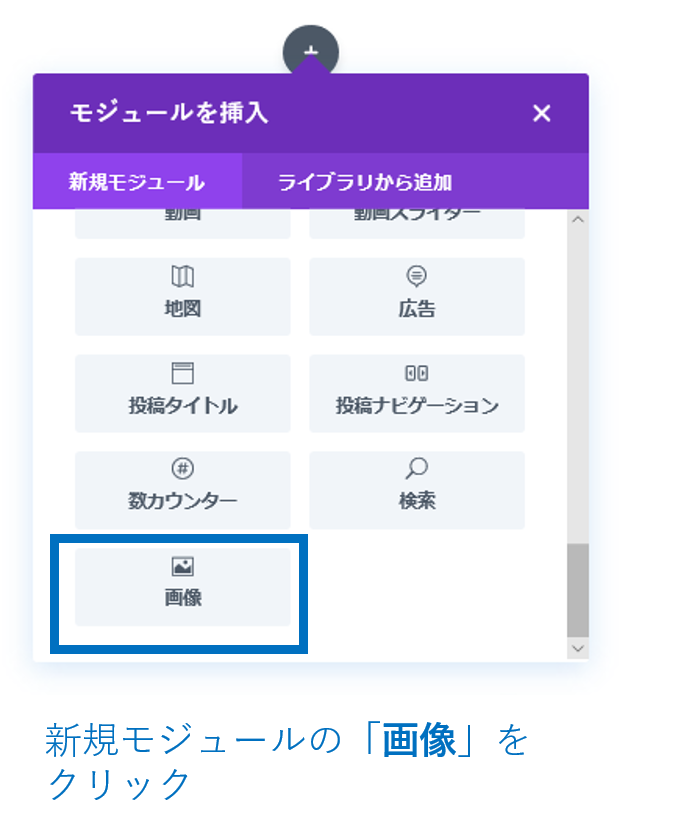
2.たくさんあるモジュールから『画像』を選ぶ
3.あとは好きな画像を選び、デザイン整えて完了!
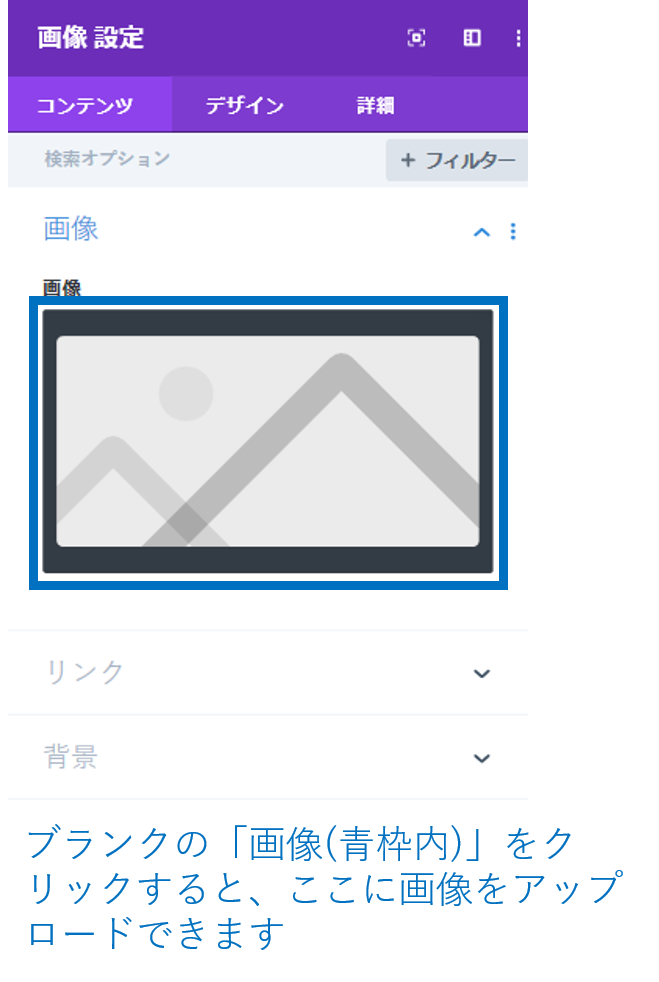
では、初めていきます。
これで完成です♬
周りの影や、アニメーション等のデザイン設定方法は、テキストと全く同じです。今回は初回しませんが、デザインタブにあるフィルター機能を使うと、画像をセピアにしたりすることもできます。試してみて下さい。
おつかれさまでした♬
まとめ

Diviを使用して、テキスト/画像を入れる方法、そしてデザインの設定方法の基本をご紹介しました。
(この「まとめ」セクション自体に、今回ご紹介したアニメーション効果をつけています。お気づきになりましたか? (^^) )
今回説明した方法で、かなり多くのことを行うことができることを体感頂けたかと思います。
次回以降は、少し詳細や、テキスト/画像以外のいろいろな要素について、ご紹介していきますね。
おつかれさまでした!
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi フィーチャーアップデート:アイコン機能が大幅に進化しました!
2021/11/4に、 Divi の アイコン オプション が進化しました。何百もの新しい アイコン を選択することができるようになりました。また、ビルダーのアイコンピッカーが改善されて、探しているアイコンを簡単に見つけられるようになりました。
Divi フィーチャーアップデート:ヘッダーやフッターの編集がとても簡単になりました
Webデザインを行う中で、意外に時間がかかる箇所が ヘッダー や フッター であったりします。本文デザインや各ページとの統一感などを持たせたくても、作業が少し面倒です。今回の Divi フィーチャーアップデートは、まさにこのポイントを劇的にシンプルにしてくれる内容です。
Divi condition Options : 期間限定セール通知などを簡単に設定できます
2021/9/30に 「 Divi condition Options / 条件オプション」セットがリリースされました。これによって、モジュール・行・セクションのあらゆる要素を「日時」「ユーザーの役割」「日付」などの一連の条件に基づいて表示の有無を自動で変更することができるようになりました。