予約システムの「エアリザーブ」がとても便利でした
自分のサイトに予約システムを導入したい時ってありますよね。ワードプレスのプラグインや各種クラウドサービスなどがありますが、なかなか選ぶことが難しいと思います。
様々なサービスを調査してみましたが、一番のおススメはエアリザーブです。ホットペッパーなどを運営しているリクルートのサービスですので安心感があり、加えてなんと無料で使用することができます。(2018/8/18時点)
登録方法/初期設定方法をお伝えしますね。
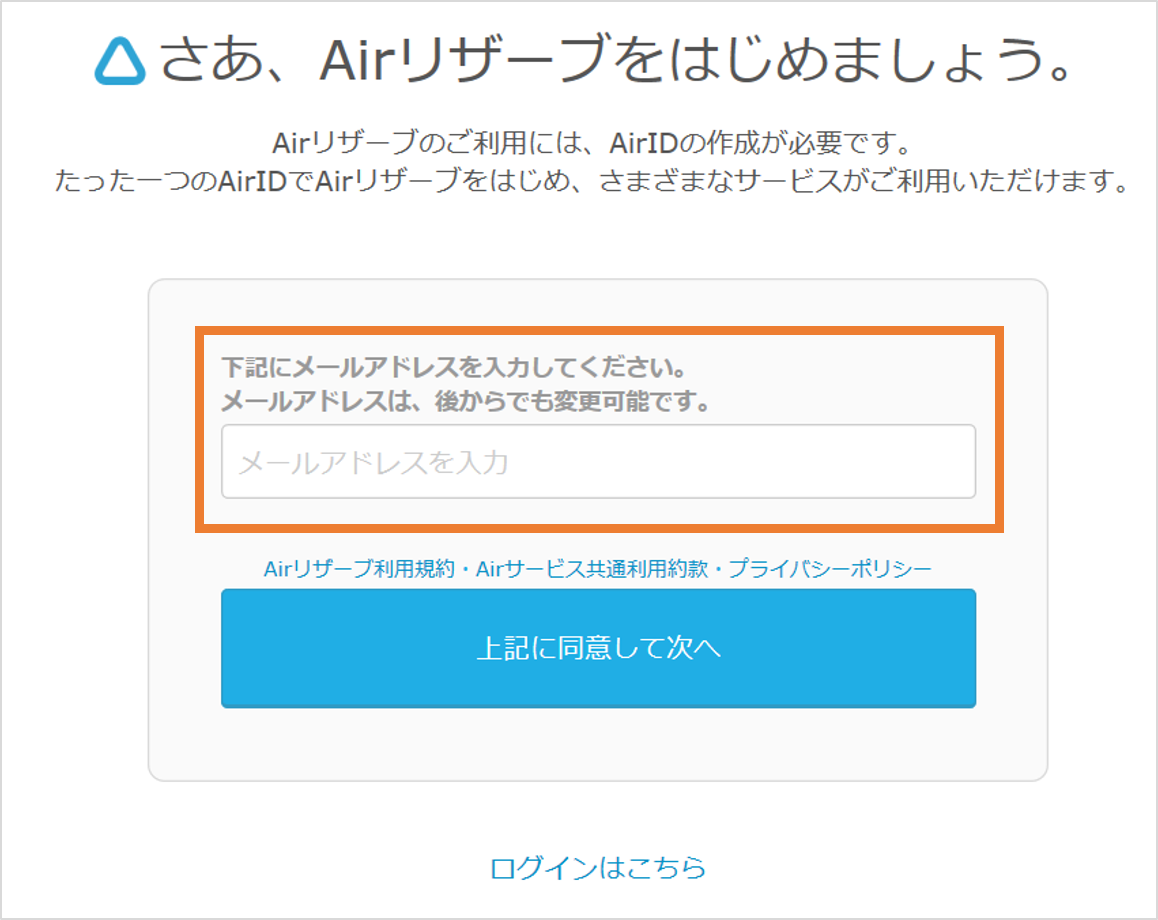
メールアドレスを入力し、各規約を読んだうえで「上記に同意して次へ」をクリックして下さい。
届いたメールに記載されている認証キーを入力してください。
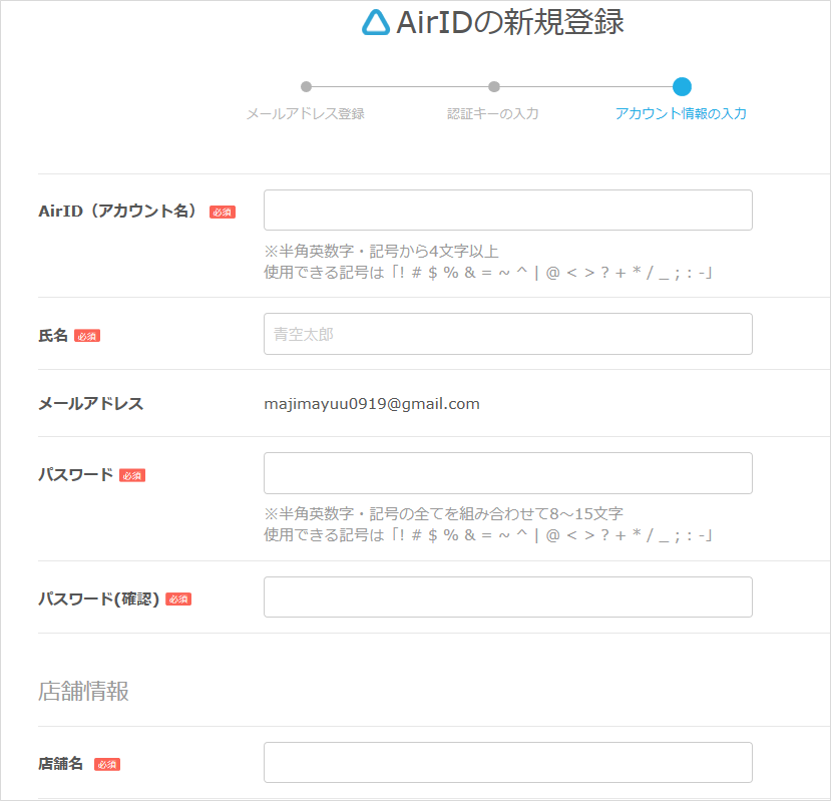
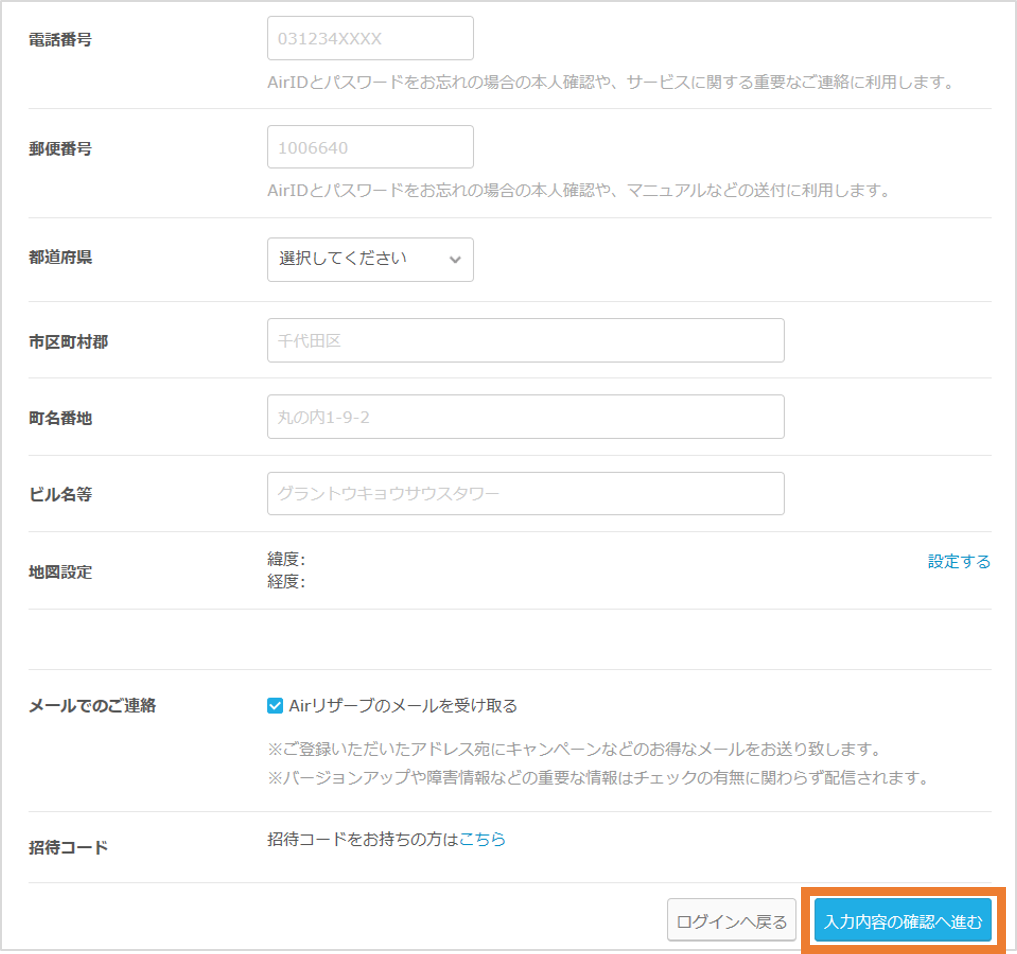
必須事項を中心に記載を進めていきます。
設定完了です。お疲れさまでした♬
2. 続いて、実際に予約システムを作っていきます
(シンプルな作りですので、ご安心ください)
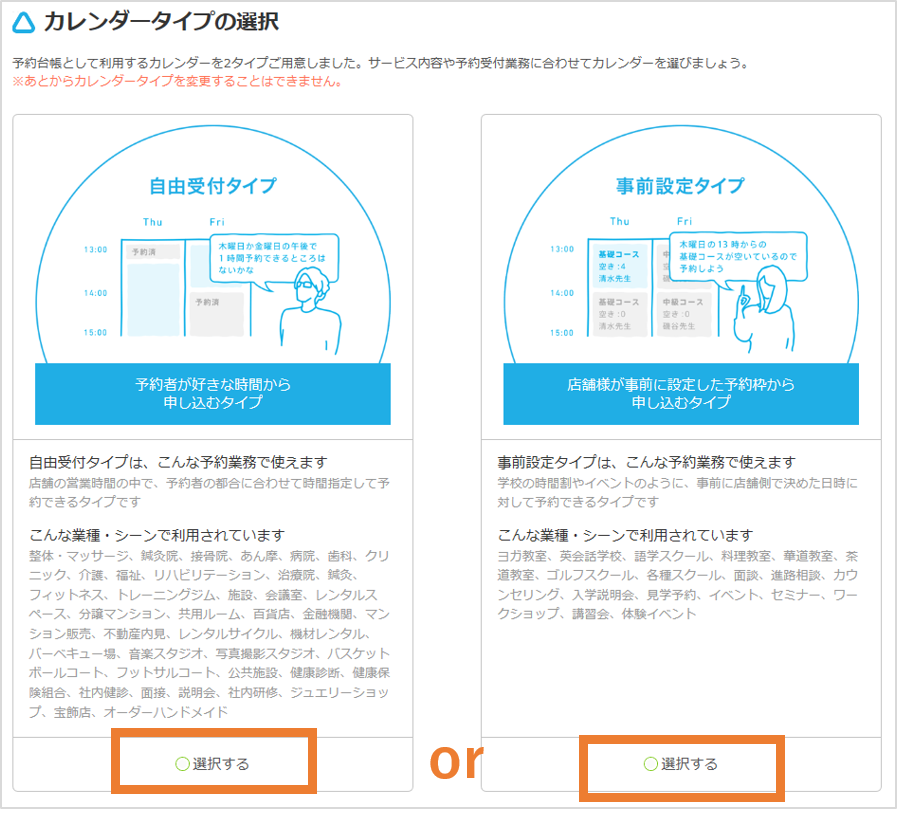
カレンダータイプを選びます。
・2種類のカレンダータイプから、自分に合う予約システムを選ぶことができます。
【自由受付タイプ】
営業時間を設定した後は、お客様が自由に予約することができるシステムです。
病院や歯科、会議室などが対象です。
【事前設定タイプ】
事前に予約枠を設定し、お客様がその予約枠に対して予約するシステムです。
各種教室など、時間枠毎に内容が異なる場合はこちらです。
■「自由受付タイプ」の設定方法
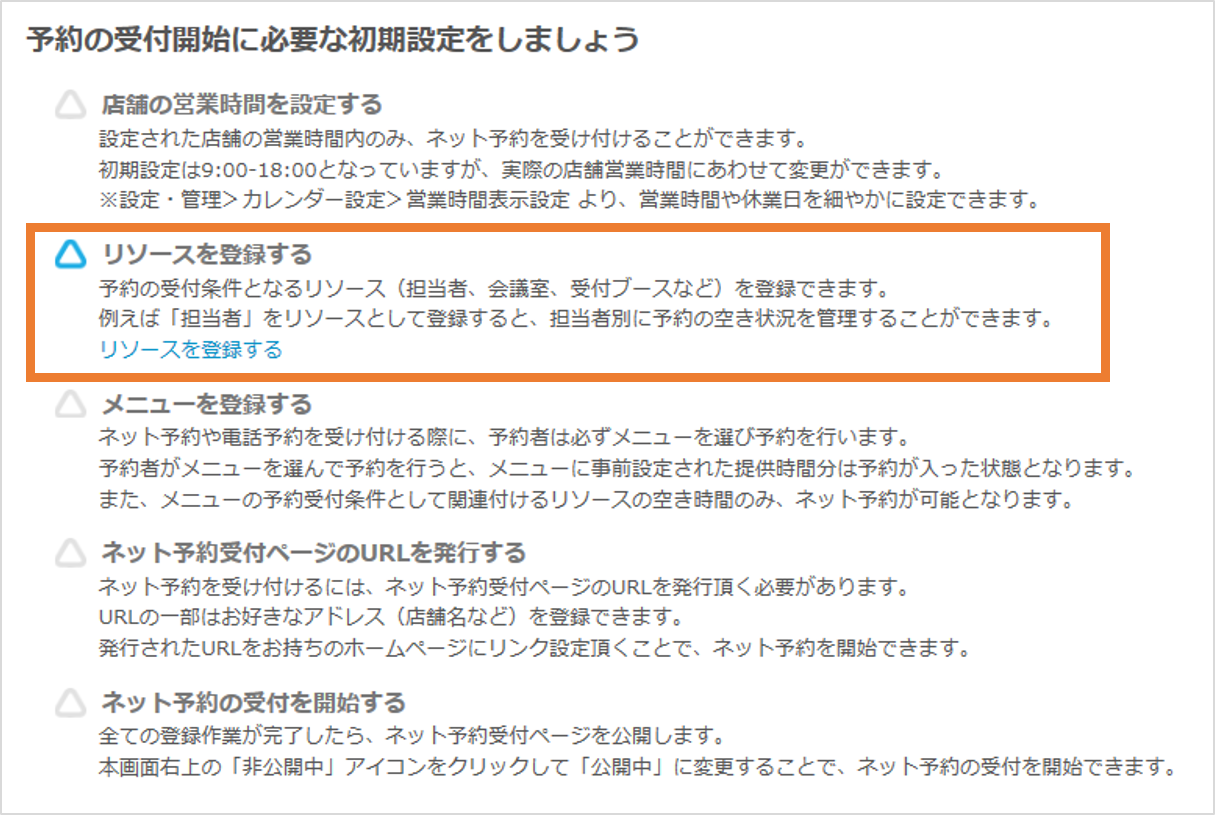
カレンダータイプを選ぶと、初期設定画面が始まります。順番に対応していきます。まずは「リソース登録です」
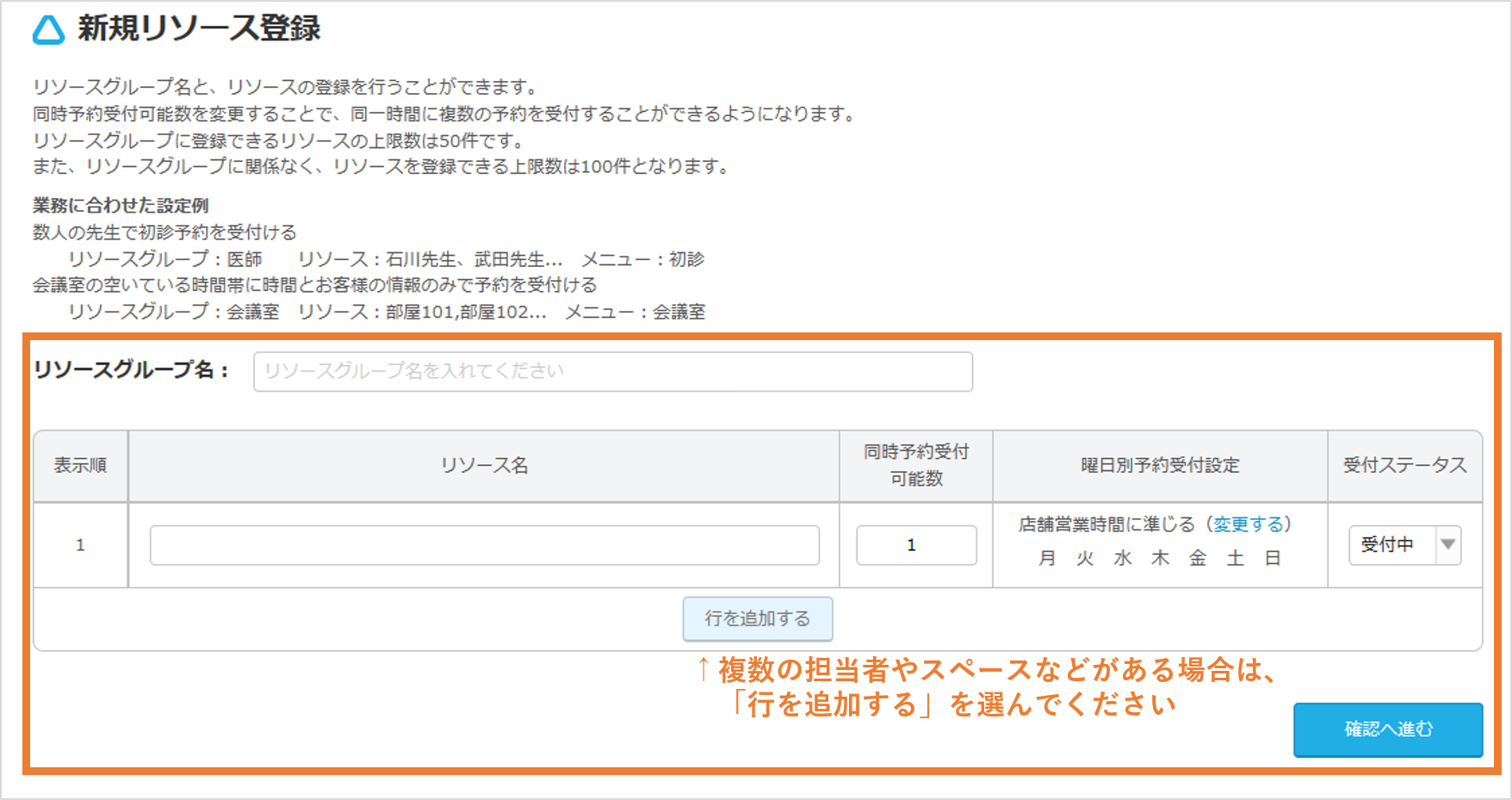
担当者や会議室など、予約の対象となる方/ものを記入します。そして、同時に予約受付可能な数を入れます。
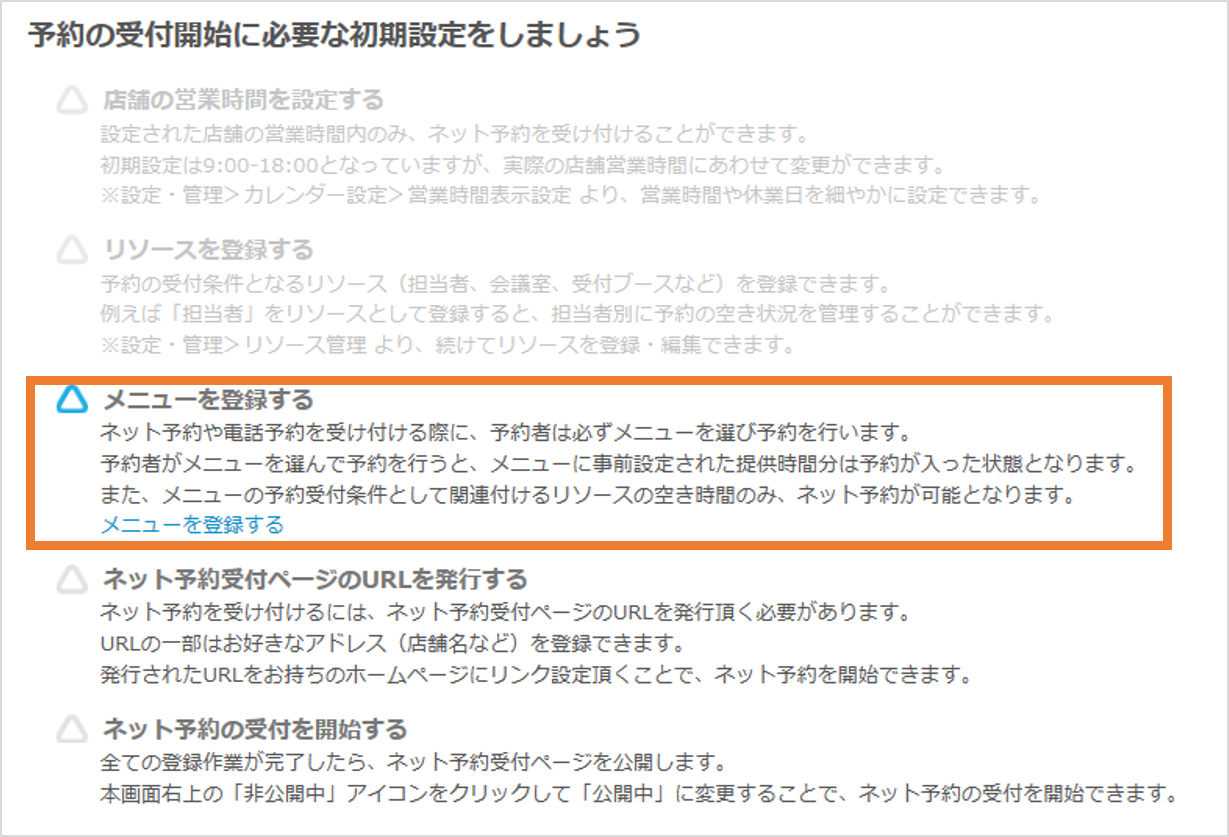
次に予約用の「メニュー」を登録します。
必須項目を入力してください
・メニュー名
・提供時間(時間固定 or 予約者指定)
・開始時間単位
・料金(設定する or 設定しない)
・同時予約受付可能数
・先ほど設定したリソースとの関連付け
・予約受付設定(受付可能日程やキャンセル方法など)
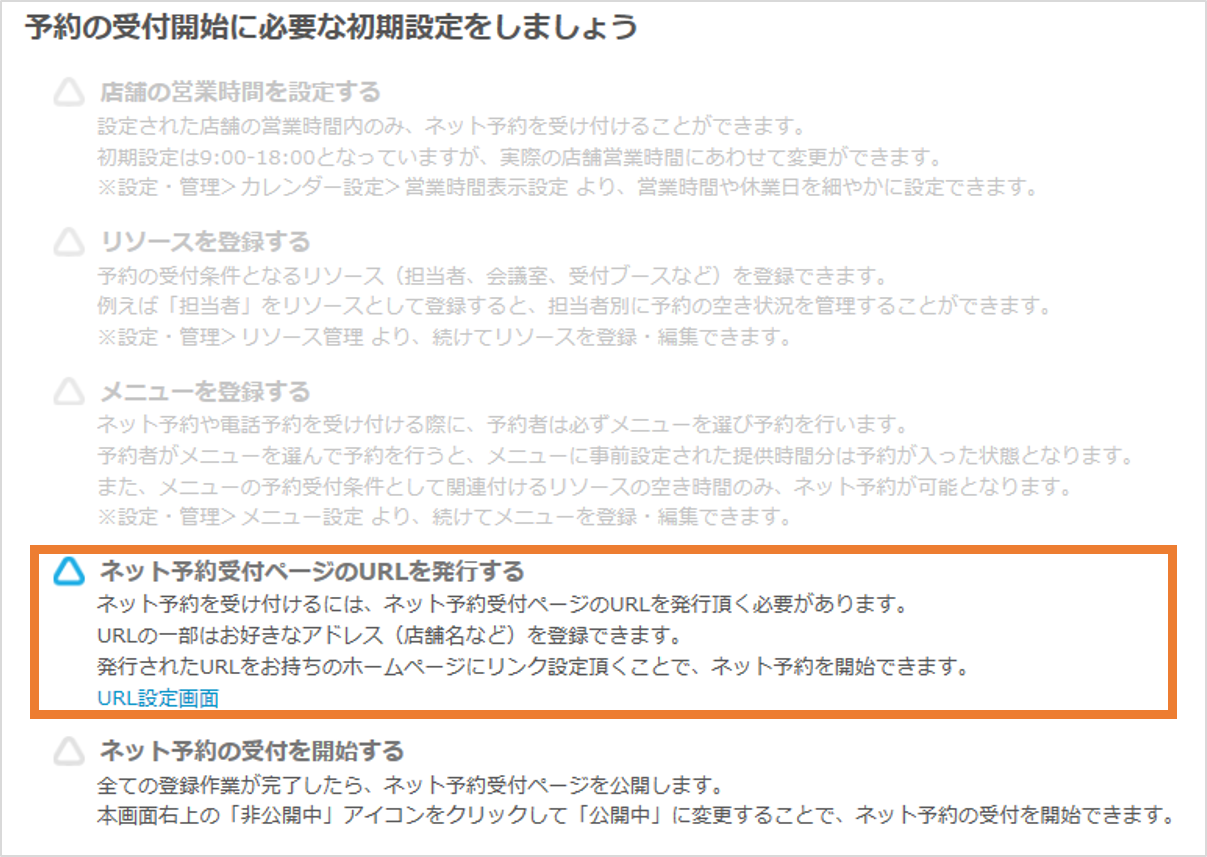
次に予約受付用ページのURLを設定します
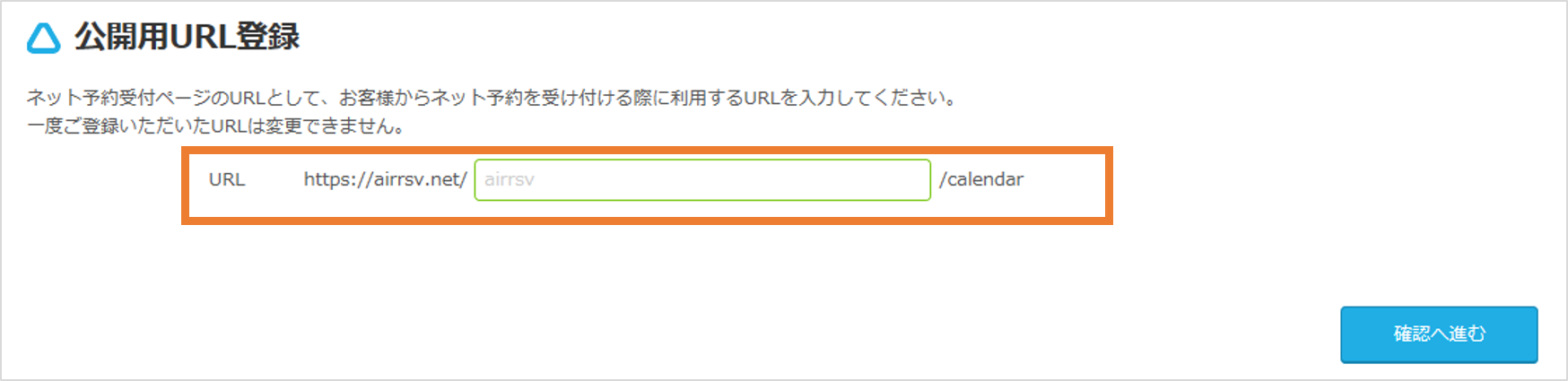
URLを決めます。
お店の名前など、お好きな文字を入力してください。
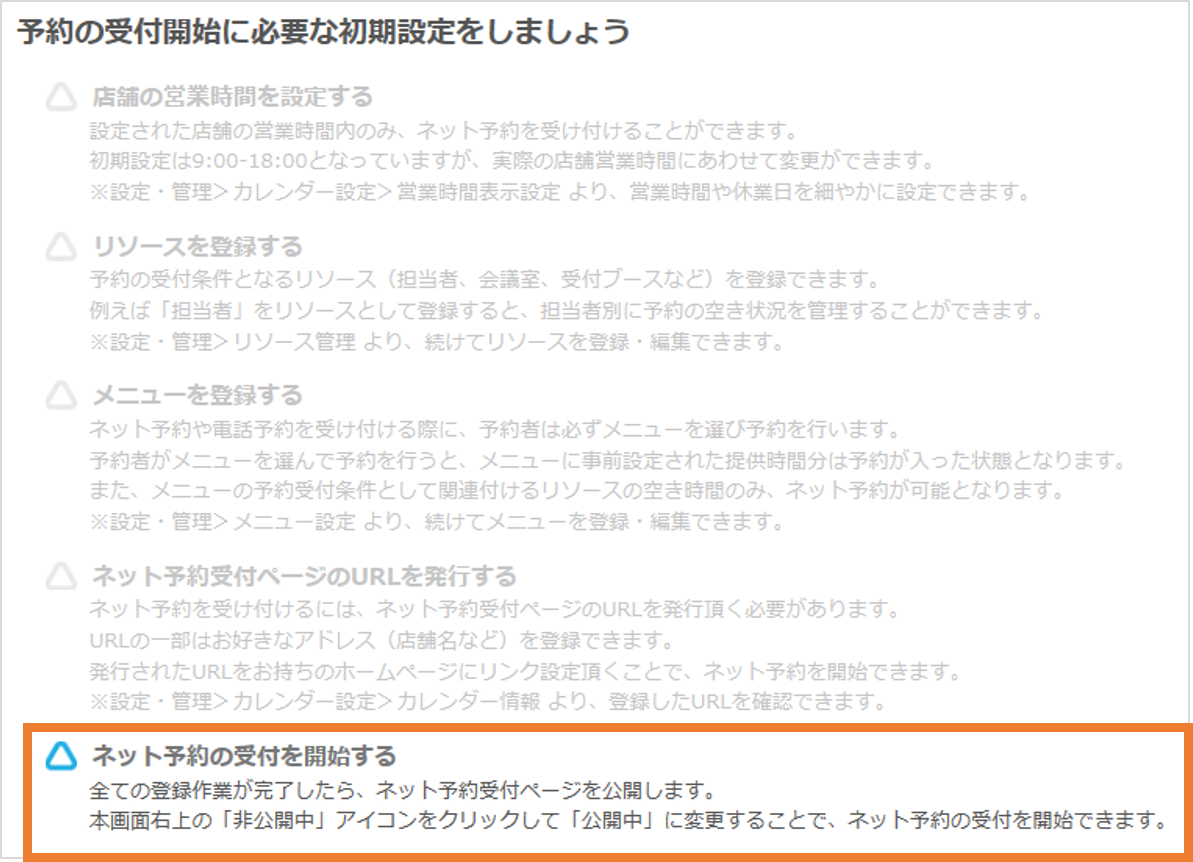
最後に、先ほどのURLを公開します
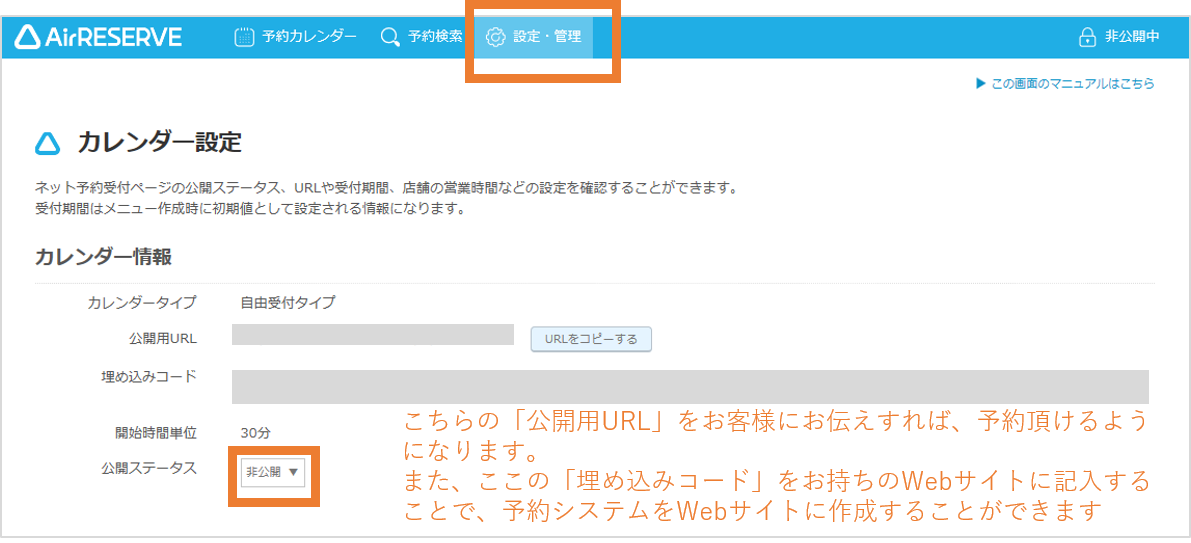
また、ホームページへ掲載する際のコードも作ることができます
「設定・管理」の「カレンダー設定」で
「公開ステータス」を『公開』に変更すれば完了です♬
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Divi の魅力: 先進的なエフェクト もとても簡単です
Divi の魅力はとても便利な「 Visual Builder 」を備えていることです。 ホバー/アニメーション/立体的な見せ方など、先進的なエフェクト も含めて、とても簡単に思い通りのWebサイトを作成することができます。
Divi の魅力: 右クリック がとても便利
Diviでは右クリックでコピー&ペーストなど、とても便利な機能を使用することができます。紹介させてください♬
Diviの魅力:とても便利な「Divi Library」
ページ全体や各要素を保存し、好きな時に使用できる機能「Divi Library」についてご紹介します。