予約システムの「エアリザーブ」がとても便利でした
自分のサイトに予約システムを導入したい時ってありますよね。ワードプレスのプラグインや各種クラウドサービスなどがありますが、なかなか選ぶことが難しいと思います。
様々なサービスを調査してみましたが、一番のおススメはエアリザーブです。ホットペッパーなどを運営しているリクルートのサービスですので安心感があり、加えてなんと無料で使用することができます。(2018/8/18時点)
登録方法/初期設定方法をお伝えしますね。
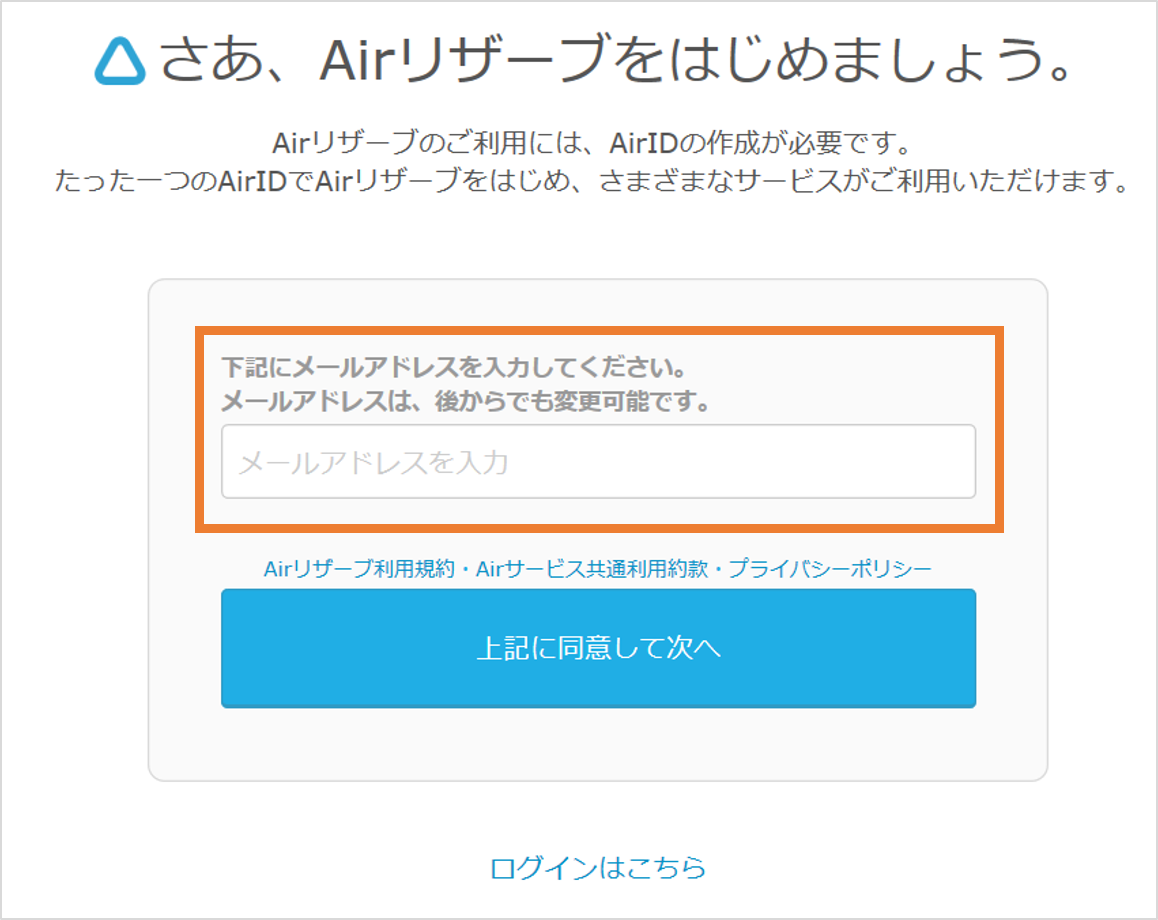
メールアドレスを入力し、各規約を読んだうえで「上記に同意して次へ」をクリックして下さい。
届いたメールに記載されている認証キーを入力してください。
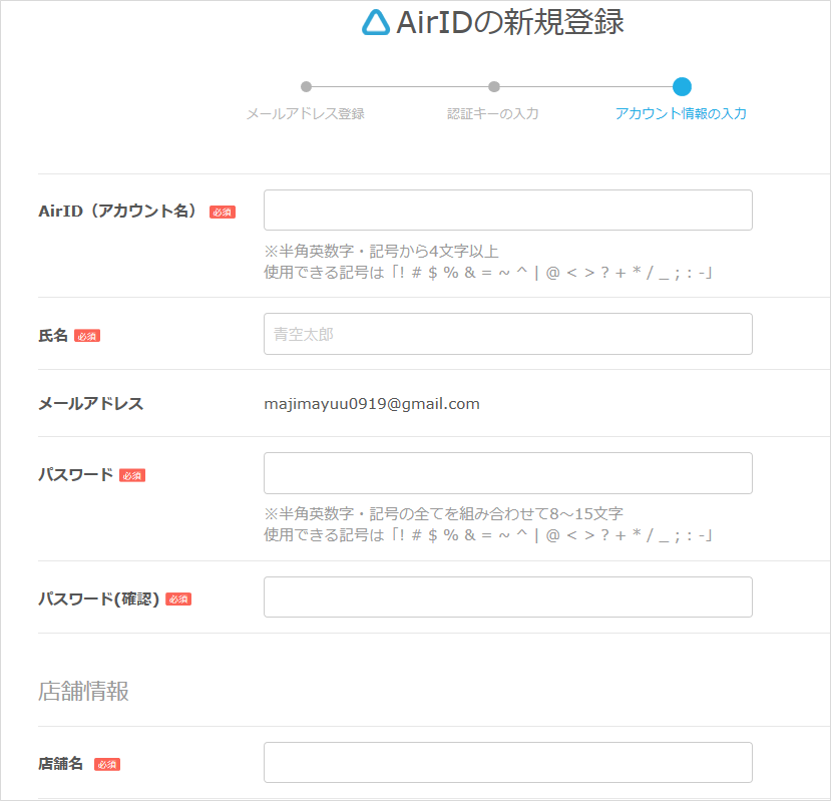
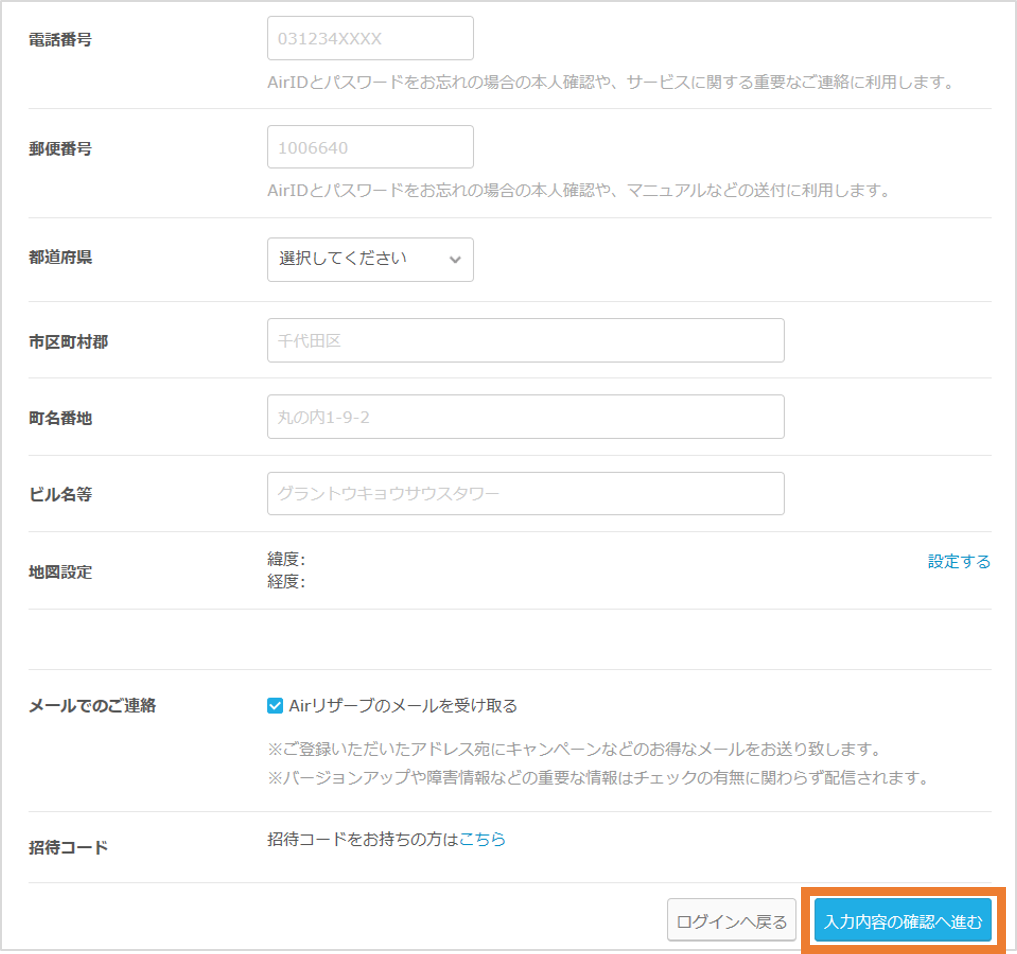
必須事項を中心に記載を進めていきます。
設定完了です。お疲れさまでした♬
2. 続いて、実際に予約システムを作っていきます
(シンプルな作りですので、ご安心ください)
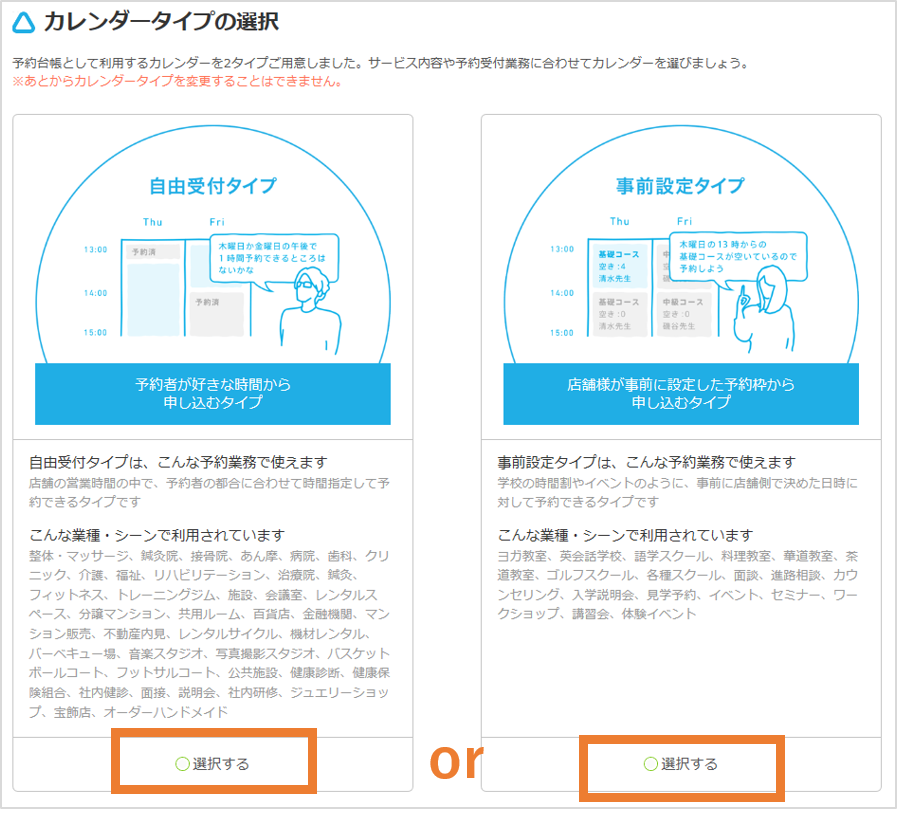
カレンダータイプを選びます。
・2種類のカレンダータイプから、自分に合う予約システムを選ぶことができます。
【自由受付タイプ】
営業時間を設定した後は、お客様が自由に予約することができるシステムです。
病院や歯科、会議室などが対象です。
【事前設定タイプ】
事前に予約枠を設定し、お客様がその予約枠に対して予約するシステムです。
各種教室など、時間枠毎に内容が異なる場合はこちらです。
■「自由受付タイプ」の設定方法
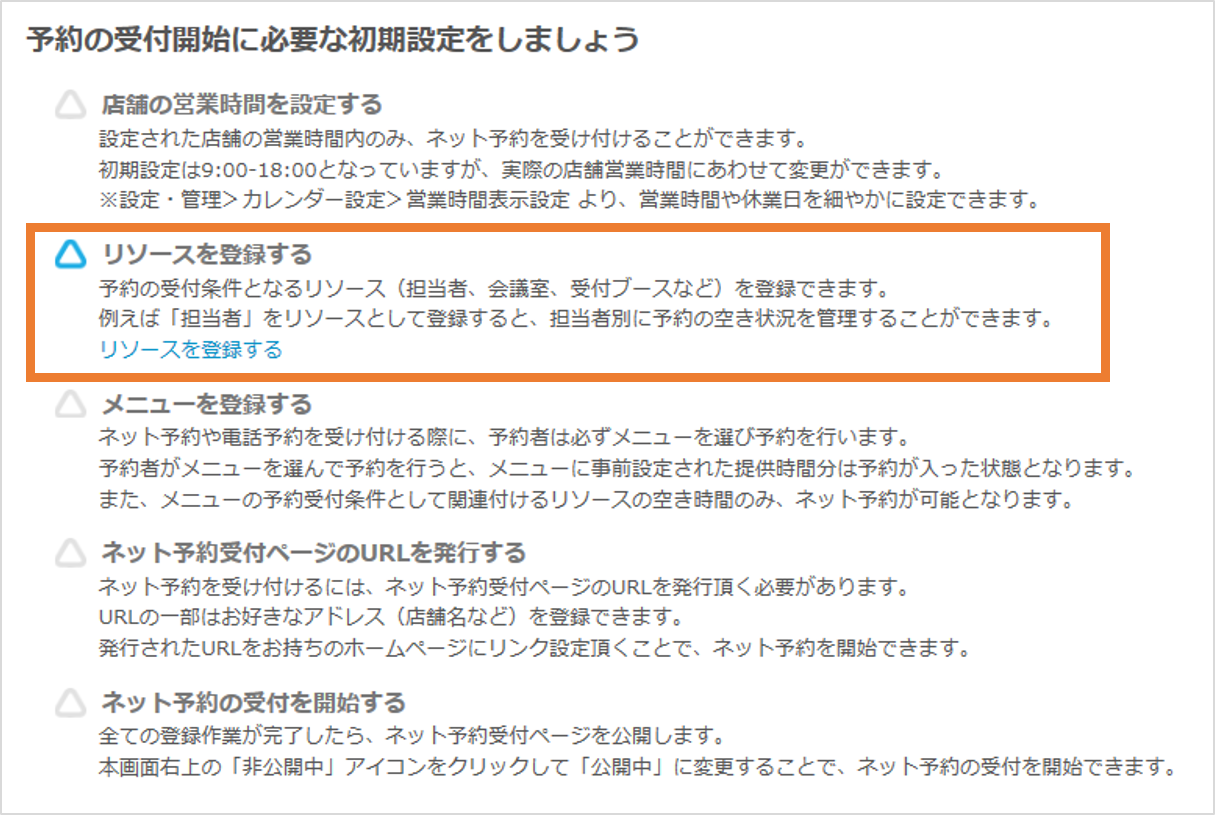
カレンダータイプを選ぶと、初期設定画面が始まります。順番に対応していきます。まずは「リソース登録です」
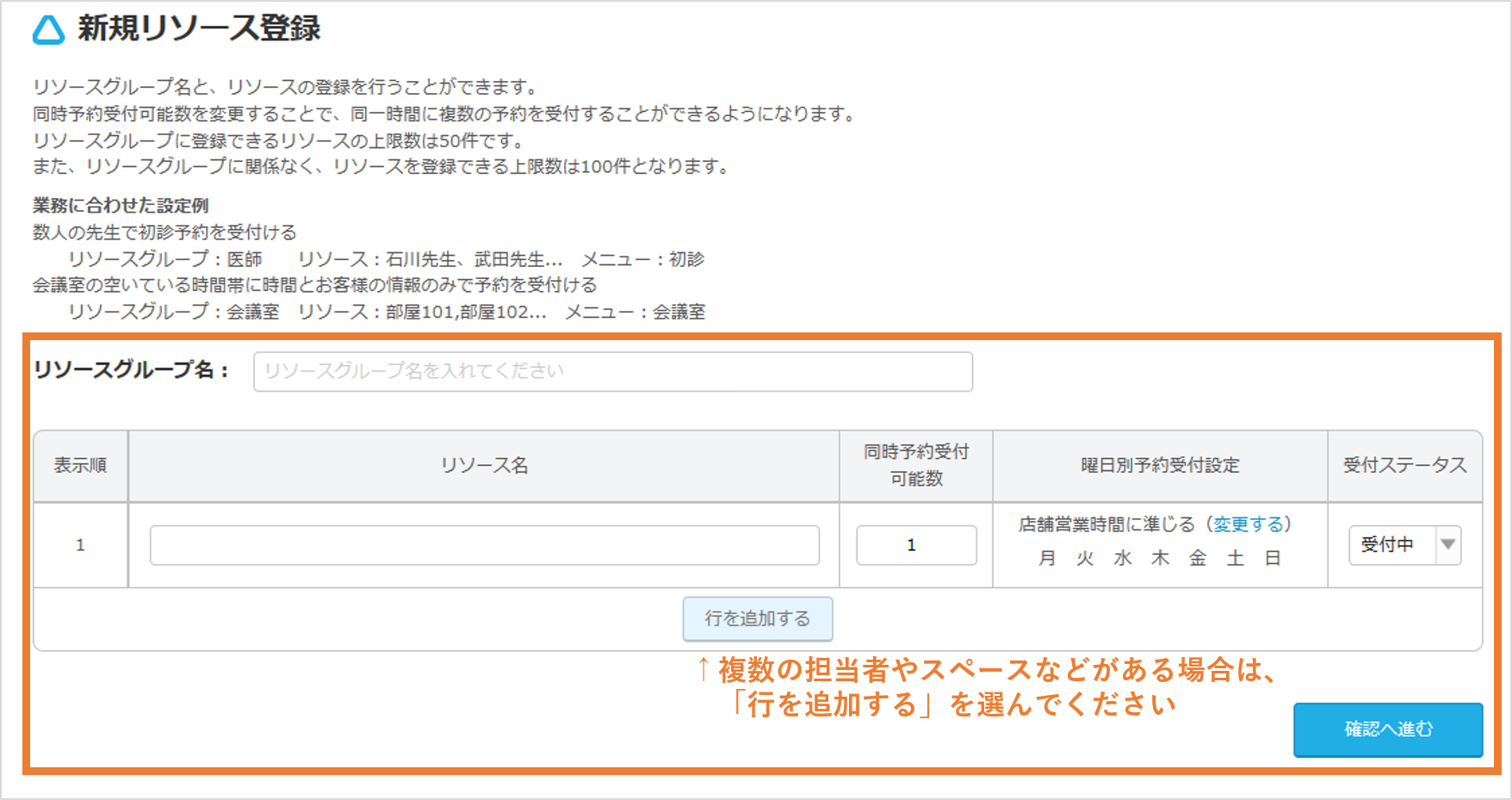
担当者や会議室など、予約の対象となる方/ものを記入します。そして、同時に予約受付可能な数を入れます。
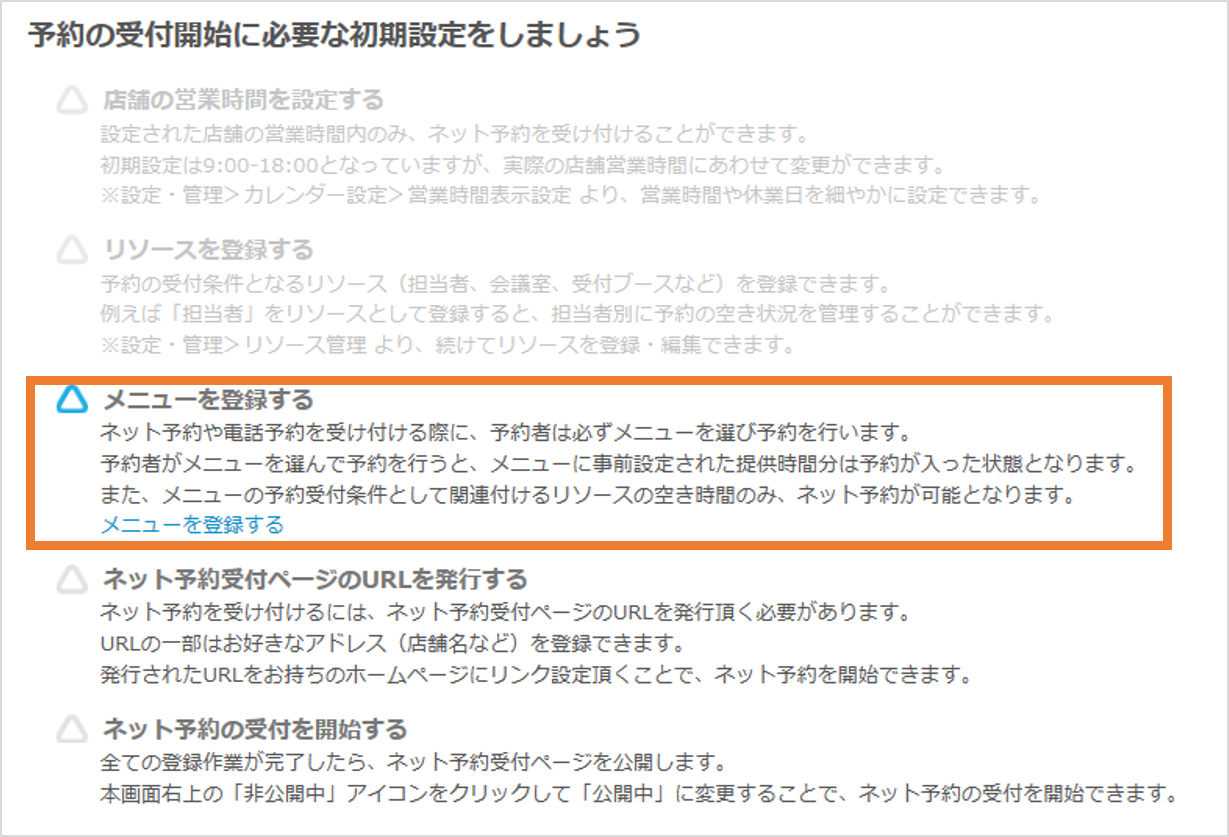
次に予約用の「メニュー」を登録します。
必須項目を入力してください
・メニュー名
・提供時間(時間固定 or 予約者指定)
・開始時間単位
・料金(設定する or 設定しない)
・同時予約受付可能数
・先ほど設定したリソースとの関連付け
・予約受付設定(受付可能日程やキャンセル方法など)
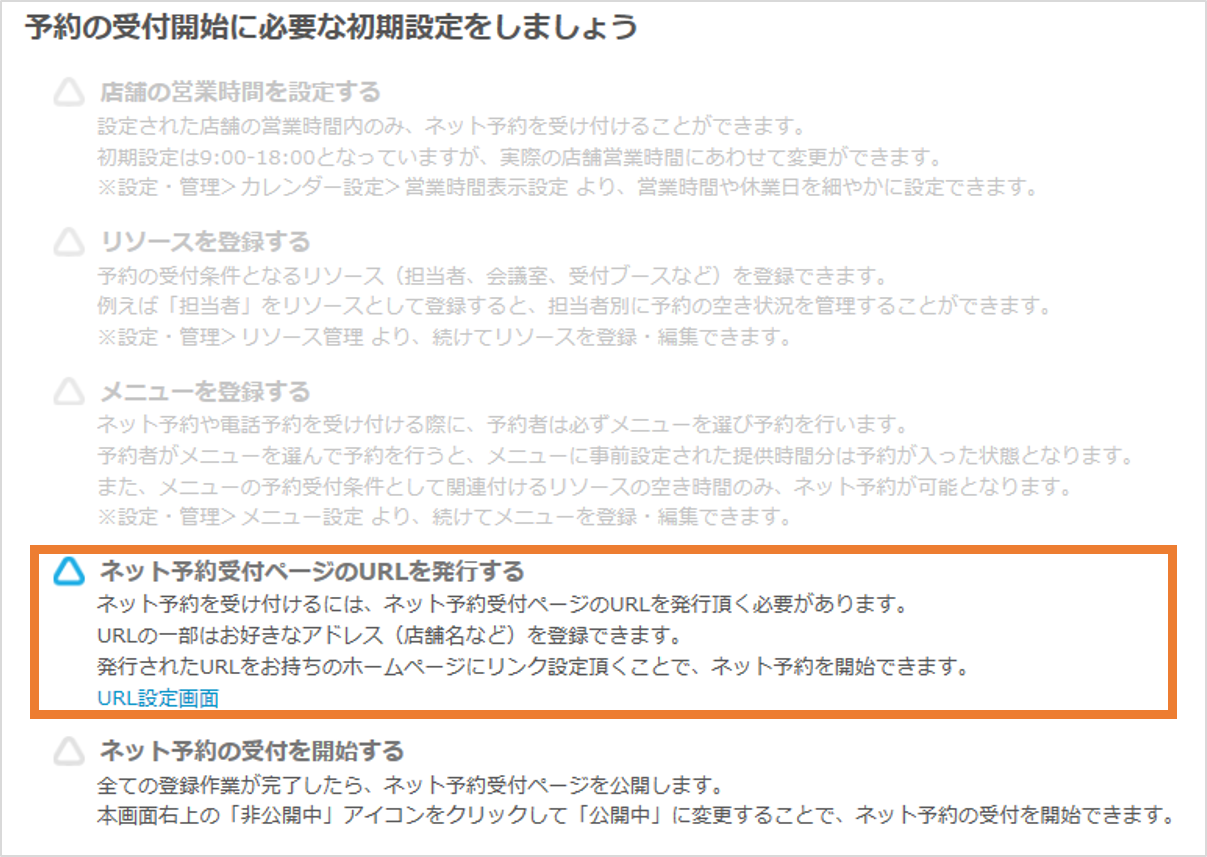
次に予約受付用ページのURLを設定します
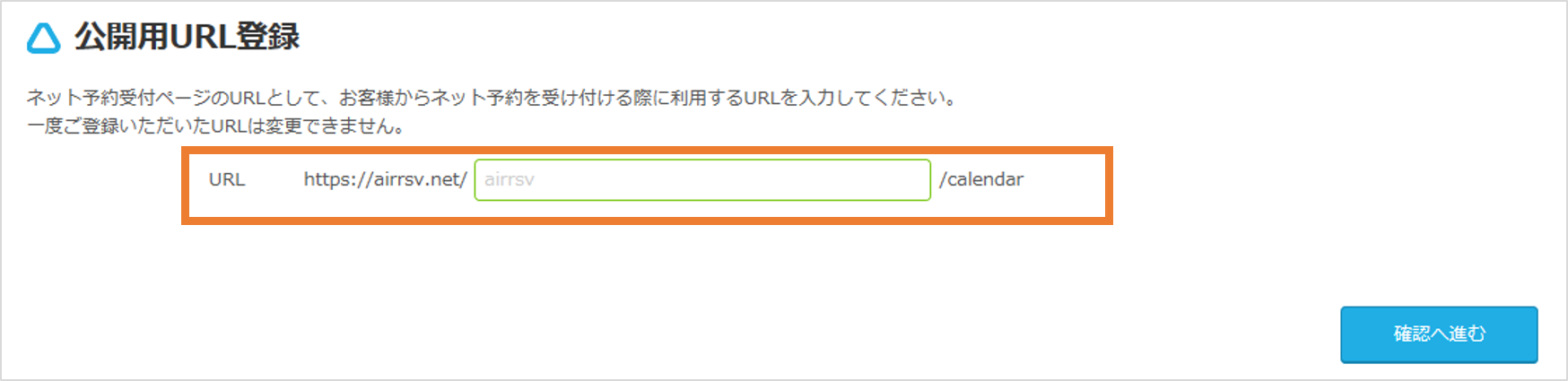
URLを決めます。
お店の名前など、お好きな文字を入力してください。
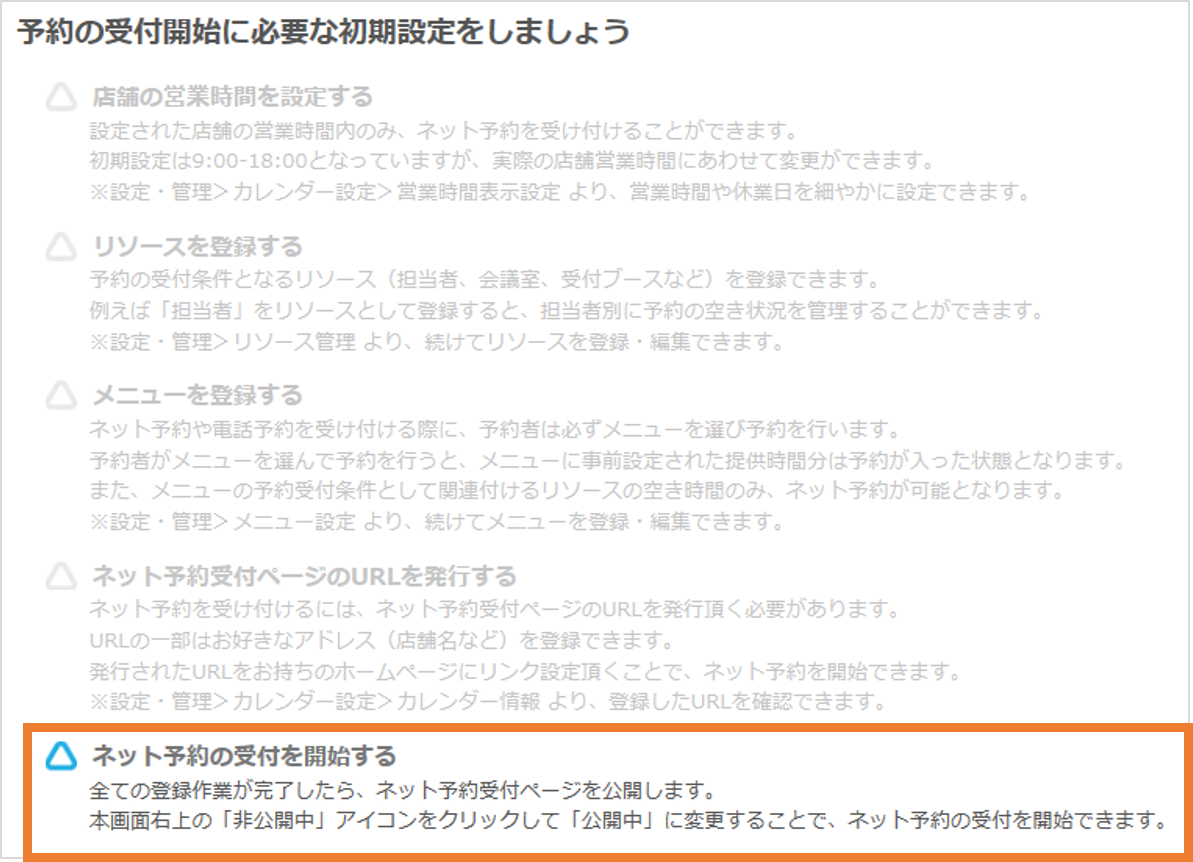
最後に、先ほどのURLを公開します
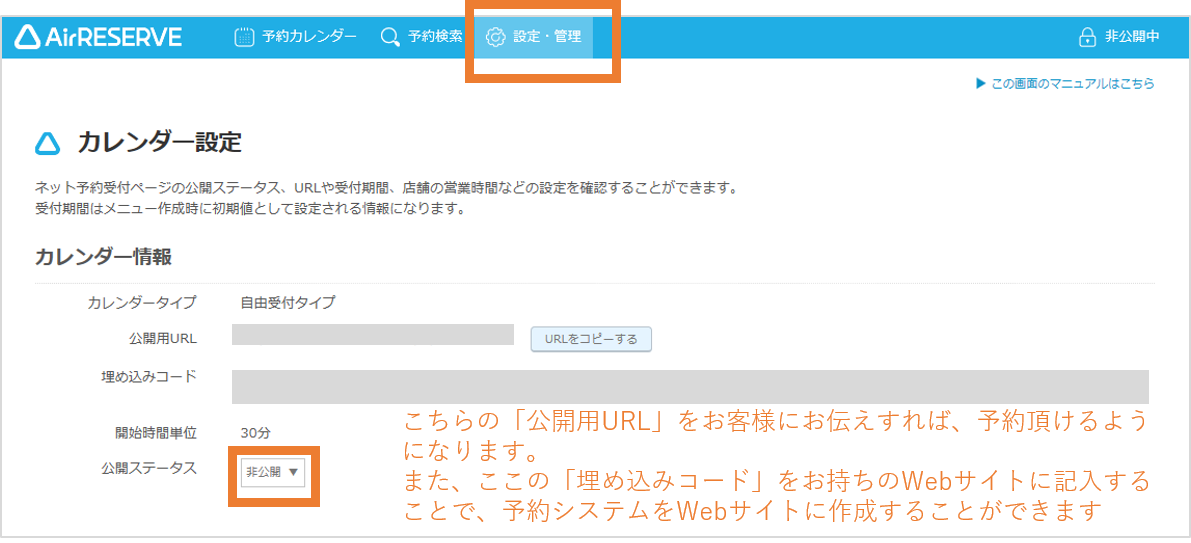
また、ホームページへ掲載する際のコードも作ることができます
「設定・管理」の「カレンダー設定」で
「公開ステータス」を『公開』に変更すれば完了です♬
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Diviフィーチャーアップデート:クラウド機能が加わりました!
アメリカで人気のあるWordPressテーマDiviにクラウド機能が加わりました。Divi Cloudという名前で、Diviレイアウトおよびコンテンツ用の便利なクラウドストレージです。Webサイトをより高速に構築することができるようになります!
Diviフィーチャーアップデート:グラデーション機能が大幅進化!
Divi のグラデーション機能が大きく進化しました。今までも2色のグラデーションを簡単に設定することができましたが、これからは複数の色を使うことができるようになり、他にも多くの機能が追加されました。ご紹介します。
Divi フィーチャーアップデート:バックグラウンドマスクとパターンが追加されました!
Divi に2つの機能が追加されました。バックグラウンドパターンと、バックグラウンドマスクです。今までの色、グラデーション、画像と組み合わせて使うこともでき、とてもオシャレなウェブサイトを、もっと簡単に作ることができるようになりました!