要素の表示・非表示を思いのままに♪
2021/9/30に Divi の新しい「 Condition Option / 条件オプション」セットがリリースされました。
これによって、モジュール・行・セクションのあらゆる要素を「日時」「ユーザーのロール」「日付」などの一連の条件に基づいて、表示の有無を自動で変更することができるようになりました。
たとえば、フローティングプロモーションバナーを、販売の開始時に自動的に表示し、販売の終了時に非表示とするといったことが簡単に設定できます。
ご参考:「Diviとは?」 こちらの記事でご紹介しています
https://3shimaipapa.com/divi-introduction/
目次
・使用方法
・使用例① ピザ屋さんの週末セール
・使用例② 有料オンラインパブリケーションの作成
・詳細: 利用可能なすべての条件
使用方法
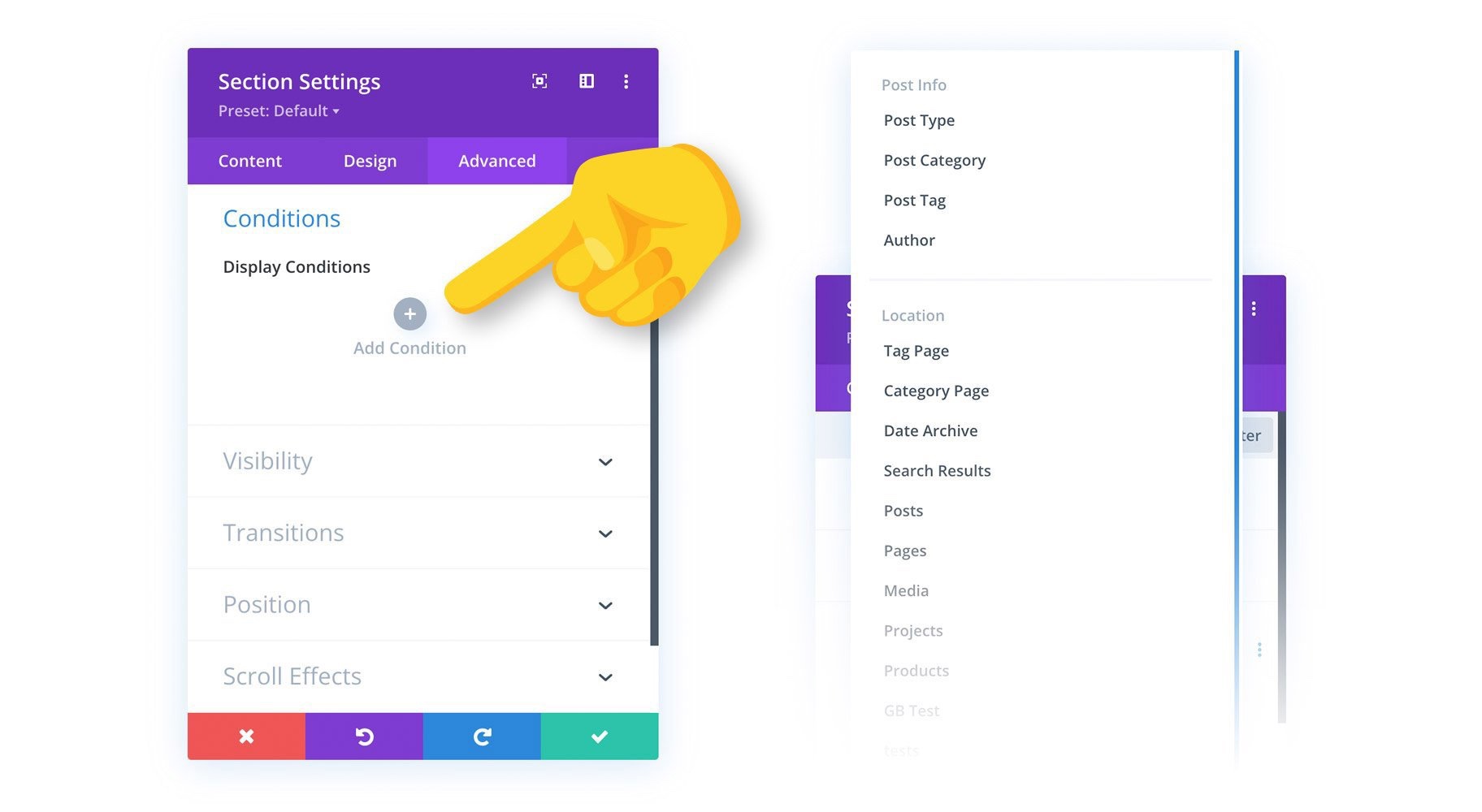
Divi設定ポップアップの [詳細設定 / Advanced] タブに [条件 / Conditions] オプショングループが表示されます。 ここで、要素をコントロールする新しい条件を追加することができます。 (画像出典元:Divi公式サイト)
条件が満たされると、訪問者に要素が表示されます。 そうでない場合は、非表示のままになります。 複数の条件を追加して高度なルールセットを作成することもできます。また、すべてまたは1つの条件が満たされているかどうかに基づいて要素を表示することも可能です。
少しイメージしにくいかと思いますので、具体的な使用イメージをご紹介します。
ご紹介ビデオ
こちらの紹介動画(公式)をご覧ください。英語ですが、ご覧いただくとイメージがつかみやすいのでオススメです。
(動画出典元:Divi公式サイト)
使用例① ピザ屋さんの週末セール
Diviの条件オプションを使用して、日付と時刻に基づいて要素を表示したり、定期的なコンテンツスケジュールを作成したりすることができます。
ケーススタディ:
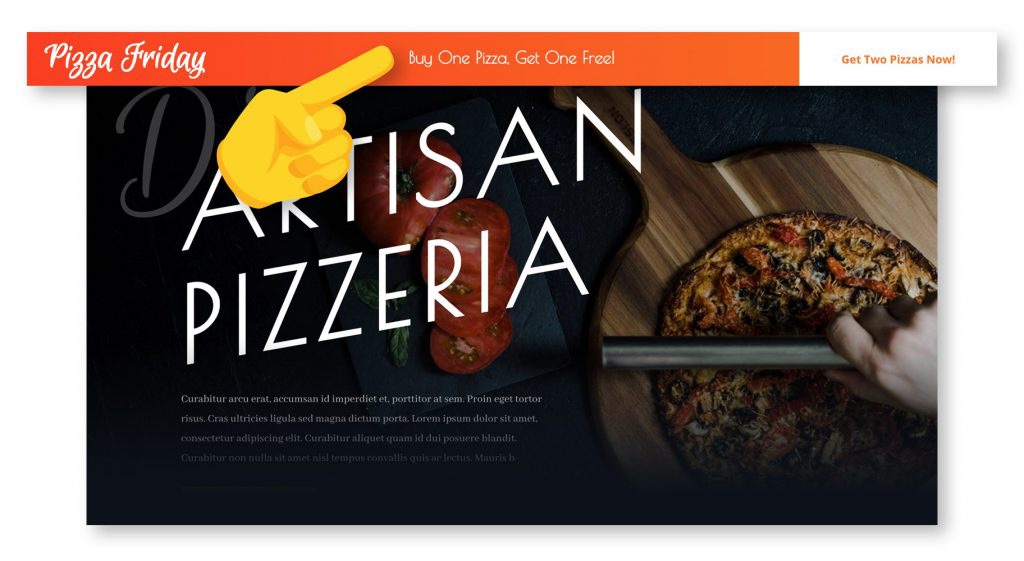
毎週金曜日に「ピザを1つ購入すると、1つ無料!」のプロモーションを実施していて、金曜日にウェブサイトにアクセスする人にそのことを知ってもらいたいピザ屋さんがあるとします。 販売を促進するために、フローティングプロモーションバーを作成し、それがスライドインされるようにしましたが、金曜日以外の日にはこのプロモーションバーを表示したくはありません。
このような時こそ、今回ご紹介するDiviの「条件オプション」の出番です。「日付と時刻」条件を追加して、このバナーを金曜日にのみ表示することを選択できます。 毎週末に表示・非表示を切り替える設定をしなくていいのは助かりますね♫
使用例② 有料オンラインパブリケーション
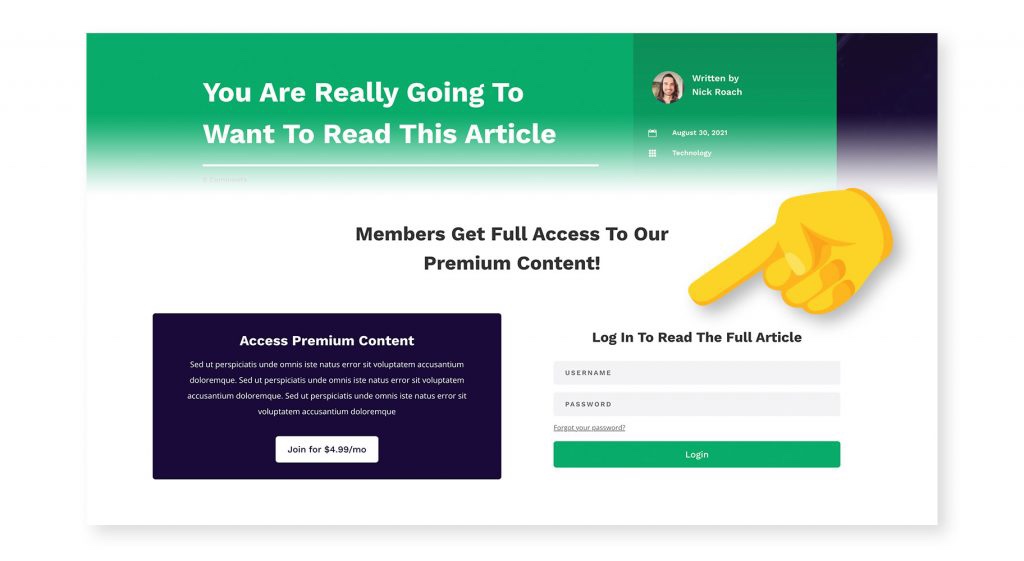
「有料の会員のみ本文全てを見られるものの、他の方は本文の一部と参加広告が表示される」といったサイト、よく目にしますよね。こちらの画像のようにDiviで簡単に再現することができます。
(少し細かな説明です : どのように閲覧できないようにしているのか?
有料の会員の方以外には、グラデーションの背景と契約画面が記事本文の上に表示されるようにする方法と、記事事態を閲覧できないようにする、主に2種類の方法を簡単に設定することができます。)
詳細:利用可能な全ての条件一覧
Diviには、選択可能な条件オプションが多数用意されています。 さらに、各条件には、さまざまなシナリオの条件の範囲を拡張するさまざまなサブオプションが含まれています。 これらの条件を組み合わせて、高度な可視性ルールセットを作成することもできます。
・ユーザーステータス
ステータス条件を使用すると、訪問者がログオンしているかどうか、および訪問者のアカウントに割り当てられているWordPressユーザーロールに基づいて、訪問者に合わせてWebサイトを調整できます。
・ログインステータス–現在の訪問者がログインしているかログアウトしているかに基づいて、要素を非表示または表示します。
・ユーザーの役割–ユーザーの役割に基づいて要素を非表示または表示します。 たとえば、有料コンテンツを特定の顧客に表示したり、プライベートコンテンツを特定のサブスクライバーに表示したりします。
・インタラクション
インタラクション条件を使用すると、訪問者がWebサイトと対話する方法またはタイミングに基づいて、訪問者に合わせてコンテンツを調整できます。
・日付と時刻–日付と時刻に基づいて要素を非表示または表示します。 定期的なスケジュールを作成するか、有限の時間ブロックでコンテンツを表示します。 たとえば、今後のイベントのイベント情報を表示したり、セールがアクティブな場合にのみプロモーションバナーを表示したりします。
・ページ/訪問後– Webサイトの特定のページにアクセスした、またはアクセスしたことがないユーザーに対して要素を非表示および表示します。 あなたのウェブサイトとの相互作用の方法に基づいて、あなた自身のウェブサイト上の訪問者をユニークなコンテンツでリターゲットします。
・商品の購入–WooCommerceストアから特定の商品を購入したユーザーまたは購入していないユーザーに対して要素を非表示または表示します。
・カートの内容–ユーザーがWooCommerceカートにアイテムを持っているかどうかに基づいて、要素を非表示または表示します。 ストア内のすべての商品または特定の商品をターゲットにします。
・閲覧数–訪問者が閲覧した回数に基づいて、要素を非表示または表示します。 訪問者のエンゲージメントに基づいて、一定の時間が経過すると期限切れになる期間限定のコンテンツを作成します。
・端末
デバイスの状態により、訪問者がWebサイトを閲覧するために使用しているソフトウェアに基づいて、訪問者に合わせてWebサイトを調整できます。
・ブラウザ–使用しているブラウザの種類に基づいて、要素をユーザーに表示または非表示にします。 特定のブラウザーに合わせてデザインを調整し、特定のブラウザーがCSSを処理する独自の方法を処理したり、特定のブラウザーに固有のコンテンツ(ブラウザー拡張機能など)を提供したりします。
・オペレーティングシステム–使用しているオペレーティングシステムに基づいて、要素をユーザーに表示または非表示にします。 たとえば、ユーザーに正しいインストールファイルを提供するソフトウェアへのダウンロードリンクを作成できます。
・Cookie –訪問者のブラウザに保存されている特定のCookieの存在または値に基づいて、要素を非表示または表示します。 これにより、特定のユーザーがWebサイトやそのプラグインをどのように操作したかに基づいて、ページを自由にカスタマイズできます。
・投稿情報
投稿情報条件を使用すると、カテゴリ、タグ、作成者、タイプなど、投稿のメタ情報に基づいて要素を表示できます。 これらの条件は、テーマビルダーのテンプレート割り当てと組み合わせることができ、2層の条件と、より動的なレイアウトを作成する機能を提供します。
・投稿タイプ–特定のタイプの投稿の要素を非表示または表示します。
・投稿カテゴリ–特定のカテゴリ内の投稿の要素を非表示または表示します。
・投稿タグ–特定のタグが付いた投稿の要素を非表示または表示します。
・作成者–特定の作成者によって作成された投稿の要素を非表示または表示します。
・ウェブサイトの場所
Webサイトの場所の条件を使用すると、Webサイトのどこにページが存在するかに基づいて要素を表示できます。 これらの条件は、テーマビルダーのテンプレート割り当てと組み合わせることができ、2層の条件と、より動的なレイアウトを作成する機能を提供します。
・タグページ–特定のタグページの要素を非表示または表示します。
・カテゴリページ–特定のカテゴリページの要素を非表示または表示します。
・日付アーカイブ–特定の日付アーカイブページの要素を非表示または表示します。
・検索結果–訪問者が検索している用語に基づいて、検索結果ページの要素を非表示または表示します。
・投稿タイプ–特定の投稿タイプの要素を非表示または表示します。
・投稿/ページ–リストから選択した特定の投稿またはページの要素を非表示または表示します。
おわりに
お読みくださり、ありがとうございました。
Divi Condition Options、とても便利ですので、ぜひ試してみてください♫
■広告です
もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
私は「プログラミング教室等に通うことと比較すればとても安い♪」と感じ購入しました。公式サイトには、実際の使用を体感できるデモページもございますので、ぜひ試してみて下さい。この記事作成時点では、気に入らなければ30日以内ならお支払い金額を返金する制度もあります♬
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
Diviフィーチャーアップデート:クラウド機能が加わりました!
アメリカで人気のあるWordPressテーマDiviにクラウド機能が加わりました。Divi Cloudという名前で、Diviレイアウトおよびコンテンツ用の便利なクラウドストレージです。Webサイトをより高速に構築することができるようになります!
Diviフィーチャーアップデート:グラデーション機能が大幅進化!
Divi のグラデーション機能が大きく進化しました。今までも2色のグラデーションを簡単に設定することができましたが、これからは複数の色を使うことができるようになり、他にも多くの機能が追加されました。ご紹介します。
Divi フィーチャーアップデート:バックグラウンドマスクとパターンが追加されました!
Divi に2つの機能が追加されました。バックグラウンドパターンと、バックグラウンドマスクです。今までの色、グラデーション、画像と組み合わせて使うこともでき、とてもオシャレなウェブサイトを、もっと簡単に作ることができるようになりました!