自分のサイトを作成するためには、まず以下の2つが必要となります。
①サーバを準備する
自分のサイト情報を入れるためのサーバを準備します。
購入すること等もできるのですが、表示速度や容量や各種サービスを受けるためにもレンタルサーバがおススメです。
②ドメインを準備する。
「○○.com」といった自分のサイトのアドレスです。
お店の名前やサービス名称などを購入することができます。
対応方法について、写真を多く用いながら説明しますね。
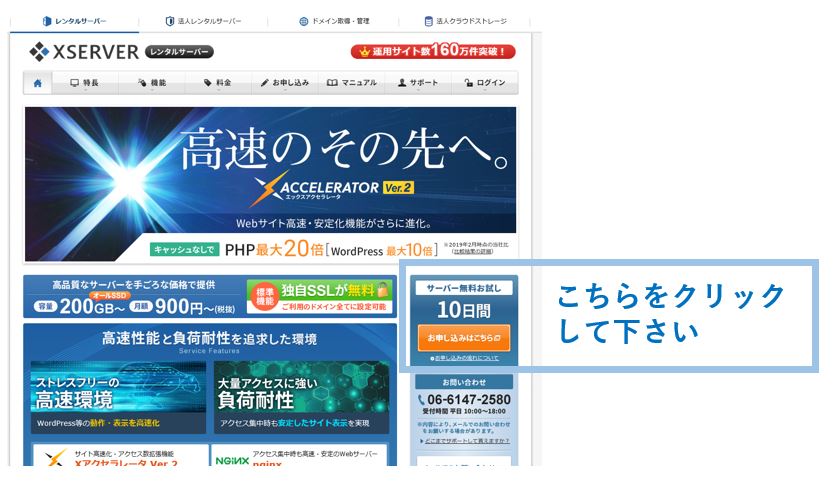
2. サイトにアクセスし、トップページから「サーバ無料お試し お申込みはこちら」をクリックして下さい
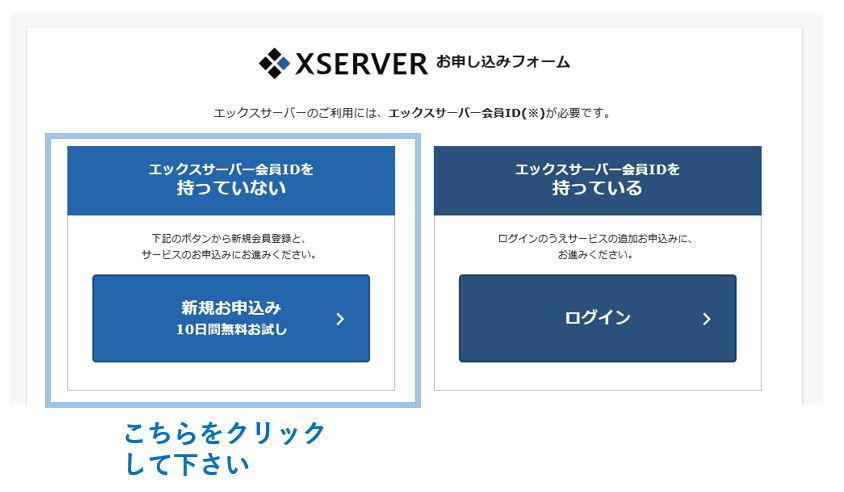
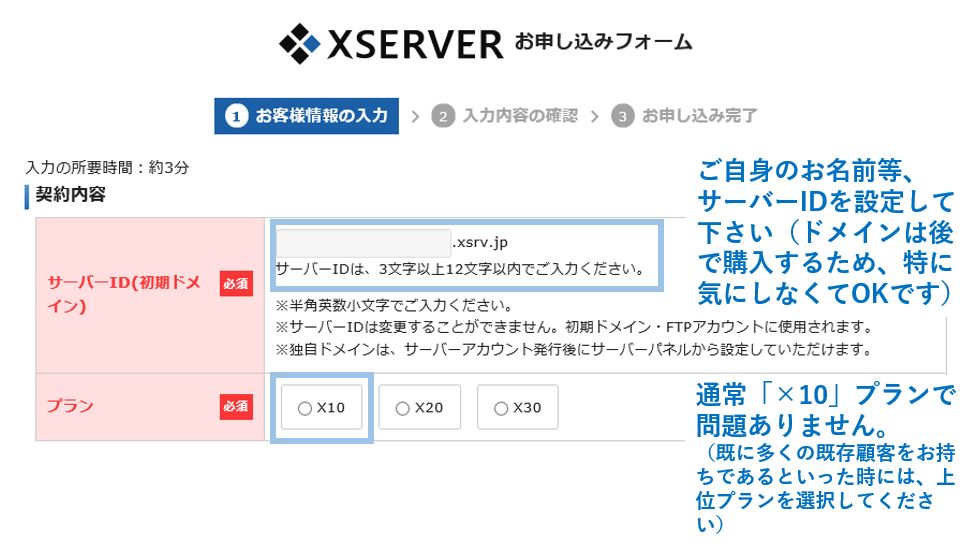
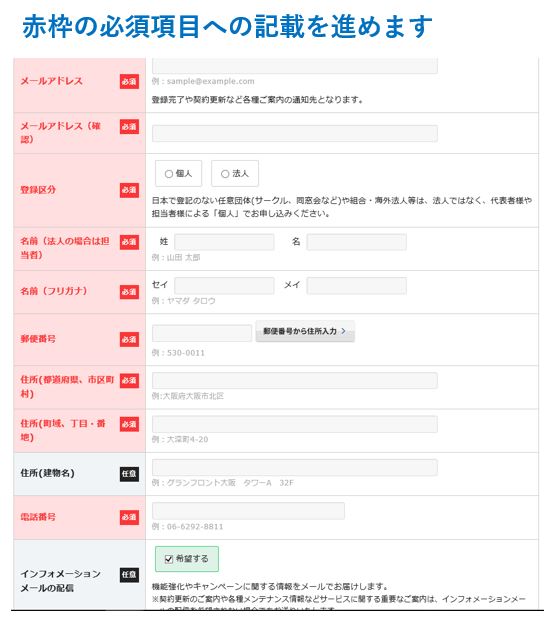
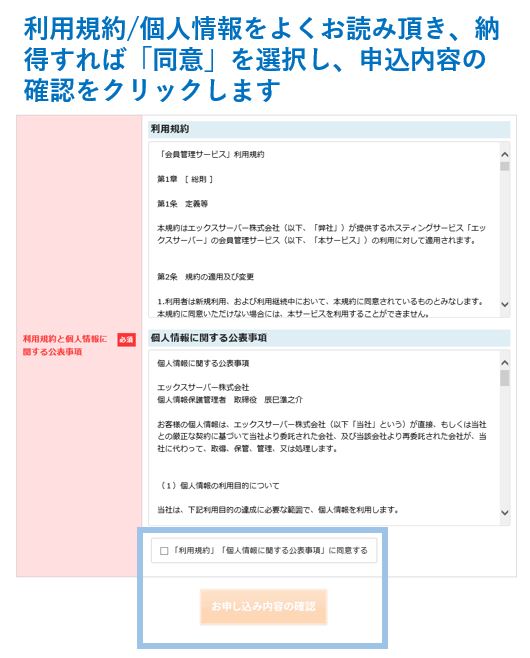
3. 契約に必要な情報を記入していきます。
これで契約完了です♬
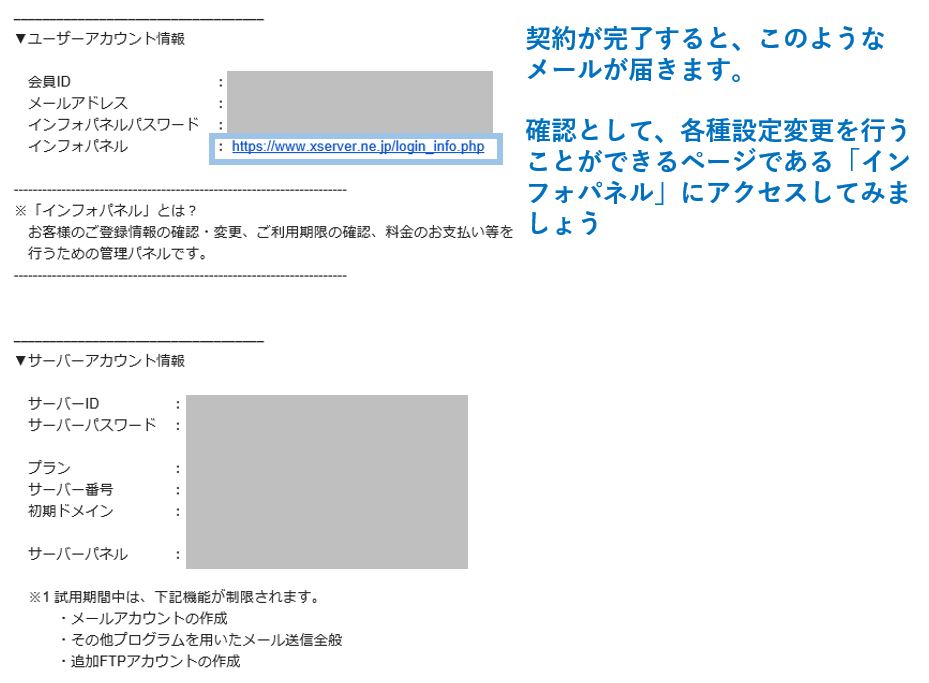
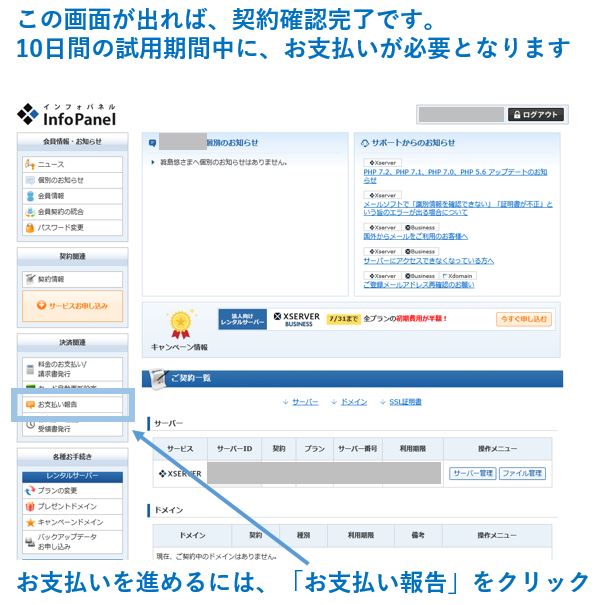
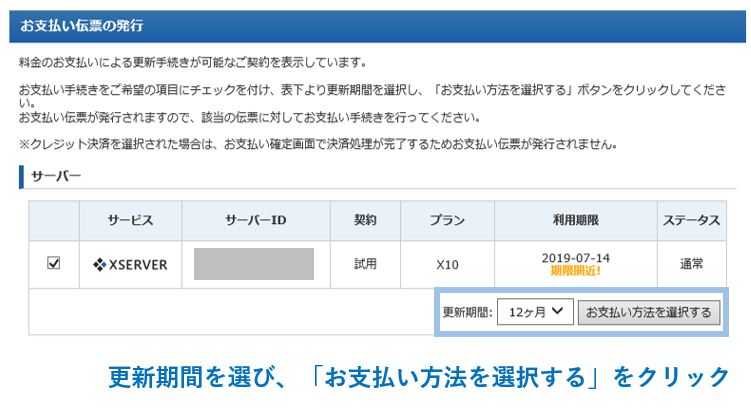
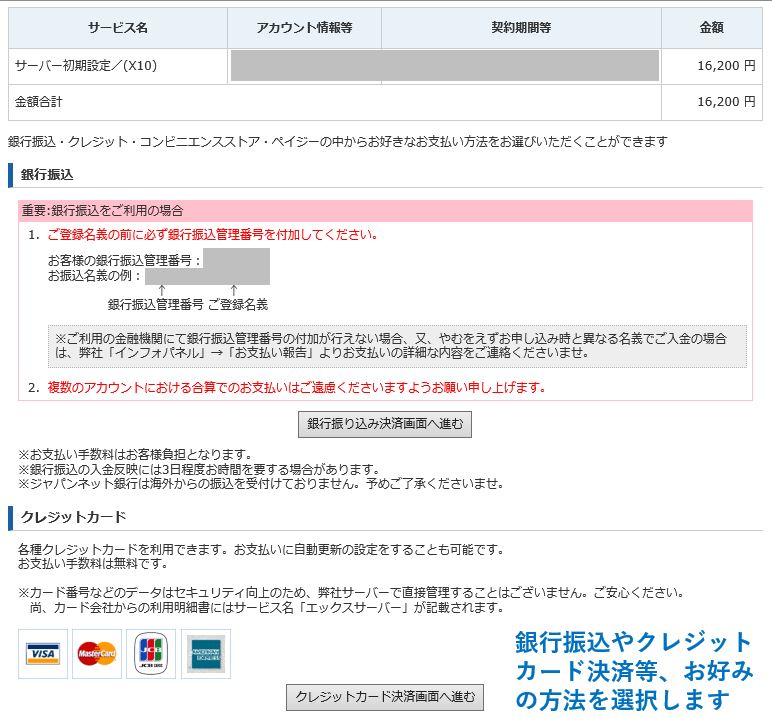
4. 念のため問題なく契約完了しているか確認します。併せて、お支払い方法についてもご説明します。
■広告です
このサイトはWordpressテーマDiviで作成しています。もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
WordPress 「 DIVI 」がとても速くなりました(2021/8/18 UpDate)
2021/8/18にWordPressテーマ Divi の高速化が発表されました。長年「大変便利だけど、少し動作が遅い」というイメージもありましたが、今回の対応でその短所が大きく改善されて、より魅力的なサービスとなりました。少し細かな点も含めて、改善内容をご紹介します。
Divi で作る Webサイト : メーリングリスト 機能のご紹介
Webサイトを育てていく時には メーリングリスト を活用した定期的なメール配信も大切な要素の一つです。訪問して下さった方から明確な承諾を頂くことが法律で求められている点は要注意。そんな時に必要な「 オプトイン :自分で選んで参加する」機能。簡単/おしゃれに入れられる方法をご紹介♪
Divi の グローバルカラー : Webサイト全体の色をワンタッチで更新
Webサイトを作成するとき、色の設定って何かと面倒ですよね。例えば、サイト全体の色味を合わせるために、全ての色味を変更するようなこともあります。そのような時に「ワンタッチ」で対象の色全てを変えることができる機能が「Global Color」です。