自分のサイトを作成するためには、まず以下の2つが必要となります。
①サーバを準備する
自分のサイト情報を入れるためのサーバを準備します。
購入すること等もできるのですが、表示速度や容量や各種サービスを受けるためにもレンタルサーバがおススメです。
②ドメインを準備する。
「○○.com」といった自分のサイトのアドレスです。
お店の名前やサービス名称などを購入することができます。
対応方法について、写真を多く用いながら説明しますね。
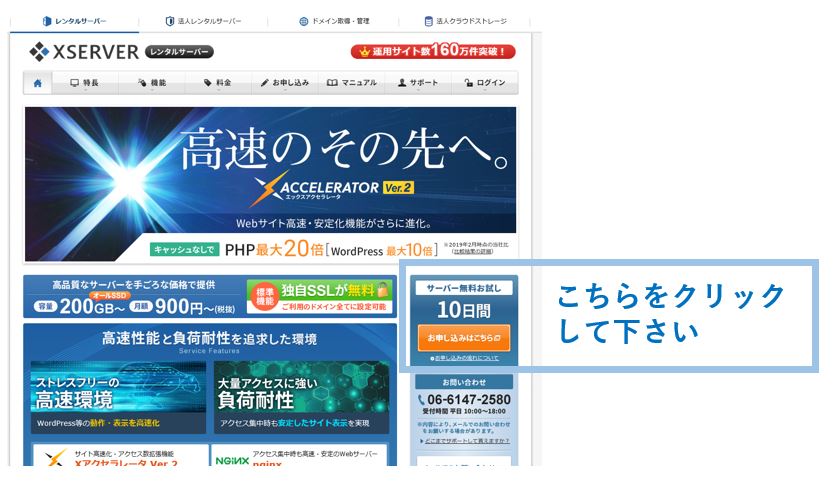
2. サイトにアクセスし、トップページから「サーバ無料お試し お申込みはこちら」をクリックして下さい
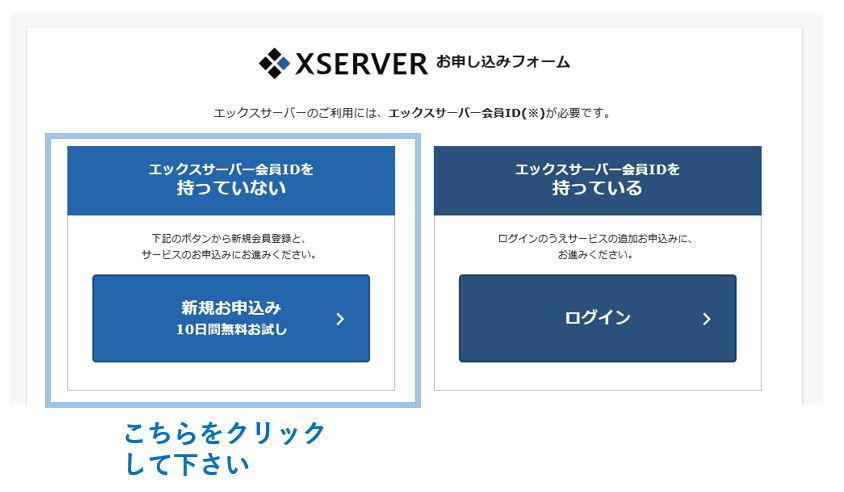
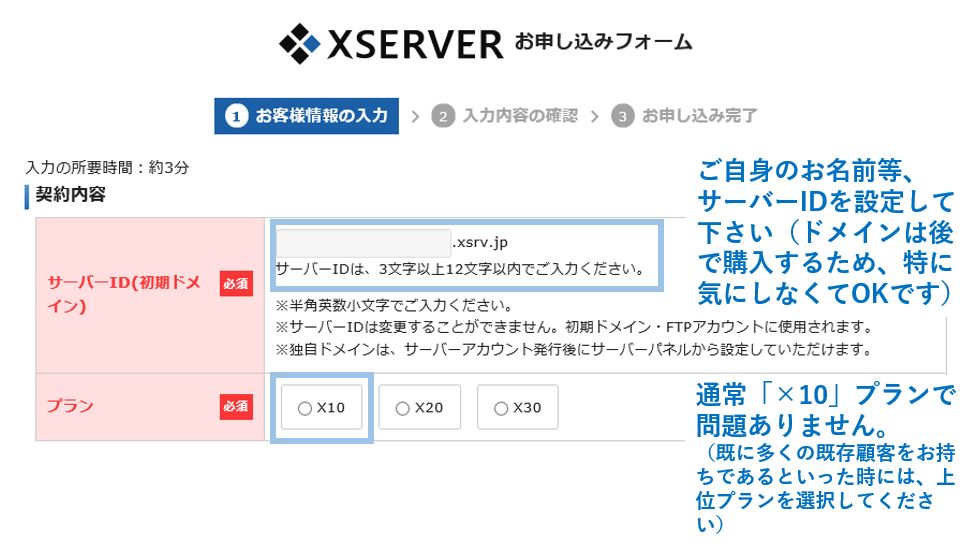
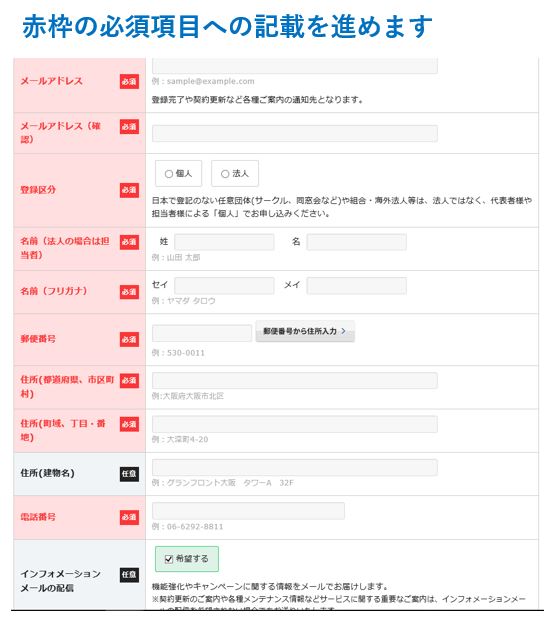
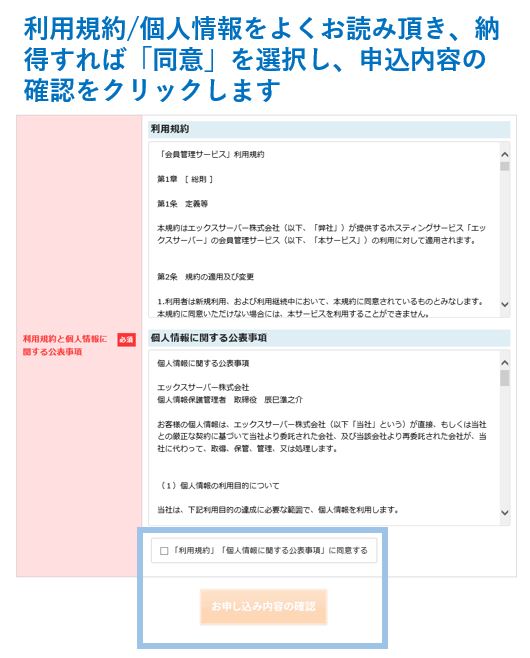
3. 契約に必要な情報を記入していきます。
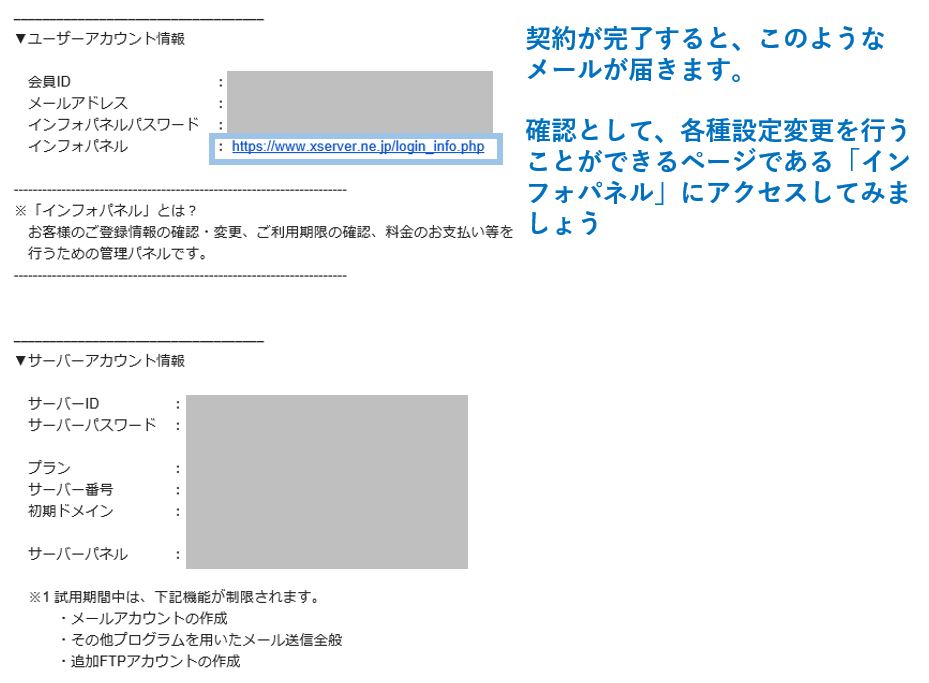
これで契約完了です♬
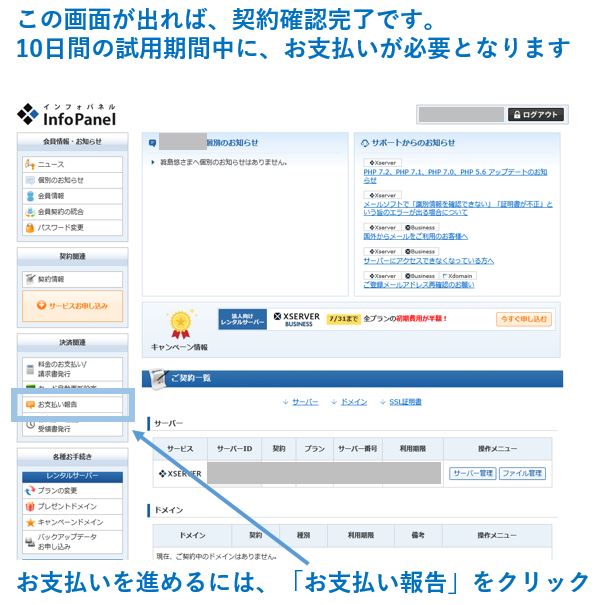
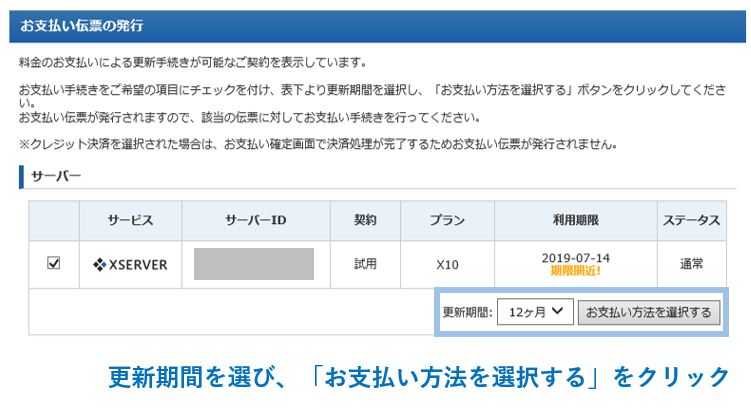
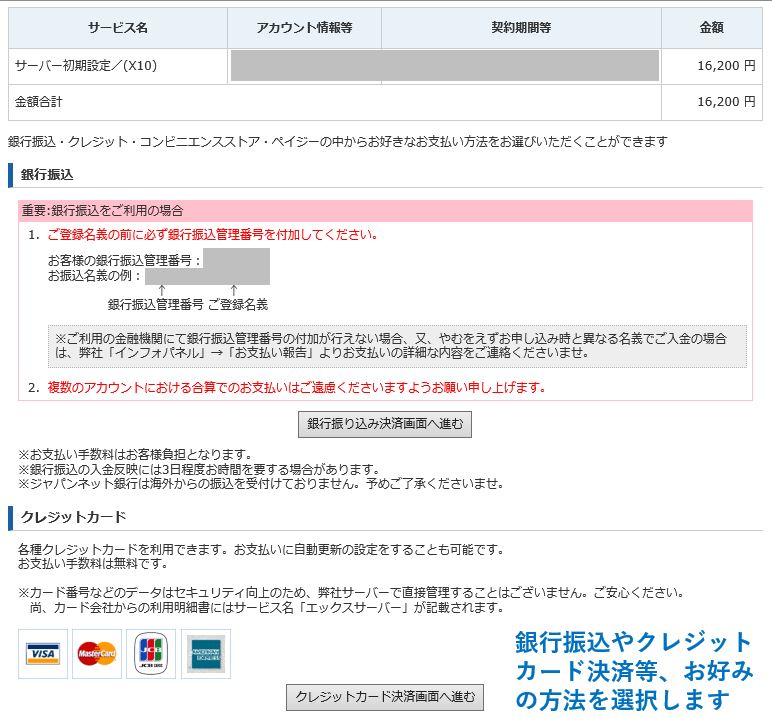
4. 念のため問題なく契約完了しているか確認します。併せて、お支払い方法についてもご説明します。
■広告です
このサイトはWordpressテーマDiviで作成しています。もしDiviに興味をもって下されば、下記リンクから会員登録(年間約1万円で各種機能/レイアウトが使いたい放題となります)をお願い致します。
下記リンクは私にも収入が入るリンクですので、記事作成の励みとなります。
応援よろしくお願い致します。
“Disclosure: Some of the links in this post are “affiliate links.” This means if you click on the link and purchase the item, I will receive an affiliate commission.”
同じカテゴリの記事はこちら
サイト作成方法 ②ドメイン取得
ドメイン取得方法についてご紹介します。とても簡単です♬
Diviの魅力② 直感的なユーザビリティ
Diviの大きな魅力の1つは、直感的な「Diviビルダー」です。 まるでパワーポイント資料を作成しているような感覚で、実際の画面で文字の編集/写真の挿入/各種効果の反映等を行うことができます。 今回は、この3つを紹介しますね。・テキストの書き方 :圧倒的なユーザビリティ。・レスポンシブデザイン:ボタン1つで画面を変えられます。・最近流行りの視差効果:パララックスも、ボタン1つで対応できます。①テキストの書き方 文字情報にマウスを合わせれば、そのまま文字を編集できます♪...
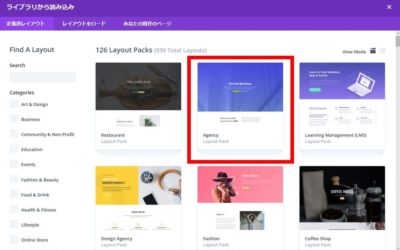
Diviの魅力① 豊富なレイアウト
これから、Diviの魅力について紹介していきます。 Diviの会員になると、とてもオシャレなレイアウトがたくさん提供されます。そのレイアウトを基に、文字/写真を入れ替えながら作成することができるため、大変効率的に作業を進めることができます。 写真を用いながら、使い方についてご紹介します。①新規の投稿や固定ページを作成する際に、このようなページがポップアップします。 100以上あるレイアウトの中から、イメージにあうレイアウトを選びます。②あとは、「Use This...